1.1 HTML
HTML,即超文本标记语言。HTML文本是由HTML命令组成的描述性文件,HTML命令可以是说明文字、图形、动画、声音、表格、链接等。
HTML5的文档的结构:
<!DOCTYPE html> //文档类型说明
<html> //根标签
<head> //头部标签
<meta charset="utf-8">
<title></title>
</head>
<body> //主体标签
</body>
</html>1.2 HTML5的常用标签
<div>和<span>:<div>是一个块级元素,它包含的元素会自动换行;而<span>是行内元素,在它的前后不会换行。<span>没有结构上的意义,只是单纯的应用样式。
<b></b>和<strong></strong> 文字以粗体方式显示(HTML推荐使用<strong>标签)
<i></i>和<em></em> 文字以斜体方式显示(HTML推荐使用<em>标签)
<s></s>和<del></del> 文字以加删除线方式显示(HTML推荐使用<del>标签)
<u></u>和<ins></ins> 文字以加下画线方式显示(HTML不赞成使用<u>标签)
<p>成对出现,是块元素会自动换行
<h1>~<h6> 是从1~6字体大小递减的标题标签
<img src="图像URL" /> 是图像标签,用来显示图片
HTML5新增的语义标签表:
| 标签 | 说明 |
| <header> | 标签头部区域的内容,包含网站名称、主题或主要信息 |
| <nav> | 用于定义页面的导航链接部分区域 |
| <section> | 将页面中的内容划分为独立区域,用于显示章节或段落 |
| <artiele> | 标签页面中独立的主题内容区域,通常使用<section>划分 |
| <aside> | 定义页面主区域之外的内容,比如侧边栏 |
| <footer> | 标签页面或一个区域的底部,位于页脚,通常包含文档的作者、 著作权信息、链接的使用条款、联系信息等 |
| <figure> | 标签独立的流内容,包括图像、图表、照片、代码等 |
| <address> | 标签文档中的联系信息,包括文档作者、电子邮箱、地址、电话 |
创建表格的基本语法格式:
<table>
<tr>
<td>单元格内容</td>
</tr>
</table>
例题:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
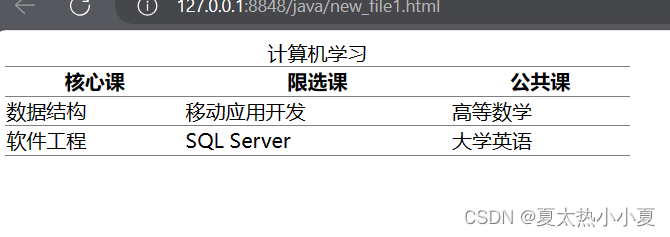
<table width="500" frame="hsides" rules="rows">
<caption>计算机学习</caption>
<tr>
<th>核心课</th>
<th>限选课</th>
<th>公共课</th>
</tr>
<tr>
<td>数据结构</td>
<td>移动应用开发</td>
<td>高等数学</td>
</tr>
<tr>
<td>软件工程</td>
<td>SQL Server</td>
<td>大学英语</td>
</tr>
</table>
</body>
</html>运行效果:

列表标签,基本语法格式:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无序列表</title>
</head>
<body>
编程语言:
<br/>
<ul>
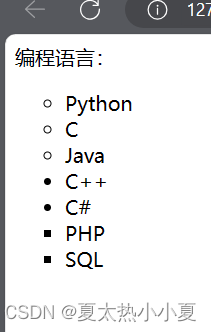
<li type="circle">Python</li>
<li type="circle">C</li>
<li type="circle">Java</li>
<li type="disc">C++</li>
<li type="disc">C#</li>
<li type="square">PHP</li>
<li type="square">SQL</li>
</ul>
</body>
</html>效果:

