
目录
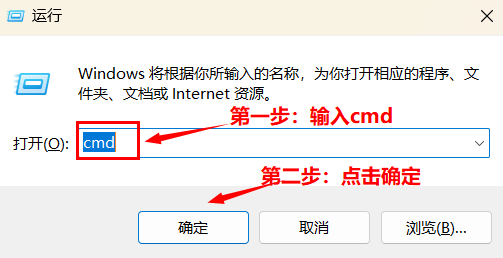
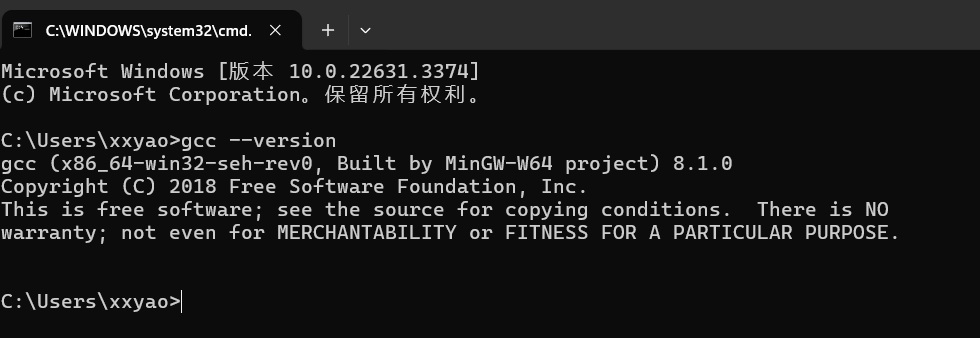
4.9. 验证环境,按win+R输入cmd打开命令行窗口,输入gcc--version。
5.9. 点击【终端-运行生成任务】菜单,生成完成后按任意键退出。
5.10. 按 Ctrl + ` 打开终端,输入下面语句运行代码并执行。
1.软件介绍
Visual Studio Code(简称“VS Code” )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有JavaScriptTypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。
2.软件下载:
官网地址:
https://code.visualstudio.com/download
由于下载速度比较慢,大家可以找一下镜像教程
也可以在联想应用商店直接下载:

3.安装
3.1. 双击可执行文件
![]()
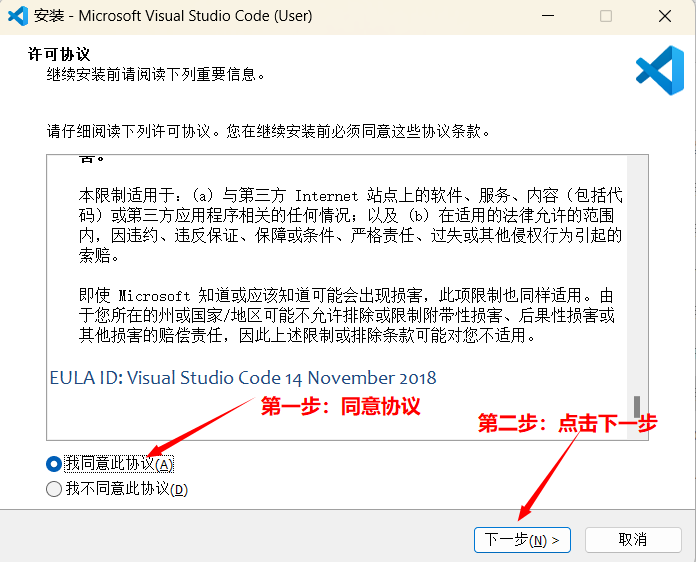
3.2. 同意协议

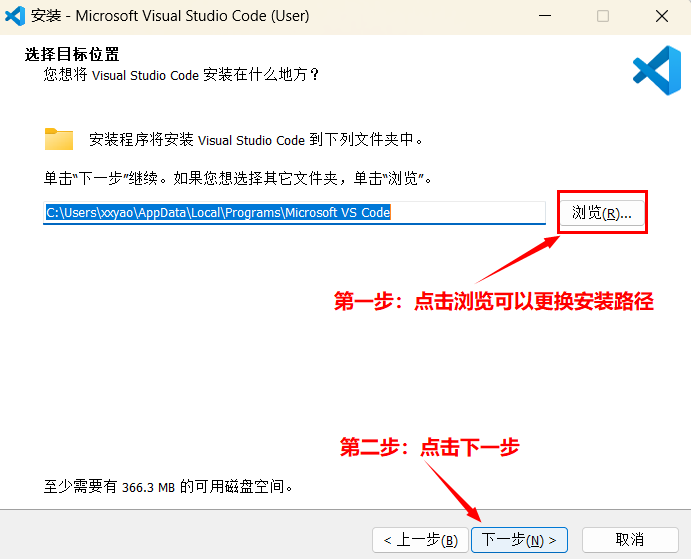
3.3. 选择安装路径,默认在C盘
建议换个盘符,因C盘是系统盘,存放太多会导致电脑卡顿。

