abbr、acronym


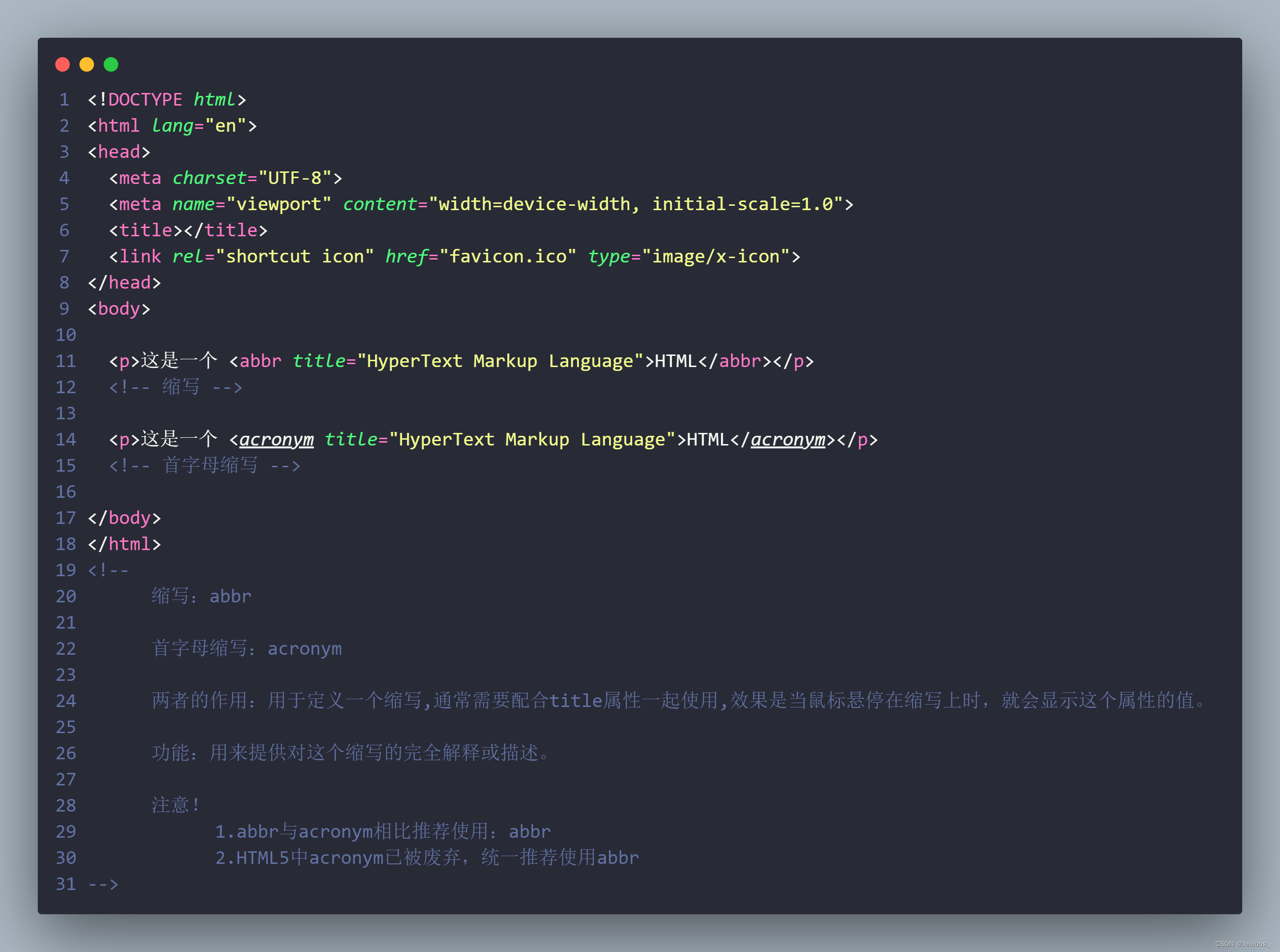
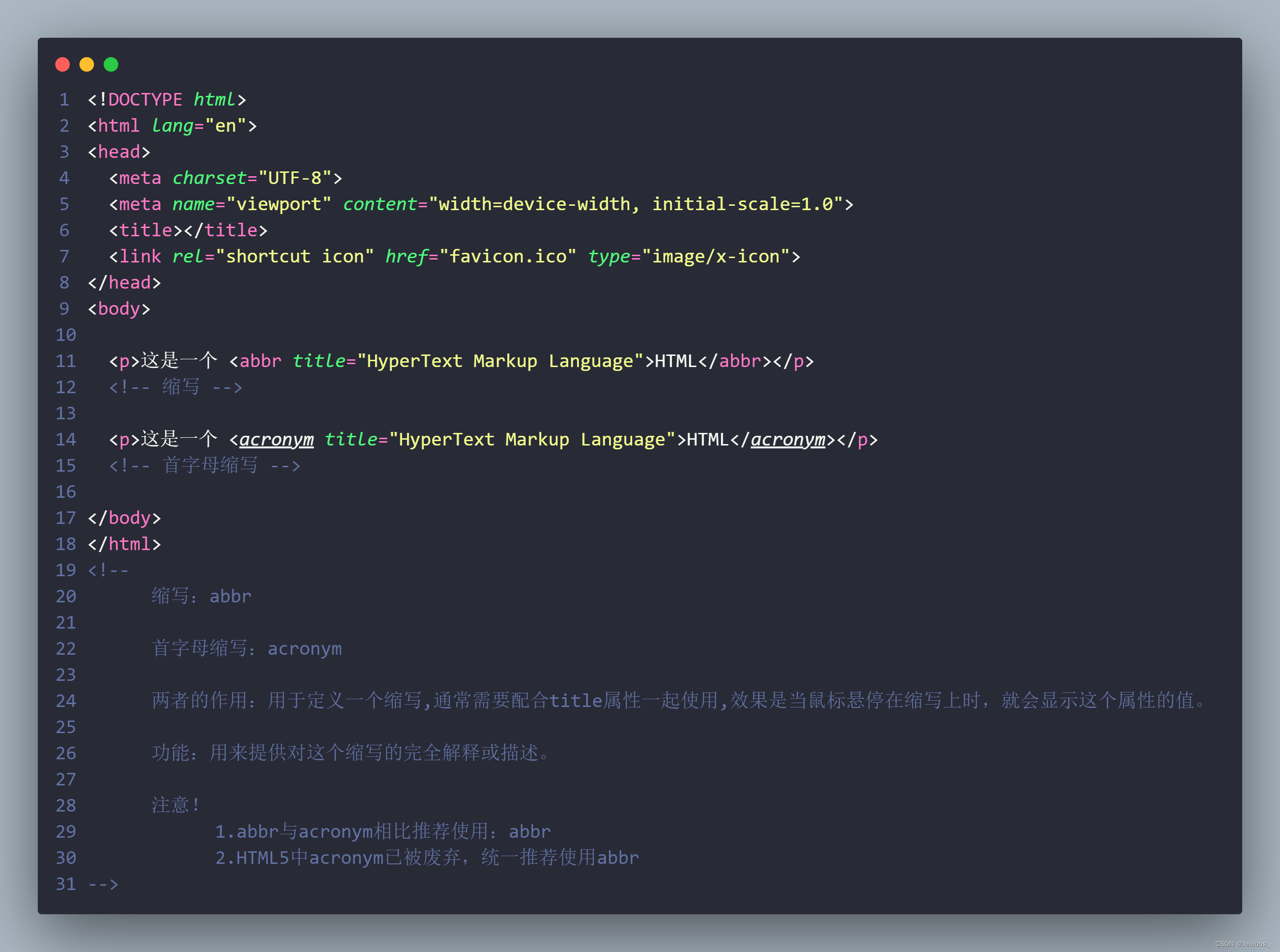
