🐌博主主页:🐌倔强的大蜗牛🐌
📚专栏分类:QT
❤️感谢大家点赞👍收藏⭐评论✍️
一、styleSheet
通过 CSS 设置 widget 的样式.
什么是CSS
CSS (Cascading Style Sheets 层叠样式表) 本身属于网页前端技术. 主要就是用来描述界面的样式.
所谓 “样式”, 包括不限于 大小, 位置, 颜色, 间距, 字体, 背景, 边框等.
我们平时看到的丰富多彩的网页, 就都会用到大量的 CSS.
Qt 虽然是做 GUI 开发, 但实际上和网页前端 有很多异曲同工之处. 因此 Qt 也引入了对于 CSS的支持.
CSS 中可以设置的样式属性非常多. 基于这些属性 Qt 只能支持其中⼀部分, 称为 QSS (Qt Style Sheet). 具体的支持情况可以参考 Qt文档中 “Qt Style Sheets Reference” 章节.
代码示例: 设置文本样式
- 在界面上创建 label

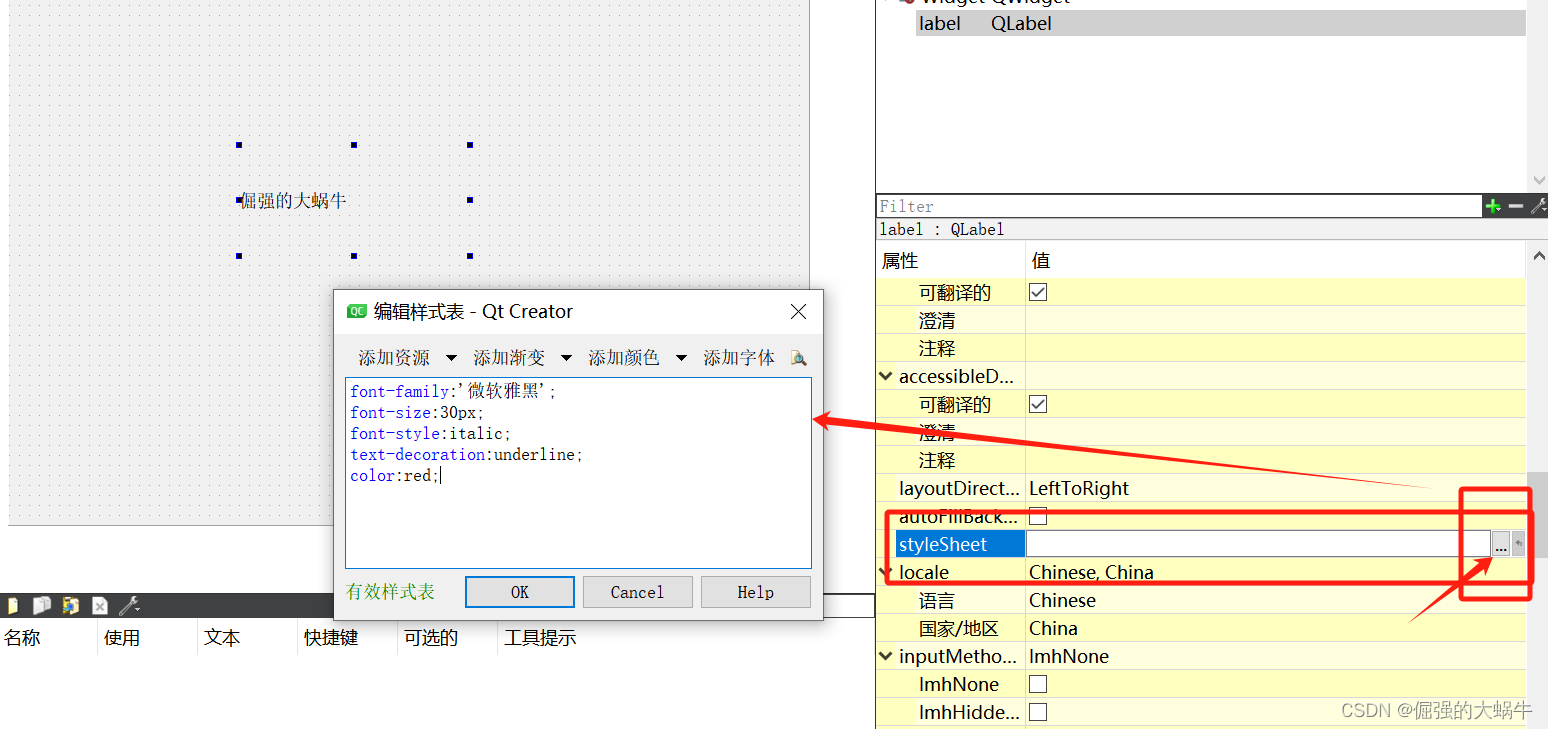