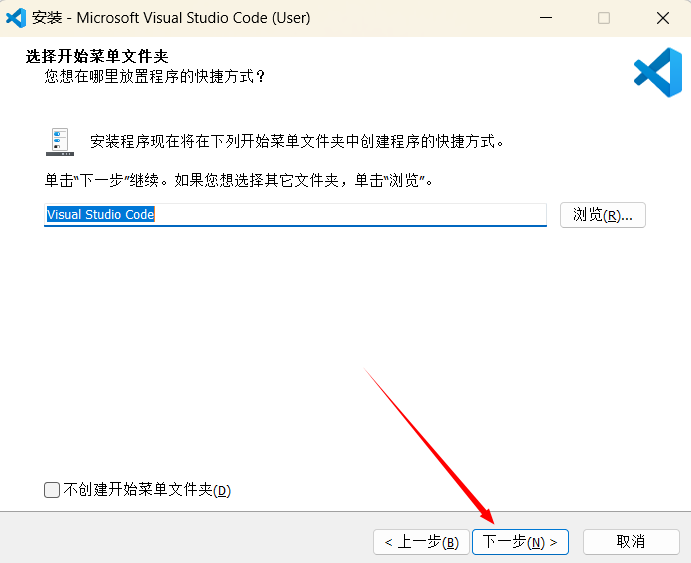
3.4. 点击下一步

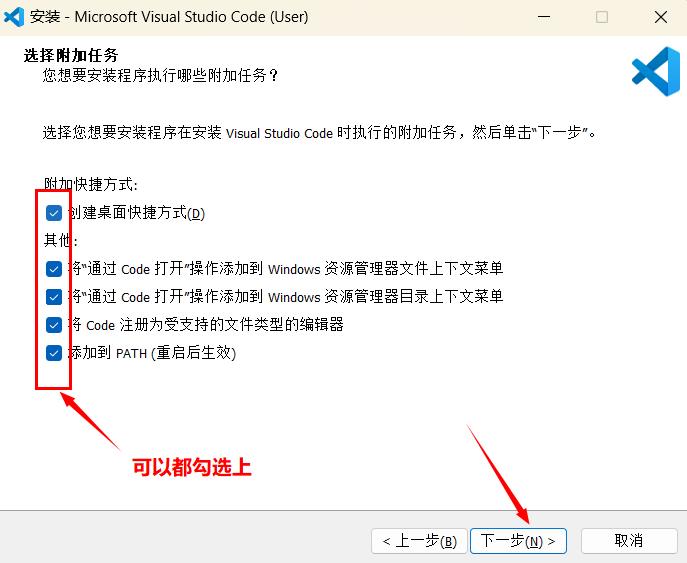
3.5. 可选择所有附加任务

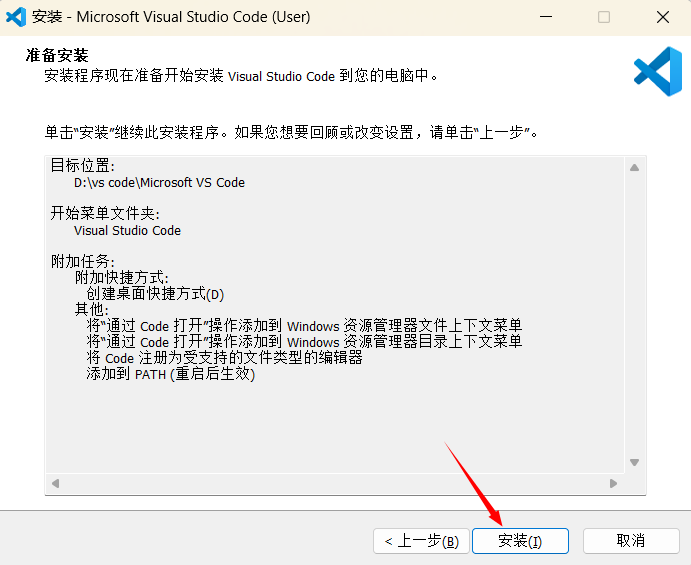
3.6. 点击安装

3.7. 等待安装

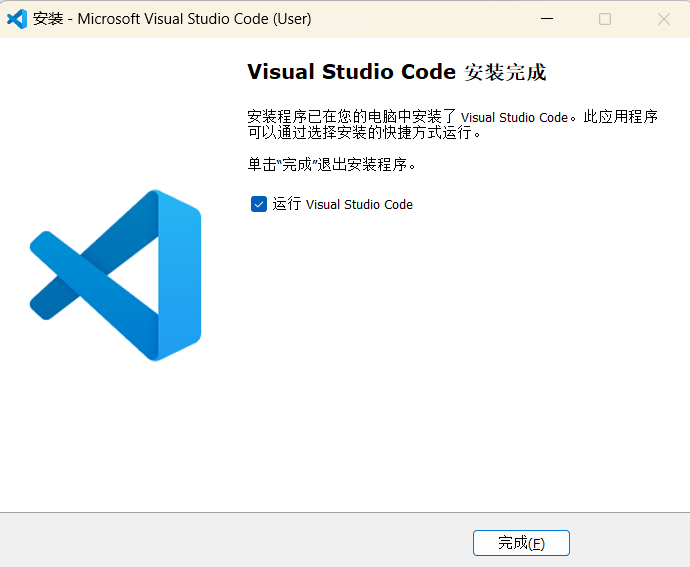
3.8. 点击完成

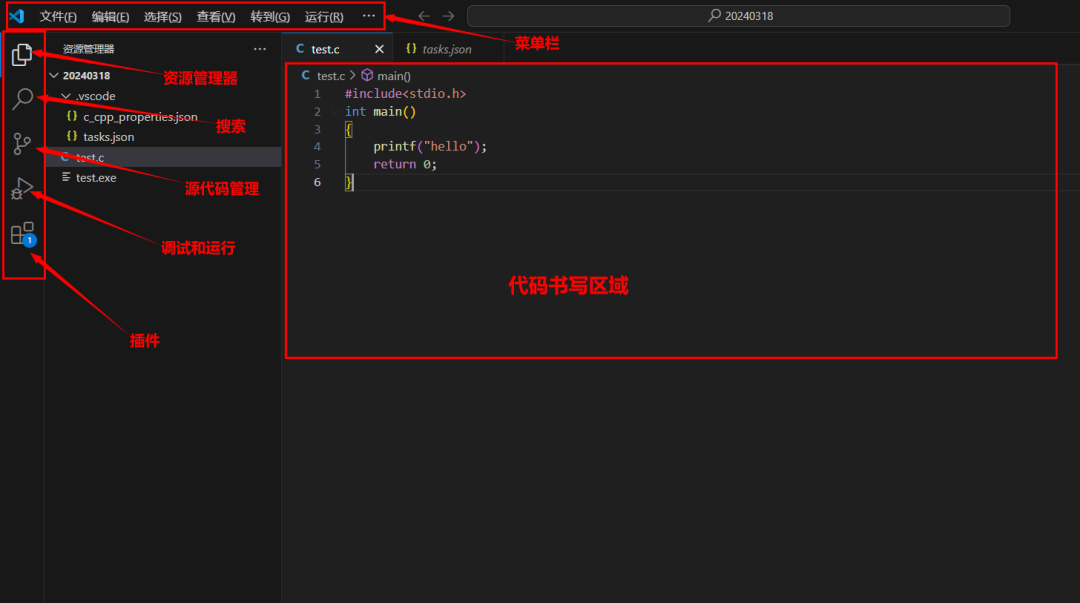
3.9. 安装成功
图片上有软件菜单栏的介绍

VS code已经安装好了,但是它不能够直接编译,还需要搭建编译和调试环境,在这里使用MinGW-64。
4.下载MinGW64
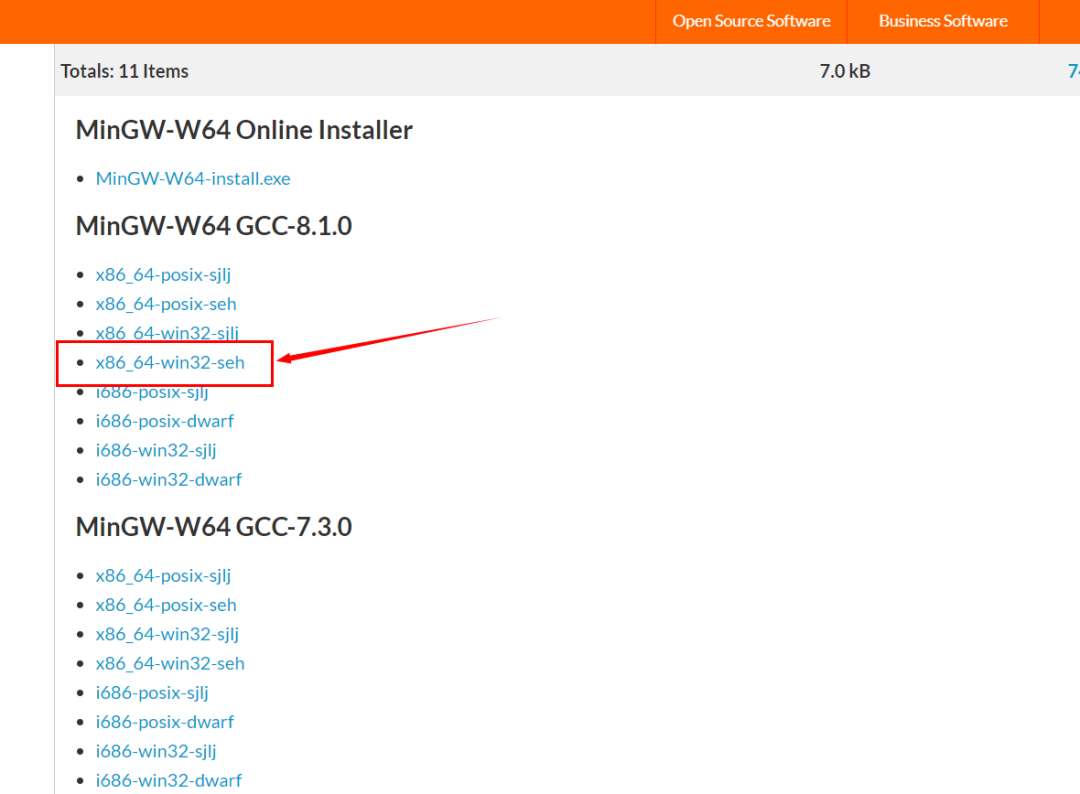
4.1. MinGW-64下载地址 :
https://sourceforge.net/projects/mingw-w64/files/
(可复制链接到网页下载)

