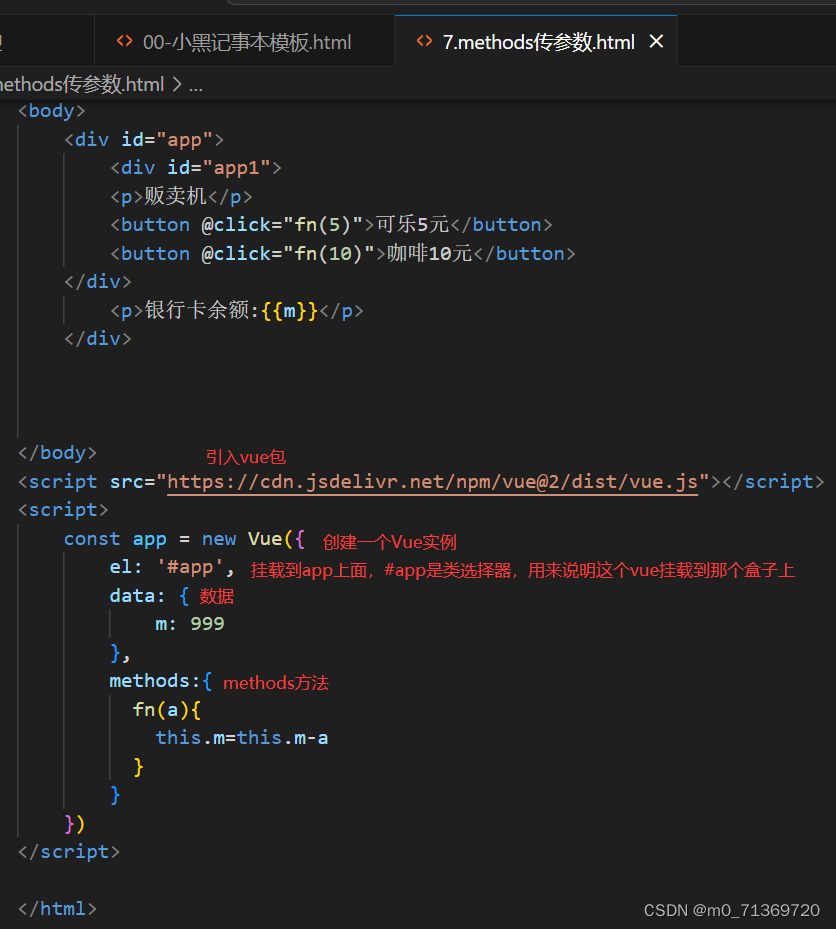
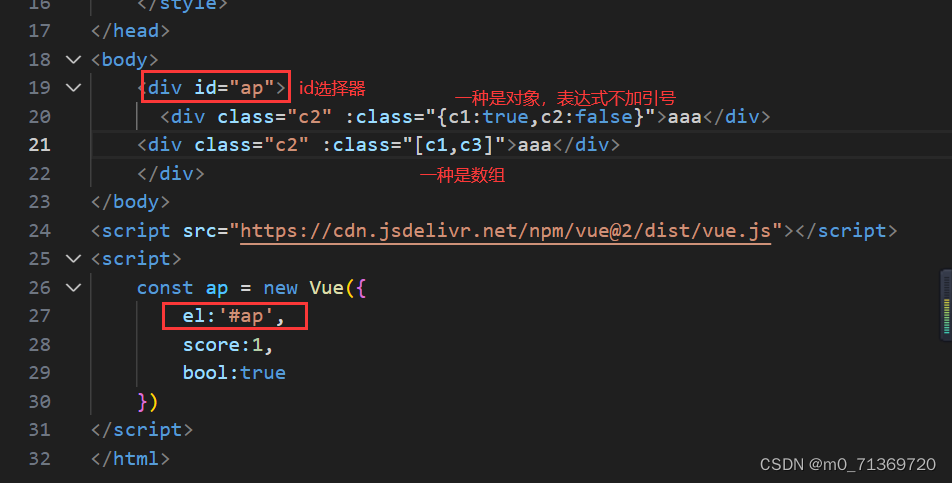
1.创建vue实例

