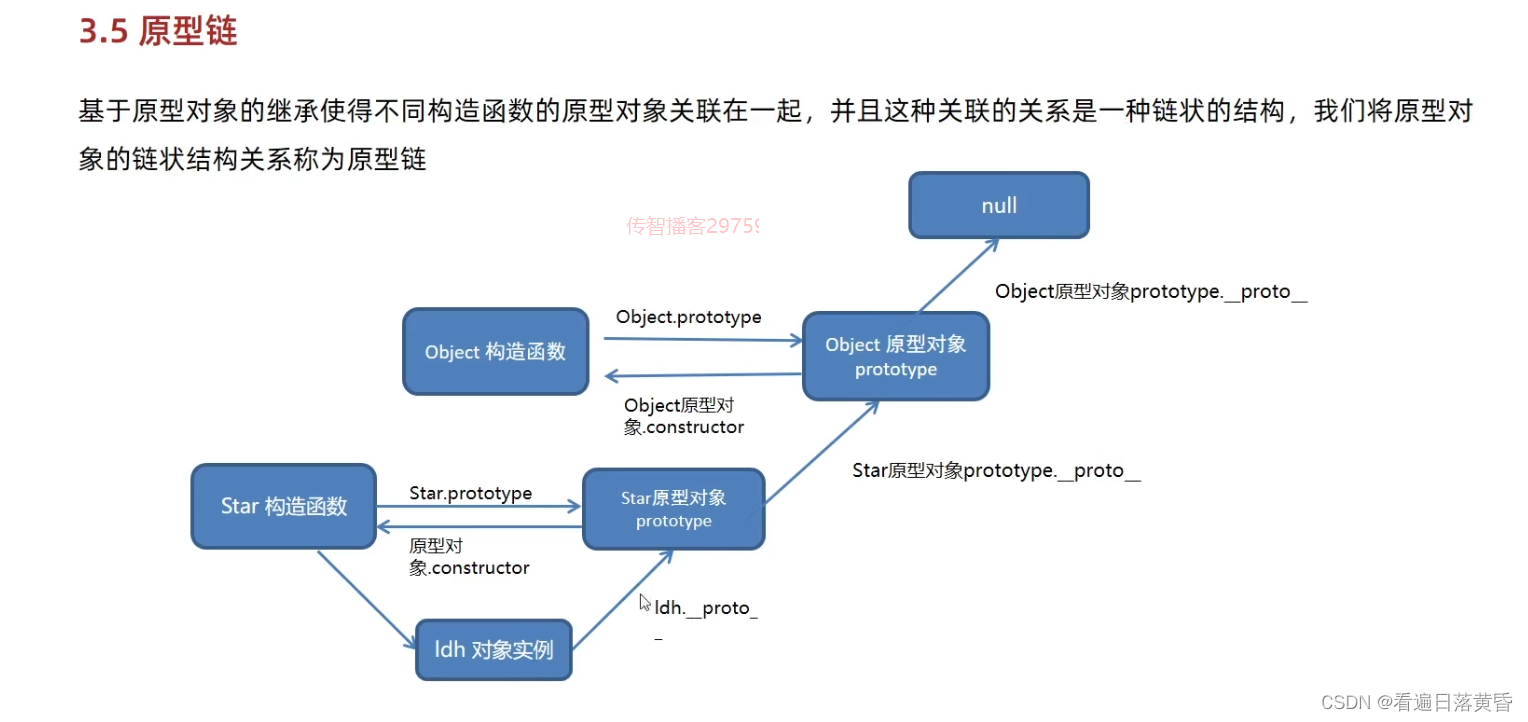
只要是一个对象都有对象原型__proto__,原型对象就会有constructor指向构造函数
概述:每一个对象里都会有一个原型对象(proeotype),而每一个原型对象里都会有一个对象原型__proto__,而每一个对象原型(__proto__)都指向父类原型对象(proeotype),所以父类原型对象(proeotype)里的对象原型(__proto__)指向谁?原型对象里的对象原型是指向,顶级对象Object的原型对象(proeotype)而Object的原型对象的对象原型又指向谁?事实上Object的对象原型已经没有指向所以返回null
function Person (age,name){
this.age = age
this.name = name
}
const aq = new Person(18, '阿强')
// -------------------------------------------------------
/*实例对象的对象原型指向父类原型对象*/
console.log(aq.__proto__=== Person.prototype);
//--------------------------------------------------------
//父类对象的对象原型指向顶级对象的原型对象
console.log(Person.prototype.__proto__===Object.prototype);
//--------------------------------------------------------
//顶级对象里的对象原型对象的对象原型没有指向,所以返回一个null
console.log(Object.prototype.__proto__);

原型链的作用-查找规则
-
当访问一个对象的属性(包括方法)时首先查找这个对象自身有没有该属性
-
如果没有有就查找它的原型
(也就是__proto__指向的原型对象) -
如果还没有就查找原型对象的原型(
Object的对象) -
以此类图知道找到Object为止(null)
-
__proto__对象原型的意义就在于为对象成员查找机制提供一个方向或者说是一条路线 -
可以使用
instanceof运算符用于检测构造函数的prototype属性是否出现在某个对象的原型链上





















 697
697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