4.2. 下载完成得到压缩包,对压缩包进行解压
![]()
![]()
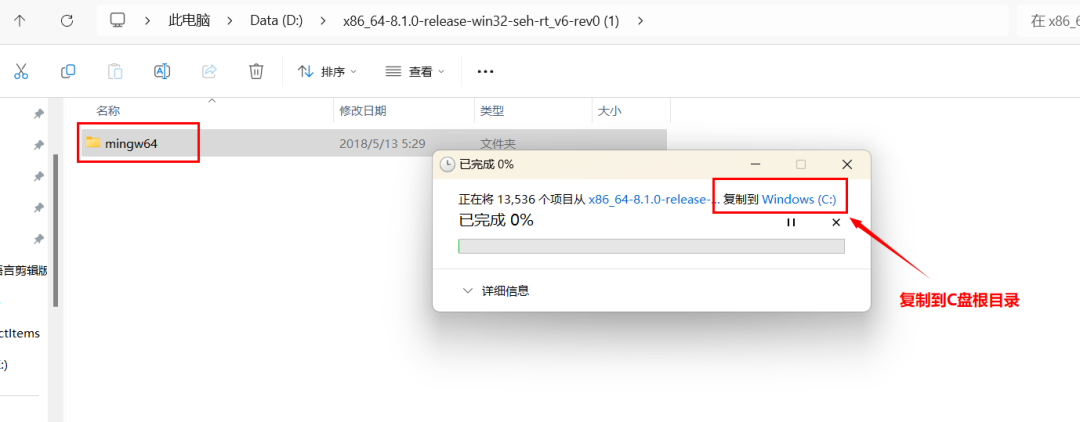
4.3. 拷贝MinGW-64到C盘根目录
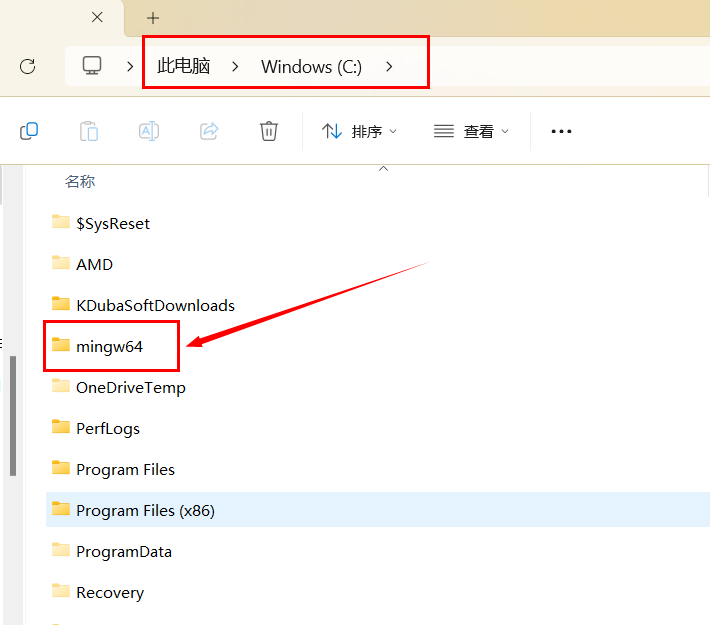
打开解压后的包,将包里面的MinGW-64文件夹复制到C盘根目录

