创造灵感
因为我写的是一个汽车轮胎商城小程序,要记录客户车牌信息,用到了车牌识别,小程序的插件服务里面有ORC插件支持,只需要把这个插件的车牌识别引进来就能用,这个插件每天有100次的免费识别,基本就够用了,下面把引入的踩坑过程记录一下.如果有需要汽车轮胎的也可以到我们的微信小程序看一下,微信搜小程序 成山轮胎严选 就能找到我们
参考微信小程序官方文档
地址:扩展能力 / 插件服务 / OCR 支持 (qq.com)
申请权限
小程序后台 设置--第三方服务--添加插件

购买服务
小程序后台 第三方服务--服务--搜索 微信OCR识别



上面2步太重要了,我弄了好长时间才跑通就是因为卡在了上面2步.
调用方式
app.json中增加声明引入插件 version选择最新的
"plugins": {
"ocr-plugin": {
"version": "3.1.5",
"provider": "wx4418e3e031e551be"
}
}
页面的json也要增加声明
{
"usingComponents": {
"ocr-navigator": "plugin://ocr-plugin/ocr-navigator"
}
}
.wxml页面
<!-- 识别组件 -->
<view>
<ocr-navigator bind:onSuccess="platenumSuccess" certificateType="platenum">
<button type="primary">车牌号识别</button>
</ocr-navigator>
</view>
<!-- 识别出来的内容 -->
<view>识别出来的内容:{{ text }}</view>.wxss页面
/** wxss **/
/*自定义按钮样式*/
.ocr-wrapper {
margin: 40rpx auto;
width: 375rpx;
}
.intro {
margin: 40rpx;
}.js页面
Page({
data: {
text: '' //要赋的值
},
// 调用事件方法
platenumSuccess: function (e) {
console.log('识别数据的内容', e);
// 赋值操作
this.setData({
text: e.detail.number.text
})
},
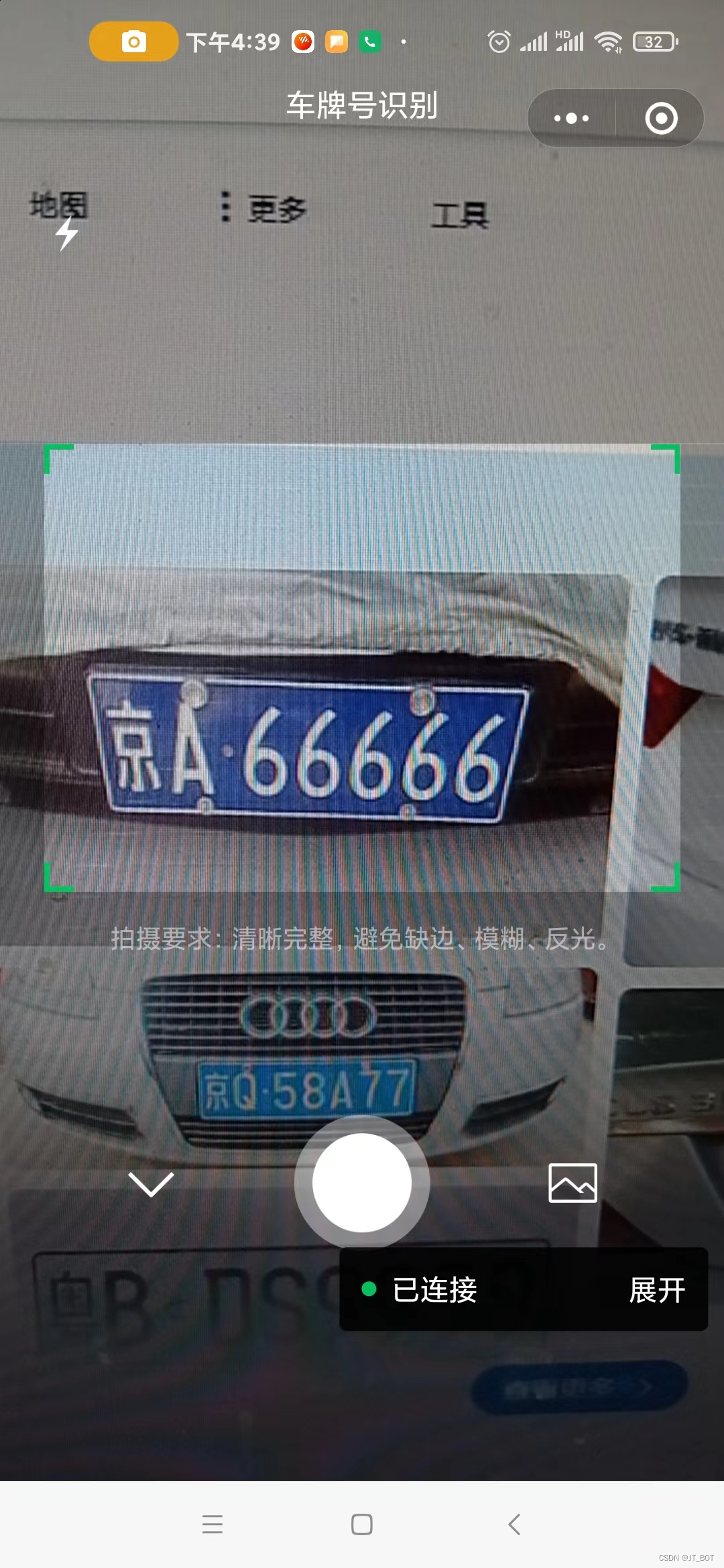
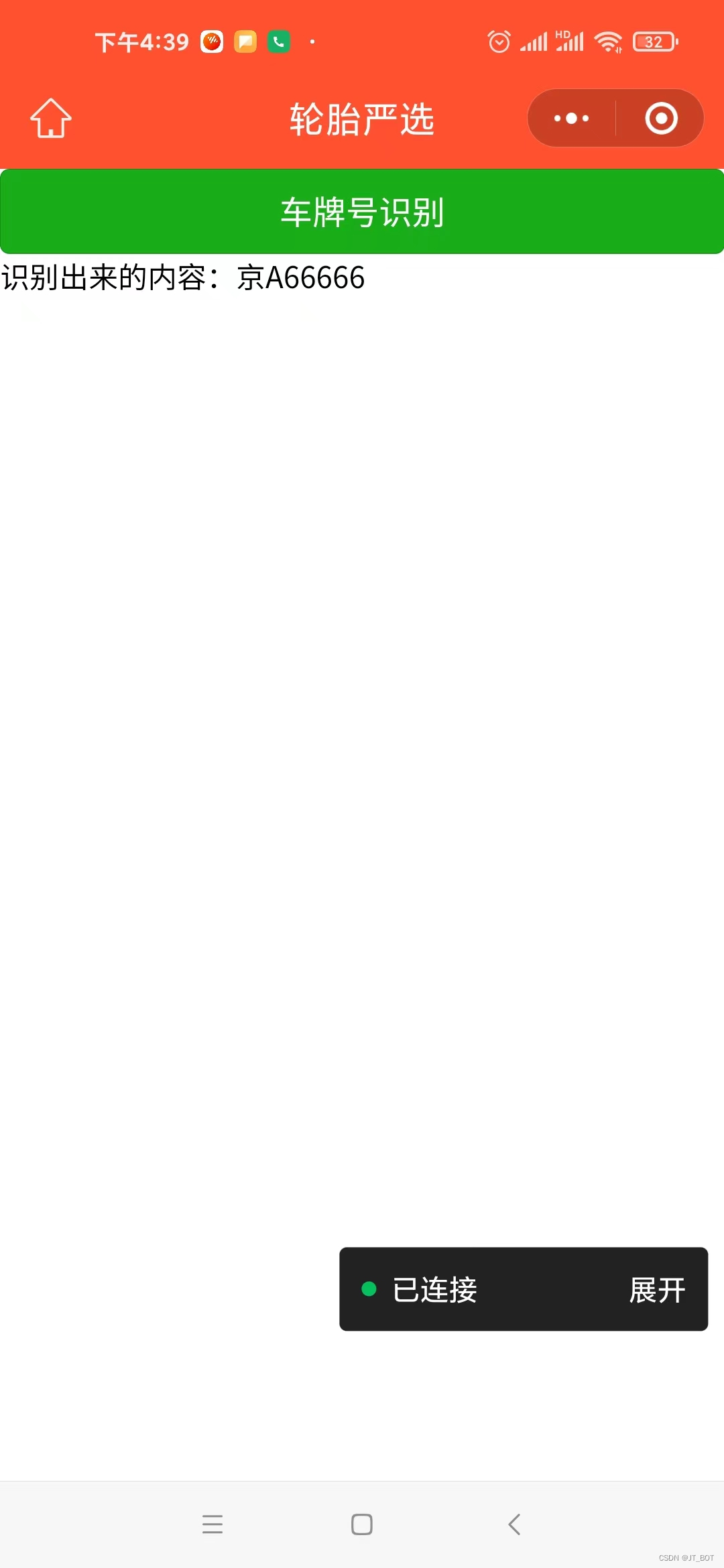
})识别效果


其他的像身份证识别 银行卡识别 图片识别 驾驶证识别 等大同小异,各位客官自己研究吧



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








