目录
新闻标题的制作


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
.news {
margin: 100px auto;
width: 360px;
height: 200px;
background-color: pink;
}
.news .hd {
height: 34px;
background-color: #eee;
border: 1px solid #dbdee1;
border-left: none;
}
.news .hd a {
margin: -1px;
display: block;
border-top: 3px solid #ff8400;
width: 48px;
height: 34px;
background-color: #fff;
text-align: center;
line-height: 32px;
font-size: 14px;
color: #333;
}
.news .bd li{
padding-left: 15px;
background-image: url(./square.png);
background-repeat: no-repeat;
background-position: 0 center;
}
.news .bd li a {
padding-left: 20px;
background-image: url(./img.gif);
background-repeat: no-repeat;
background-position: 0 center;
font-size: 12px;
color: #666;
line-height: 24px;
}
</style>
<body>
<div class="news">
<div class="hd">
<a href="#">新闻</a>
</div>
<div class="bd">
<ul>
<li><a href="#">点赞"新农人" 温暖的伸手</a></li>
<li><a href="#">点赞"新农人" 温暖的伸手</a></li>
<li><a href="#">点赞"新农人" 温暖的伸手</a></li>
<li><a href="#">点赞"新农人" 温暖的伸手</a></li>
<li><a href="#">点赞"新农人" 温暖的伸手</a></li>
<li><a href="#">点赞"新农人" 温暖的伸手</a></li>
</ul>
</div>
</div>
</body>
</html>图标的设计
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
div {
width: 100px;
height: 100px;
float: left;
}
.div1 {
border-top-right-radius: 70%;
border-bottom-left-radius: 70%;
background-color: blue;
}
.div2 {
border-top-left-radius: 70%;
border-bottom-right-radius: 70%;
background-color: green;
}
.div3 {
float: left;
clear: both;
border-top-left-radius: 70%;
border-bottom-right-radius: 70%;
background-color: yellow;
}
.div4 {
border-top-right-radius: 70%;
border-bottom-left-radius: 70%;
background-color: red;
}
span {
}
</style>
<body>
<span>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</span>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
div {
overflow: auto;
width: 200px;
height: 200px;
background-color: #59a7b5;
margin: 50px;
padding: 20px;
box-sizing: border-box;
border-top: 3px solid red;
border-right: 5px dashed green;
border-bottom: 7px dotted blue;
border-left: 9px solid orange;
border-bottom-left-radius: 30%;
border-top-left-radius: 30%;
}
.special {
font-size: 20px;
font-weight: 700;
color:blueviolet;
}
.text {
border-bottom-left-radius: 0;
border-top-left-radius: 70%;
border-bottom-right-radius: 70%;
text-align: center;
}
/* 透明度设置 */
.opstyle {
opacity: 0.5;
}
.opstyle:hover {
opacity: 1;
}
a {
color: rgb(133, 53, 176);
font-size: 20px;
text-decoration: none;
}
</style>
<body>
<div class="special">
A宝冲冲冲鸭!!!
A宝冲冲冲鸭!!!
A宝冲冲冲鸭!!!
A宝冲冲冲鸭!!!
A宝冲冲冲鸭!!!
A宝冲冲冲鸭!!!
A宝冲冲冲鸭!!!