4.4. 复制成功

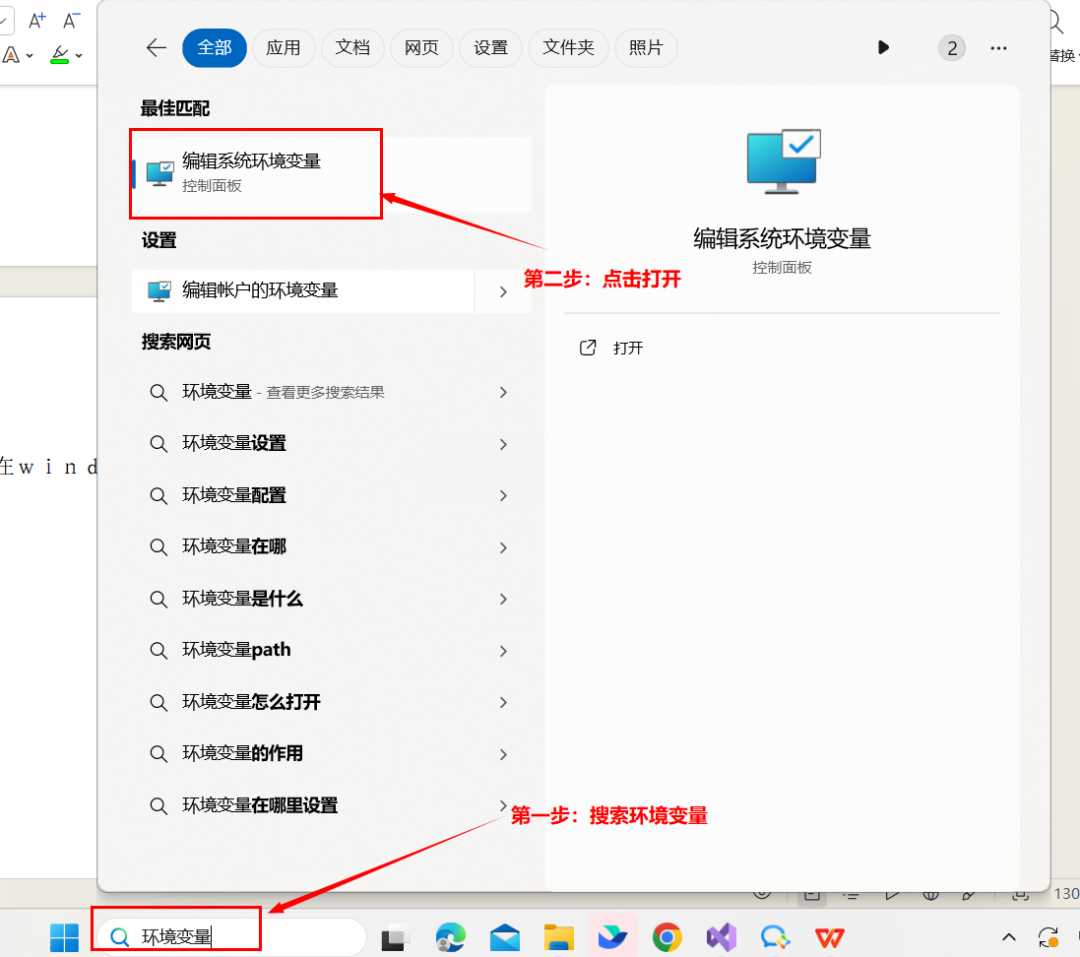
4.5. 在windows电脑搜索框中搜索【环境变量】

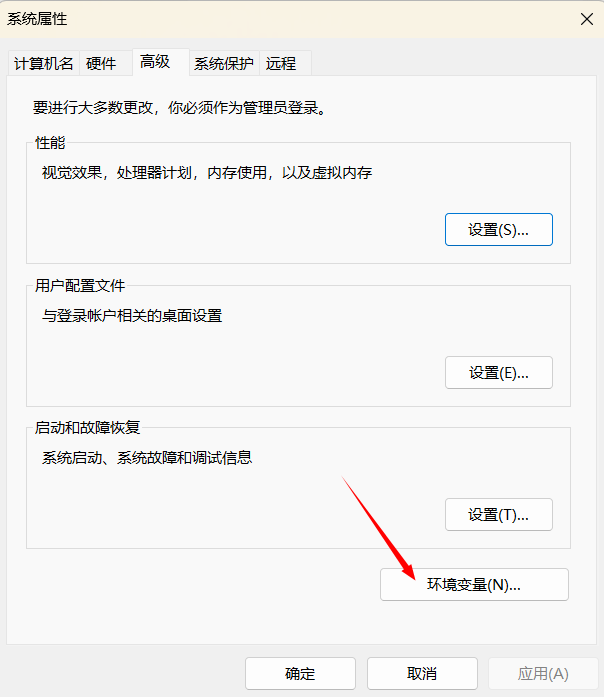
4.6. 进入系统属性,点击环境变量

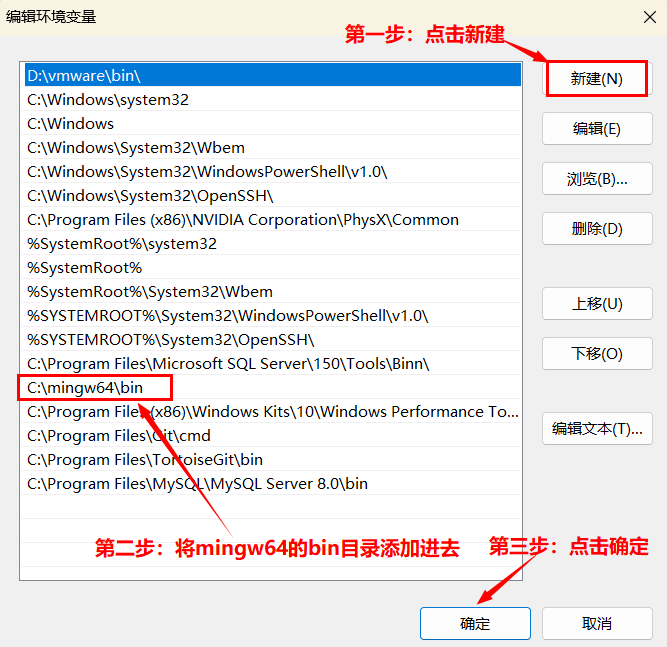
4.7. 在系统变量中找到Path,双击进入

4.8. 添加变量,如图所示步骤操作

4.9. 验证环境,按win+R输入cmd打开命令行窗口,输入gcc--version。
能看到下面这些内容,证明MinGW-64的编译套件已经配置好了。


5.配置使用
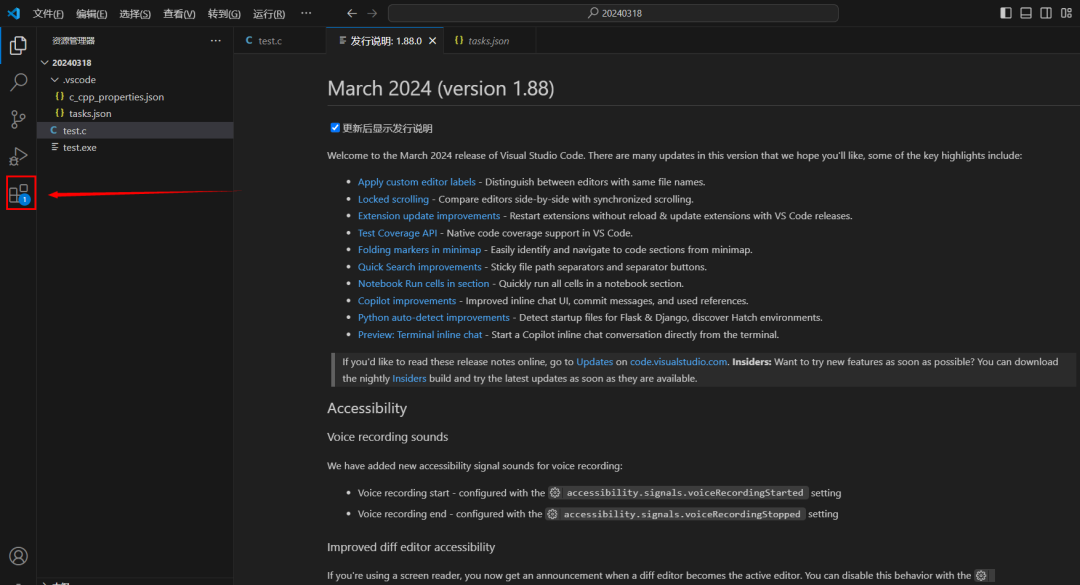
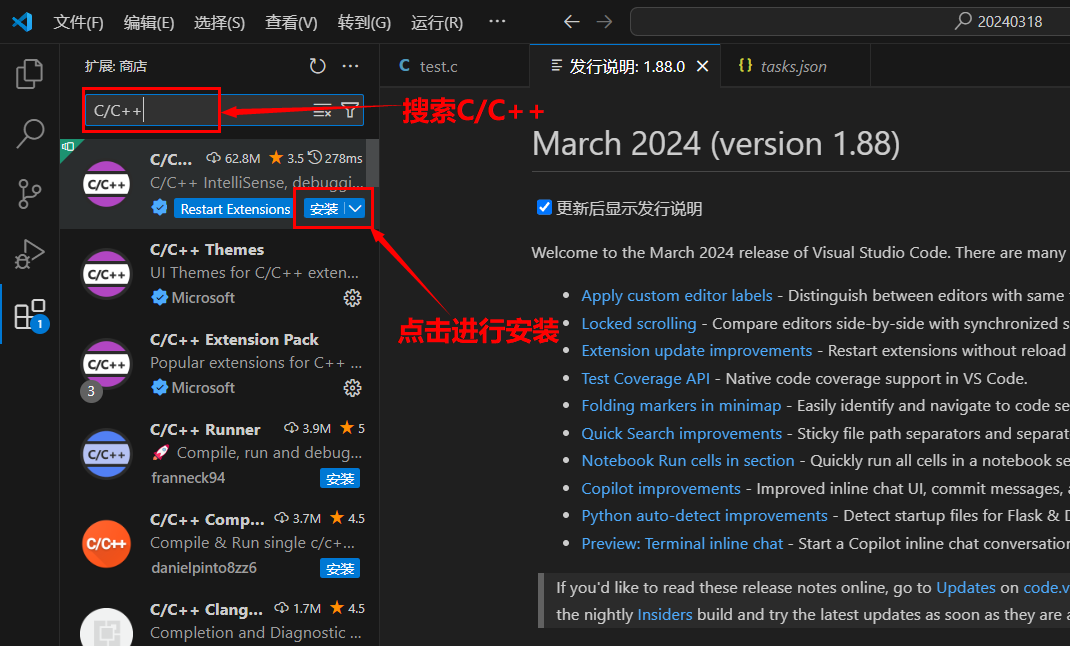
5.1. 打开VS code 软件,安装C/C++插件
安装好插件之后关掉并重启VS code,让之前的设置生效。


