
在Flutter中,Card是一种用于显示相关信息的卡片式组件,通常用于展示内容块、列表项等。Card具有多个属性,可以根据需要进行配置和定制。以下是Card常用的属性和用法:
常用属性:
color:设置Card的背景颜色。elevation:设置Card的阴影高度,通常用于增加卡片的立体感。shape:设置Card的形状,可以设置为RoundedRectangleBorder或ShapeBorder的子类,如RoundedRectangleBorder(borderRadius: BorderRadius.circular(10.0))可以创建圆角卡片。borderOnForeground:布尔值,设置边框是否绘制在卡片内容之上。margin:设置Card的外边距。semanticContainer:布尔值,设置是否将Card作为语义容器,默认为true,意味着Card本身可用于语义读屏器,如果内容不可访问则可以设置为false。clipBehavior:设置裁剪行为,用于控制Card的边界裁剪。

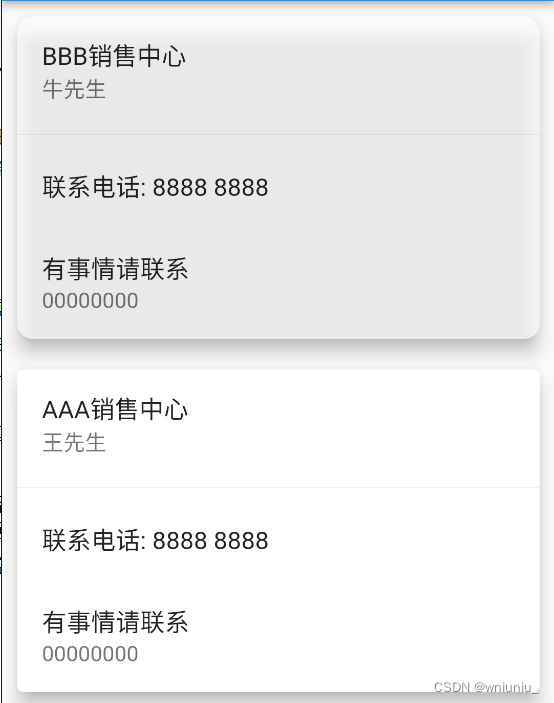
如果要实现上面的效果,该怎么利用 Card 呢
Column(
children: [
Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10)
),
margin: EdgeInsets.all(10),
elevation: 10,
color: Colors.white70,
child: Column(
children: [
ListTile(
title: Text("BBB销售中心"),
subtitle: Text("牛先生"),
),
Divider(
height: 10,
),
ListTile(
title: Text("联系电话: 8888 8888"),
),
ListTile(
title: Text(
"有事情请联系",
),
subtitle: Text("00000000"),
)
],
)
),
Card(
margin: EdgeInsets.all(10),
elevation: 10,
child: Column(
children: [
ListTile(
title: Text("AAA销售中心"),
subtitle: Text("王先生"),
),
Divider(
height: 10,
),
ListTile(
title: Text("联系电话: 8888 8888"),
),
ListTile(
title: Text(
"有事情请联系",
),
subtitle: Text("00000000"),
)
],
)
),
],
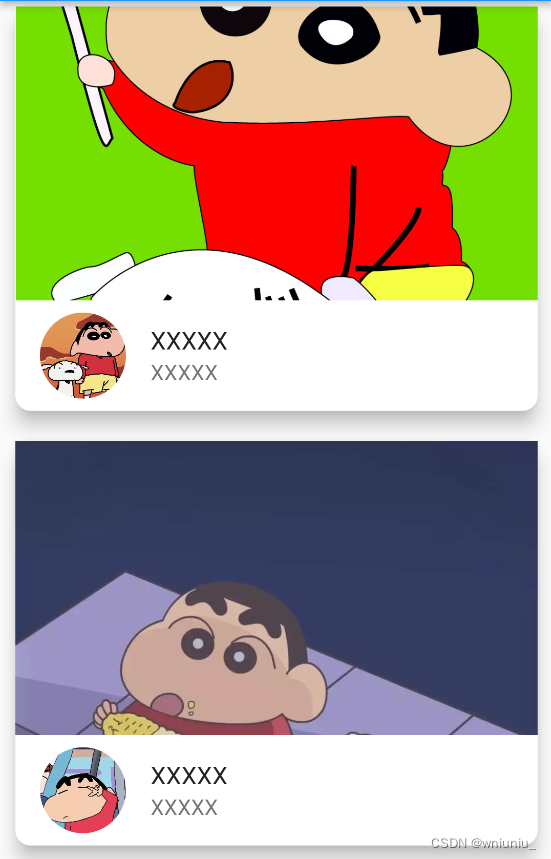
);如果要实现下面的效果呢?