</div>
<div class="text" >
<span class="opstyle">
<a href="https://blog.csdn.net/m0_73254888/article/details/130320892">A宝</a>
</span>
<br><br>
<span class="opstyle">
<a href="https://www.baidu.com/">百度一下</a>
</span>
</div>
</body>
</html>基本的应用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body {
font-family: '楷体';
}
div {
margin: 0 auto;
width: 1000px;
height: 200px;
}
.special{
background-color: #81ad52;
width: 200px;
height: 200px;
border-radius: 30%;
box-shadow: -2px -2px 5px 0 rgba(0, 0, 0, 0.9) inset;
text-align: center;
font-size: 30px;
color: rgb(79, 218, 223);
}
.row {
width: 200px;
height: 30px;
font-size: 12px;
}
</style>
<body>
<p> <del>A宝鸭 </del> A宝</p>
<input list="mydata">
<datalist id="mydata">
<option value="apple1">
<option value="apple2">
<option value="apple3">
<option value="apple4">
</datalist>
<ul>
<li>A宝1</li>
<li>A宝2</li>
<li>A宝3</li>
</ul>
<div class="special">
A宝鸭
</div>
<audio src="./Day01/New boy.mp4" autoplay controls>NEW BOYS</audio>
<video src="./Day01/New boy.mp4" controls >837492</video>
<div>账号:<input type="text" placeholder="手机号/小米账号" class="row"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
div {
width: 100%;
height: 300px;
padding-top: 40px;
}
.form {
background-color: #fff;
width: 350px;
height: 270px;
margin: auto;
padding-left: width/2;
box-sizing: border-box;
}
img {
border-radius: 50%;
position: relative;
left: 115px;
box-shadow: 4px 7px 12px 0 rgba(0,0,0,0.5);
}
.special {
padding-top: 5%;
text-align: center;
}
a {
text-decoration: none;
}
a:hover{
color: rgb(232, 28, 1);
}
</style>
<body>
<div style="background-color:antiquewhite;">
<div class="form">
<a href="https://www.baidu.com/"><img src="./IMG_6638.JPG" alt="图片" width="120px"></a>
<div class="special">
<a href="https://blog.csdn.net/m0_73254888?spm=1018.2226.3001.5343">A宝鸭</a>
</div>
</div>
</div>
</body>
</html>登录界面的设计

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<meta charset="UTF-8">
<title>小米账号-登录</title>
<style>
/**样式重置***/
* {
margin: 0px;
padding: 0px;
}
/**指定字体**/
body {
font-size: 12px;
font-family: arial, sans-serif;
color: #757575;
background: #fff;
}
.header {
height: 96px;
color: #FFFFFF;
}
.header .header-logo {
width: 300px;
height: 90px;
background: url(img/mistore_logo.png) no-repeat;
margin-left: 80px;
}
.container {
position: relative;
width: 100%;
height: 500px;
text-align: center;
/*002 更换一张背景图片*/
/*003 设置背景颜色*/
background-color: #14212B;
}
.container .login-form {
height: 420px;
width: 410px;
background: #FFFFFF;
position: absolute;
top: 34px;
right: 40px;
text-align: center;
margin: 0 auto;
}
.login-form input {
color: #333;
font-size: 14px;
height: 22px;
line-height: 22px;
padding: 13px 16px 13px 14px;
width: 320px;
}
.login-form input:focus {
border: 1px solid #757575;
outline: none;
}
.row {
text-align: center;
margin: 20px auto;
}
.login-type {
font-size: 24px;
margin-bottom: 20px;
margin-top: 10px;
}
.login-type .active {
color: #f56600;
}
/*004 鼠标形状*/
.split {
content: '|';
color: #757575;
margin-left: 10px;
margin-right: 10px;
cursor: pointer;
}
.split:after {
content: '|';
color: #757575;
margin-left: 10px;
margin-right: 10px;
}
.login-btn {
width: 356px;
height: 60px;
background: #F56600;
color: #FFFFFF;
outline: none;
border: none;
border-radius: 5px;
font-weight: bold;
}
.forget {
margin-top: 10px;
}
.forget a {
text-decoration: none;
color: #757575;
}
/***底部样式定义****/
.footer {
position: relative;
margin-top: 20px auto;
text-align: center;
}
.footer a {
display: block;