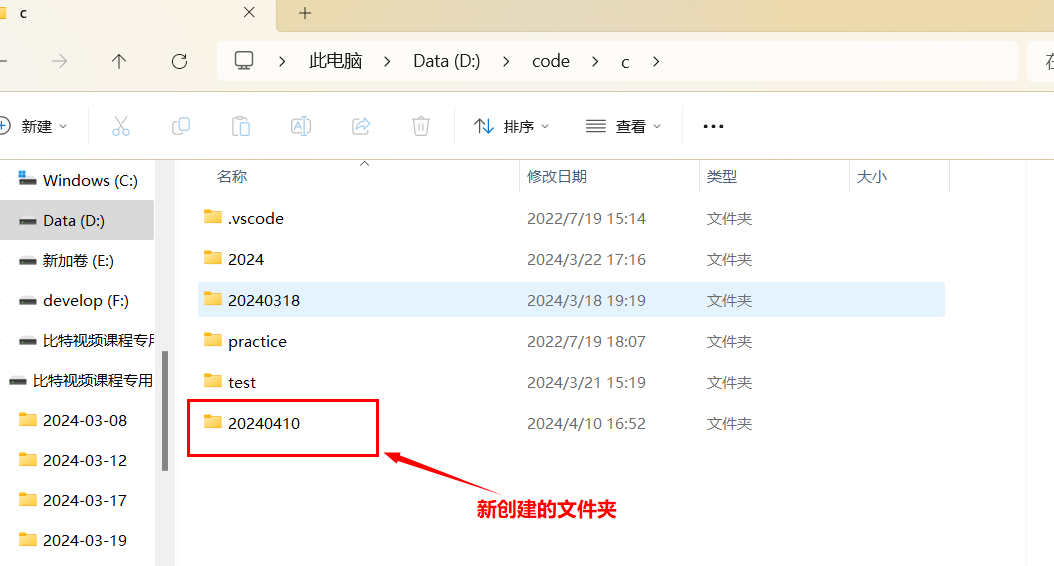
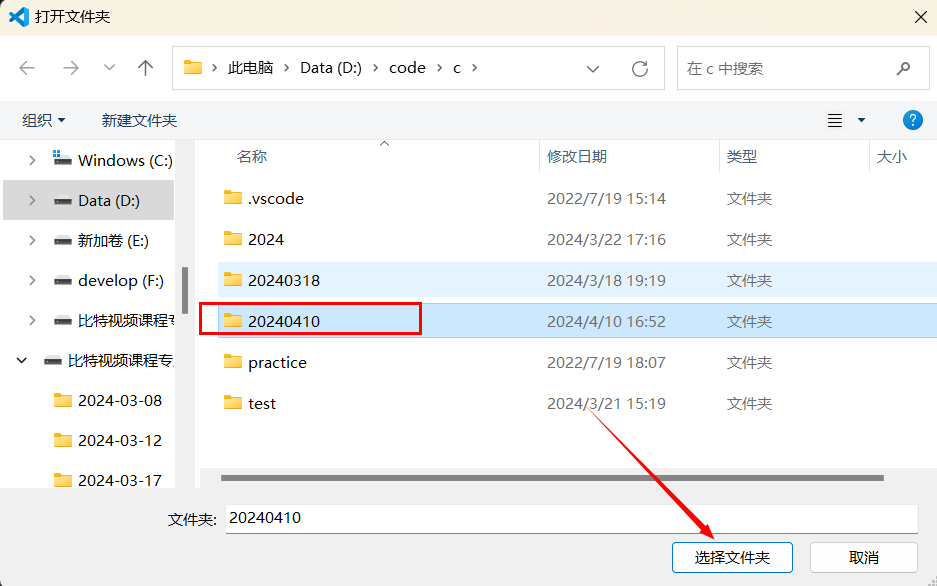
5.2. 创建一个文件夹(代码存放处)

