一、组件(常用)(开发者文档中组件中更加详细)(和html中的标签一样)
1.注意的是,所有组件名和属性都是小写的,多个单词用'-'连接
2.视图容器(可以有内容)
<1>view:和html中div相似
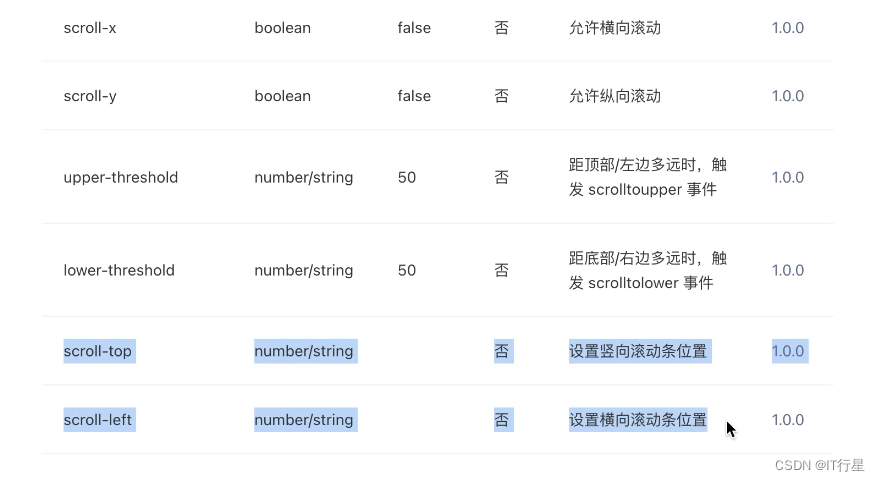
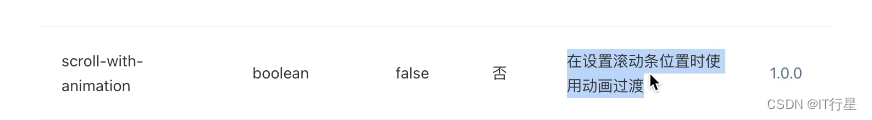
<2>scrol-view:有可滚动的区域



