2.8列表标签
2.8.1有序列表
扩展知识:emmet命令,可以高效的书写前端代码
li*9{我是子项$}[style="border:1px solid red"]
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title></title>
</head>
<body>
<!-- type 有三种类型 数字 字母 罗马数字 -->
<!-- start 是开始的序号 -->
<!-- reversed用来控制列表倒序输出 -->
<oltype="I"start="20"reversed="reversed">
<li>我是子项1</li>
<li>我是子项2</li>
<li>我是子项3</li>
<li>我是子项4</li>
<li>我是子项5</li>
<li>我是子项6</li>
<li>我是子项7</li>
<li>我是子项8</li>
<li>我是子项9</li>
</ol>
</body>
</html>
2.8.2无序列表
<!DOCTYPE html>
<htmllang="zh">
<head>
<metacharset="UTF-8">
<metahttp-equiv="X-UA-Compatible"content="IE=edge">
<metaname="viewport"content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ultype="square">
<li>我是子项1</li>
<li>我是子项2</li>
<li>我是子项3</li>
<li>我是子项4</li>
<li>我是子项5</li>
</ul>
</body>
</html>
2.8.3数据列表
<!DOCTYPE html>
<htmllang="zh">
<head>
<metacharset="UTF-8">
<metahttp-equiv="X-UA-Compatible"content="IE=edge">
<metaname="viewport"content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dl>
<dt>社会新闻</dt>
<dd>老李架构丢了</dd>
<dd>坤坤决定退出娱乐圈</dd>
<dt>娱乐新闻</dt>
<dd>杨瑶宣布出道</dd>
<dd>胡老师宣布出道</dd>
</dl>
</body>
</html>
2.9 表单标签
2.9.1 表单标签Form
action:向服务器提交数据的接口。
method:决定表单提交数据的方式。post/get。
post和get的区别:
get会将表单中的数据拼接在url中,post会将数据存储在request body包中。
get会被浏览器的历史记录保存,post不会保存。
get的安全性较低,post相对来说比较安全
get的数据长度受限于url的长度,最初只能录入2k,但是随着时代发展,各家浏览器对这个上限要求是不同的可能有很多,post没有上限,是因为所有上传的数据存在请求包中。
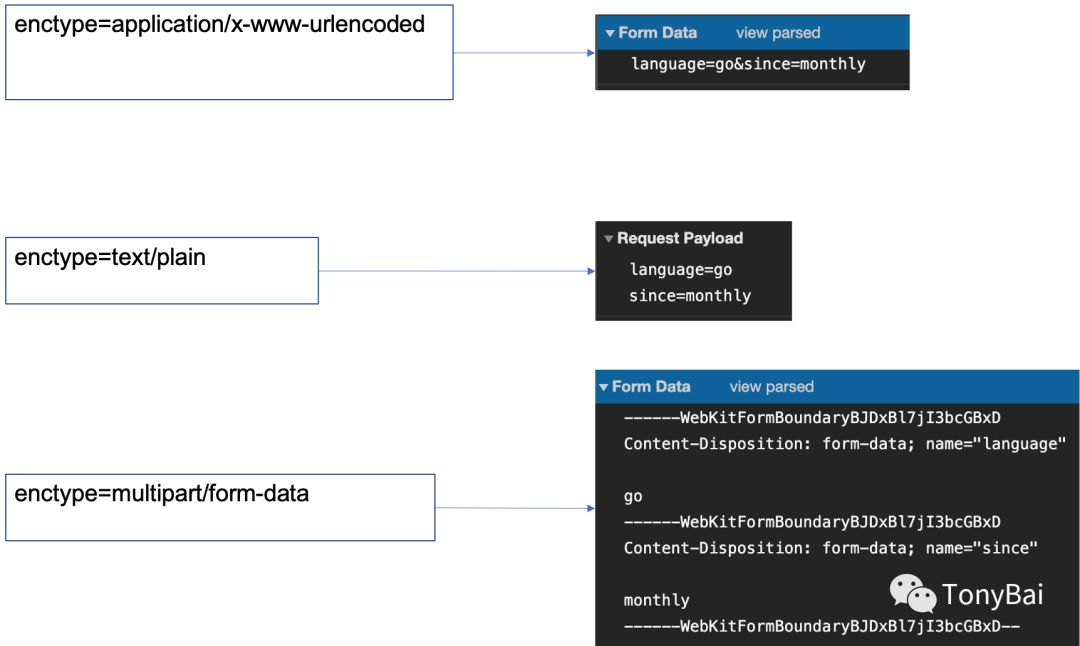
enctype:
application/x-www-form-urlencoded :使用url编码方式处理数据
multipart/form-data:一般用于上传带文件的包体
text/plain:就是纯文本内容

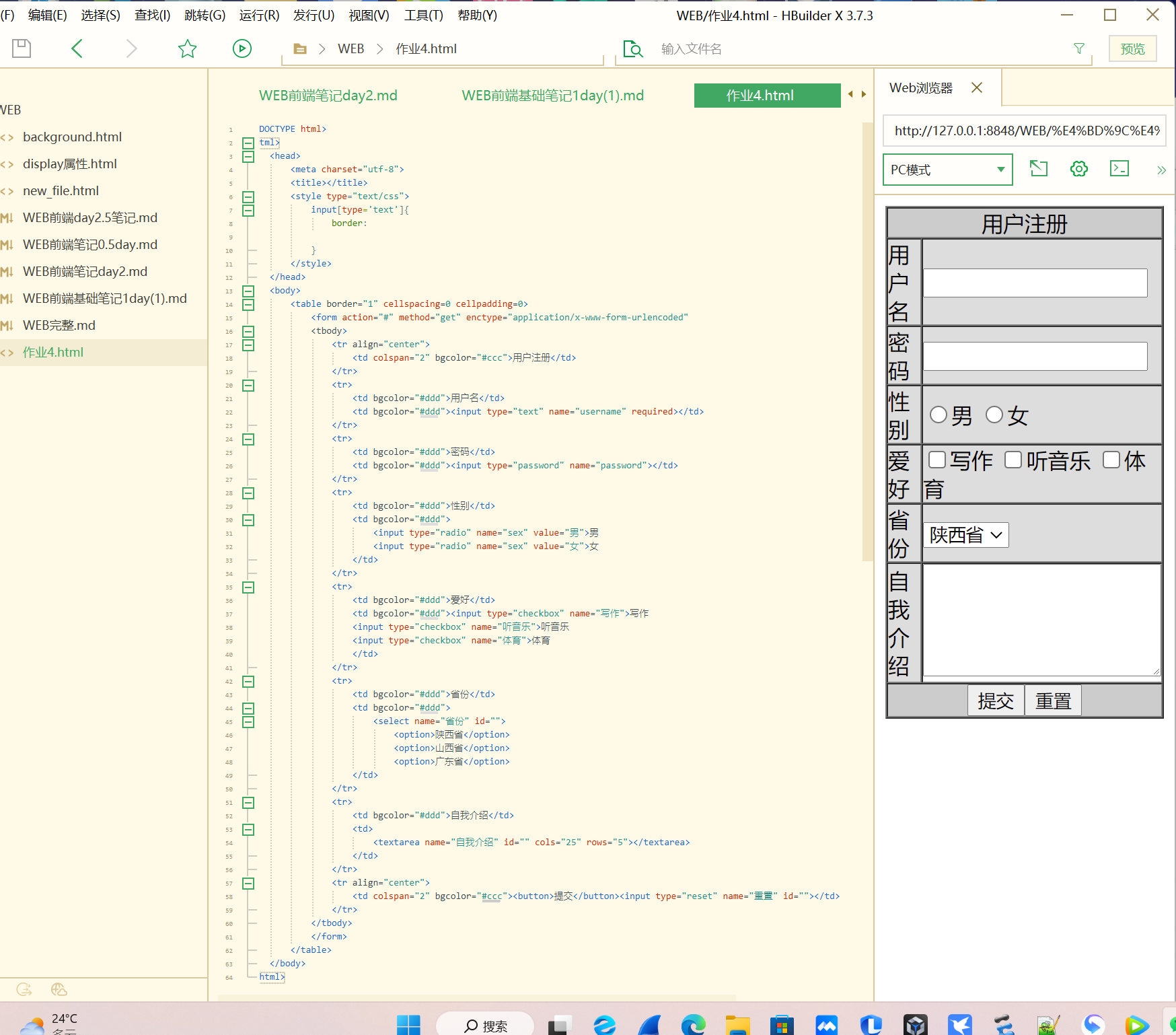
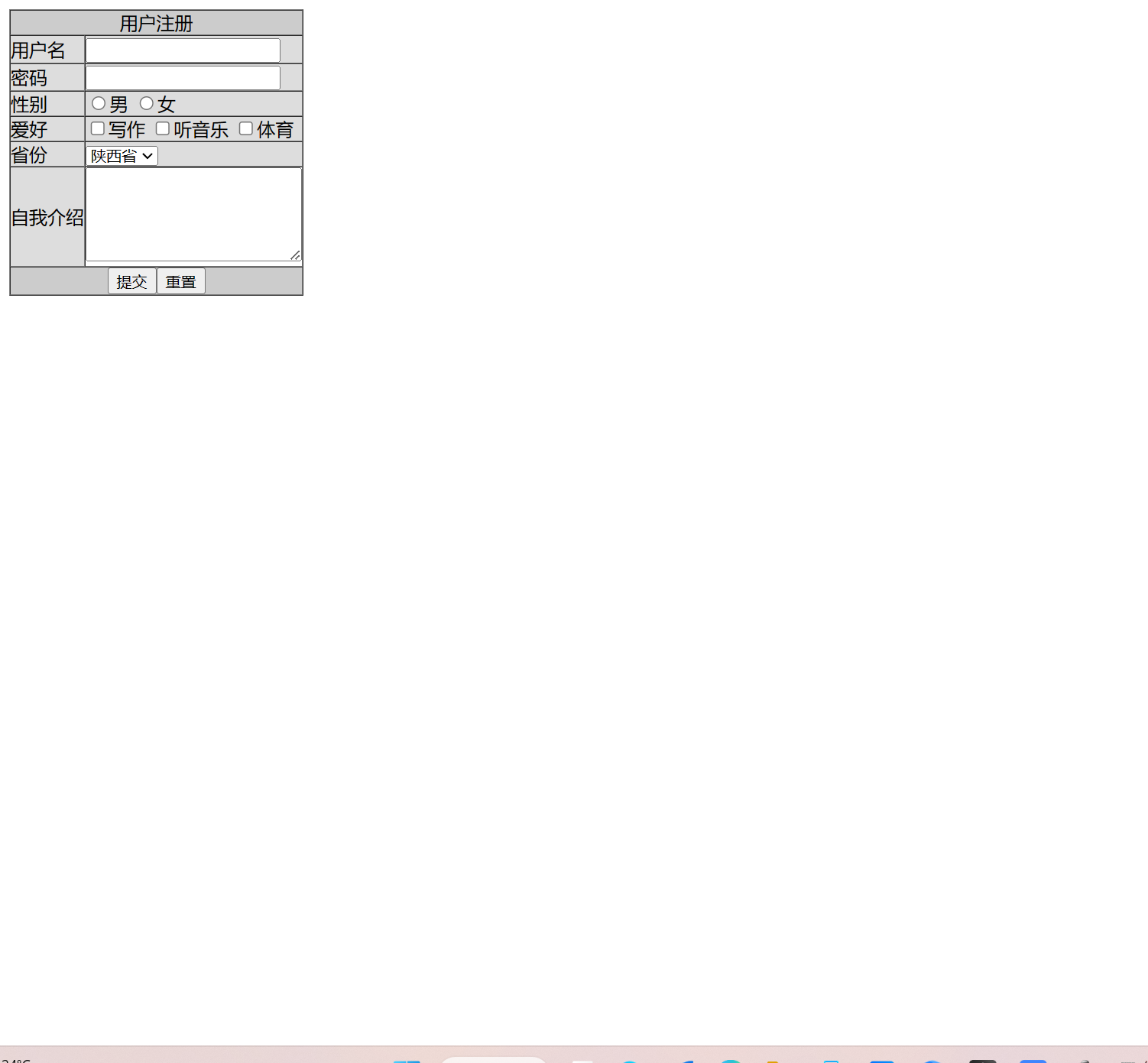
2.9.2 input标签、select标签、textarea
<!DOCTYPE html>
<htmllang="zh">
<head>
<metacharset="UTF-8">
<metahttp-equiv="X-UA-Compatible"content="IE=edge">
<metaname="viewport"content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<formmethod="get"action="#"enctype="text/plain">