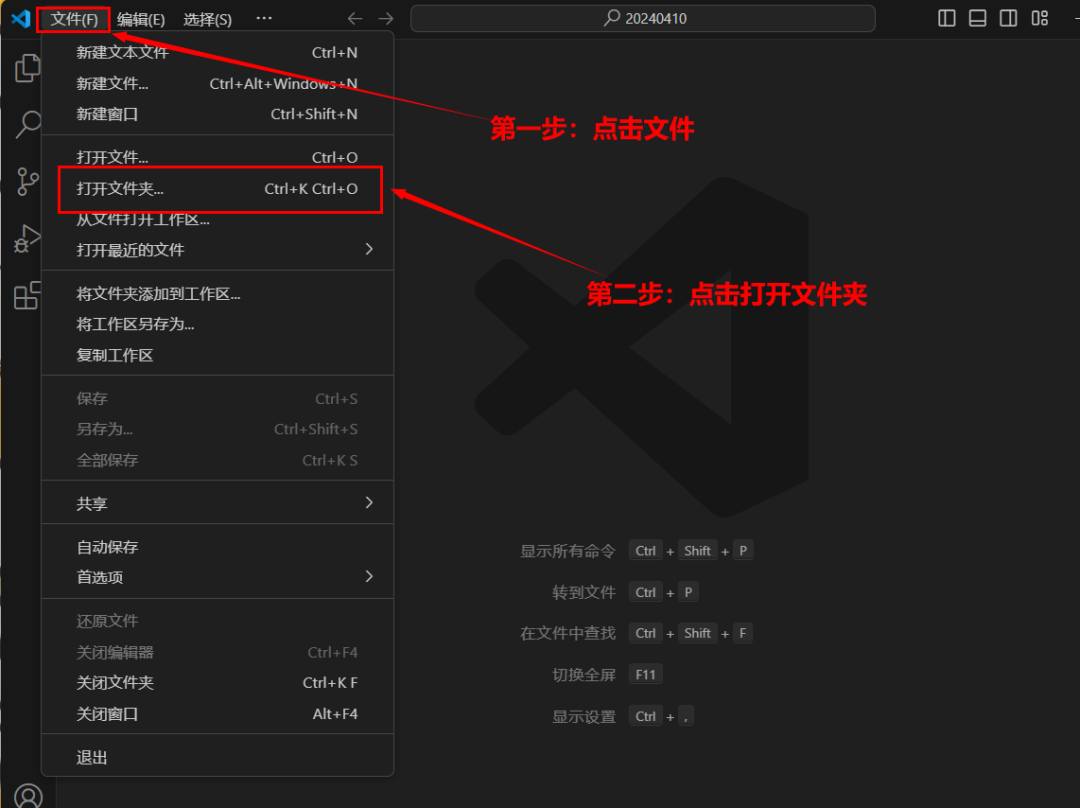
5.3. 打开文件夹,现在可以打开刚创建的文件夹。


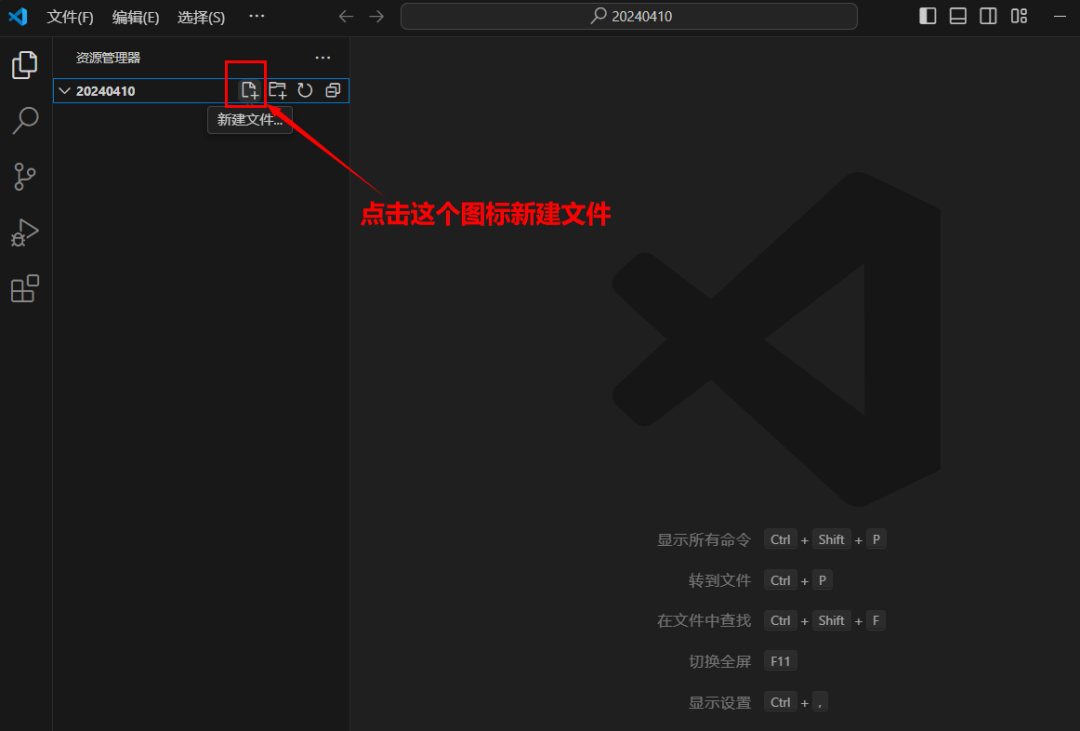
5.4. 新建文件并对文件进行命名
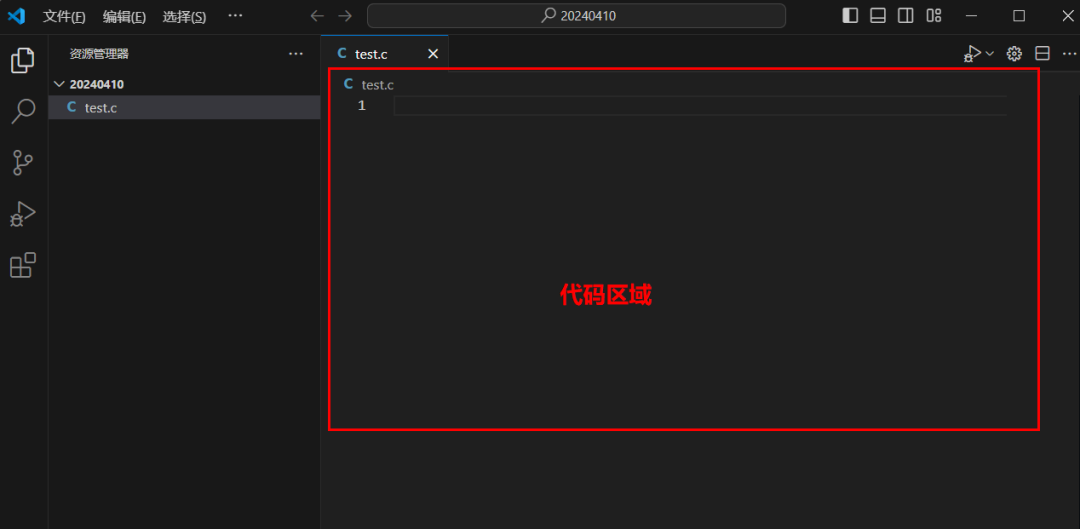
编写C语言文件时,请以【.C】为后缀命名,并回车完成命名。



5.5. 编写完代码后,进入代码区域。
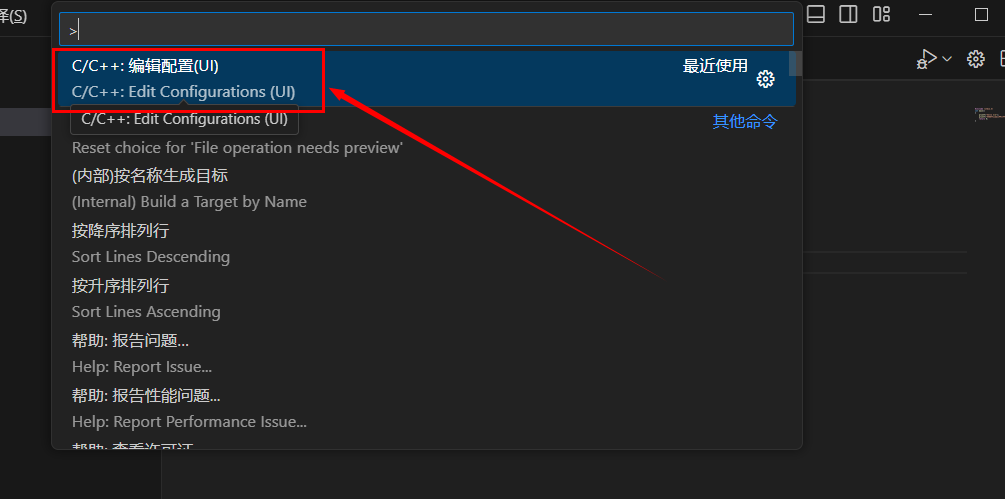
按快捷键Ctrl+Shift+P,选择【C/C++: 编辑配置(UI)】