2.插值表达式
{{}}
3.指令
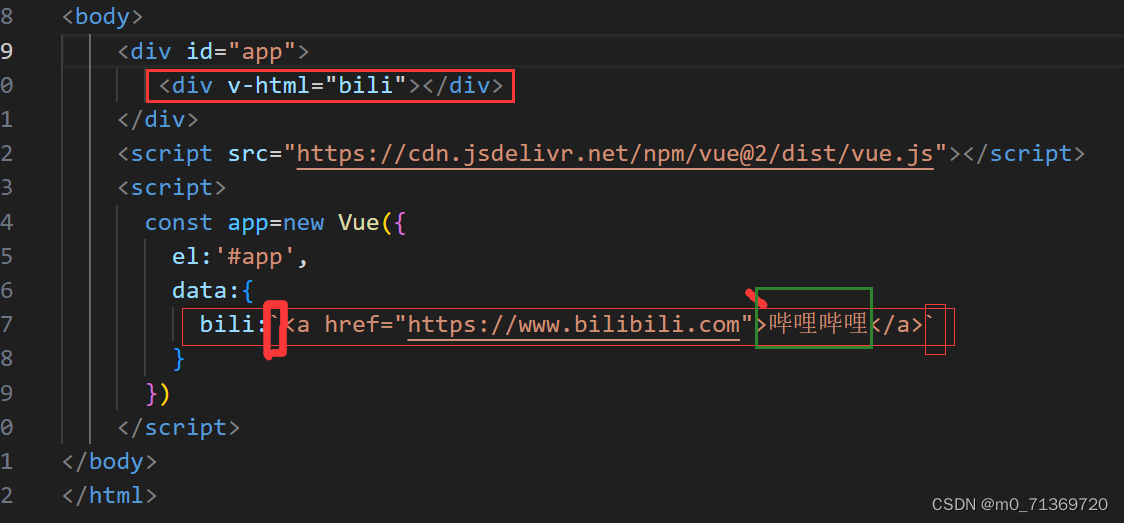
(1).v-html,解析字符串,如果字符串里有其它标签<a> <p> <img> <br>...会解析它,让它发挥作用,不会被看作字符串处理的


(2).v-show,true是显示,false是隐藏(控制的是display属性,内容的显示和隐藏,频繁显示和隐藏)
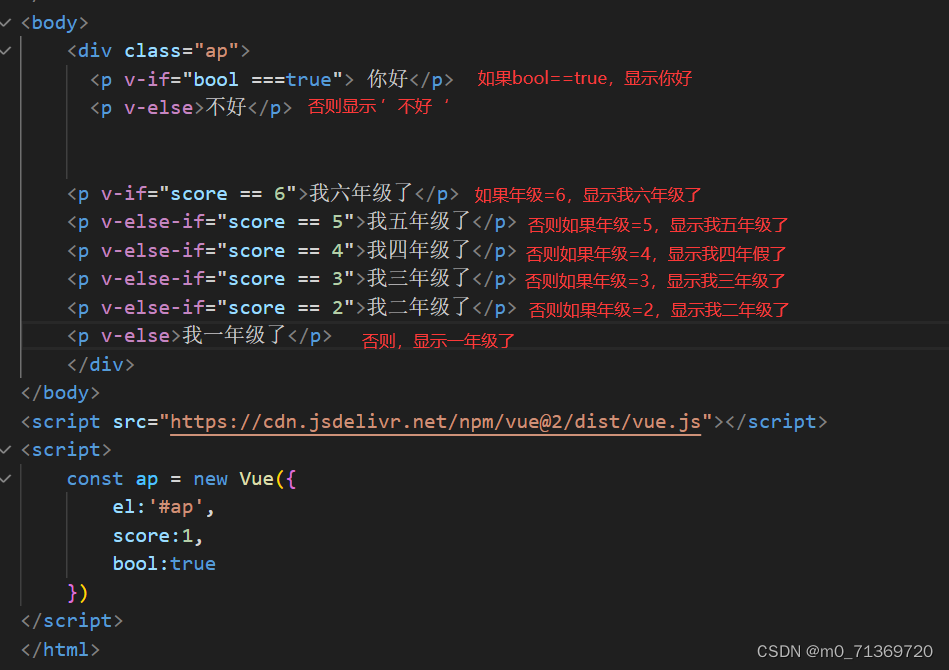
(3).v-if,整个元素的显示和隐藏(元素的创建和移除)
(4).v-else,否则,后面不跟表达式,辅助v-if
(5).v-else-if,否则如果,辅助v-if
(6).v-else和v-else-if必须和v-if一起使用,例子