color: #757575;
text-decoration: none;
font-size: 14px;
}
.footer ul {
list-style-type: none;
margin: 10px auto;
}
.footer ul li {
display: inline-block;
margin-right: 10px;
}
</style>
</head>
<body>
<!--顶部导航区域 -->
<div class="header">
<div class="header-logo">
</div>
</div>
<!--内容区域-->
<div class="container">
<!--登录表单 -->
<form class="login-form" action="" method="post">
<div class="login-type">
<a class="active split">账号登录</a>
<a>扫码登录</a>
</div>
<!--001 表单的使用,css3圆角矩形的使用,按钮圆角矩形-->
<div class="row" ><input type="text" placeholder="邮箱/手机/小米账号"></div>
<div class="row" ><input type="password" placeholder="密码"></div>
<div class="row" ><button class="login-btn">登入</button></div>
<!--001 表单的使用结束-->
<div class="forget">
<a href="#" class="split">注册小米账号</a>
<a href="#" class="split">忘记密码</a>
<a href="小米首页.html">返回首页</a>
</div>
</form>
</div>
<!--底部导航区域 -->
<div class="footer">
<ul>
<li><a href="#" class="split">简体</a></li>
<li><a href="#" class="split">繁体</a></li>
<li><a href="#" class="split">English</a></li>
<li><a href="#">常见问题</a></li>
</ul>
<p>小米公司版权所有-京ICP备10046444-<img src="img/ghs.png">京公网安备11010802020134号-京ICP证110507号</p>
</div>
<script>
// 003 登录验证的使用 javascript的正则,弹窗等,也可以包含dom,甚至外部插件
</script>
</body>
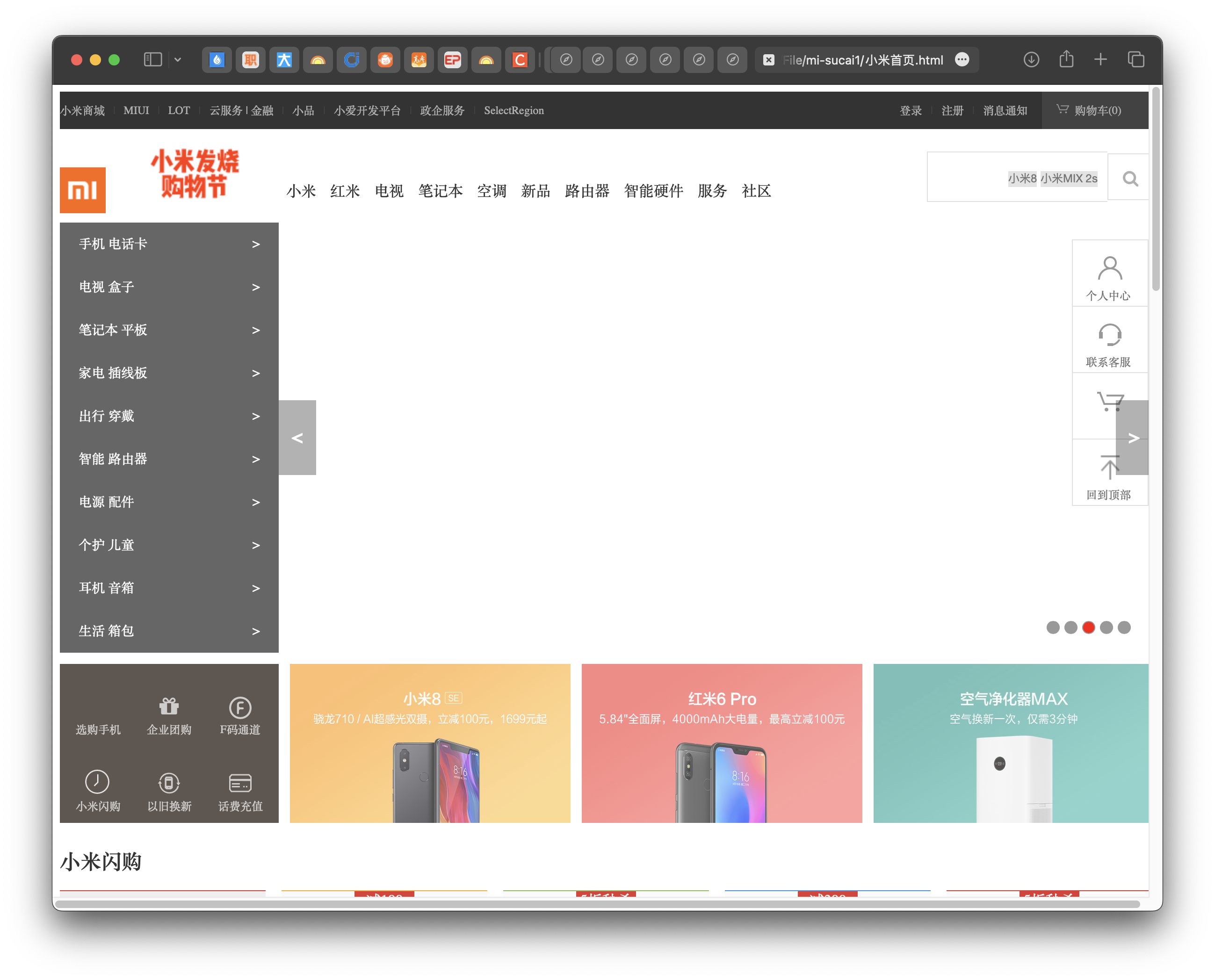
</html>购物平台的界面设计

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta http-equiv="X-UA-Compatible" content="IE=Edge"> -->
<title>小米商城</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" type="text/css" href="css/common.css">
<!-- <link rel="stylesheet" href="bootstrap/js/bootstrap.js">
<link rel="stylesheet" href="bootstrap/css/bootstrap.css"> -->
<!--<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet"不可用,图标显示不出来>-->
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css">
<link href="css/iconfont2.css" rel="stylesheet">
<link rel="stylesheet" href="./iconfont3.css">
</head>
<style>
.opstyle {
opacity: 0.7;
}
.opstyle:hover {
opacity: 1;
}
a {
text-decoration: none;
}
</style>
<body>
<div class="topbar">
<div class="Container">
<!--商城项目 -->
<div style="float: left">
<a>小米商城</a>
<span class="span">|</span>
<a>MIUI</a>
<span class="span">|</span>
<a>LOT</a>
<span class="span">|</span>
<a>云服务</a>
<span>|</span>
<a>金融</a>
<span class="span">|</span>
<a>小品</a>
<span class="span">|</span>
<a>小爱开发平台</a>
<span class="span">|</span>
<a>政企服务</a>
<span class="span">|</span>
<a>SelectRegion</a>
</div>
<!--登录消息-->
<div style="float: right">
<a>登录</a>
<span class="span">|</span>
<a>注册</a>
<span class="span">|</span>
<a>消息通知</a>
<div class="shoppingcart">
<img src="img/首页商品/sider-shopcar.png" class="shoppingcartIcon">
<span><a href="购物车.html">购物车(0)</a></span>
</div>
</div>
<div class="clearBoth"></div>
</div>
</div>
<div class="head_nav">
<div class="Container head1">
<div class="leftnav">
<ul>
<li>
<a href=""><img src="img/首页商品/mi-logo.png" class="MIIcon"></a>
</li>
<li>
<a href=""><img src="img/首页商品/nav.gif" class="mishaoIcon"></a>
</li>
<li><a href="">小米</a></li>
<li><a href="">红米</a></li>
<li><a href="">电视</a></li>
<li><a href="小米笔记本.html">笔记本</a></li>
<li><a href="">空调</a></li>
<li><a href="">新品</a></li>
<li><a href="">路由器</a></li>
<li><a href="">智能硬件</a></li>
<li><a href="">服务</a></li>
<li><a href="">社区</a></li>
</ul>
</div>
<div class="rightnav">
<form action="">
<input type="text" class="SearchBox"><button type="submit" class="SearchBtn">
<i id="fa-search" class="fa fa-search"></i></button>
</form>
<div class="hotword">
<a href="">小米8</a>
<a href="">小米MIX 2s</a>