看看下面的代码:
ListView(
children: [
Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10)
),
margin: EdgeInsets.all(10),
elevation: 10,
child: Column(
children: [
AspectRatio(aspectRatio: 16/9,
child: Image.network("https://th.bing.com/th/id/R.b51d09e7b36090dc04e54de5fa7d989e?rik=CS8LCILtEzcEwg&riu=http%3a%2f%2fpic.ntimg.cn%2f2009-02-25%2f200922520173452_2.jpg&ehk=mTDpm0eQ3Etx9cPTF%2fESCrNGEC70DfUlIFMmZf3qlP4%3d&risl=&pid=ImgRaw&r=0",
fit: BoxFit.cover,),
),
ListTile(
leading: ClipOval(
child: Image.network("https://picx.zhimg.com/50/v2-69428aac55ccc0e27f557d245d9e90b8_720w.jpg?source=1940ef5c",),
),
title: Text("XXXXX"),
subtitle: Text("XXXXX"),
),
],
),
),
Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10)
),
margin: EdgeInsets.all(10),
elevation: 10,
child: Column(
children: [
AspectRatio(aspectRatio: 16/9,
child: Image.network("https://pic4.zhimg.com/v2-ba609e70a34ba689398251d0569eb697_r.jpg",
fit: BoxFit.cover,),
),
ListTile(
leading: ClipOval(
child: Image.network("https://img.zcool.cn/community/019dcf5daaf805a801209e1fe9796b.jpg@1280w_1l_2o_100sh.jpg"
),
),
title: Text("XXXXX"),
subtitle: Text("XXXXX"),
),
],
),
),
],
);
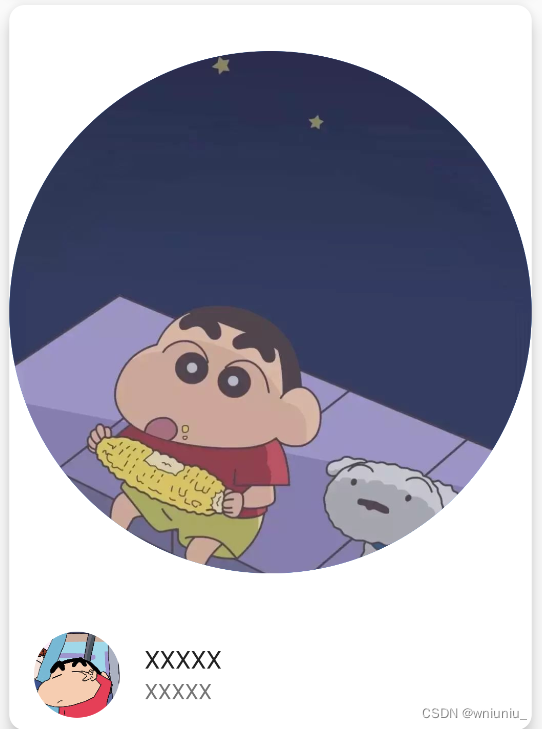
也可以利用 CircleAvatar 来实现圆框
Column(
children: [
// AspectRatio(aspectRatio: 16/9,
// child: Image.network("https://pic4.zhimg.com/v2-ba609e70a34ba689398251d0569eb697_r.jpg",
// fit: BoxFit.cover,),
//
// ),
CircleAvatar(
radius: 200,
backgroundImage: NetworkImage(
"https://pic4.zhimg.com/v2-ba609e70a34ba689398251d0569eb697_r.jpg"
),
),
ListTile(
leading: ClipOval(
child: Image.network("https://img.zcool.cn/community/019dcf5daaf805a801209e1fe9796b.jpg@1280w_1l_2o_100sh.jpg"
),
),
title: Text("XXXXX"),
subtitle: Text("XXXXX"),
),
],
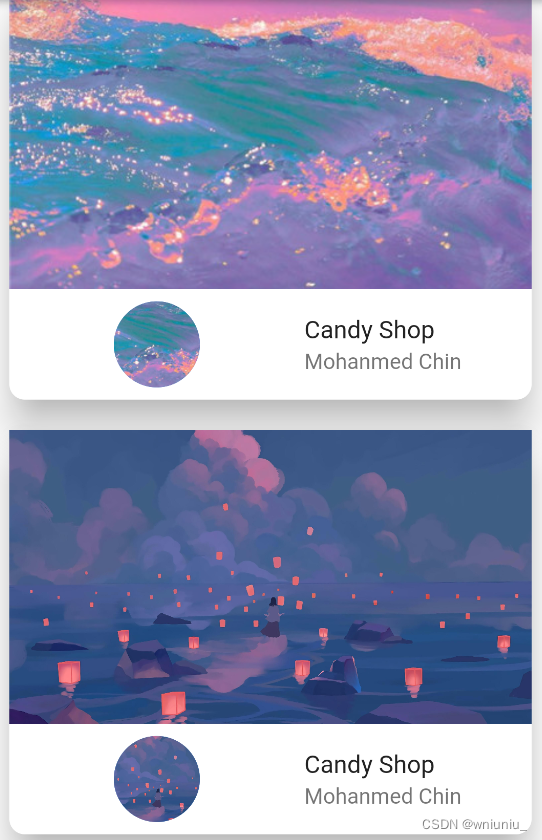
),如何利用列表实现下面的功能
看看代码:
import 'package:flutter/material.dart';
// import 'package:hive/hive.dart';
import 'package:pivot_chat/widgets/button/_PCHomePageButton.dart';
class test extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
leading: IconButton(
onPressed: () {},
icon: Icon(
ItyingFont.icon1,
color: Colors.pinkAccent,
),
),
),
body: Page(),
),
);
}
}
class Page extends StatelessWidget {
Page({Key? key}) : super(key: key);
List <Widget> _initCardData(){
var tempList = listData.map((value){
return Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10)
),
elevation: 20,
margin: EdgeInsets.all(10),