<!-- name 和 value 属性 决定数据提交的键值对格式 name属性不可或缺,如果没有name属性标签将成为一个无意义的摆设 -->
<!-- require 强制要求输入内容否则无法提交 -->
用户名:<inputtype="text"name="username"placeholder="请输入用户名"required><br>
密码:<inputtype="password"name="password"><br>
<!-- checkbox是多选框 -->
爱好:<inputtype="checkbox"name="sing">唱
<inputtype="checkbox"name="jump">跳
<inputtype="checkbox"name="rap">rap
<inputtype="checkbox"name="basketball">篮球<br>
<!-- radio表示单选框 name相同的一组radio标签才具有单选效果 -->
爱好:<inputtype="radio"name="fav"value="lol">lol
<inputtype="radio"name="fav"value="dota">dota
<inputtype="radio"name="fav"value="wzny">王者荣耀<br>
<!-- file 用于上传文件-->
<inputtype="file"name="file"id=""><br>
<!-- image实际上图像按钮 -->
<!-- <input type="image" src="jige.webp"> -->
<!-- hidden隐藏域 -->
<inputtype="hidden"name="hidden"value="广州/11:05/1.1.1.1">
<!-- select标签 name在主标签上 子标签中可以省略value属性 内容部分默认是value -->
<!-- multiple属性用来将单选列表修改为多选表格 -->
<selectname="所在地"id=""multiple>
<option>广州</option>
<option>深圳</option>
<option>西安</option>
<option>北京</option>
</select>
<!-- textarea是文本域,可以进行多行文本的编辑 cols表示有多少列 rows表示有多少行 -->
<textareaname="用户意见"id=""cols="10"rows="10"></textarea>
<!--reset是用来重置表单中填写的数据 -->
<inputtype="reset"name=""id="">
<inputtype="submit">
<!-- 当button在form标签内 默认可以有用提交功能-->
<button>commit</button>
<!-- html5之后 推出的标签 -->
<br><inputtype="color"name=""id="">
<br><inputtype="date"name=""id="">
<br><inputtype="datetime-local">
<br><inputtype="email"/>
<br><inputtype="range"min="1"max="200"name="age">
<br><inputtype="number"name="numer"id="">
</form>
</body>
</html>
第三章 CSS层叠样式表
CSS:cascading style sheet
3.1 几种使用CSS的方式
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title></title>
<!-- <style>
/*第二种使用CSS的方式叫做 页面样式 是在head标签中添加style标签,在style中书写css对代码*/
#first_div{
border-width: 1px;
border-style: dashed;
border-color: rebeccapurple;
width: 100px;
height: 100px;
}