</div>
<ul class="leftfix search_info">
<li>
<a href="">
<div class="leftfix">小米MIX 2S</div>
<div class="rightfix">约6个结果</div>
</a>
</li>
<li>
<a href="">
<div class="leftfix">黑鲨游戏机</div>
<div class="rightfix">约12个结果</div>
</a>
</li>
<li>
<a href="">
<div class="leftfix">小米电视4C</div>
<div class="rightfix">约12个结果</div>
</a>
</li>
<li>
<a href="">
<div class="leftfix">红米Note5</div>
<div class="rightfix">约18个结果</div>
</a>
</li>
<li>
<a href="">
<div class="leftfix">净水器</div>
<div class="rightfix">约17个结果</div>
</a>
</li>
<li>
<a href="">
<div class="leftfix">空气净化器</div>
<div class="rightfix">约31个结果</div>
</a>
</li>
<li>
<a href="">
<div class="leftfix">笔记本pro</div>
<div class="rightfix">约27个结果</div>
</a>
</li>
<li>
<a href="">
<div class="leftfix">电视32英寸</div>
<div class="rightfix">约44个结果</div>
</a>
</li>
</ul>
</div>
<div class="clearBoth"></div>
</div>
</div>
<!-- container -->
<div class="Container lunbo">
<!-- 中央轮播大图 -->
<div id="play" class="play">
<ul class="imgList">
<!--001 增加轮播图片进来,H5的img标签-->
<li class="current">
<a href=""></a>
</li>
<li>
<a href=""></a>
</li>
<li>
<a href=""></a>
</li>
<li>
<a href=""></a>
</li>
<li>
<a href=""></a>
</li>
</ul>
<!-- 图片循环下方圆点按钮 -->
<div class="play-list">
<span class="current">1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
<!-- 图片循环左右方向按钮 -->
<div class="slide-list">
<span class="slide slide-left"><</span>
<span class="slide slide-right">></span>
</div>
</div>
<!-- 左侧菜单列表 -->
<div class="site-category">
<ul>
<li class="category-item">
<span class="site-category-list">手机 电话卡</span>
<span class="gtIcon">></span>
</li>
<li class="category-item">
<span class="site-category-list">电视 盒子</span>
<span class="gtIcon">></span>
</li>
<li class="category-item">
<span class="site-category-list">笔记本 平板</span>
<span class="gtIcon">></span>
</li>
<li class="category-item">
<span class="site-category-list">家电 插线板</span>
<span class="gtIcon">></span>
</li>
<li class="category-item">
<span class="site-category-list">出行 穿戴</span>
<span class="gtIcon">></span>
</li>
<li class="category-item">
<span class="site-category-list">智能 路由器</span>
<span class="gtIcon">></span>
</li>
<li class="category-item">
<span class="site-category-list">电源 配件</span>
<span class="gtIcon">></span>
</li>
<li class="category-item">
<span class="site-category-list">个护 儿童</span>
<span class="gtIcon">></span>
</li>
<li class="category-item">
<span class="site-category-list">耳机 音箱</span>
<span class="gtIcon">></span>
</li>
<li class="category-item">
<span class="site-category-list">生活 箱包</span>
<span class="gtIcon">></span>
</li>
</ul>
</div>
<div class="clearBoth"></div>
</div>
<!-- 轮播图下方一排小图 -->
<div class="home-service-list">
<div class="iconfont-list" title="轮播图下方小图左侧图标">
<ul class="channel-list">
<li class="top-left">
<a href="">
<span class="glyphicon glyphicon-phone" aria-hidden="true"></span> 选购手机
</a>
</li>
<li class="top-center">
<a href="">
<span class="fa fa-gift" aria-hidden="true"></span> 企业团购
</a>
</li>
<li class="top-right">
<a href="">
<span class="iconfont icon-fma"></span> F码通道
</a>
</li>
<li class="sec-right">
<a href="小米秒杀.html">
<span><div class="shizhong">
<img src="img/商品/1.png" >
</div></span> 小米闪购
</a>
</li>
<li class="sec-right">
<a href="">
<span class="iconfont icon-yijiuhuanxin"></span> 以旧换新
</a>
</li>
<li class="sec-right">
<a href="">
<span class="iconfont icon-huafeichongzhi-copy"></span> 话费充值
</a>
</li>
</ul>
</div>
<div class="img1List" title="轮播图下方右侧小图">
<ul class="img1_ul">
