你还在为跨国文档交流的语言障碍而头疼吗?是不是渴望一键之间,就能跨越语言的鸿沟,让不同国家的创意与智慧无缝对接?
想象一下,如果有一个神奇的文档翻译工具,它能精准捕捉每一个细微的含义,让繁琐的翻译工作变得轻松简单,瞬间觉得世界都变小了。
那么今天就来为你介绍几个免费的文档翻译软件,感兴趣的小伙伴一起来看看吧!

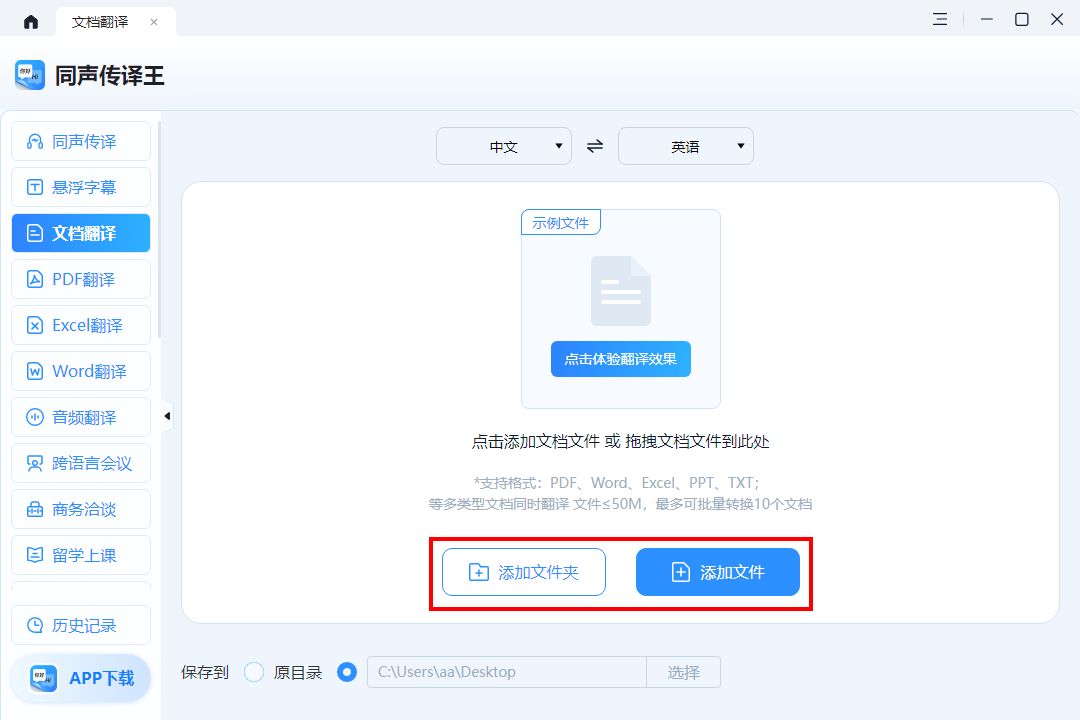
▶▷同声传译王
▫软件简介:同声传译王不仅仅是一款实时翻译应用,它的文档翻译功能同样强大,支持多种文件格式直接上传,快速实现文字内容的多语言转换。
软件特点:
√广泛格式支持:支持多种常见的文档格式,无需手动复制粘贴,直接上传即可开始翻译。
√即时预览:翻译过程中可即时预览结果,方便快速校对,提高工作效率。
√精准排版保持:翻译后保持原文排版,减少后期格式调整的麻烦。

▶▷ProZ.com
▫软件简介:ProZ.com作为一个专业的翻译平台,汇聚了全球各地的资深翻译专家,针对各类专业文档提供定制化的翻译解决方案。
软件特点:
√专业译员网络:接入全球翻译人员社区,覆盖多种语言和专业领域。
√定制化服务:根据文档类型和内容,匹配最合适的专业译员。
√项目管理:提供完整的项目管理工具,便于跟踪翻译进度和质量控制。

▶▷Lingvanex
▫软件简介:Lingvanex的文档翻译工具是一款友好的在线服务,它支持云端处理,保证数据安全,同时也适用于多种设备。
软件特点:
√云同步:云端存储和处理,保障文件安全,且可在不同设备间无缝切换。
√多平台兼容:支持Windows、Mac、iOS、Android等多操作系统,使用灵活。
√隐私保护:强调数据保护,翻译过程中的文件会在操作完成后删除,确保隐私安全。

