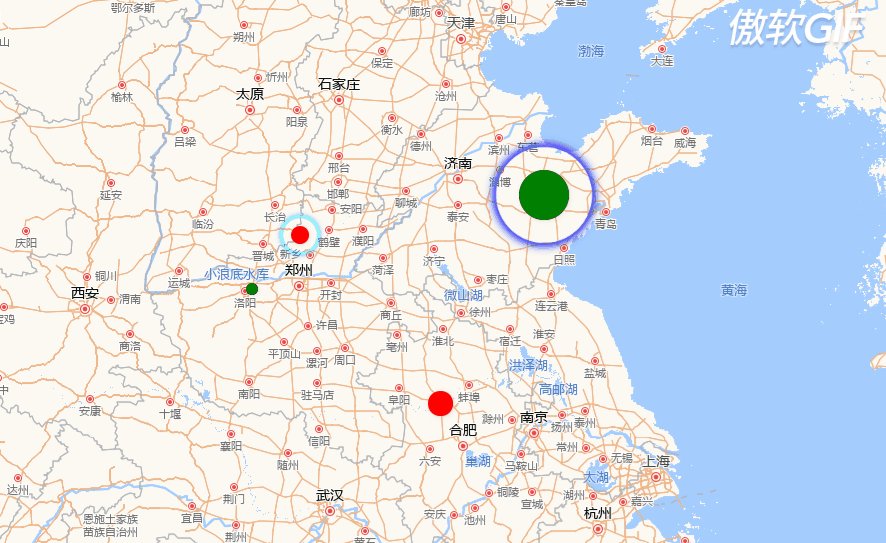
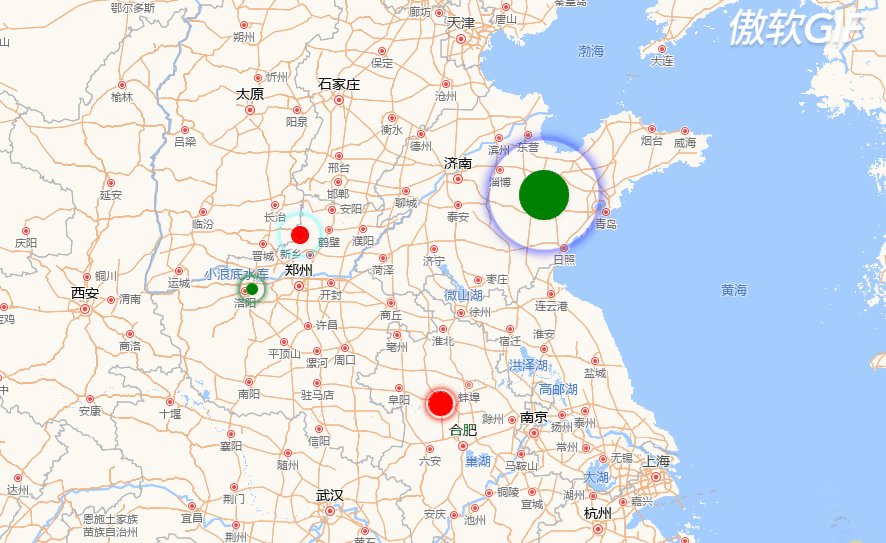
效果如:(优化了部分文件语法过期导致的报错问题)