有序列表,例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>有序列表</title>
</head>
<body>
编程语言:
<br/>
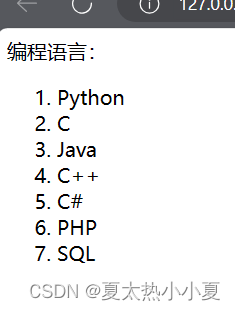
<ol>
<li>Python</li>
<li>C</li>
<li>Java</li>
<li>C++</li>
<li>C#</li>
<li>PHP</li>
<li>SQL</li>
</ol>
</body>
</html>效果:

超链接标签例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="https://www.baidu.com" target="_blank">在新窗口中打开</a> <br />
<a href="https://www.baidu.com" target="_self">在原窗口中打开</a>
</body>
</html>效果:

表单标签基本语法:
<form action="url地址" method="提交方式" name="表单名称">
表单控件
</form>
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>form表单标记</title>
</head>
<body bgcolor="yellow">
<form action="/1.jsp" method="get">
用户名:<input type="text" name="userName"><br>
密码:<input type="text" nama="password"><br>
<input type="submit" value="登录">
</form>
</body>
</html>效果:

1.3 CSS
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)。
1.3.1 CSS选择器
类别选择器例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格的属性</title>
<style>
.b{
text-indent: 3em;
font-family: 宋体;
font-size: 30px;
color: green;
}
.c{
text-indent: 2em;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
font-size: 40px;
color: maroon;
}
.a{
text-indent: 3em;
font-size: 40px;
color: green;
}
</style>
