1、注册并登录阿里巴巴图标库,选择喜欢的图标点击添加到【购物车】
阿里巴巴图标库:iconfont-阿里巴巴矢量图标库
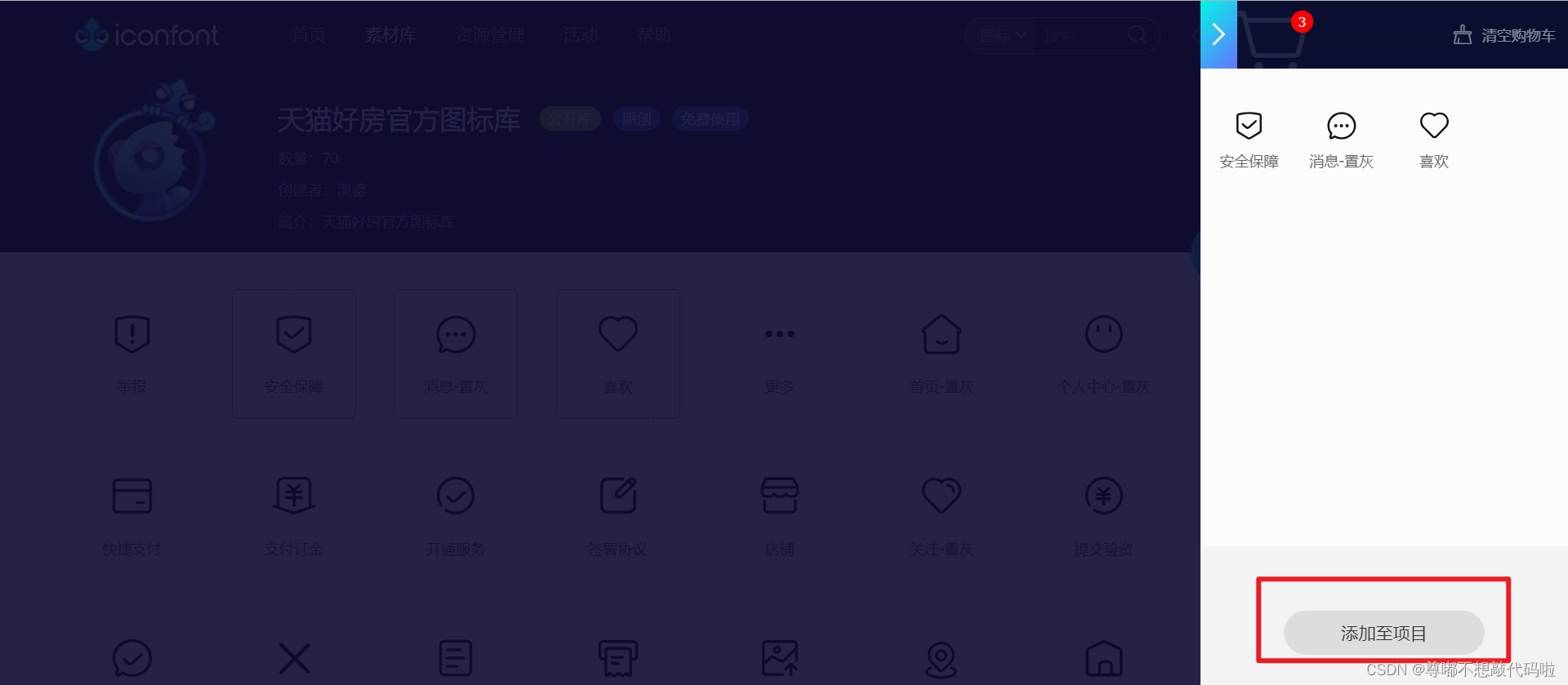
2、添加后点击右上角【购物车】图标

3、将购物车中的图标【添加至项目】,点击【新建项目】,填写项目名称后点击【确定】,会自动跳转至“我的项目”界面

4、点击【项目设置】,勾选字体格式: WOFF2\WOFF\EOT\SVG\BASE64,点击【保存】,保存后点击【下载至本地】

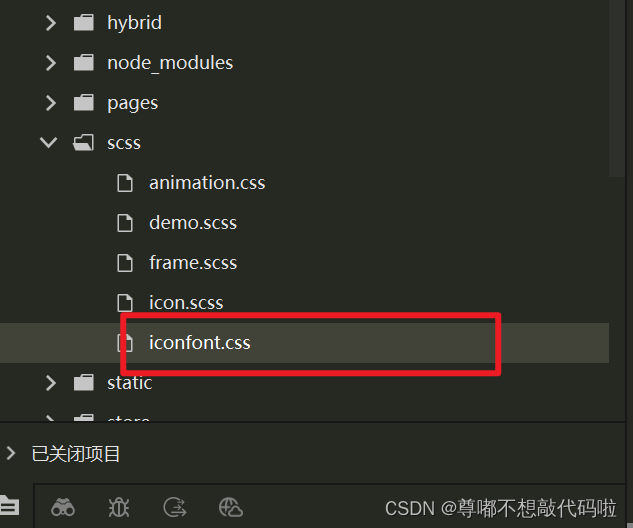
5、解压下载的文件,将iconfront.css文件拷贝到项目中


6、在APP.vue的CSS中全局引入样式

7、接下来我们就可以在代码中使用了,简单测试一下
<view class="icon-circle">111111111</view>发现问题:
1、运行报错,提示我们文件查找失败:'./iconfont.eot?t=1704964969550'
解决方法:
回到官网我的项目中,在Unicode下点击【暂无代码,点此生成】,将生成的代码替换掉iconfont.css里上面的部分,到这里代码就可以正常运行了~


2、运行后发现图标显示不出来或者显示错误

解决方法:
在使用代码前加上 iconfont ,再次运行代码就可以正常显示啦~
<view class="iconfont icon-circle">111111111</view>


小结:
到这里就可以使用阿里的图标库了,如果要添加图标就添加图添加到已有的项目中,下载重新覆盖文件即可。(只是使用图标方法的一种,方法不唯一哦)




















 1430
1430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