</style> -->
<!-- 第三种使用CSS的方式叫做 外联样式 通过引用css文件 使用其内部的样式代码-->
<!-- <link rel="stylesheet" href="./CSS/test.css"> -->
<!-- 第四种使用css的凡是叫做 @import 通过css的import方法导入css,使用期内部样式代码-->
<style>
@importurl("CSS/test.css");
</style>
<!-- 面试题:import和link有什么区别? -->
<!-- 答:第一个import是css的自带 link是html的功能,并且link不仅仅可以引用css 还可以定义rss rel-->
<!-- 第二个区别:加载顺序的区别,link会等css加载完毕在显示,import会先加载完html,在加载css,所以当网速不太优良情况下会显示一个比较简单页面之后再慢慢补充细节 -->
<!-- 第三个区别:import引入css的代码 dom编程无法获取到css的内容 -->
<!-- 第四个去别:兼容性区别。ie 5(即CSS2.1)版本以后的浏览器才支持import -->
</head>
<body>
<!-- 第一种使用CSS的方法叫做 行内样式 实在标签的style属性中书写css的代码 -->
<divid="first_div"></div>
</body>
</html>
3.2CSS的选择器
3.2.1 基本选择器
基本选择器包括:id选择器,类选择器,通配符选择器,标签选择器
<!DOCTYPE html>
<htmllang="zh">
<head>
<metacharset="UTF-8">
<metahttp-equiv="X-UA-Compatible"content="IE=edge">
<metaname="viewport"content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 选择器的优先级:一般情况下,作用范围越小的他的优先级高
当选择器的表达式越复杂,它的优先级就越高*/
/* id选择器 */
#first_div{
width: 100px;
height: 100px;
border: 1pxsolidrebeccapurple;
}
/* 标签选择器 */
div{
width: 200px;
height: 100px;
border: 1pxdashedblack;
}
/* 类选择器 */
.div_class{
width: 100px;
height:300px;
background-color: green;
}
/* 通配符选择器 :一般用来格式化页面的*/
/* margin就是标签的外边距 */
/* padding就是标签的内边距 */
*{
padding: 0px;
margin: 0px;
}
</style>
</head>
<body>
<spanclass="div_class">sdfdsdf</span>
<divid="first_div"></div>
<divclass="div_class"></div>
<div></div>
</body>
</html>
3.2.2 包含选择器(元素关系选择器)
子代选择器:修饰当前标签的子代标签,不修饰子代的子代。
后代选择器:修饰当前标签后代,包括子代 孙代 曾孙代噔噔蹬蹬。
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title></title>
<style>
/* ul > li{
border: 1px solid red;
} */
ulli{
border: 1pxsolidred;
}
</style>
</head>
<body>
<ul>
<li>子项1</li>
<li>子项2</li>
<li>子项3</li>
<li>子项4</li>
<li>子项5</li>
<div>
<li>子项7</li>
<li>子项8</li>
<li>子项9</li>
</div>
<li>子项7</li>
<li>子项8</li>
<li>子项9</li>
</ul>
<li>子项1</li>
<li>子项2</li>