child: Column(
children: [
AspectRatio(aspectRatio: 16/9,
child: Image.network("${value["imageUrl"]}",
fit: BoxFit.cover,),
),
ListTile(
// leading: ClipOval(
// child: Image.network("${value["imageUrl"]}"
// ),
// ),
leading: CircleAvatar(
radius: 80,
backgroundImage: NetworkImage(
"${value["imageUrl"]}"
),
),
title: Text("${value["title"]}"),
subtitle: Text("${value["author"]}"),
),
],
),
);
} );
return tempList.toList();
}
@override
Widget build(BuildContext context) {
return ListView(
children: _initCardData(),
);
}
}
List listData = [
{
"title" : 'Candy Shop',
"author":"Mohanmed Chin",
"imageUrl" :"https://p.qqan.com/up/2021-7/16275387033501829.jpg",
},
{
"title" : 'Candy Shop',
"author":"Mohanmed Chin",
"imageUrl" :"https://pic1.zhimg.com/v2-b59b1fe5c979f7cb7cdde7bf788a4f3a_r.jpg?source=1940ef5c",
},
{
"title" : 'Candy Shop',
"author":"Mohanmed Chin",
"imageUrl" :"https://pic2.zhimg.com/v2-d6d0c956d30aa63894cc1cc96901ce07_r.jpg?source=1940ef5c",
},
{
"title" : 'Candy Shop',
"author":"Mohanmed Chin",
"imageUrl" :"https://ts1.cn.mm.bing.net/th/id/R-C.0382d85bc77f87547a0d263d727ac78a?rik=DeEpYNkFDhNYwQ&riu=http%3a%2f%2f5b0988e595225.cdn.sohucs.com%2fimages%2f20190815%2f2422bae53bbe495eadb8c35e4115f971.JPG&ehk=EXo1y564J33smY0E4iRbb%2b6Uf8x9szvNt480zkQXHyk%3d&risl=&pid=ImgRaw&r=0",
},
{
"title" : 'Candy Shop',
"author":"Mohanmed Chin",
"imageUrl" :"https://tse1-mm.cn.bing.net/th/id/OIP-C.aBs3l0c_sS5UmTWOaK7wgAAAAA?pid=ImgDet&rs=1",
},
{
"title" : 'Candy Shop',
"author":"Mohanmed Chin",
"imageUrl" :"https://pic2.zhimg.com/v2-8176dbd89ee8edecf5956bae2dd0642d_r.jpg?source=1940ef5c",
},
{
"title" : 'Candy Shop',
"author":"Mohanmed Chin",
"imageUrl" :"https://ts1.cn.mm.bing.net/th/id/R-C.7538a1d27d1eb2bdaf4f7fe5171d3bb4?rik=Xo3lEaJdBdyZQQ&riu=http%3a%2f%2fdesk.fd.zol-img.com.cn%2fg5%2fM00%2f02%2f0F%2fChMkJlbK7JeIFhACAArOl2v-eCMAALKjgJtPOEACs6v923.jpg&ehk=o0LZfd%2fE2nk5E2n%2fxNapnr%2fCMkZLHYMbO25hE4LLq60%3d&risl=&pid=ImgRaw&r=0",
},
{
"title" : 'Candy Shop',
"author":"Mohanmed Chin",
"imageUrl" :"https://ts1.cn.mm.bing.net/th/id/R-C.c316b5a061d2e6f534ea4669efaf4202?rik=CcnSN0WU9U1clA&riu=http%3a%2f%2fpic.bizhi360.com%2fbbpic%2f6%2f1106.jpg&ehk=HKvV9IRto0udrSWZrpOzTssWQ3oJBuwMAbT1T%2bKEWQw%3d&risl=&pid=ImgRaw&r=0",
},
];























 706
706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