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
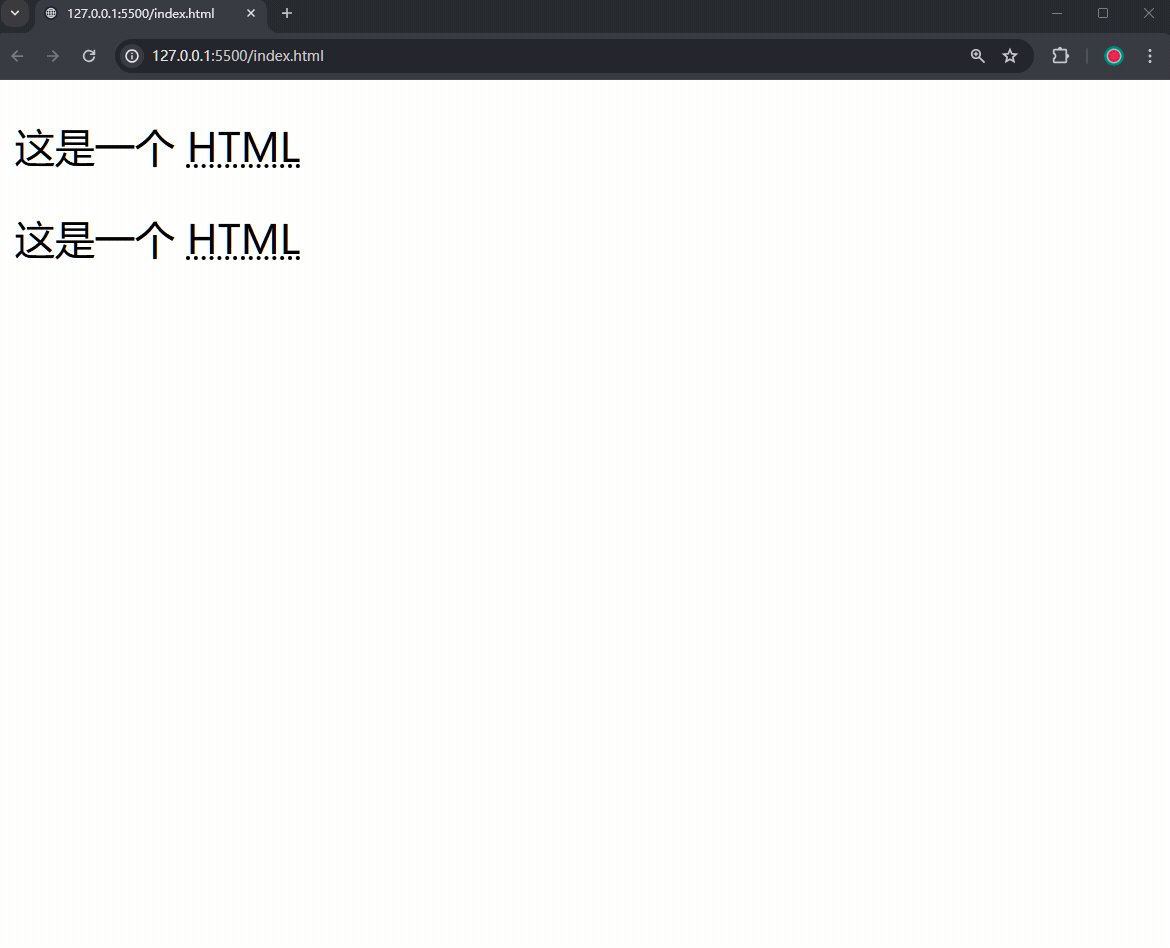