<li>子项3</li>
<li>子项4</li>
<li>子项5</li>
<li>子项6</li>
<li>子项7</li>
<li>子项8</li>
<li>子项9</li>
</body>
</html>
分组选择器:分组选择器又名都好选择器,通过逗号隔开的选择器共享同一套样式代码,都好选择器两侧只要是符合语法规范的选择器即可,无特殊要求。
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title></title>
<style>
/* ul > li{
border: 1px solid red;
} */
/* 分组选择器又名都好选择器,通过逗号隔开的选择器共享同一套样式代码 */
.ul_class,div,#first_item,ul > li{
border: 1pxsolidred;
}
</style>
</head>
<body>
<ulclass="ul_class">
<liid="first_item">子项1</li>
<li>子项2</li>
<li>子项3</li>
<li>子项4</li>
<li>子项5</li>
<div>
<li>子项7</li>
<li>子项8</li>
<li>子项9</li>
</div>
<li>子项7</li>
<li>子项8</li>
<li>子项9</li>
</ul>
<div>我是div1</div>
<div>我是div2</div>
<div>我是div3</div>
<div>我是div4</div>
<div>我是div5</div>
<div>我是div6</div>
</body>
</html>
3.2.3 属性选择器
语法结构:[]中写入筛选条件。
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title></title>
<styletype="text/css">
/* input[type='text']{
border: 1px solid red;
} */
/* $=表示以什么结尾 */
/* input[type$='t']{
border: 1px solid red;
} */
/* ^= 表示以什么开头*/
/* input[type^='t']{
border: 1px solid red;
} */
/* *=包含什么字符 */
/* input[type*='s']{
border: 1px solid red;
} */
/* + 当前标签的下一个*/
input[type$='t'] + input,p {
border: 1pxsolidred;
}
[title*='鸡']{
width: 100px;
}
</style>
</head>
<body>
<formaction="#"method="get"enctype="application/x-www-form-urlencoded">
用户名:<inputtype="text">
密码:<inputtype="password">
邮件:<inputtype="reset">
<p>这是一段文字</p>
<imgsrc="./pic/jige.webp"title="鸡你太美"alt="">
</form>
</body>
</html>
3.2.4伪类选择器
伪类选择器:即一个标签在不同状态下拥有不同的样式。
a:link
a:visited
a:hover
a:active
注:在书写伪类选择器的时候 一定要注意 保持 link visited hover active的顺序进行编写,否则有可能伪类选择器不生效。love hate
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title></title>
<style>
div{
width: 100px;
height: 100px;
border: 1pxsolidred;
}
div:hover{
width: 200px;
height: 200px;
background-image: url("pic/jige.webp");
}
div:active{
width: 300px;