- 编辑右侧的 styleSheet 属性, 设置样式

此处的语法格式同 CSS, 使用键值对的方式设置样式. 其中键和值之间使用 : 分割. 键值对之间使用; 分割.
Qt Designer 只能对样式的基本格式进行校验, 不能检测出哪些样式不被 Qt 支持. 比如 text-align: center 这样的文本居中操作, 就无法支持.
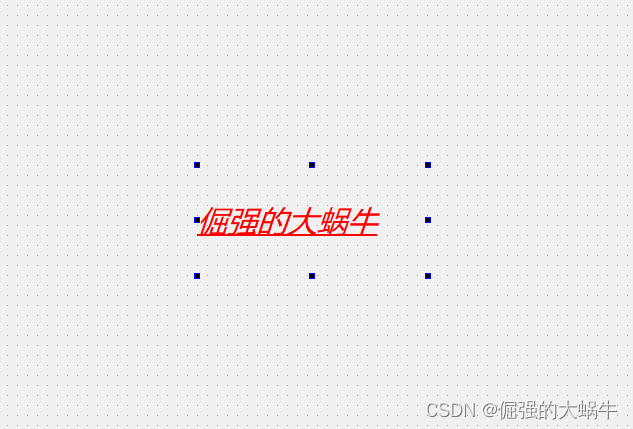
- 编辑完成样式之后, 可以看到在 Qt Designer 中能够实时预览出效果.

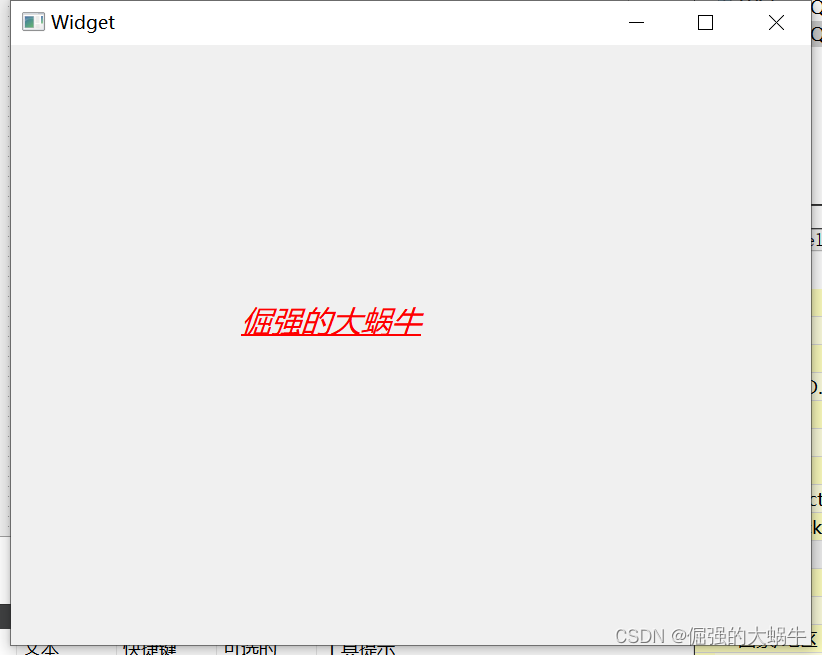
- 运行程序, 可以看到实际效果和预览效果基本一致

代码示例: 实现切换夜间模式.
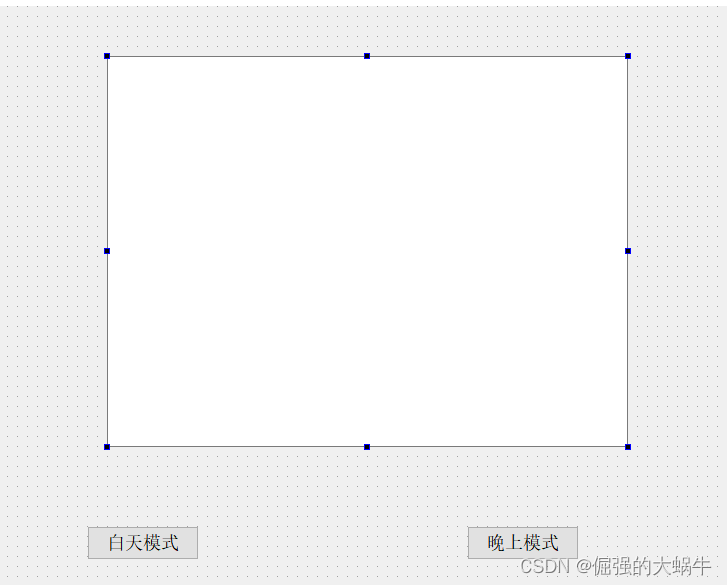
- 在界面上创建一个多行输入框 (Text Edit) 和两个按钮.
objectName 分别为 pushButton_light 和 pushButton_dark

