介绍
本示例介绍如何使用Text组件实现验证码场景,并禁用对内容的选中、复制、光标。
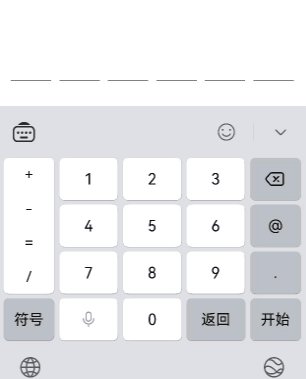
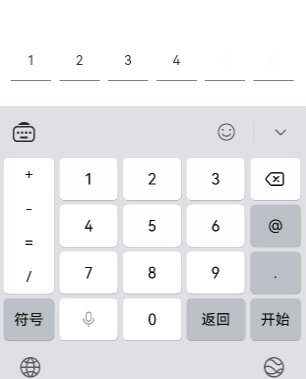
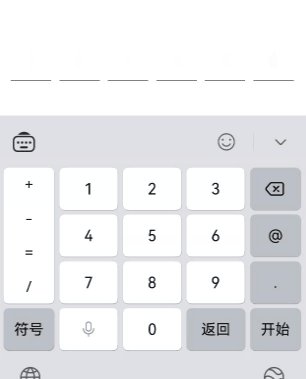
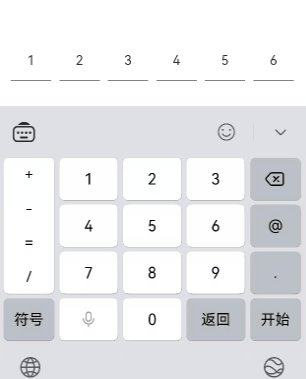
效果图预览

使用说明
- 单击组件可弹出输入法
- 在进行验证码输入时,无法对中间单个数字进行更改,无法选中输入内容,无光标
实现思路
- 因为要禁用复制、选中等功能,这里使用了Text组件,而不是TextInput
ForEach(this.codeIndexArray, (item: number, index: number) => {
Text(this.codeText[item])
.verifyCodeUnitStyle()
}, (item: number, index: number) => item.toString())
- 绑定输入法,并默认显示键盘
this.inputController.attach(true, textConfig);
- 订阅输入法插入、删除事件,从而获取输入内容
this.inputController.on("insertText", (text: string) => {
if (this.codeText.length >= this.verifyCodeLength) {
return;
}
this.codeText += text;
})
this.inputController.on("deleteLeft", (length: number) => {
this.codeText = this.codeText.substring(0, this.codeText.length - 1);
})
- 由于这里使用的是Text组件,而非TextInput组件,因此需要每次点击目标的组件的时候都重新绑定,并设置键盘的显示,而不能直接使用showSoftKeyboard
Flex(){
//...
}.onClick(() => {
this.attach();
})
- 当组件的可视面积变化的时候进行绑定与解绑
.onVisibleAreaChange([0.0, 1, 0], async (isVisible: boolean, currentRatio: number) => {
if (isVisible && currentRatio >= 1.0) {
await this.attach();
this.listen();
}
if (!isVisible && currentRatio <= 0.0) {
this.dettach();
}
})
高性能知识点
不涉及
工程结构&模块类型
verifycode // har类型
|---constants
| |---VerifyCodeConstants.ets // 常量
|---view
| |---VerifyCodeView.ets // 视图层-验证码组件
模块依赖
- routermodule:模块动态导入使用
- common/utils:使用日志功能
参考资料
鸿蒙全栈开发全新学习指南
也为了积极培养鸿蒙生态人才,让大家都能学习到鸿蒙开发最新的技术,针对一些在职人员、0基础小白、应届生/计算机专业、鸿蒙爱好者等人群,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线【包含了大APP实战项目开发】。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:https://gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/MNxiaona/733GH


























 702
702











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