height: 300px;
background-image: url("pic/jige.webp");
}
/* a:active{
color: green;
text-decoration: none;
}
a:visited{
color: black;
border: 1px solid black;
}
a:hover{
color:red;
text-decoration: underline;
}
a:link{
color: orange;
text-decoration: none;
} */
</style>
</head>
<body>
<!-- <a href="http://www.bilibili.com" target="_blank">跳转到百度</a> -->
<div>
</div>
</body>
</html>
3.2.5 伪元素选择器
伪元素选择器:通过伪元素选择器可以设置元素的指定部分的样式,主要用来设置元素内部的文本对的首字母,首行样式,或者实在元素内容前后插入其他元素。
::before
::after
::first-letter
::first-line
::section
注:伪元素选择器是js代码无法获取的内容,意味着我们无法使用js对我们的当前进行伪元素方面的修改。
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title></title>
<style>
/* :root{
background-color: yellow;
} */
ul{
list-style: none;
}
/* 如果在书写伪元素选择的时候如果没有content那么这个伪元素将不会生效 */
li::before{
display: inline-block;
content: "";
border: 1pxsolidred;
width: 10px;
height: 10px;
border-radius: 50%;
}
p::first-letter{
content: "";
display: inline-block;
width: 20px;
height: 20px;
font-size: 40px;
color: red;
}
p::after{
content: "--来自 席慕蓉";
display: inline;
width: 100px;
height: 20px;
font-size: 20px;
color: aqua;
}
/* ul > li:first-child{
border: 1px solid red;
} */
/* odd表示奇数 even表示偶数 */
li:nth-child(even){
background-color: black;
}
</style>
</head>
<body>
用户名:<inputtype="text"name="username"id="">
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
</ul>
<p>我相信人性本善,正如我相信每个人都是一朵美丽的鲜花,让我们每个人献出自己温暖,让这个世界芳香醉人,从此,只留清气满乾坤,“不要等到全球变暖,才觉不妙”。 </p>
</body>
</html>
css陆续提供了大量的伪类选择器供大家使用,如表4-1所示,需要大家掌握其中常用的几个。
选择器 | 示例 | 示例说明 |
:checked | input:checked | 选择所有选中的表单元素 |
:disabled | input:disabled | 选择所有禁用的表单元素 |
:empty | p:empty | 选择所有没有子元素的p元素 |
:enabled | input:enabled | 选择所有启用的表单元素 |
:first-of-type | p:first-of-type | 选择的每个 p 元素是其父元素的第一个 p 元素 |
:in-range | input:in-range | 选择元素指定范围内的值 |
:invalid | input:invalid | 选择所有无效的元素 |
:last-child | p:last-child | 选择所有p元素的最后一个子元素 |