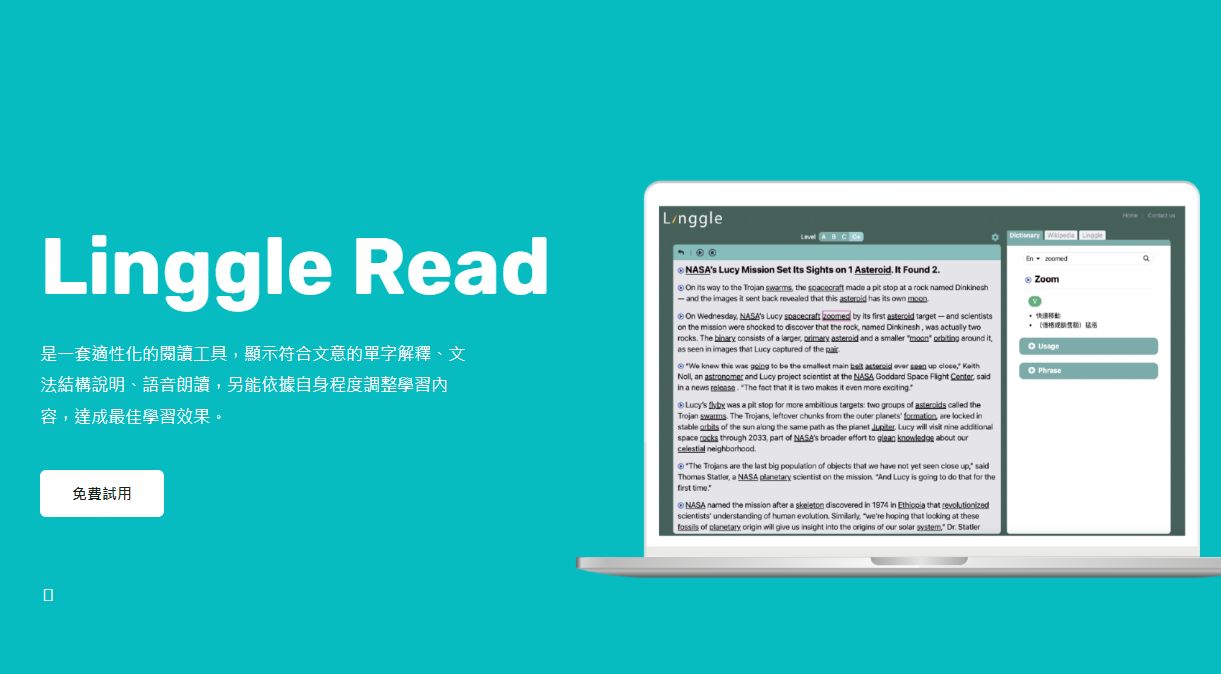
▶▷Linggle
▫软件简介:Linggle不只是一个翻译工具,它结合了语言模型和大数据分析,为文档翻译提供了智能化的解决方案。
软件特点:
√智能建议:基于大数据分析,提供更贴合语境的翻译建议,提升翻译质量。
√学术导向:特别优化对学术文献和专业术语的翻译,适合科研人员和学者。

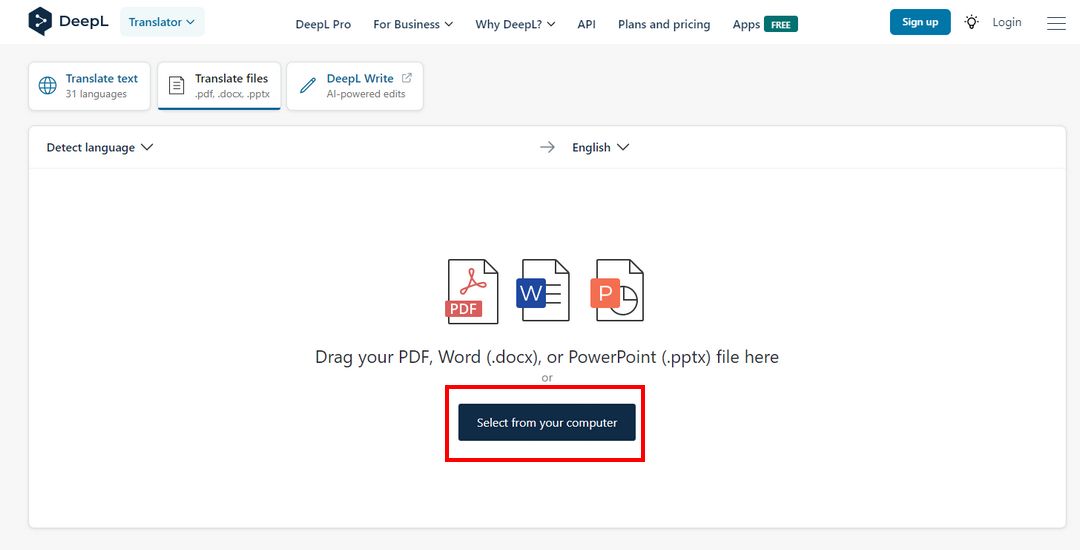
▶▷DeepL
▫软件简介:DeepL的文档翻译功能以深度学习技术为核心,能够提供接近人工翻译水平的高质量翻译结果。
软件特点:
√卓越翻译质量:依托先进的人工智能技术,提供极高的翻译准确率和自然度。
√语言支持广泛:虽然支持的语言种类相对有限,但每种语言的翻译质量均属顶尖。

有了这样免费的文档翻译软件,无论是商务合作、学术交流还是个人兴趣探索,都将不再受限于语言的界限。
它能够助力你轻松跨越国界,与全球的智慧火花碰撞,共同创造更加美好的未来。现在就拥抱这份便捷与高效,让语言的桥梁更加坚固,连接你我,连接世界。























 3179
3179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