- 编写按钮的 slot 函数.
- #333 是深色, 但是没那么黑.
- #fff 是纯白色.
- #000 是纯黑色.
使用在线调色板或者画图板, 都可以看到数字对应的颜色. 参考
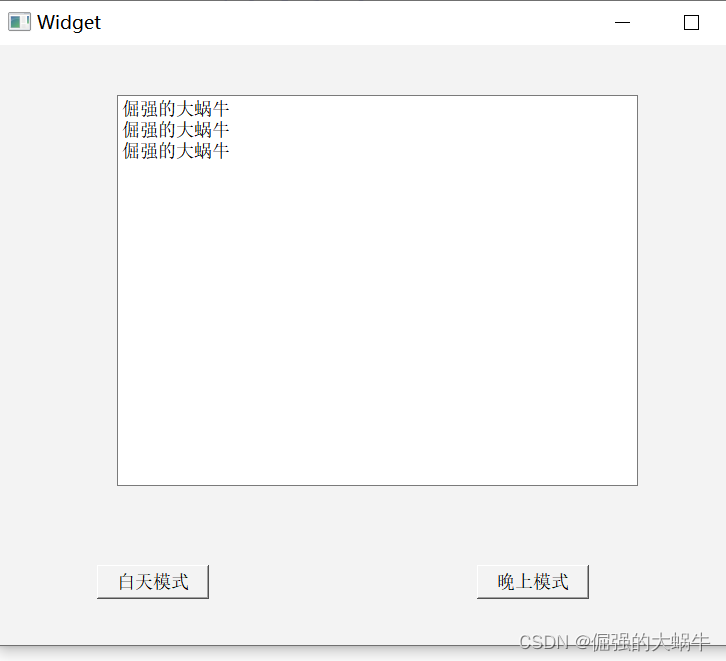
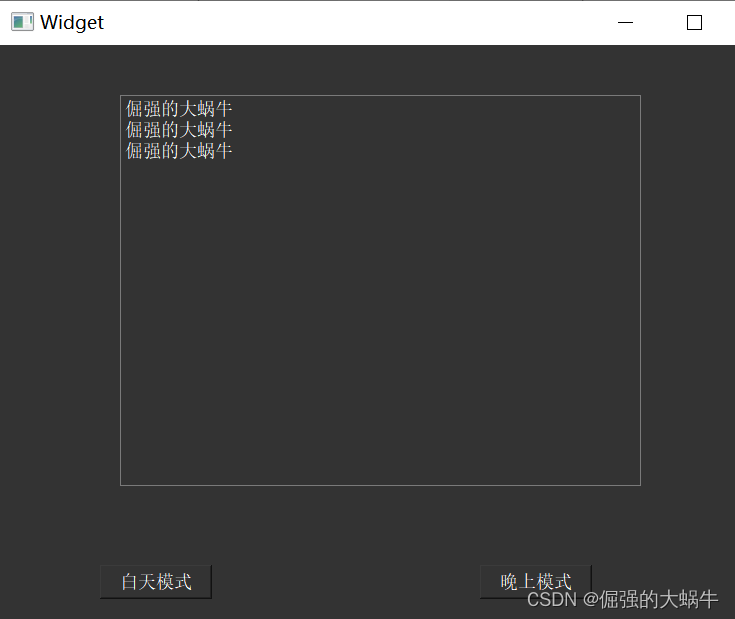
- 运行程序, 点击 “日间模式”, 就是浅色背景, 深色文字; 点击 “夜间模式”, 就是深色背景, 浅色文字.


计算机中的颜色表示
计算机中使用 “像素” 表示屏幕上的⼀个基本单位(也就是一个发亮的光点).
每个光点都使用三个字节表示颜色, 分别是 R (red), G (green), B (blue) 一个字节表示 (取值范围是 0-255, 或者 0x00-0xFF).
混合三种不同颜色的数值比例, 就能搭配出千千万万的颜色出来
rgb(255, 0, 0) 或者 #FF0000 或者 #F00 表示纯红色.
• rgb(0, 255, 0) 或者 #00FF00 或者 #0F0 表示纯绿色.
• rgb(0, 0, 255) 或者 #0000FF 或者 #00F 表示纯蓝色.
• rgb(255, 255, 255) 或者 #FFFFFF 或者 #FFF 表示纯白色.
• rgb(0, 0, 0) 或者 #000000 或者 #000 表示纯黑色.
—上述规则只是针对⼀般的程序而言是这么设定的. 实际的显示器, 可能有 8bit 色深或者10bit 色深等, 实际情况会更加复杂.
❤️结语:
本次精彩内容已圆满结束!希望各位读者在阅读过程中能够收获满满。在此,特别感谢各位读者的支持与三连赞。如果文章中存在任何问题或不足之处,欢迎在评论区留言,蜗牛必定会认真对待并加以改进,以便为大家呈现更优质的文章。你们的支持与鼓励,将是博主不断前进的最大动力。再次感谢大家的陪伴与支持!























 3143
3143

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