<li class="firstImg">
<a href="#">
<img alt="8se 减100" src="img/首页商品/小米8.jpg" class="opstyle">
</a>
</li>
<li class="secondImg">
<a href="#">
<img alt="8se 减100" src="img/首页商品/红米6Pro.jpg" class="opstyle">
</a>
</li>
<li class="threeImg">
<a href="#">
<img alt="8se 减100" src="img/首页商品/空气净化器MAX.jpg" class="opstyle">
</a>
</li>
</ul>
</div>
<div class="clearBoth"></div>
</div>
<!-- 小米闪购 -->
<div class="xiaomiShanGou">
<div class="shangouHead">
<div class="shangouTitle">
<h2 class="title">小米闪购</h2>
<div class="more">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
</a>
</li>
<li>
<a href="#" aria-label="Next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
</a>
</li>
</ul>
</div>
<div class="clearBoth"></div>
</div>
</div>
<div class="shangouContent">
<div class="goodsList">
<ul class="goodsList-ul">
<li class="goods1Info">
<div class="changci"><span id="changci">12:00</span>场</div>
<a href=""><img src="img/首页商品/shangou.png"></a>
<div class="countdownTip">距离开始还有</div>
<div class="countdownTime" id="countdownTime">
<div class="box" id="chour">00</div>
<div class="dosh">:</div>
<div class="box" id="cminute">20</div>
<div class="dosh">:</div>
<div class="box" id="csecond">29</div>
</div>
</li>
</ul>
<div class="miaoshaGoods">
<ul class="miaoshaGoods-ul">
<li class="goods2Info">
<div class="zhekou">减100</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/shangou3.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="goods3Info">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/shangou2.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="goods4Info">
<div class="zhekou">减300</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/shangou4.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="goods5Info">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/shangou4.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="goods6Info">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/shangou4.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="goods7Info">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/shangou4.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="goods8Info">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/shangou4.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="goods9Info">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/shangou4.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
</ul>
</div>
<div class="clearBoth"></div>
</div>
</div>
</div>
<!--结束闪购-->
<div class="ad1">
<a href=""><img src="img/首页商品/ad1.jpg" alt="小米8 干推"></a>
</div>
<div class="phone">
<div class="Container">
<div class="phoneHead">
<div class="phoneTitle">
<h2 class="title">手机</h2>
<div class="more rightfix">
<a href="">
查看全部
<span class="fonticon">></span>
</a>
</div>
<div class="clearBoth"></div>
</div>
</div>
<div class="phoneList">
<div class="leftAd leftfix">
<ul class="leftAd-ul">
<li class="leftAdPic">
<a href=""><img src="img/首页商品/phone-小米Max3.jpg"></a>
</li>
</ul>
</div>
<div class="rightfix phoneGoods">
<ul class="phoneGoods-ul">
<li class="leftfix phoneInfo">
<div class="zhekou xinpin">新品</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/phone-小米8青春版.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix phoneInfo">
<div class="zhekou xinpin">新品</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/phone-小米8屏幕指纹版.png" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix phoneInfo">
<div class="zhekou">减300</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/phone-红米S2.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix phoneInfo">
