目录
1.1前端技术的发展
前端开发的基础语言为HTML、CSS和JavaScript。其中,HTML用于搭建页面的内容删除结构;CSS用于美化页面的显示效果;JavaScript用于处理用户和页面之间的交互行为。
在大型交互式项目中,开发者通常需要编写大量的JavaScript代码来操作文档对象模型(DOM)并解决浏览器兼容性问题。为简化DOM操作和提高开发效率,jQuery应运而生,提供了一个选择器引擎,通过对JavaScript代码的封装,使开发者能够用更少的代码实现更多功能,包括DOM操作、事件处理、动画效果、异步JavaScript和XML技术交互等,同时解决了不同浏览器之间的JavaScript不兼容问题。
随着移动互联网时代的到来,前端技术在移动端开发中得到广泛应用。移动端网页通常采用单页Web应用的形式,通过Ajax技术实现逻辑上的页面切换,从而提升用户体验。
前后端分离开发模式的兴起催生了基于MVVM模式的前端开发框架,其中包括Angular、React和Vue等。这些框架以数据为核心,减少了手动的DOM操作,极大地提高了开发效率、可维护性、可扩展性以及性能。
Vue作为这三个框架之一,因其体积小、上手容易和灵活性等特点,受到了开发者的青睐。前端技术的不断发展不仅使网页功能更加强大,提高了用户体验感,同时也显著提升了开发效率。
1.2 什么是Vue
Vue是一款用于构建用户界面的渐进式框架。其中,“渐进式”是指在少了使用Vue核心库时,可以在核心库的基础上根据实际需要逐步增加功能。
使用Vue进行项户需目开发具有以下优势:
①轻量级。Vue是一个轻量级的前端开发框架,文件体积小。
②Vue项目基于JavaScript语言开发,开发者不用单独学一门陌生的语言,从而降低了学习的门槛。
③Vue在使用上比较灵活,开发人员可以选择使用Vue开发一个全新的项目,也可以将Vue引人现有项目。
④Vue通过虚拟DOM技术减少对DOM的直接操作,并通过尽可能简单的API来实现响应的数据绑定,可支持单向和双向数据绑定。
⑤Vue支持组件化开发,可提高项目的开发效率和可维护性,使代码更易于复用,便于团队的协同开发。
⑥Vue可以与前端开发中用到的一系列工具以及各种支持库结合使用,以实现前端工这程化开发,从而提高了项目的开发效率,降低了大型项目的开发难度。
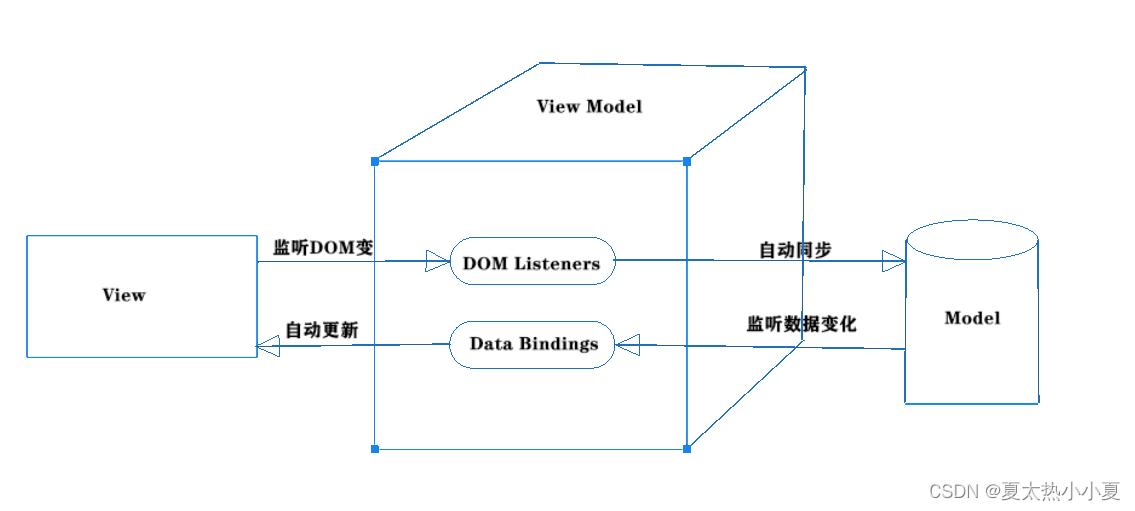
Vue是基于MVVM模式的框架。MVVM主要包含Model(数据模型)、Vierw(视图)和ViewModel(视图模型)。其中,Model是指数据部分,负责业务数据的处理;View是指视图部分,即用户界面,负责视图处理;ViewModel用于连接视图与数据模型,负责监听Model响或者View的改变。Vue的基本工作原理如图下图所示。