:last-of-type | p:last-of-type | 选择每个p元素是其母元素的最后一个p元素 |
:not(selector) | :not(p) | 选择所有p以外的元素 |
:nth-child(n) | p:nth-child(2|2n-1|odd|even) | 选择所有 p 元素的父元素的第二个子元素 |
:nth-last-child(n) | p:nth-last-child(2) | 选择所有p元素倒数的第二个子元素 |
:nth-last-of-type(n) | p:nth-last-of-type(2) | 选择所有p元素倒数的第二个为p的子元素 |
:nth-of-type(n) | p:nth-of-type(2) | 选择所有p元素第二个为p的子元素 |
:only-of-type | p:only-of-type | 选择所有仅有一个子元素为p的元素 |
:only-child | p:only-child | 选择所有仅有一个子元素的p元素 |
:optional | input:optional | 选择没有"required"的元素属性 |
:out-of-range | input:out-of-range | 选择指定范围以外的值的元素属性 |
:read-only | input:read-only | 选择只读属性的元素属性 |
:read-write | input:read-write | 选择没有只读属性的元素属性 |
:required | input:required | 选择有"required"属性指定的元素属性 |
:root | root | 选择文档的根元素 |
:target | #news:target | 选择当前活动#news元素(点击URL包含锚的名字) |
:valid | input:valid | 选择所有有效值的属性 |
:link | a:link | 选择所有未访问链接 |
:visited | a:visited | 选择所有访问过的链接 |
:active | a:active | 选择正在活动链接 |
:hover | a:hover | 把鼠标放在链接上的状态 |
:focus | input:focus | 选择元素输入后具有焦点 |
::first-letter | p::first-letter | 选择每个p 元素的第一个字母 |
::first-line | p::first-line | 选择每个p元素的第一行 |
::first-child | p::first-child | 选择器匹配属于任意元素的第一个子元素的 <p> 元素 |
::before | p::before | 在每个p元素之前插入内容 |
:after | p::after | 在每个p元素之后插入内容 |
::selection | p::selection | 被鼠标选中后的样式 |
:lang(language) | p:lang(it) | 为p元素的lang属性选择一个开始值 |
表4-1
3.3 CSS的常见样式
text相关样式
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title></title>
<style>
.content{
/* 用于对齐内容,并且具有传递给后代效果*/
text-align: center;
/* text-align: left */
/* text-align: right; */
/* 用于设置文本样式 */
/* text-decoration: underline; */
/* text-decoration: line-through; */
text-decoration: overline;
/* 用于设置文本的大小写 */
text-transform: lowercase;
/* text-transform: uppercase; */
/* text-transform: capitalize; */
/* 用于设置溢出的文本以省略号的形式显示需配合overflow属性 */
/* text-overflow: ellipsis;
overflow: hidden; */
