需求:在输入框中输入文本达到这样的效果:

之前是这样的效果:

尝试过很多博主的方法,大概就是以下几种:
- letter-spacing:10px;
- text-indent:10px
<input type="button" value="按钮" style="width:80px; text-align:center" />对齐的自然没有用
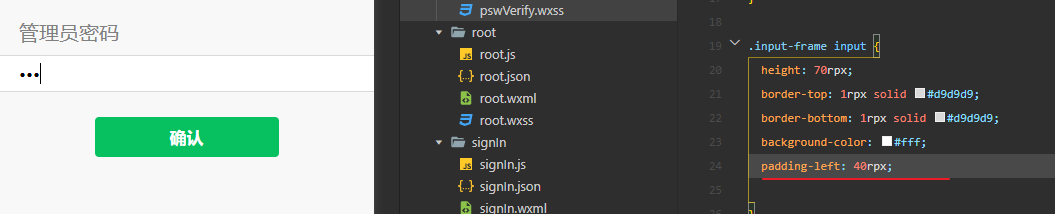
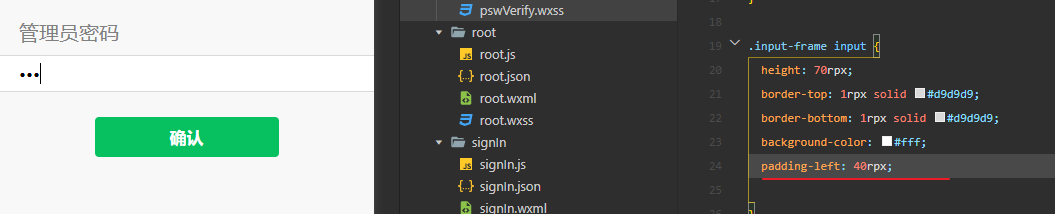
都没有用,于是自己摸索了以下,用margin-left会导致整个输入框右移,那就用padding-left试试,结果还真可以

需求:在输入框中输入文本达到这样的效果:

之前是这样的效果:

尝试过很多博主的方法,大概就是以下几种:
<input type="button" value="按钮" style="width:80px; text-align:center" />对齐的自然没有用都没有用,于是自己摸索了以下,用margin-left会导致整个输入框右移,那就用padding-left试试,结果还真可以












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