<div class="zhekou">享6折</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/phone-小米6x.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix">
<div class="zhekou">减400元</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/phone-小米8SE.jpg" alt="" class="opstyle">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/phone-小米Max2.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/phone-小米MIX2S.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/phone-小米Max2陶瓷.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
</ul>
</div>
<div class="clearBoth"></div>
</div>
</div>
<div class="ad1">
<a href=""><img src="img/首页商品/ad2.jpg" alt="小米8 干推"></a>
</div>
<div class="JiaDian">
<div class="JiaDian Container">
<div class="JiaDian JiaDianHead">
<div class="JiaDian phoneTitle">
<h2 class="title">家电</h2>
<div class="Other rightfix">
<ul>
<li>热门</li>
<li>电视影音</li>
<li>电脑</li>
<li>家居</li>
</ul>
</div>
<div class="clearBoth"></div>
</div>
</div>
<div class="JiaDian JiaDianGoods">
<div class="leftfix leftpic">
<a href=""><img class="leftimg" id="leftimg1" src="img/首页商品/jiadian.jpg"></a>
<a href=""><img class="leftimg" src="img/首页商品/jiadian02.jpg"></a>
</div>
<div class="rightfix rightgoods">
<!--热门-->
<ul class="active">
<li class="leftfix phoneInfo">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian1.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix phoneInfo">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian1.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix phoneInfo">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian1.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix phoneInfo">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian1.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian1.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian1.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian1.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian1.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
</ul>
<!--/*电视影音*/-->
<ul>
<li class="leftfix phoneInfo">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian6.png" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix phoneInfo">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian6.png" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix phoneInfo">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian6.png" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix phoneInfo">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian6.png" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian6.png" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/jiadian6.png" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian6.png" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian6.png" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
</ul>
<!--/*电脑*/-->
<ul>
<li class="leftfix phoneInfo">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian4.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix phoneInfo">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian4.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix phoneInfo">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian4.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix phoneInfo">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian4.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian4.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian4.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian4.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian4.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian4.jpg" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