第一步,新建文件(vue2 后缀为js,vue3为ts):blinkmarker.ts
// 水波纹图标
// @ts-nocheck
import L from "leaflet";
import "./blinkmarker.css";
/**
* point :经纬度坐标点 [36.694, 118.587]
* property:{
* iconSize: 主体大小(默认15,15),
* iconAnchor: [0,1] Icon偏移量
* color:主体颜色(默认红色),
* diveColor: 发散颜色(red),
* title: 标题,
* level: 闪烁的粗细(2),
* speedTime: 发散闪烁的速度(2)
* }
*/
L.blinkMarker = function (point, property) {
// 使用js标签,便于操作,这个temDivEle的作用是将divEle通过innerHTML的方式获取为字符串
let tempDivEle = document.createElement("div");
let divEle = document.createElement("div");
let spanEl = document.createElement("span");
let aEl = document.createElement("a");
tempDivEle.append(divEle);
divEle.append(spanEl);
spanEl.append(aEl);
// 设置上基础的样式
spanEl.classList.add("pulse-icon");
aEl.classList.add("dive-icon");
// 操作样式
let style = document.createElement("style");
style.type = "text/css";
document.head.appendChild(style);
let sheet = style.sheet;
// 主体颜色
if (property) {
if (property.color) {
spanEl.style.backgroundColor = property.color;
if (!property.diveColor) {
aEl.style.boxShadow = "0 0 6px 2px " + property.color;
}
}
// 标记大小
if (property.iconSize) {
spanEl.style.width = property.iconSize[0] + "px";
spanEl.style.height = property.iconSize[1] + "px";
}
// 发散的color
if (property.diveColor) {
// 发散的重度
if (property.level) {
aEl.style.boxShadow =
"0 0 " + property.level * 3 + "px " + property.level + "px " + property.diveColor;
} else {
aEl.style.boxShadow = "0 0 6px 2px " + property.diveColor;
}
}
// 发散的重度
if (property.level) {
if (property.diveColor) {
aEl.style.boxShadow =
"0 0 " + property.level * 3 + "px " + property.level + "px " + property.diveColor;
} else if (property.color) {
aEl.style.boxShadow =
"0 0 " + property.level * 3 + "px " + property.level + "px " + property.color;
} else {
aEl.style.boxShadow = "0 0 " + property.level * 3 + "px " + property.level + "px red";
}
}
// 闪烁的速度
if (property.speedTime) {
aEl.style.setProperty("animation", "pulsate " + property.speedTime + "s infinite");
}
}
let iconParams = {className: "my-div-icon", html: tempDivEle.innerHTML};
if (property.iconAnchor) {
iconParams.iconAnchor = property.iconAnchor;
}
let myIcon = L.divIcon(iconParams);
let marker = L.marker(point, {icon: myIcon, title: property.title});
return marker;
};
let LBlinkMarker = L.blinkMarker;
export default LBlinkMarker;
第二步 新建(vue2 后缀为less,vue3为css):blinkmarker.css
.pulse-icon {
display: inline-block;
width: 15px;
height: 15px;
border-radius: 100%;
/* background-color: red; */
position: relative;
/* box-shadow: 1px 1px 5px 0 rgba(0, 0, 0, 0.1); */
}
.dive-icon {
content: "";
box-shadow: 0 0 6px 2px red;
/* animation: pulsate 1s ease-out; */
/* animation-iteration-count: infinite; */
/* animation-delay: 1.1s; */
-webkit-border-radius: 100%;
border-radius: 100%;
height: 300%;
width: 300%;
animation: pulsate 2s infinite;
position: absolute;
/* 中心点 */
margin: -100% 0 0 -100%;
}
@keyframes pulsate {
0% {
transform: scale(0.1, 0.1);
opacity: 0;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
}
50% {
opacity: 1;
-ms-filter: none;
filter: none;
}
100% {
transform: scale(1.2, 1.2);
opacity: 0;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
}
}
例如:自己可以根据自己需要的位置进行安置,记得在ts引入路径正确引入css就好

第三步:使用
![]()
initPoint(arr) {
//1.创建图层
const drawLayerGroup = new L.FeatureGroup();
//2.把图层挂载到全局的地图上
drawLayerGroup.addTo(window.leafletMap);
//3.拿到经纬度数组进行点位处理
arr.forEach((item) => {
//4.解构出经纬度,如果其中一个缺失,则不绘制点位
const {lat, lng} = item;
if (!lat || !lng) {
return;
}
let marker = LBlinkMarker([lat, lng], {
iconSize: [12, 12],
iconAnchor: [4, 14],
color: "green",
diveColor: "green",
level: "3",
speedTime: 2,
});
drawLayerGroup.addLayer(marker);
});
},如果需要改变闪烁环形可以在css或者less文件中进行操刀






















 2617
2617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