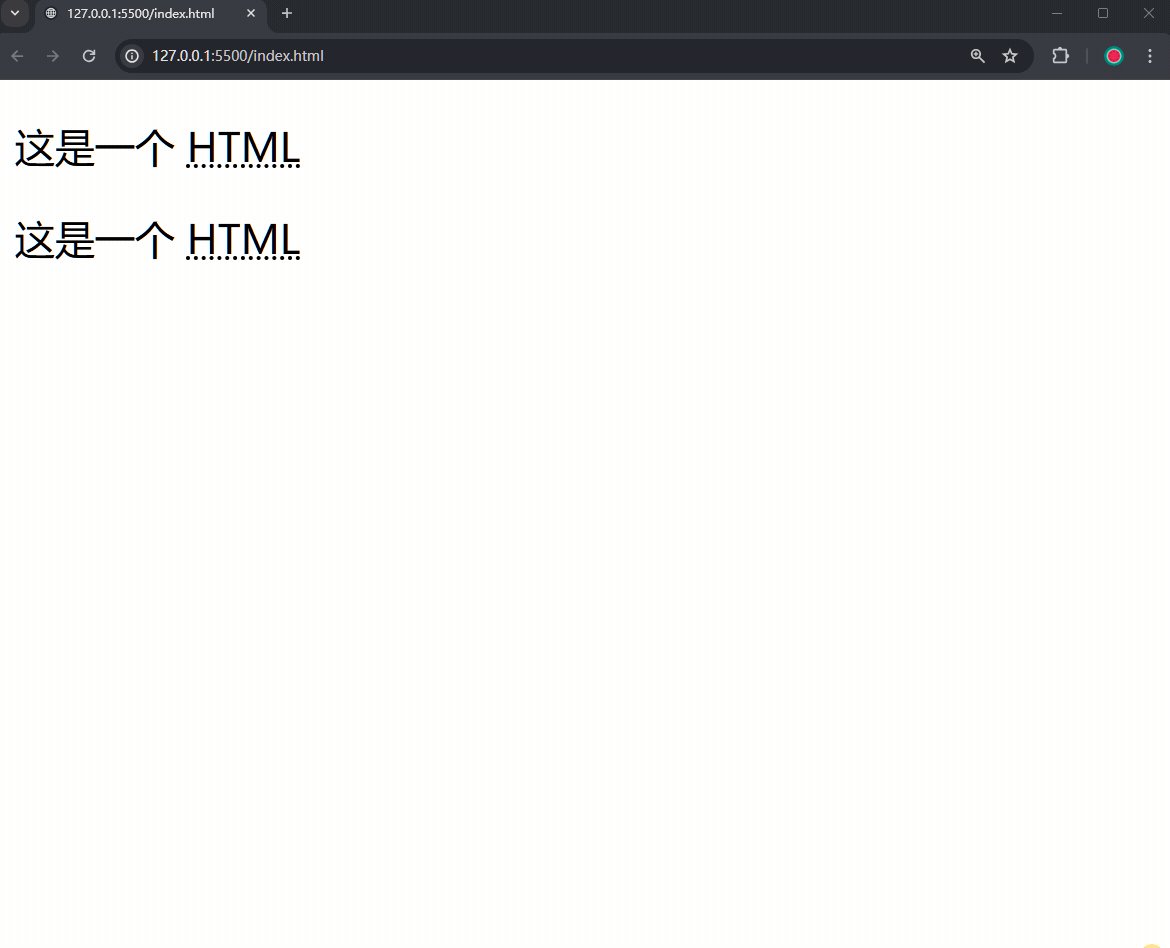
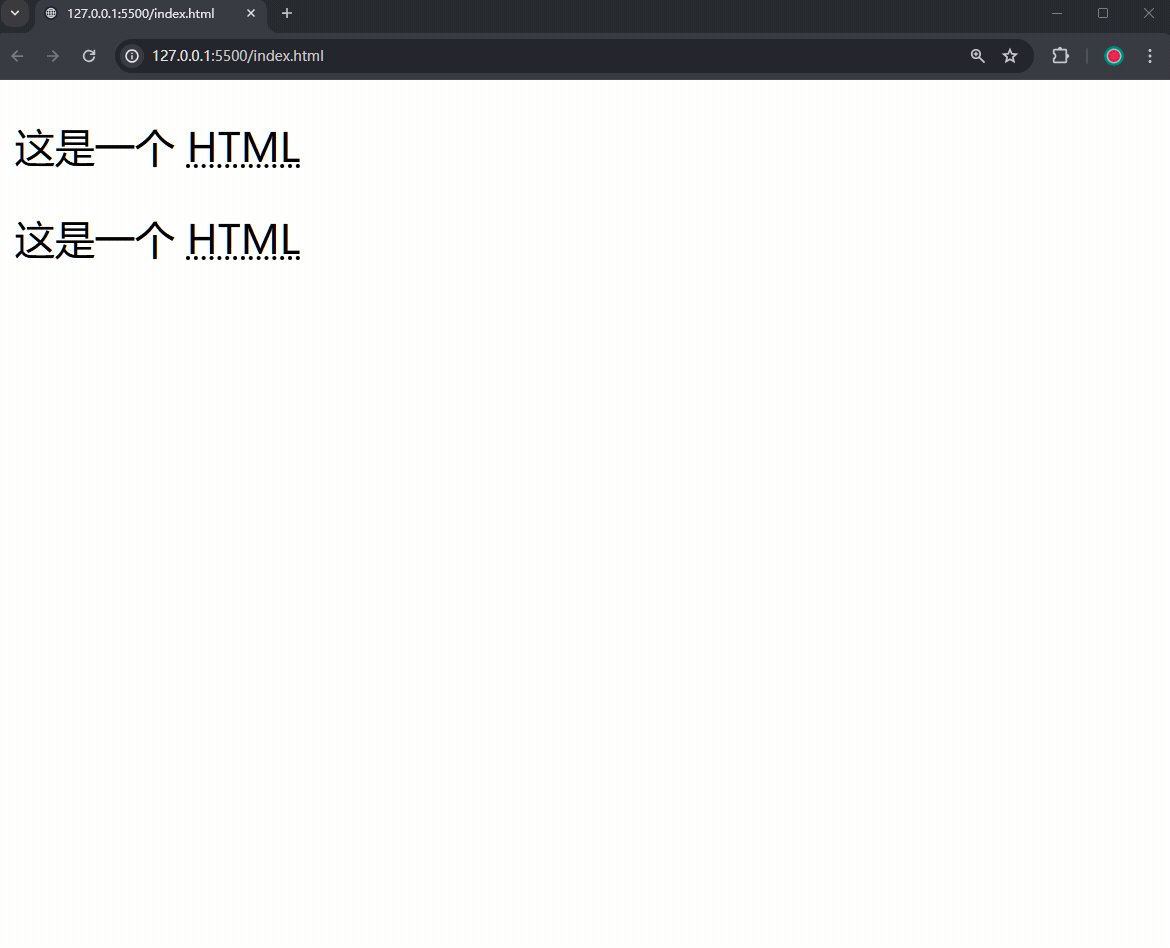
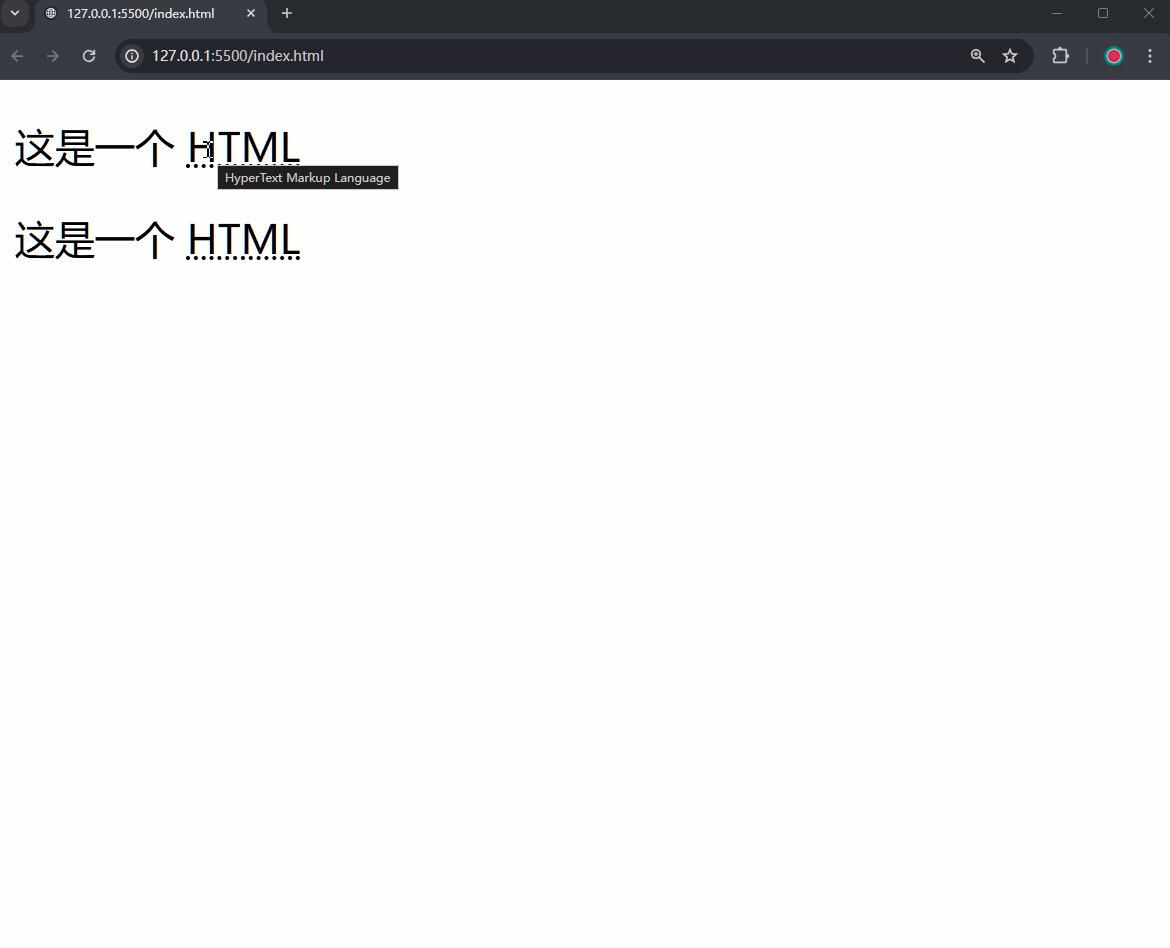
