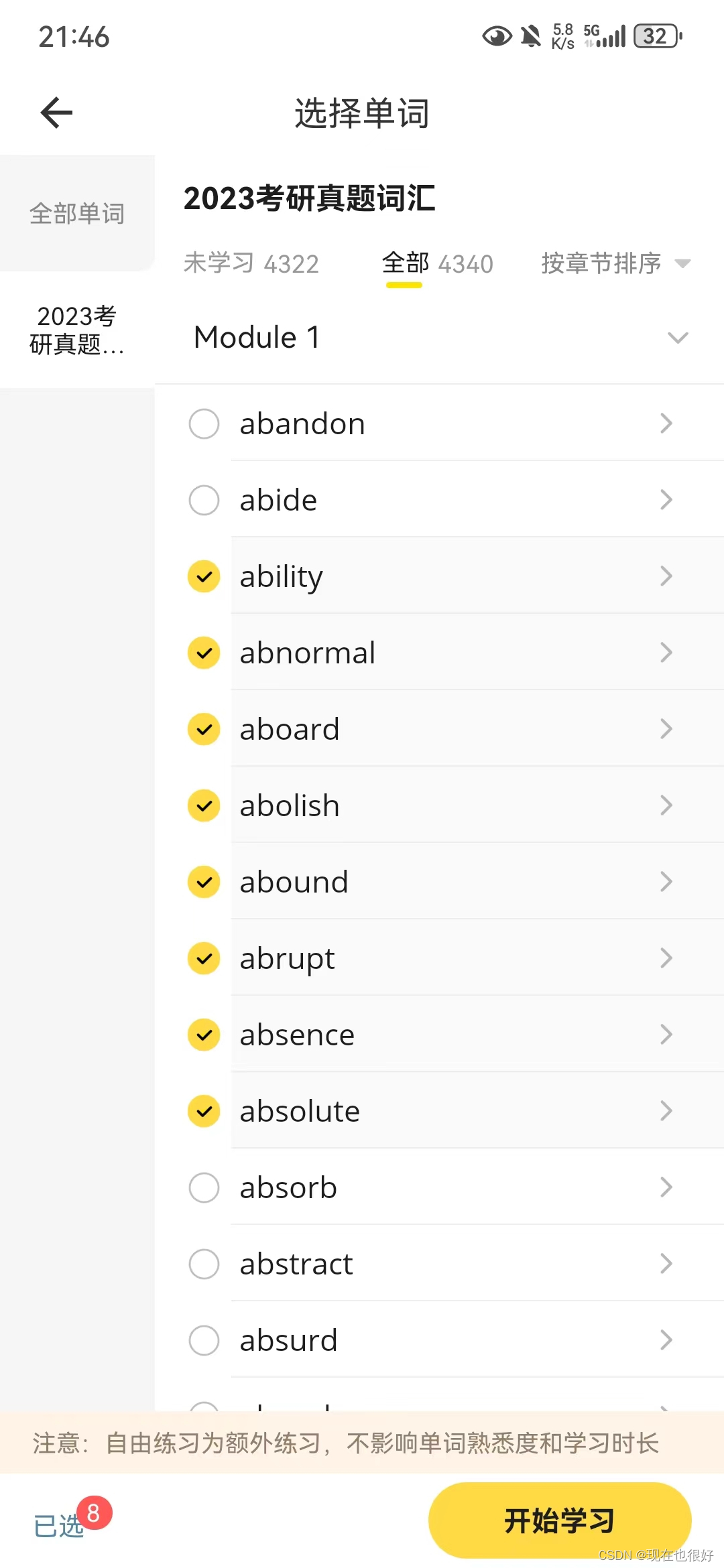
 实现左面的功能,手指滑动,选中多个单词。首先,我一开始锁定的就是是手势事件,在文档查询时滑动手势(SwipeGesture)很像,但是仔细阅读并查找详细api后发现并不是我想要的方法。随后我又把目光移到了拖动手势,经过api阅读与仔细思考也不是。这之后我去看了组合手势,点击+滑动结合的方式实现,虽然听起来很麻烦,但是最终结果也不是。通过一次又一次的在文档搜索关键词,我又聚焦在手势路径、基础手势,仿佛一切又回到了原点。在即将崩溃的搜索之前,我搜到了关键字事件,并在里面发现了触摸事件,其实的说明是:当手指在组件上按下、滑动、抬起时触发,这就是我想要的,终于可以实现这个功能了。总结:滑动===触摸,这谁能想到,不知道有没有和我一样相同经历的小伙伴?
实现左面的功能,手指滑动,选中多个单词。首先,我一开始锁定的就是是手势事件,在文档查询时滑动手势(SwipeGesture)很像,但是仔细阅读并查找详细api后发现并不是我想要的方法。随后我又把目光移到了拖动手势,经过api阅读与仔细思考也不是。这之后我去看了组合手势,点击+滑动结合的方式实现,虽然听起来很麻烦,但是最终结果也不是。通过一次又一次的在文档搜索关键词,我又聚焦在手势路径、基础手势,仿佛一切又回到了原点。在即将崩溃的搜索之前,我搜到了关键字事件,并在里面发现了触摸事件,其实的说明是:当手指在组件上按下、滑动、抬起时触发,这就是我想要的,终于可以实现这个功能了。总结:滑动===触摸,这谁能想到,不知道有没有和我一样相同经历的小伙伴?
在ArkTS中怎么也没想到滑动多选功能居然是这么实现...
最新推荐文章于 2024-06-25 22:07:26 发布






















 919
919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