如图上图所示,View和Model不能直接通信,它们需要借助ViewModel才能进行通信。ViewModel相当于一个观察者,监控着View和Model的动作,实现了View与Model的解耦。
1.3 Vue的特性
1.数据驱动视图
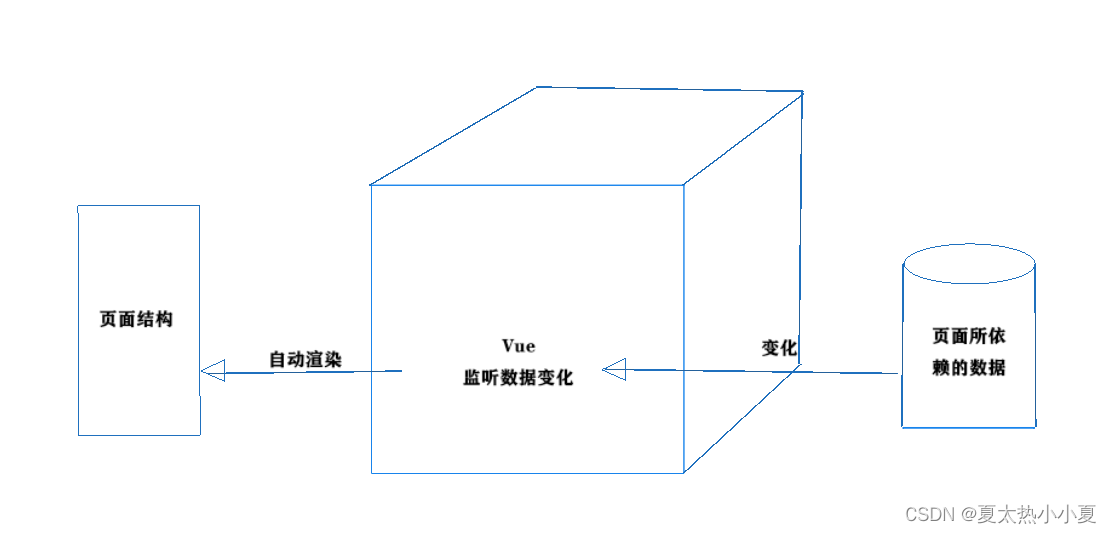
在使用Vue的页面中,Vue会监听数据变化。当页面数据发生变化时,Vue会自动渲染页面结构,如图下图所示。

2.双向数据绑定
例如,用户在填写表单时,双向数据绑定可以辅助开发者在无须手动操作DOM的前提下,自动同步用户填写的内容数据,从而获取表单元素最新的值。
3.指令
指令主要包括内置指令和自定义指令,内置指令是Vue本身自带的指令,而自定义指令是由用户自己定义的指令。指令的名称以 “ v- ” 开头,作用于HTML中的元素。将指令绑定数据绑定在元素上时,指令会给绑定的元素添加一些特殊的行为。
4.插件
Vue支持插件,通过加载插件可以实现更多的功能。常用的插件有Vue Router(路由)、Vuex(状态管理库)、Pinia(轻量级状态管理库)等。
1.4 Vue的版本
目前,Vue共有3个大版本,分别是Vue1、Vue2和Vue3。其中,Vue1几乎被淘汰不建议学习与使用;Vue2和Vue3目前被广泛应用,并且Vue3将会逐步替代Vue2。
Vue3的新特性如下:
①体积更小,采用按需编译的方式编译出来的文件体积比Vue2的小。
②性能提升,运行速度比Vue2快1.5倍左右。
③具有更好的TypeScript支持。
④暴露了更底层的API,可以通过多种方式组织代码,代码使用上更加灵活。
⑤提供了更先进的组件。Vue创建了一个虚拟的Fragment节点,允许组件中有多个根节点。
⑥提供组合式API,能够更好地组合逻辑、封装逻辑、复用逻辑。





















 7683
7683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