(7).v-on:事件名=‘处理语句’,简写为 @事件名=‘处理语句’
事件名可以是 click点击,比如 @click='add'
(8).v-bind:属性=‘值’, 简写为 :属性=‘值’
属性可以是 src title value class style,比如 :src='item.tp'
v-bind:style={BackGroundColor:''pink''},背景颜色改成粉色,名字是小驼峰命名规则
v-bind对类的控制,两种方式,第一种对象,如果和后面是true有这个类,false没有这个类
第二种数组,有就有,没就没

(9).v-for=''(item,index) in 数组名'' :key=''item.id'', 基于数据多次渲染元素,item是数据的每一项,index是每一项的下标, key是唯一标识,如果要按顺序排列使用id作为唯一标识
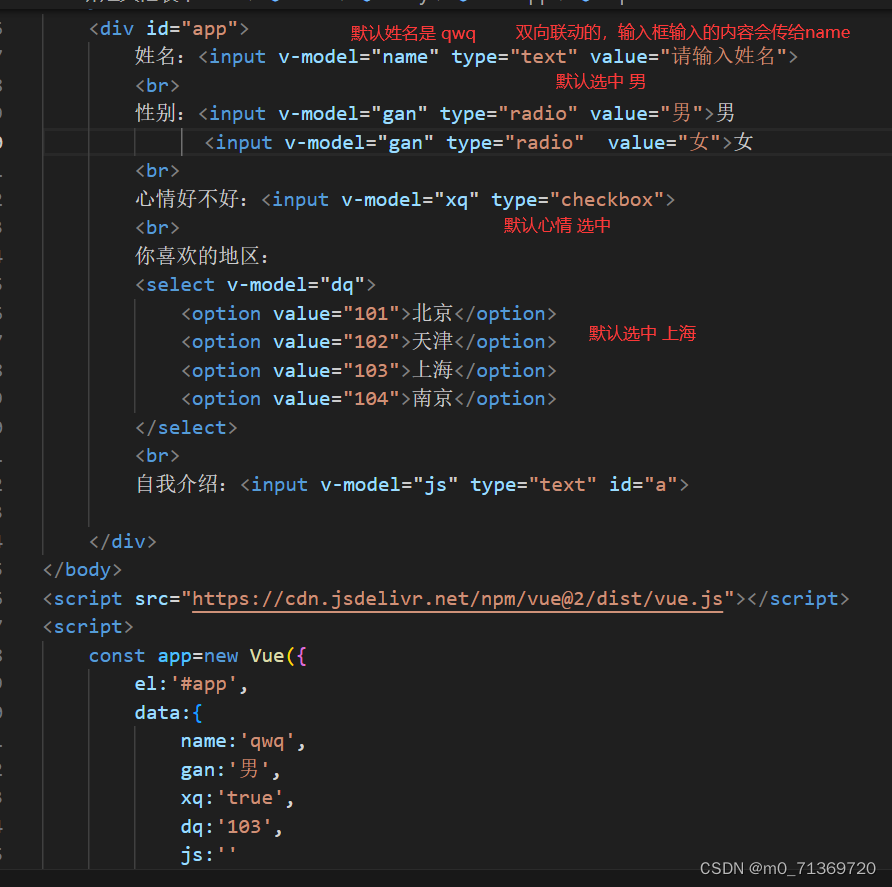
(10).v-model=‘data里面用来接收输入框内容的数据’,与data双向绑定

4.指令修饰符
v-on:keyup.enter 键盘按下回车的时候
v-model.trim 去除输入内容的首尾空格
v-model.nomber 输入的内容转为数字
v-on:事件名.stop 阻止冒泡





















 4222
4222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