/* 用于设置自动换行的属性,如果自动换行后仍有文字溢出,可以结合使用overflow:scroll添加滑动 */
word-wrap: break-word;
overflow: scroll;
width: 200px;
height: 200px;
border: 1pxsolidrebeccapurple;
}
</style>
</head>
<body>
<divclass="content">
ABCDEFGABCDEFGABCDEFGABCDEFGABCDEFGABCDE
</div>
</body>
</html>
font相关样式
<!DOCTYPE html>
<htmllang="zh">
<head>
<metacharset="UTF-8">
<metahttp-equiv="X-UA-Compatible"content="IE=edge">
<metaname="viewport"content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
/* 用于设置字体的大小 */
font-size: 100px;
/* 用于设置字体 */
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
/* 用于设置文字的粗细程度取值范围100-900 */
font-weight: 666;
/* 用于设置字体的风格 */
font-style: italic;
}
</style>
</head>
<body>
我是一名ikun
</body>
</html>
boder相关样式
<!DOCTYPE html>
<htmllang="zh">
<head>
<metacharset="UTF-8">
<metahttp-equiv="X-UA-Compatible"content="IE=edge">
<metaname="viewport"content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
/* 设置标签的宽度 */
width: 100px;
/* 设置标签的高度 */
height: 100px;
/* border: 1px solid red; */
/* 用于设置线条的宽度 */
/* border-width: 1px; */
/* 用于设置细条的风格 */
/* border-style: dashed; */
/* 用于设置边框的颜色 */
/* border-color: rebeccapurple; */
/* 设置变得弧度 */
/* border-radius: 100% */
/* 局部设置边框角弧度 */
/* border-top-left-radius: 10px;
border-bottom-right-radius: 10px; */
/* 局部设置边框颜色粗细样式 */
border-left: 1pxsolidred;
border-top: 10pxsolidrebeccapurple;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
margin、padding相关样式
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title></title>
<styletype="text/css">
div{
display: block;
border: 1pxsolidgreen;
/* width: 300px; */
/* 用于设置标签的内边距 */
/* padding: 20px; */
/* 用于设置某条边边距 */
/* padding-left: 20px;
padding-top: 20px; */
/* 用于设置标签与父标签的间距 */
/* 当标签对的margin为auto时,标签将居中(必须有宽度) */
margin: auto;
/* margin-left: 20px;
margin-top:20px */
text-align: center;
}
</style>
</head>
<body>
<div>
我是坤坤真爱粉
</div>