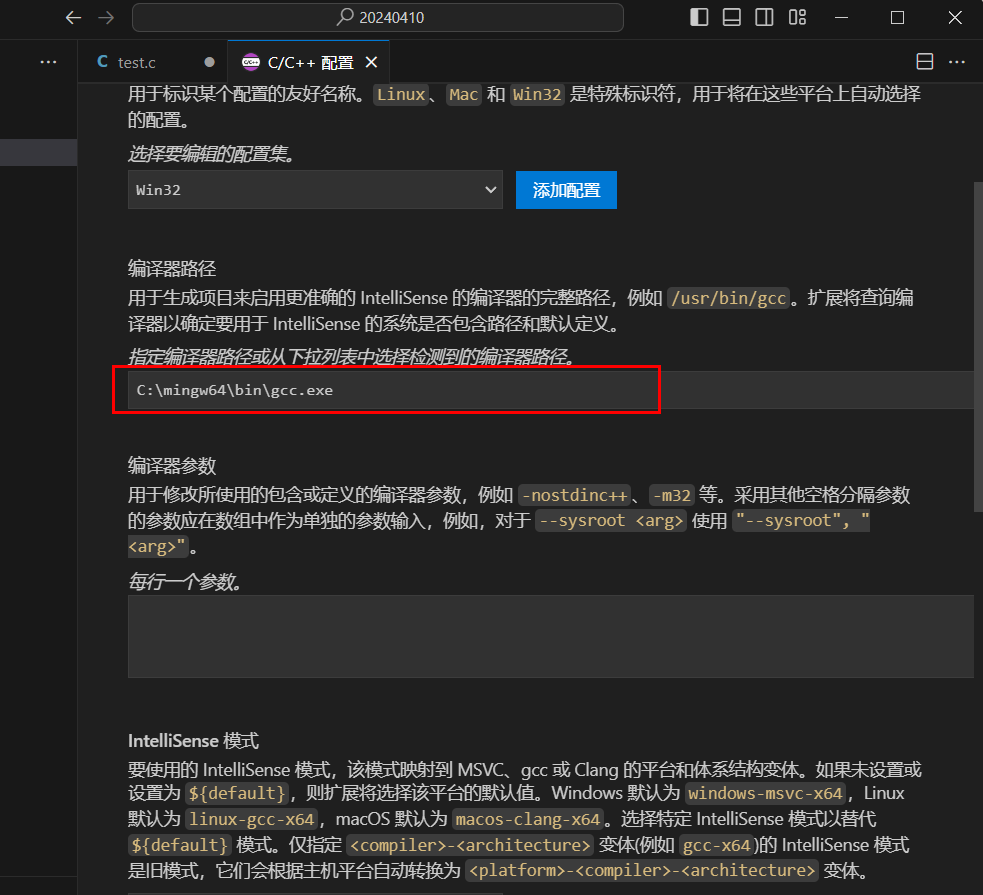
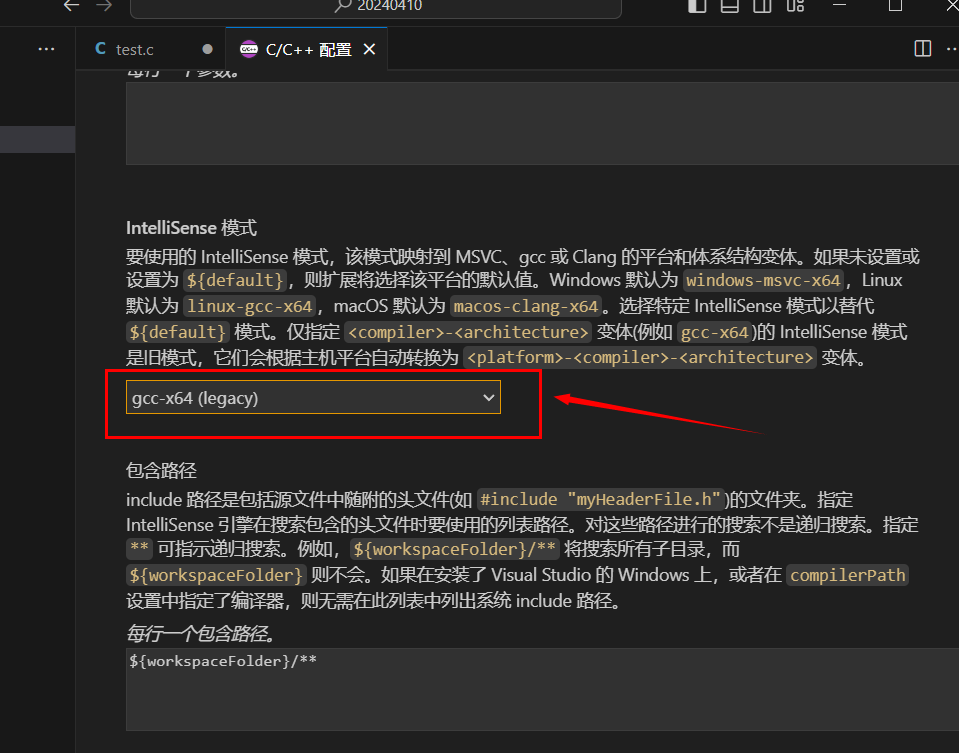
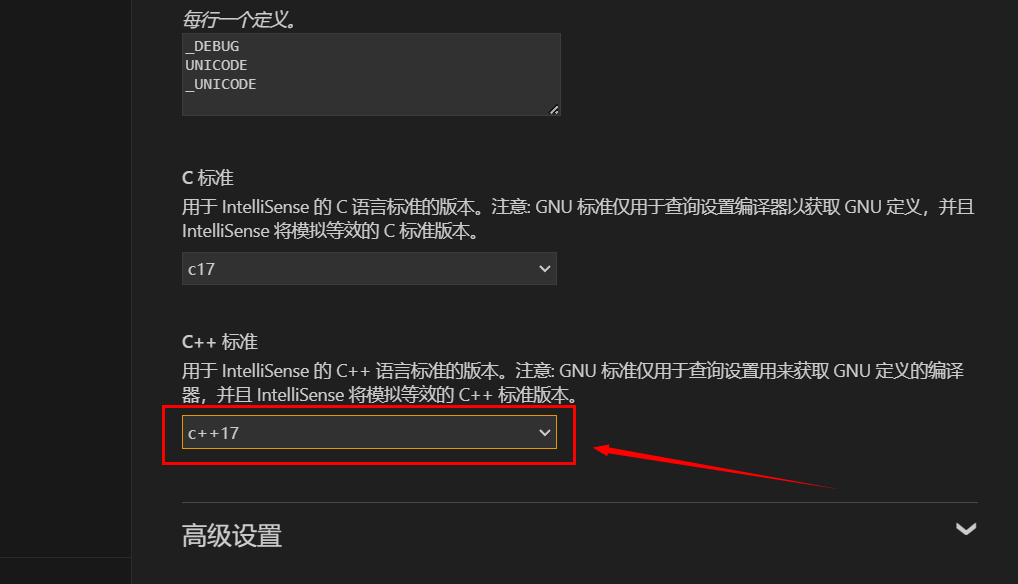
5.6. 按下图红框圈中的选项进行配置



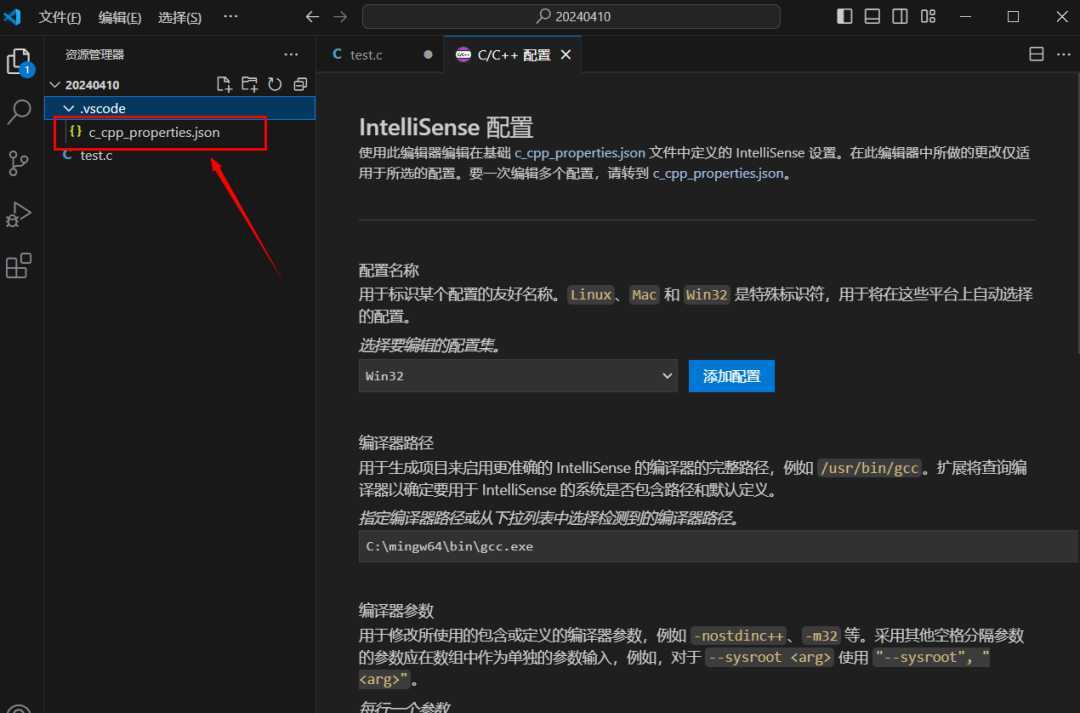
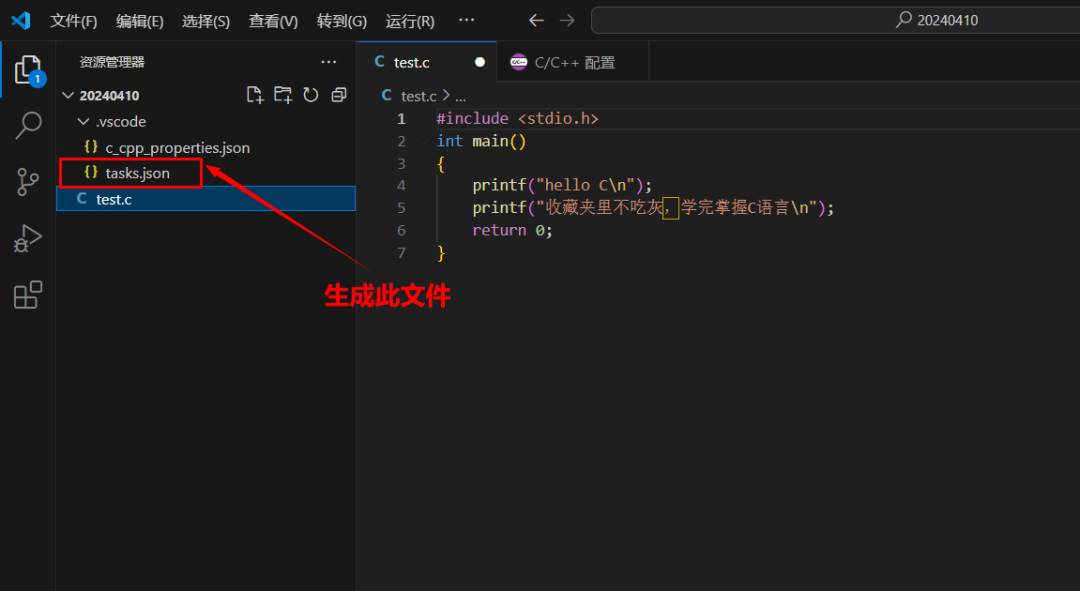
5.7. 配置完成后,侧边栏会出现新增文件。

