WXSS与CSS相似,WXSS对CSS进行了一些修改和补充
一、文件组织
1.app.wxss文件(项目公共样式):注册到每一个小程序的页面
2.页面样式,app.json文件里边注册过的页面同级的wxss文件
3.其他地方样式可以被项目公共样式和页面样式引用
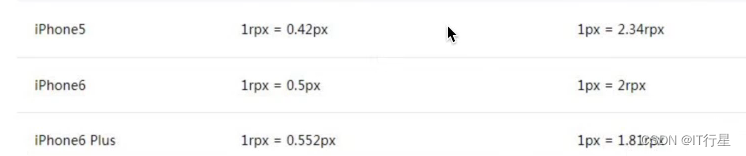
二、尺寸单位
1.wxss中新增引入rpx宽度单位 1rpx相当于把页面宽度分为750分其中的一份

三、WXSS引用
通过@import引入外部样式
@import '../index/index.wxss';四、内联样式
利用style关键词进行设置内联样式,当用内联样式的时候可以利用插值方式赋值给style中的属性;
例如下边这两个代码段
<view style="color :blue;">你好帅</view>
<view style="color :{{cor}};">你好帅</view>五、选择器
1.id选择器
2.class选择器
3.标签选择器
4.并集选择器(用逗号连接)
5.伪元素选择器(::after和::before):分别为组件后插入内容和组件前插入内容





















 3443
3443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








