介绍
Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
介绍 - Vant Weapp (youzan.github.io)
Vant Weapp需要安装 node.js,不会安装的自行百度。
通过 npm 指令安装 Vant Weapp

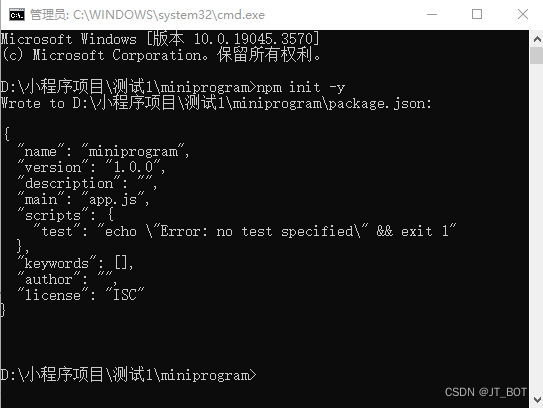
云开发的右键点击miniprogram在外部终端窗口打开
1 npm init -y

2 npm 指令安装 Vant Weapp
npm i @vant/weapp -S --production

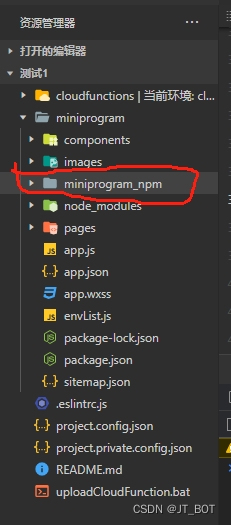
安装完成多了这几个文件

修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱
修改 project.config.json
非常重要的一步,牵扯到这个UI框架是否能正常工作,我们这里只说云开发,就是通过project.config.json配置文件给"package.json"文件和 "miniprogram_npm"找到正确的路径,看图片左面三个红圈在同一个文件夹下,属于平级的关系,所以只需要在当前文件夹内找"package.json" 和 "miniprogram_npm" (./当前文件夹 ../ 上一级文件夹)
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram_npm/"如果你观察你的目录结构和这个不一样,可以按照实际的目录结构填写正确的路径,不要完全按官网的填

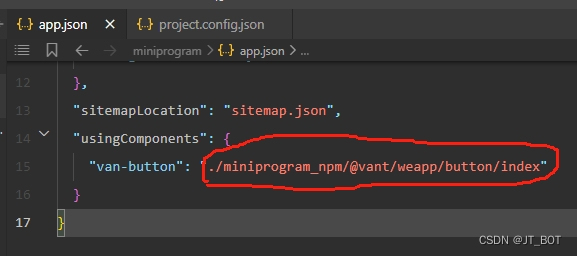
其实这个地方不配置,或者配置错了,后面也能用,只不过导入组件的时候要写上完整的路径,比较麻烦一些,像下面这样:
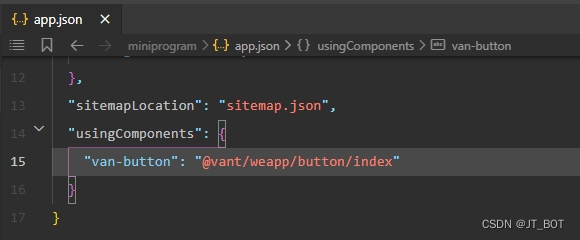
全局导入组件

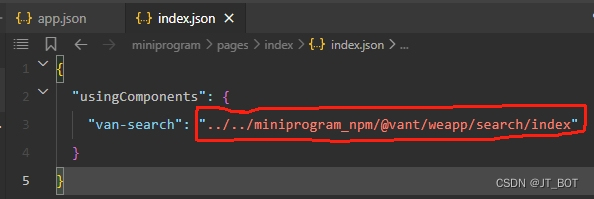
在局部导入组件

构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,多了一个miniprogram_npm,即可引入组件了

使用
在全局导入组件
在局部页面导入组件

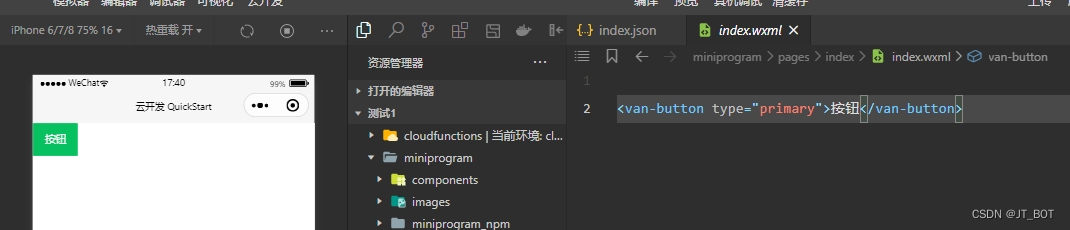
在wxml页面展现

看到第一个按钮,说明安装成功了,具体怎么玩出花那要看自己的本事了。





















 9204
9204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