</head>
<body bgcolor="yellow">
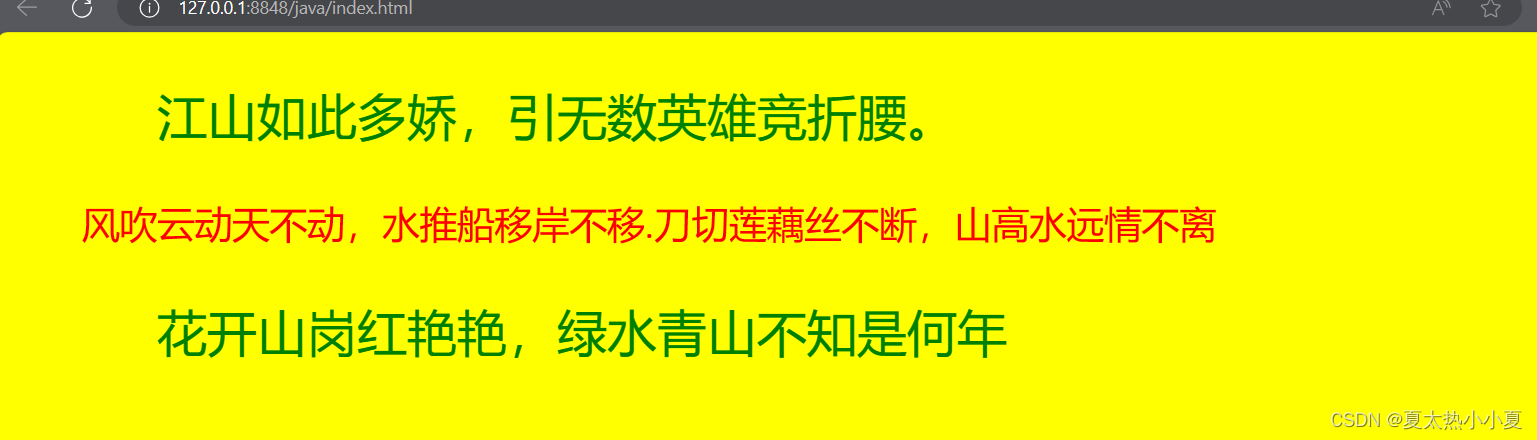
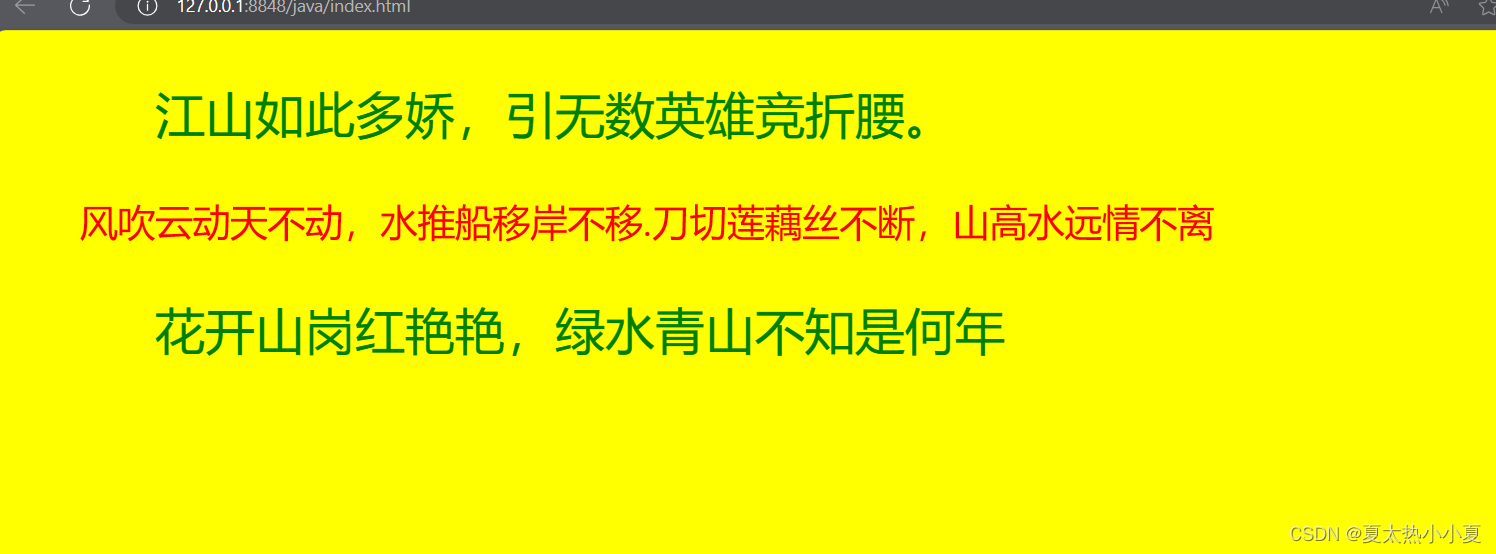
<p class="a">江山如此多娇,引无数英雄竞折腰。</p>
<p style="text-indent: 2em; font-size: 30px;color: red;" class="c">风吹云动天不动,水推船移岸不移.刀切莲藕丝不断,山高水远情不离</p>
<p class="a">花开山岗红艳艳,绿水青山不知是何年</p>
</body>
</html>效果:

ID选择器例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格的属性</title>
<style type="text/css">
#b{
text-indent: 3em;
font-family: 宋体;
font-size: 30px;
color: green;
}
#c{
text-indent: 2em;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
font-size: 40px;
color: maroon;
}
#a{
text-indent: 3em;
font-size: 40px;
color: green;
}
</style>
</head>
<body bgcolor="yellow">
<p id="a">江山如此多娇,引无数英雄竞折腰。</p>
<p style="text-indent: 2em; font-size: 30px;color: red;" id="c">风吹云动天不动,水推船移岸不移.刀切莲藕丝不断,山高水远情不离</p>
<p id="a">花开山岗红艳艳,绿水青山不知是何年</p>
</body>
</html>效果:

1.3.2 CSS样式引入方式
行内式:
<div style="color: red; width: 200px; height: 100px;"></div>
内嵌式:
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
width: 200px;
height: 100px;
color: red;
}
</style>
</head>
链接式:
<link type="text/css" rel="stylesheet" href="CSS样式文件的地址"/>




















 1352
1352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








