1.AspectRatio
AspectRatio的作用是根据设置调整子元素child的宽高比
AspectRatio首先会在布局限制条件允许的范围内尽可能的扩展,widget的高度是由宽度和比率决定的,类似于BoxFit中的contain,按照固定比率去尽量占满区域。如果在满足所有限制条件过后无法找到一个可行的尺寸,
AspectRatio最终将会去优先适应布局限制条件,而忽略所设置的比率。

2.Card
Card是卡片组件块,内容可以由大多数类型的Widget构成,Card具有圆角和阴影,这让它看起来有立体感。
属性:

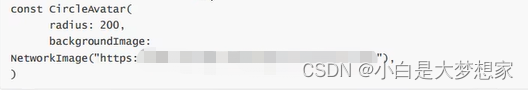
CircleAvatar实现一个圆形图片:
基本上,CircleAvatar 不提供设置边框的属性,但是,可以将其包裹在具有更大半径和不同背景颜色的不同 CircleAvatar 中,以创建类似于边框的内容。

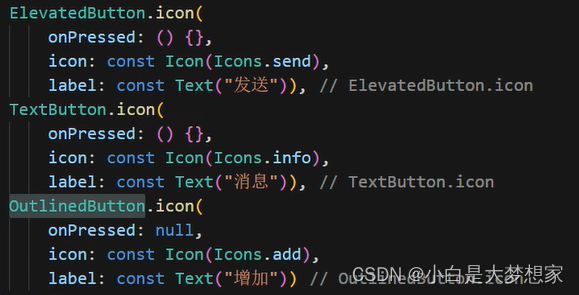
3.按钮组件
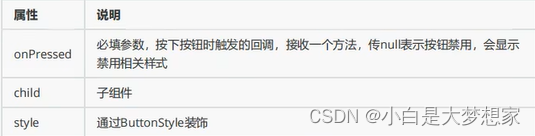
属性:

参数:


修改按钮的宽度高度:在外层加SideBox或者Container修改宽度或高度
修改背景颜色:backgroundcolor:Materialstateproperty.a11(Colors .blue)
修改字体颜色:foregroundColor: Materia1stateproperty.a11(Colors .white)
自适应按钮外层加Expanded组件
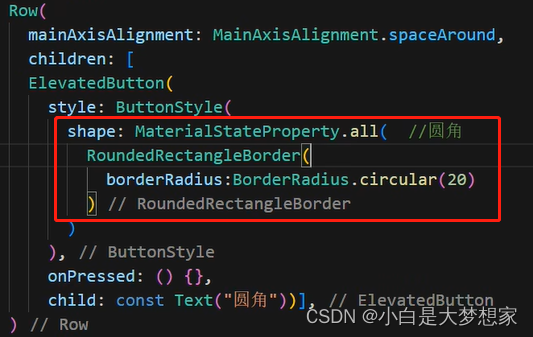
圆角按钮:
shape: MaterialstateProperty.all( RoundedRectangleBorder( borderRadius:BorderRadius.circular(20))),也可以用Container组件实现

4.Wrap组件
应用场景:搜索页
Wrap可以实现流布局,单行的Wrap跟Row表现几乎一致,单列的Wrap则跟Column表现几乎一致。但Row与Column都是单行单列的,Wrap则突破了这个限制,mainAxis上空间不足时,则向crossAxis上去扩展显示。
属性:

5.有状态组件
在Flutter中自定义组件其实就是一个类,这个类需要继承StatelessWidget/StatefulWidget.
statelessWidget是无状态组件,状态不可变的
widgetstatefulwidget是有状态组件,持有的状态可能在widget生命周期改变
通俗的讲: 如果我们想改变页面中的数据的话这个时候就需要用到Statefulwidget
Statefulwidget改变数据必须使用setState






















 975
975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