</body>
</html>
display相关样式
heml<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title></title>
<style>
#first,#second{
width: 100px;
height: 100px;
border: 1pxsolidrebeccapurple;
/* 使用属性值none会将标签从页面中彻底隐藏,不留坑 */
/* display: none; */
/* 会将标签隐形,但是会留下标签所占用的空间 */
/* visibility: hidden; */
/* visibility: hidden相当于将标签的透明度设置为0*/
opacity: 0;
/* 将标签设置为块标签,独占一行 */
display: block;
/* 将标签设置为行内标签,不支持高宽属性 */
display: inline;
/* 将标签设置为行内块标签,默认大小取决于内容部分,但是支持宽高属性*/
display: inline-block;
}
#second{
/* visibility: visible; */
opacity:1;
}
</style>
</head>
<body>
<divid="first"></div>
<divid="second"></div>
</body>
</html>
background相关样式
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title></title>
<style>
body{
/* border: 1px solid red; */
width: 5000px;
height: 5000px;
}
div{
width: 180px;
height: 30px;
background-image: url('pic/taobao.png');
/* background-size: 170px 55px; */
/* 常用于设置图片循环,可使用专用循环图 */
background-repeat: no-repeat;
/* fixed可以将图片固定在页面上,内容可以滑动,背景不动 */
/* background-attachment: fixed; */
/* 用来显示精灵图 */
background-position: 0px-75px;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
position相关样式
postion:absolute
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title></title>
<style>
#first-child,
#second-child {
width: 100px;
height: 100px;
border: 1pxsolidred;
}
#second-child {
/* border: 1px solid rebeccapurple; */
/* 当前标签如果是绝对定位
那么它的父标签必须为相对定位*/
/* 子绝父相 */
width: 400px;
height: 150px;
left: 0px;
top: 0px;
position: absolute;
display: none;
background-color: black;
}
.container {
border: 1pxsolidgreen;
position: relative;
}
.container:hover>#second-child {
display: block;
}
</style>
</head>
<body>
<divclass="parent">
<divclass="container">
<divid="first-child"></div>
<divid="second-child"></div>
</div>
</div>
</body>
</html>
编写内容

页面效果





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