<3>.image(图片组件)
src属性用来绑定图片的地址
lazy-load(懒加载)当图片较多,需要开启

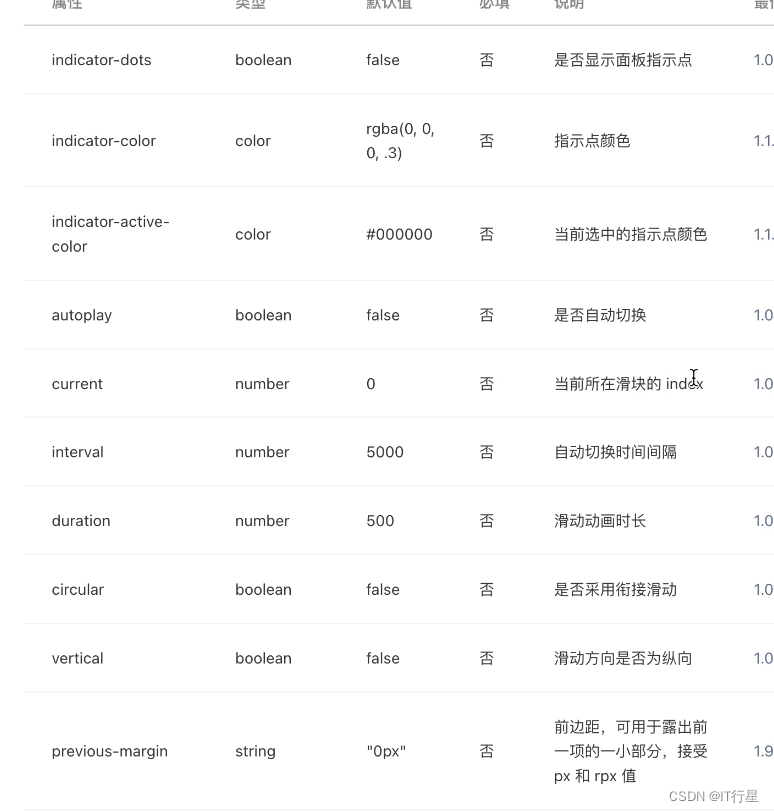
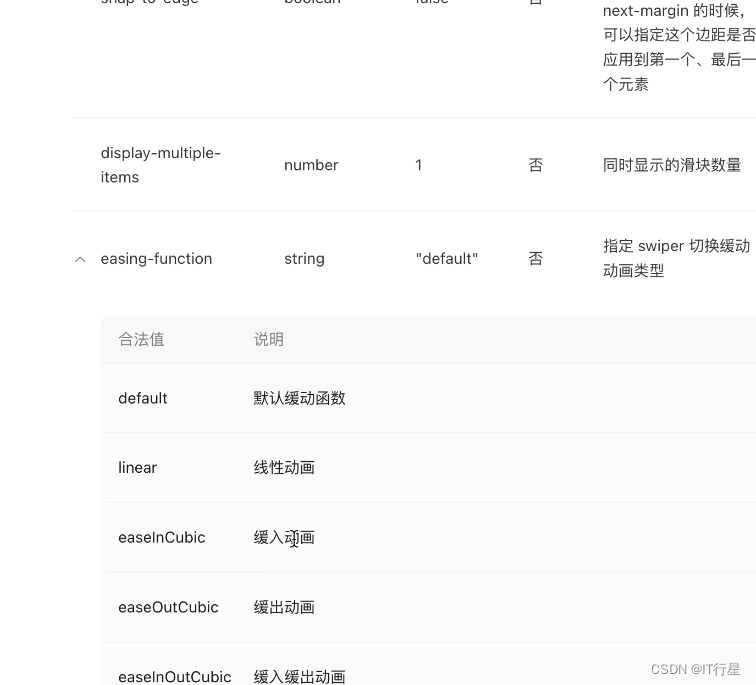
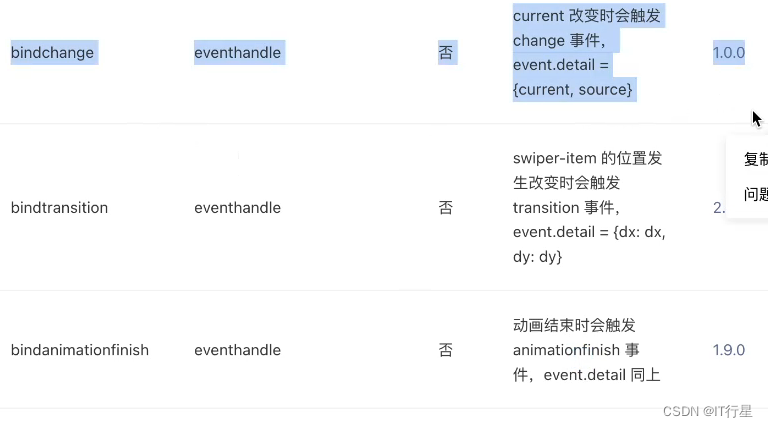
<4>swipe滑块视图容器,经常用这个组件做轮播图,属性较大部分都是常用的



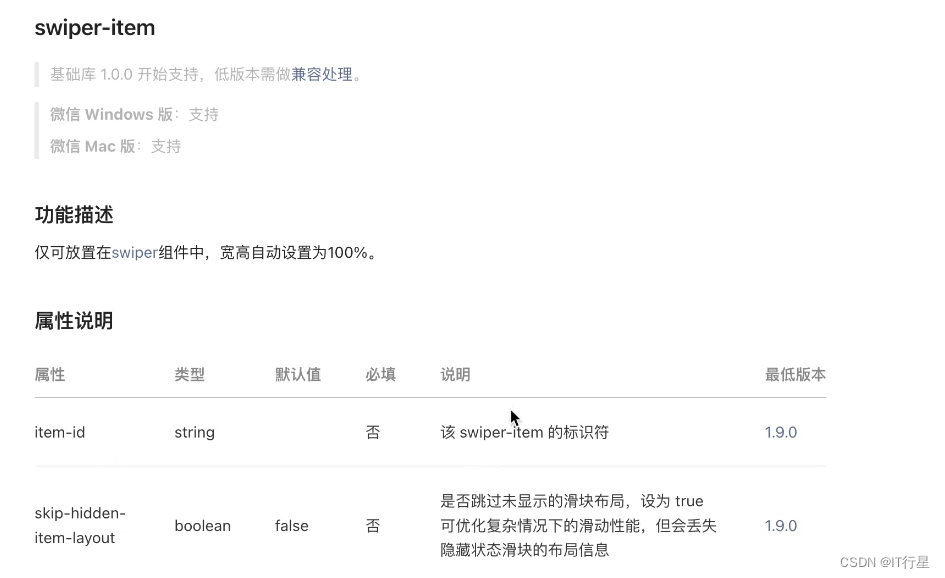
<5>swiper-item是swiper中的组件

详细属性在微信开发文档中的组件中对应寻找
3 基础内容
<1>icon(图标)
<2>text与span相似

复习总结:还是需要看官方文档,组件比较多,看文档比较全





















 4376
4376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