</ul>
<!--/*家居*/-->
<ul>
<li class="leftfix phoneInfo">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian8.png" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix phoneInfo">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian8.png" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix phoneInfo">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian8.png" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix phoneInfo">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian8.png" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
<div class="pingjia">
<div class="pingjia-1">上穷碧落下黄泉,两处茫茫皆不见.忽闻海上有仙山,山在虚无缥缈间.</div>
<div class="pingjia-2">来自Vary-Len的评价</div>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian8.png" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian8.png" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian8.png" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
<li class="leftfix">
<div class="zhekou">5折秒杀</div>
<div class="goodsPic">
<a href=""><img src="img/首页商品/jiadian8.png" alt="">
<div class="bg"></div>
</a>
</div>
<div class="goodsname">小米电视4A 55英寸</div>
<div class="goodsinfo">4K HDR,64位处理器</div>
<div class="goodsprice">
<span class="span1">1399元</span>
<span class="span2"><del>699元</del></span>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="ad1">
<a href=""><img src="img/首页商品/ad3.jpg" alt="小米8 干推"></a>
</div>
<div class="footer">
<div class="Container">
<div class="footer-service">
<ul class="list-service">
<li>
<a href="#">
<i class="iconfont icon-weixiu"></i> 预约维修服务
</a>
</li>
<li>
<a href="#">
<i class="iconfont icon-tianwuliyoutuihuo"></i> 7天无理由退货
</a>
</li>
<li>
<a href="#">
<i class="iconfont icon-15tianmianfeihuanhuo24px"></i> 15天免费换货
</a>
</li>
<li>
<a href="#">
<i class="iconfont icon-man150yuanbaoyou24px"></i> 满150元包邮
</a>
</li>
<li>
<a href="#">
<i class="iconfont icon-520jiashouhouwangdian24px"></i> 520余家售后网点
</a>
</li>
</ul>
</div>
<div class="footer-link">
<dl class="col-links">
<dt>帮助中心</dt>
<dd>
<a href="">账户管理</a>
</dd>
<dd>
<a href="">购物指南</a>
</dd>
<dd>
<a href="">订单操作</a>
</dd>
</dl>
<dl class="col-links">
<dt>服务支持</dt>
<dd>
<a href="">售后政策</a>
</dd>
<dd>
<a href="">自助服务</a>
</dd>
<dd>
<a href="">相关下载</a>
</dd>
</dl>
<dl class="col-links">
<dt>线下门店</dt>
<dd>
<a href="">小米之家</a>
</dd>
<dd>
<a href="">服务网点</a>
</dd>
<dd>
<a href="">授权体验店</a>
</dd>
</dl>
<dl class="col-links">
<dt>关于小米</dt>
<dd>
<a href="">了解小米</a>
</dd>
<dd>
<a href="">加入小米</a>
</dd>
<dd>
<a href="">投资者关系</a>
</dd>
</dl>
<dl class="col-links">
<dt>关注我们</dt>
<dd>
<a href="">新浪微博</a>
</dd>
<dd>
<a href="">官方微信</a>
</dd>
<dd>
<a href="">联系我们</a>
</dd>
</dl>
<dl class="col-links">
<dt>特色服务</dt>
<dd>
<a href="">F码通道</a>
</dd>
<dd>
<a href="">礼物码</a>
</dd>
<dd>
<a href="">防伪查询</a>
</dd>
</dl>
<div class="col-contact">
<p class="tel">400-100-5678</p>
<p>周一至周日 8:00-18:00<br>(仅收市话费)</p>
<a href="#" class="customer-contact">
<i class="fa fa-commenting-o" aria-hidden="true"></i> 联系客服
</a>
</div>
</div>
</div>
</div>
<!--右侧固定栏入口-->
<div class="home-right-bar">
<ul>
<li class="border-none">
<a href="登录界面.html">
<img src="img/首页商品/user.png">
<div class="personInfo">个人中心</div>
</a>
</li>
<li class="border-none">
<a href="">
<img src="img/首页商品/earphone.png">