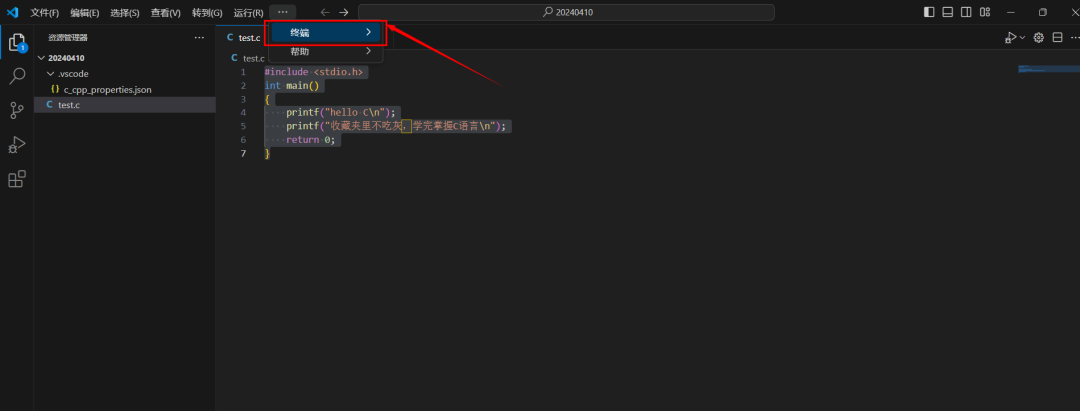
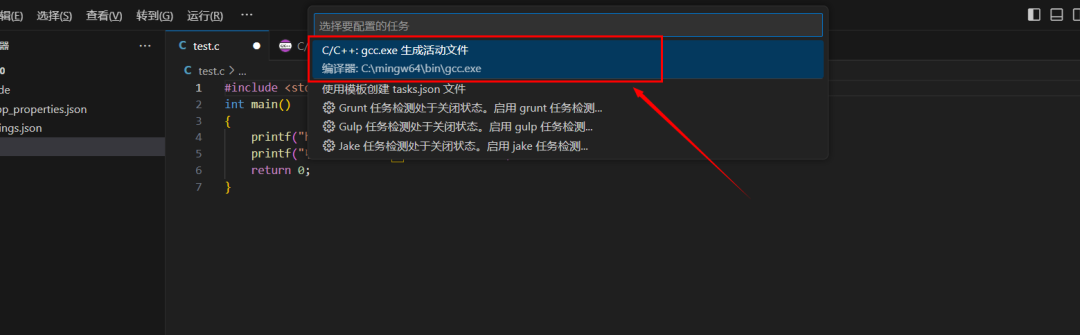
5.8. 创建执行任务
击菜单栏的“终端-配置任务-生成活动文件”,会生成task.json文件,用于执行编译任务。



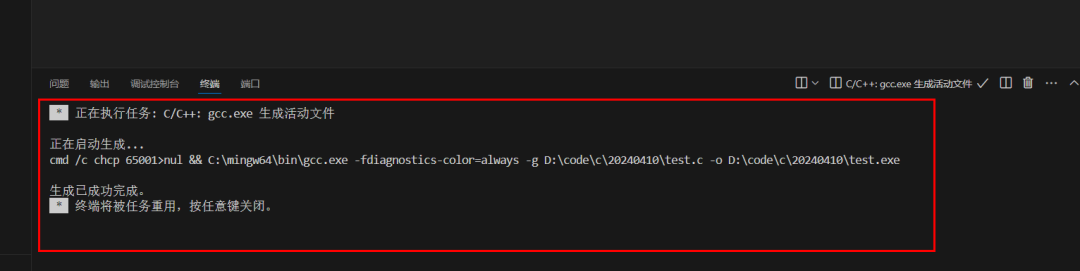
5.9. 点击【终端-运行生成任务】菜单,生成完成后按任意键退出。

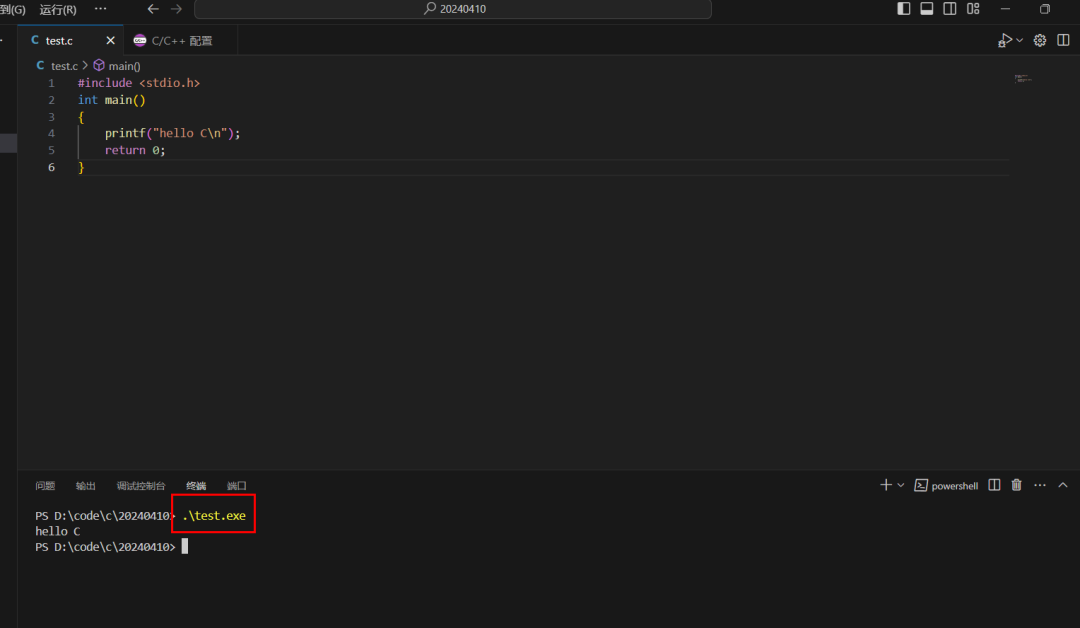
5.10. 按 Ctrl + ` 打开终端,输入下面语句运行代码并执行。
按键【` 】:将键盘切换到英文模式下,按ESC按键下面的按键就可以。
























 16万+
16万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








