basicshapes.xaml这个文件里面,包含了很多类型的shapes,包括,basicshapes,arrowshapes,flowshapes,electronicshapes等等,用的时候
<stencil:Stencil.Categories>
<stencil:StencilCategoryCollection>
<!--Specify the basic shapes category with title and resource key-->
<stencil:StencilCategory Title="Basic Shapes" Keys="{StaticResource BasicShapes}"/>
<stencil:StencilCategory Title="Flow Shapes" Keys="{StaticResource FlowShapes}"/>
<stencil:StencilCategory Title="DataFlow Shapes" Keys="{StaticResource DataFlowShapes}"/>
<stencil:StencilCategory Title="Arrow Shapes" Keys="{StaticResource ArrowShapes}"/>
<stencil:StencilCategory Title="Electrical Shapes" Keys="{StaticResource ElectricalShapes}"/>
</stencil:StencilCategoryCollection>
</stencil:Stencil.Categories>整体代码
<Window x:Class="syncfusion_24_4_9_demo1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:syncfusion_24_4_9_demo1"
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
xmlns:stencil="clr-namespace:Syncfusion.UI.Xaml.Diagram.Stencil;assembly=Syncfusion.SfDiagram.WPF"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<!--定义资源字典和样式-->
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!--初始化形状-->
<ResourceDictionary Source="/Syncfusion.SfDiagram.Wpf;component/Resources/BasicShapes.xaml"/>
</ResourceDictionary.MergedDictionaries>
<Style TargetType="syncfusion:Node">
<!--定义目标类型为node的风格-->
<Setter Property="ShapeStyle">
<!--内容模板-->
<Setter.Value>
<Style TargetType="Path">
<Setter Property="Fill" Value="Blue"></Setter>
<Setter Property="Stretch" Value="Fill"></Setter>
</Style>
</Setter.Value>
</Setter>
</Style>
<!--Style for Connector-->
<Style TargetType="syncfusion:Connector">
<!--定义connector的风格-->
<Setter Property="ConnectorGeometryStyle">
<!--形状定义-->
<Setter.Value>
<Style TargetType="Path">
<Setter Property="Stroke" Value="Black" />
<!--stroke是轮廓-->
<Setter Property="StrokeThickness" Value="1" />
</Style>
</Setter.Value>
</Setter>
<Setter Property="TargetDecoratorStyle">
<!--目标描述定义-->
<Setter.Value>
<Style TargetType="Path">
<!--路径-->
<Setter Property="Stroke" Value="#4f4f4f" />
<Setter Property="Stretch" Value="Fill" />
<Setter Property="Fill" Value="#4f4f4f" />
<Setter Property="StrokeThickness" Value="1" />
</Style>
</Setter.Value>
</Setter>
</Style>
<!--Symbol类型定义-->
<Style TargetType="stencil:Symbol">
<Setter Property="Width" Value="50"/>
<Setter Property="Height" Value="50"/>
<Setter Property="Padding" Value="3" />
<Setter Property="BorderThickness" Value="1" />
<Setter Property="Background" Value="Transparent" />
<Setter Property="BorderBrush" Value="Transparent" />
<Setter Property="Margin" Value="4"></Setter>
</Style>
<DataTemplate x:Key="TitleTemplate">