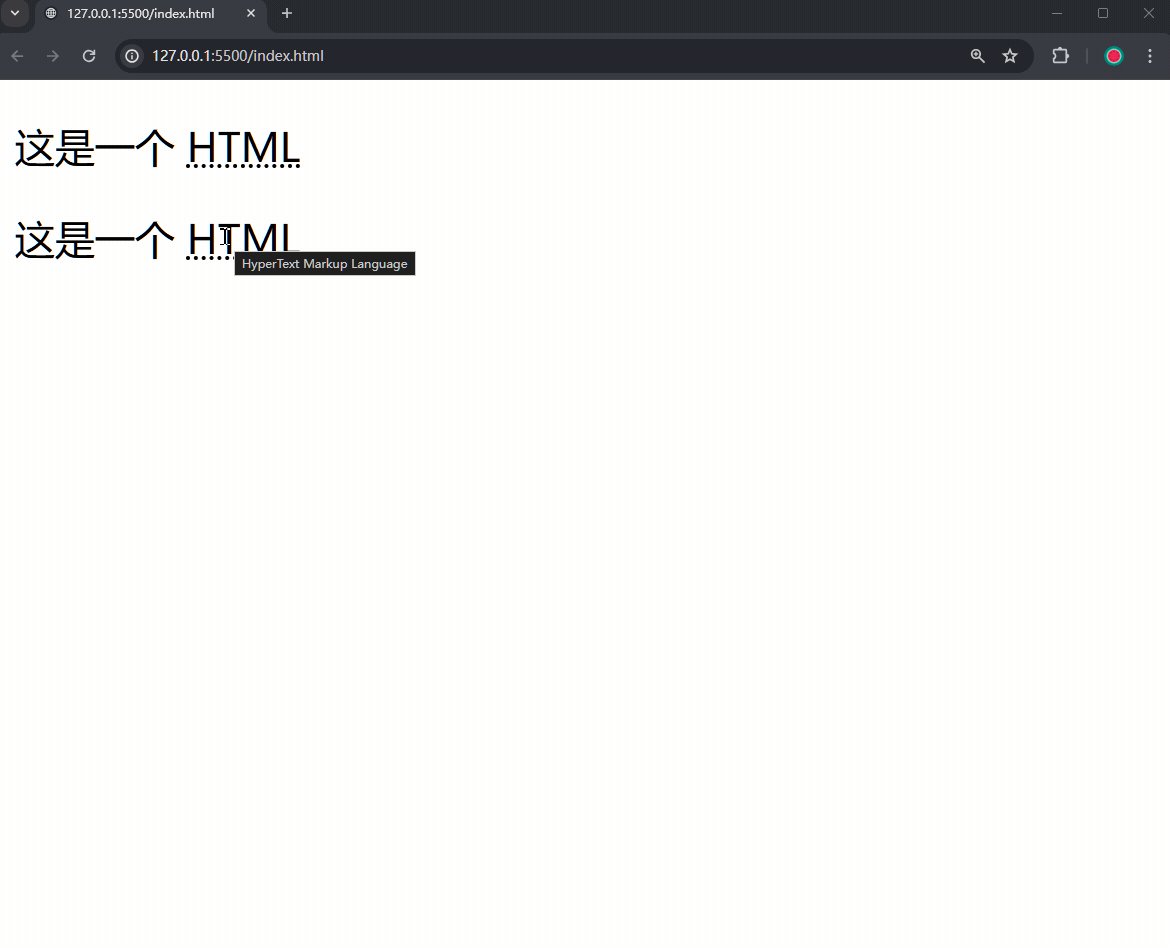
<p>这是一个 <abbr title="HyperText Markup Language">HTML</abbr></p>