<div class="personInfo">联系客服</div>
</a>
</li>
<li class="border-none">
<a href="">
<img src="img/首页商品/sider-shopcar.png">
<div class="personInfo">
<a href="购物车.html"></a>
</div>
</a>
</li>
<li>
<a href="">
<img src="img/首页商品/top.png">
<div class="personInfo">回到顶部</div>
</a>
</li>
</ul>
</div>
</div>
<!-- 引入js -->
<script src="js/jquery-3.3.1.js"></script>
<script src="js/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
<script>
// 中央轮播图
$(function() {
var num = 0; //循环变量,定义图片页数
var delay = 2000; //播放时间间隔
var length = 5; //图片张数
// 1.播放图片,n表示当前图
function playImage(n) {
$('.play .imgList li').removeClass('current').siblings().eq(n).addClass('current');
$('.play-list span').removeClass('current').siblings().eq(n).addClass('current');
}
// 2.循环轮播图片函数
function scrollPicsPlay() {
num++;
if (num >= length) {
num = 0;
}
playImage(num);
}
//3..设置图片播放时间间隔
var timeSpan = setInterval(scrollPicsPlay, delay);
//设置属性
//4.1.鼠标悬浮 不轮播
$('.play').on('mouseenter', function() {
clearInterval(timeSpan);
}).on('mouseleave', function() {
timeSpan = setInterval(scrollPicsPlay, delay)
});
//4.2给圆点按钮绑定事件
$('.play-list span').on('click', function() {
num = $(this).index();
playImage(num);
});
//4.3.右边图片绑定事件
$('.slide-right').on('click', function() {
num++;
if (num >= length) {
num = 0;
}
playImage(num)
});
//4.4.左边图片绑定事件
$('.slide-left').on('click', function() {
num--;
if (num < 0) {
num = length - 1
}
playImage(num)
});
});
</script>
<script>
//点击搜索框出现下拉框
$('.SearchBox').on("click", function() {
$(this).add('.SearchBtn').css('border', '1px solid #ff6700').parent().next().hide();
$(this).parent().nextAll('.search_info').show()
});
$('.SearchBox').on("blur", function() {
$(this).add('.SearchBtn').css('border', '1px solid #e0e0e0').parent().next().show();
$(this).parent().nextAll('.search_info').hide()
});
//滑出评价
var pingjiaHover = document.querySelectorAll(".JiaDian .rightgoods li");
pingjiaHover.forEach(function(value, index) {
$(pingjiaHover[index]).on("mouseenter", function() {
$(this).find(".pingjia").slideDown(500)
})
});
pingjiaHover.forEach(function(value, index) {
$(pingjiaHover[index]).on("mouseleave", function() {
$(this).find(".pingjia").slideUp(500)
})
});
$('.JiaDianHead li').on('mouseenter', function() {
$('.rightgoods ul').removeClass('active').eq($(this).index()).addClass('active');
});
</script>
<style>
/*002 透明度 css3特性*/
</style>
<script>
// 003 倒计时
endTime = Date.parse(new Date().toLocaleDateString() + " " + document.getElementById("changci").innerText);
console.log(endTime);
timer = setInterval("countTime()", 1000)
function countTime() {
var nowTime = new Date(); //现在时间
var lastTime = parseInt((endTime - nowTime) / 1000); //剩余时间=未来时间-现在时间(未来时间距离现在的秒数)
if (lastTime >= 0) {
var day = parseInt(lastTime / 60 / 60 / 24); //换算成天数,一天有86400秒
var hour = parseInt(lastTime / 60 / 60 % 24); //余数代表剩下的小时
var min = parseInt(lastTime / 60 % 60); //代表分钟
var sec = parseInt(lastTime % 60); //代表秒数
//给不足10的数前面添加一个0
if (day < 10) {
day = "0" + day;
}
if (hour < 10) {
hour = "0" + hour;
}
if (min < 10) {
min = "0" + min;
}
if (sec < 10) {
sec = "0" + sec;
}
// console.log(day);
// console.log(hour);
// spans[0].innerHTML = day;
console.log(hour)
document.getElementById("chour").innerHTML = hour;
document.getElementById("cminute").innerHTML = min;
document.getElementById("csecond").innerHTML = sec;
} else {
clearInterval(timer); //清除时间
}
}
</script>
</body>
</html>






















 2078
2078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