<TextBlock x:Name="HeaderText" Text="{Binding}" FontSize="15" FontWeight="SemiBold" Foreground="#2b579a" />
</DataTemplate>
</ResourceDictionary>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<syncfusion:SfDiagramRibbon x:Name="DiagramRibbon" Grid.Row="0" DataContext="{Binding ElementName=Diagram}"/>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<Grid Background="White">
<stencil:Stencil x:Name="stencil" Width="300"
Grid.Column="0"
ExpandMode="ZeroOrMore"
BorderBrush="#dfdfdf"
BorderThickness="1" Title="Shapes" TitleTemplate="{StaticResource TitleTemplate}">
<stencil:Stencil.Categories>
<stencil:StencilCategoryCollection>
<!--Specify the basic shapes category with title and resource key-->
<stencil:StencilCategory Title="Basic Shapes" Keys="{StaticResource BasicShapes}"/>
<stencil:StencilCategory Title="Flow Shapes" Keys="{StaticResource FlowShapes}"/>
<stencil:StencilCategory Title="DataFlow Shapes" Keys="{StaticResource DataFlowShapes}"/>
<stencil:StencilCategory Title="Arrow Shapes" Keys="{StaticResource ArrowShapes}"/>
<stencil:StencilCategory Title="Electrical Shapes" Keys="{StaticResource ElectricalShapes}"/>
</stencil:StencilCategoryCollection>
</stencil:Stencil.Categories>
<stencil:Stencil.SymbolGroups>
<stencil:SymbolGroups>
<!--Separate groups based on the key-->
<stencil:SymbolGroupProvider MappingName="Key" />
</stencil:SymbolGroups>
</stencil:Stencil.SymbolGroups>
</stencil:Stencil>
</Grid>
</Grid>
<syncfusion:SfDiagram x:Name="Diagram" Constraints="Undoable,Default" Grid.Column="1">
<syncfusion:SfDiagram.Theme>
<syncfusion:OfficeTheme/>
</syncfusion:SfDiagram.Theme>
<syncfusion:SfDiagram.Nodes>
<syncfusion:NodeCollection/>
</syncfusion:SfDiagram.Nodes>
<syncfusion:SfDiagram.Connectors>
<syncfusion:ConnectorCollection/>
</syncfusion:SfDiagram.Connectors>
<syncfusion:SfDiagram.Groups>
<syncfusion:GroupCollection/>
</syncfusion:SfDiagram.Groups>
<syncfusion:SfDiagram.SnapSettings>
<syncfusion:SnapSettings SnapConstraints="All"/>
</syncfusion:SfDiagram.SnapSettings>
<syncfusion:SfDiagram.HorizontalRuler>
<syncfusion:Ruler Orientation="Horizontal"/>
</syncfusion:SfDiagram.HorizontalRuler>
<syncfusion:SfDiagram.VerticalRuler>
<syncfusion:Ruler Orientation="Vertical"/>
</syncfusion:SfDiagram.VerticalRuler>
</syncfusion:SfDiagram>
</Grid>
</Grid>
</Window>
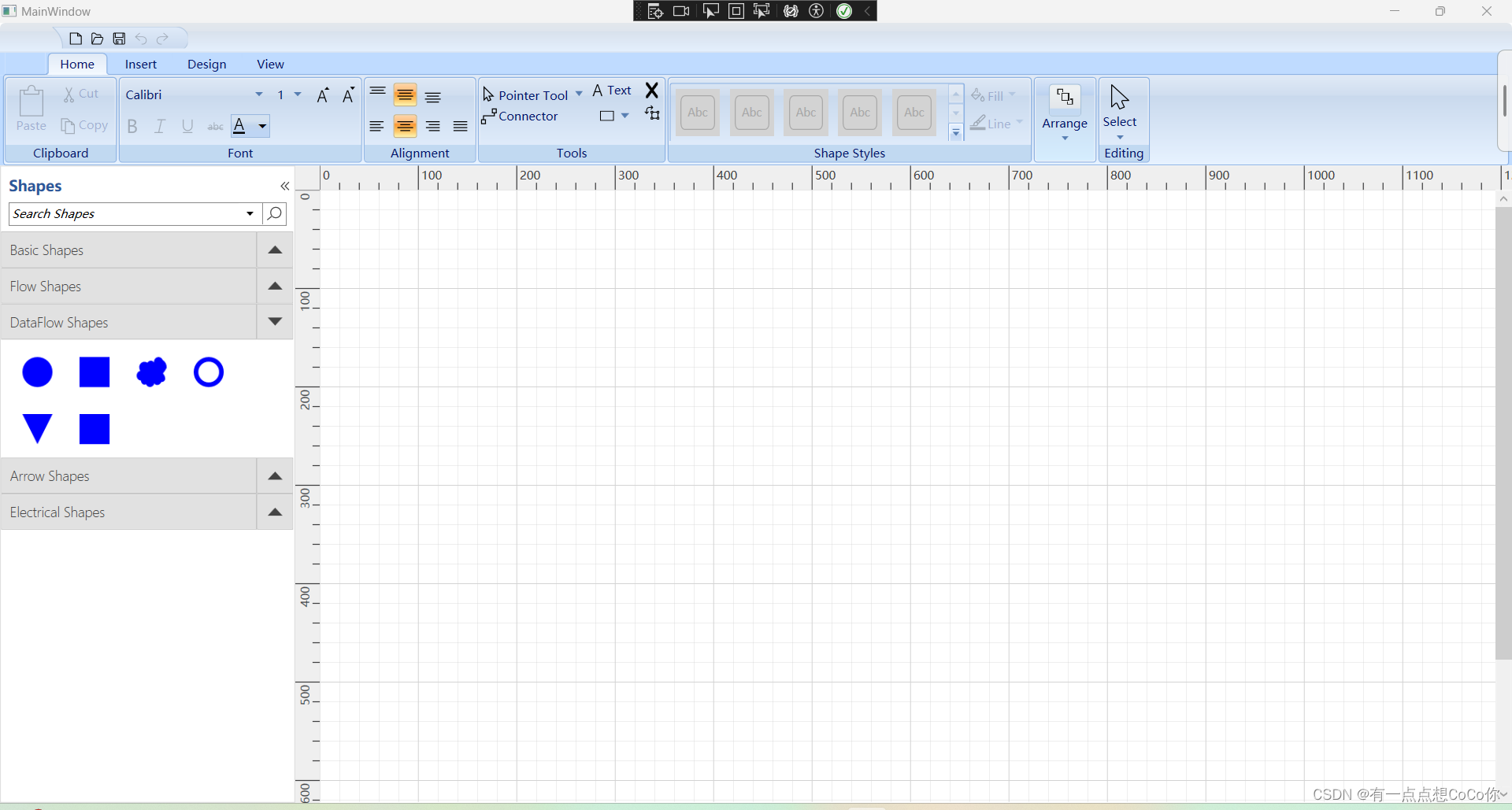
实现效果








 文章详细描述了如何在XAML文件中组织基本形状、箭头形状等各类别的StencilCategory,并展示了如何在SyncfusionSfDiagram控件中应用这些形状,以及相应的样式设置。
文章详细描述了如何在XAML文件中组织基本形状、箭头形状等各类别的StencilCategory,并展示了如何在SyncfusionSfDiagram控件中应用这些形状,以及相应的样式设置。














 840
840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