<!-- 缩写 -->
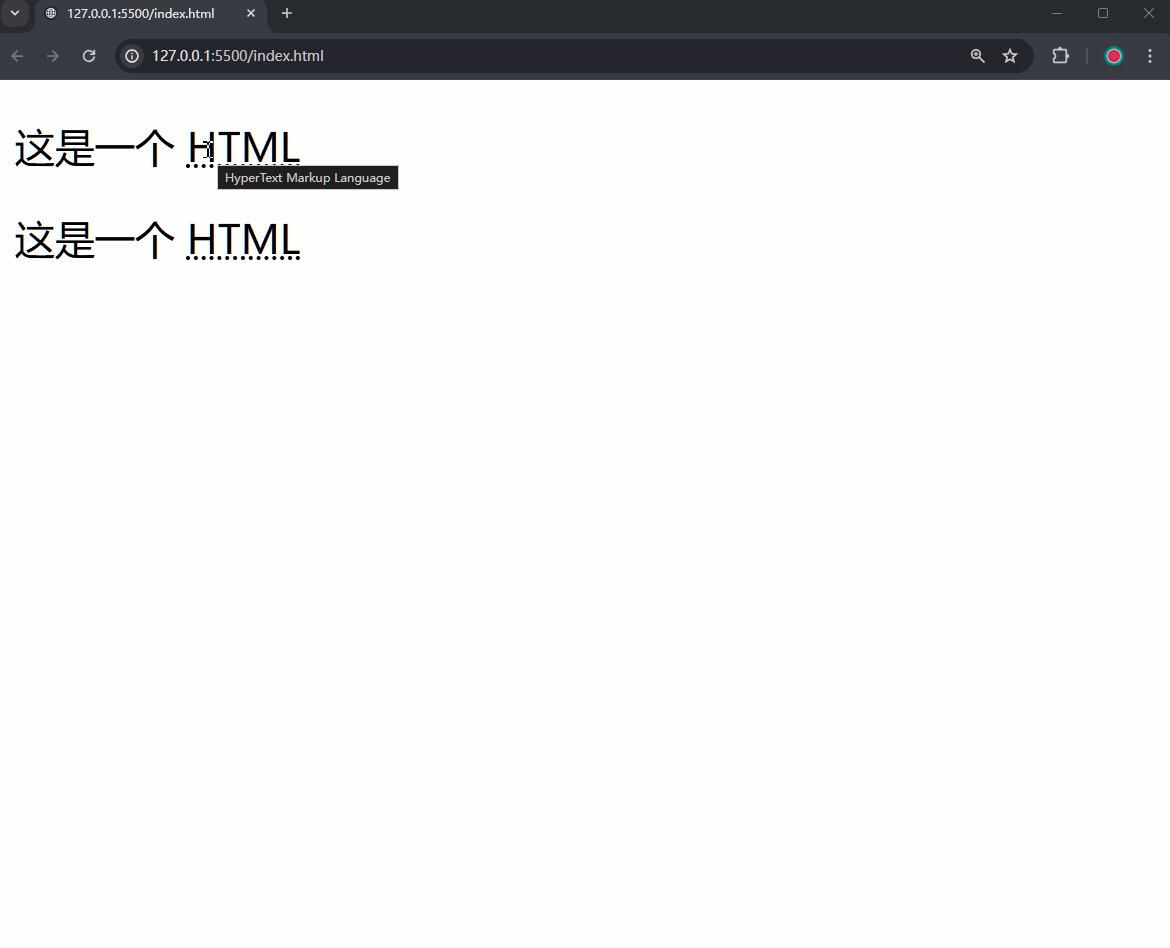
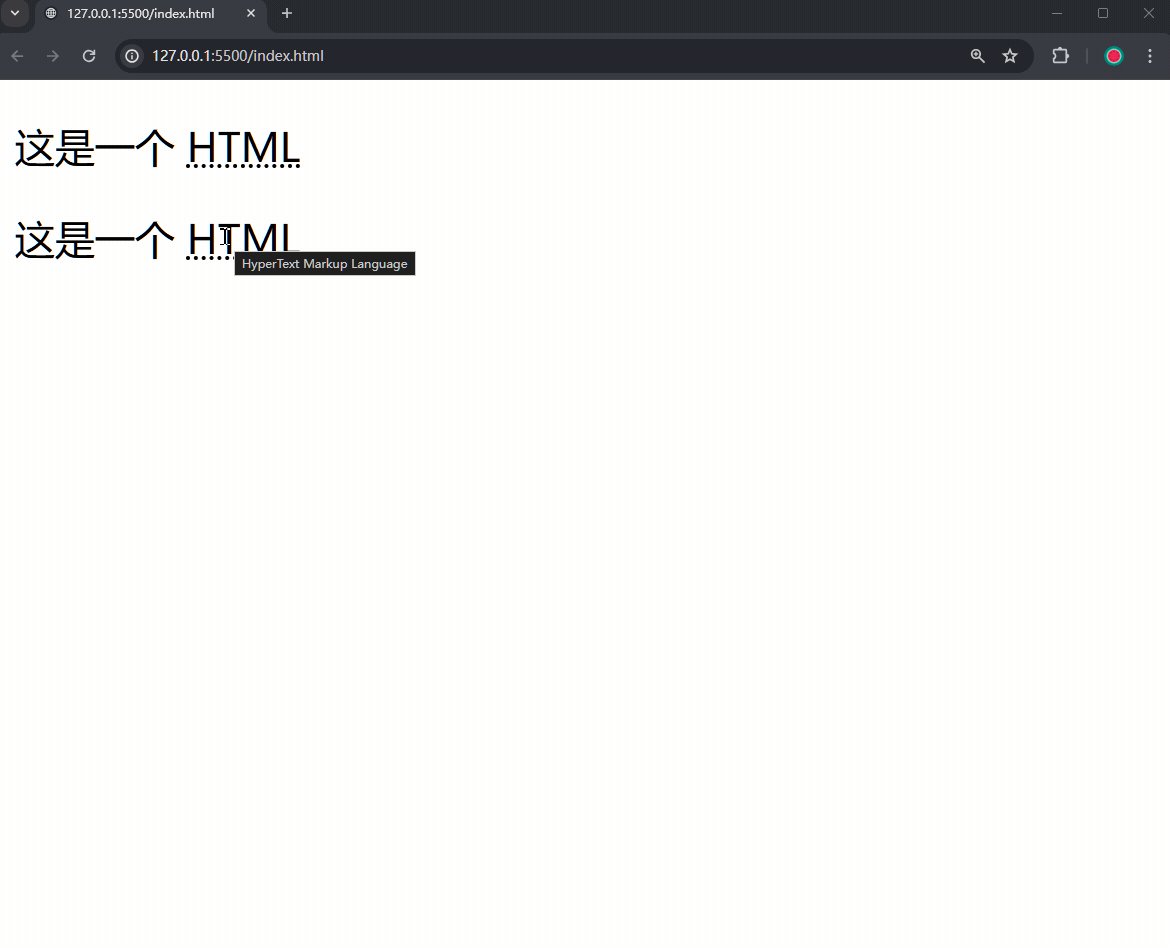
<p>这是一个 <acronym title="HyperText Markup Language">HTML</acronym></p>
<!-- 首字母缩写 -->
</body>
</html>
<!--
缩写:abbr
首字母缩写:acronym
两者的作用:用于定义一个缩写,通常需要配合title属性一起使用,效果是当鼠标悬停在缩写上时,就会显示这个属性的值。
功能:用来提供对这个缩写的完全解释或描述。
注意!
1.abbr与acronym相比推荐使用:abbr
2.HTML5中acronym已被废弃,统一推荐使用abbr
-->
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








