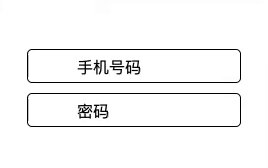
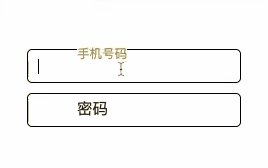
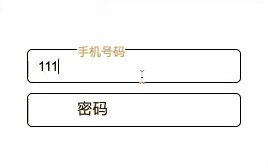
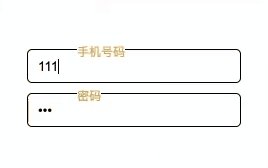
下面的图片是想要的效果:

那么,具体该怎么实现呢?
放代码!!!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>register</title>
<style>
.item {
position: relative;
margin-top: 10px;
width: 200px;
}
.item label {
position: absolute;
top: calc((30px - 16px)/2);
left: 50px;
font-size: 16px;
/*这个属性的默认值是auto 默认是这个元素可以被点击
但是如果我们写了none 就是这个元素不能被点击,就好像它可见但是不能用
可望而不可及*/
pointer-events: none;
transition: all 0.5s;
}
.item input {
border-radius: 5px;
width: 100%;
border: 1px solid black;
outline: none;
height: 30px;
padding-left: 10px
}
.item input:focus + label,
.item input:valid + label {
top: -6px;
font-size: 12px;
color: goldenrod;
background: white;
}
</style>
</head>
<body>
<!-- 此种方式下,必须是input在前,label在后 -->
<div class="register" style="margin: 100px;">
<div class="item">
<input type="text" autocomplete="off" id="tel" required name="tel" value="">
<label for="tel">手机号码</label>
</div>
<div class="item">
<input type="password" autocomplete="off" id="pwd" required name="pwd" value="">
<label for="pwd">密码</label>
</div>
</div>
</body>
</html>
点个赞再走吧!❤️❤️😊😊👍👍👍😊😊❤️❤️





















 1307
1307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








