注释很详细,直接上代码
新增内容:
1.定义触发事件向父组件传输数据
2.父组件绑定绑定触发事件并获取数据
源码:
myNav.wxml
<view class="navigationBar custom-class" style="padding-top: {{test}}px;">
<view class="navigationBarTitle title-class">
<navigator class="back" wx:if="{{back}}" open-type="navigateBack">返回</navigator>
//定义个标题点击事件
<view bind:tap="onTap">我是标题</view>
</view>
</view>
myNav.js
/**
* 组件的初始数据
*/
data: {
"test":0
},
/**
* 组件的方法列表
*/
methods: {
onTap(){
/*this.triggerEvent 是一个小程序提供的方法,用于触发一个自定义事件。
它接受两个参数:
第一个参数是自定义事件的名称,
第二个参数是要传递给父组件的数据。*/
this.triggerEvent('getHeight',this.data.test)
}
}
index.wxml
//绑定触发事件
<myNav custom-class="color-pink" bind:getHeight="getHeightFn">
</myNav>
<navigator url="/pages/form/form">点击跳转</navigator>
index.js
getHeightFn(e){
//输出个弹窗
//小知识:icon不设为空时内容数字不能超过7个
wx.showToast({
icon:'none',
title: `组件状态栏高度为:${e.detail}px`
})
}
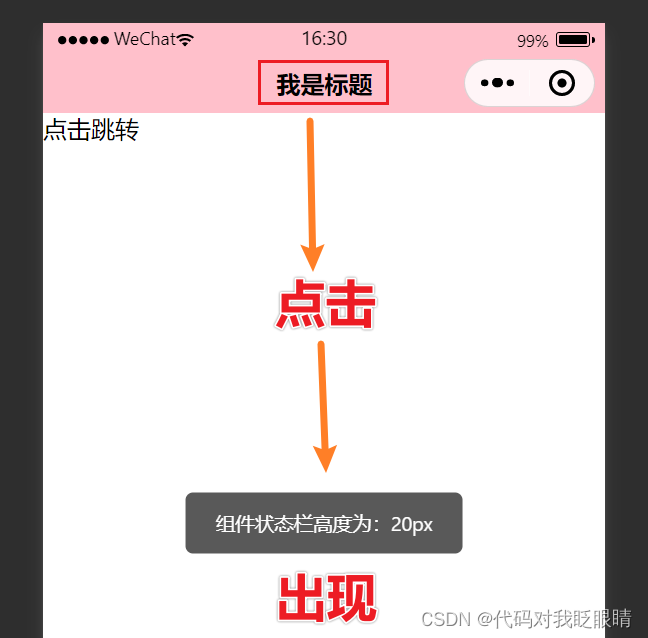
效果演示:

























 4564
4564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










