col-*


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link href="https://www.w3school.com.cn/lib/bs/bootstrap.css" rel="stylesheet">
<!-- 引入 bootstrap.css -->
<script src="https://www.w3school.com.cn/lib/bs/bootstrap.js"></script>
<!-- 引入 bootstrap.js -->
<style>
div {
text-align: center;
}
</style>
</head>
<body>
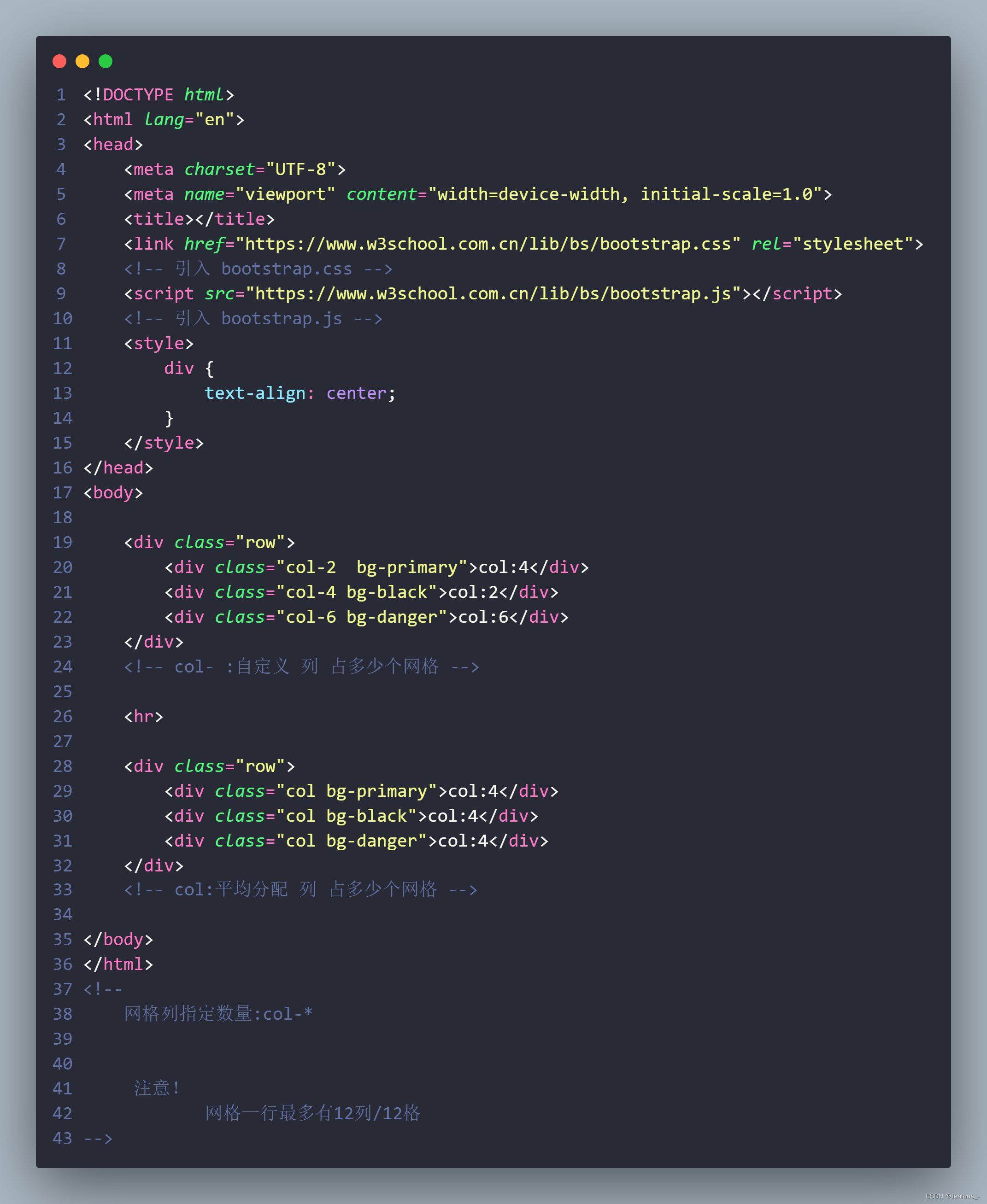
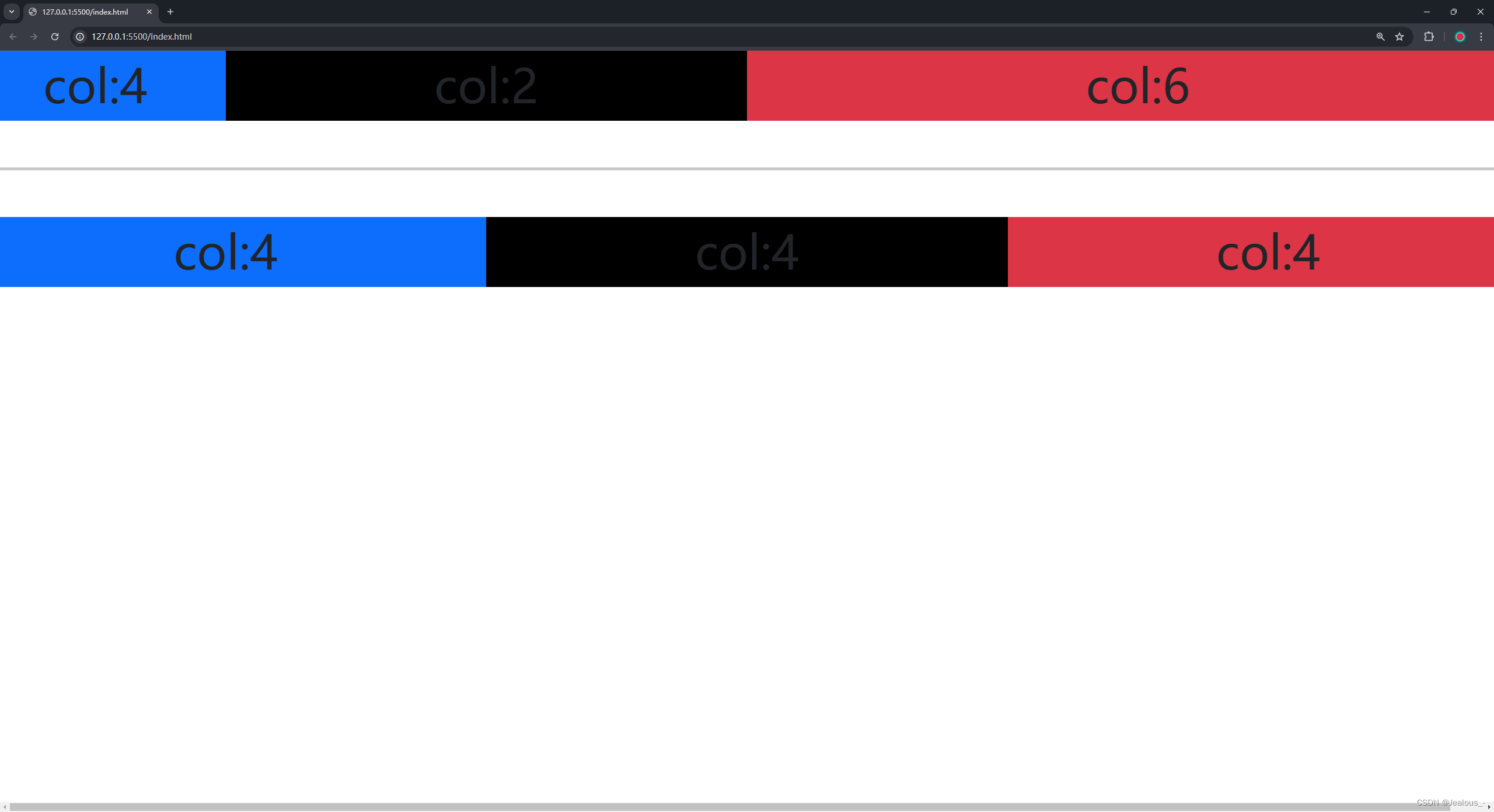
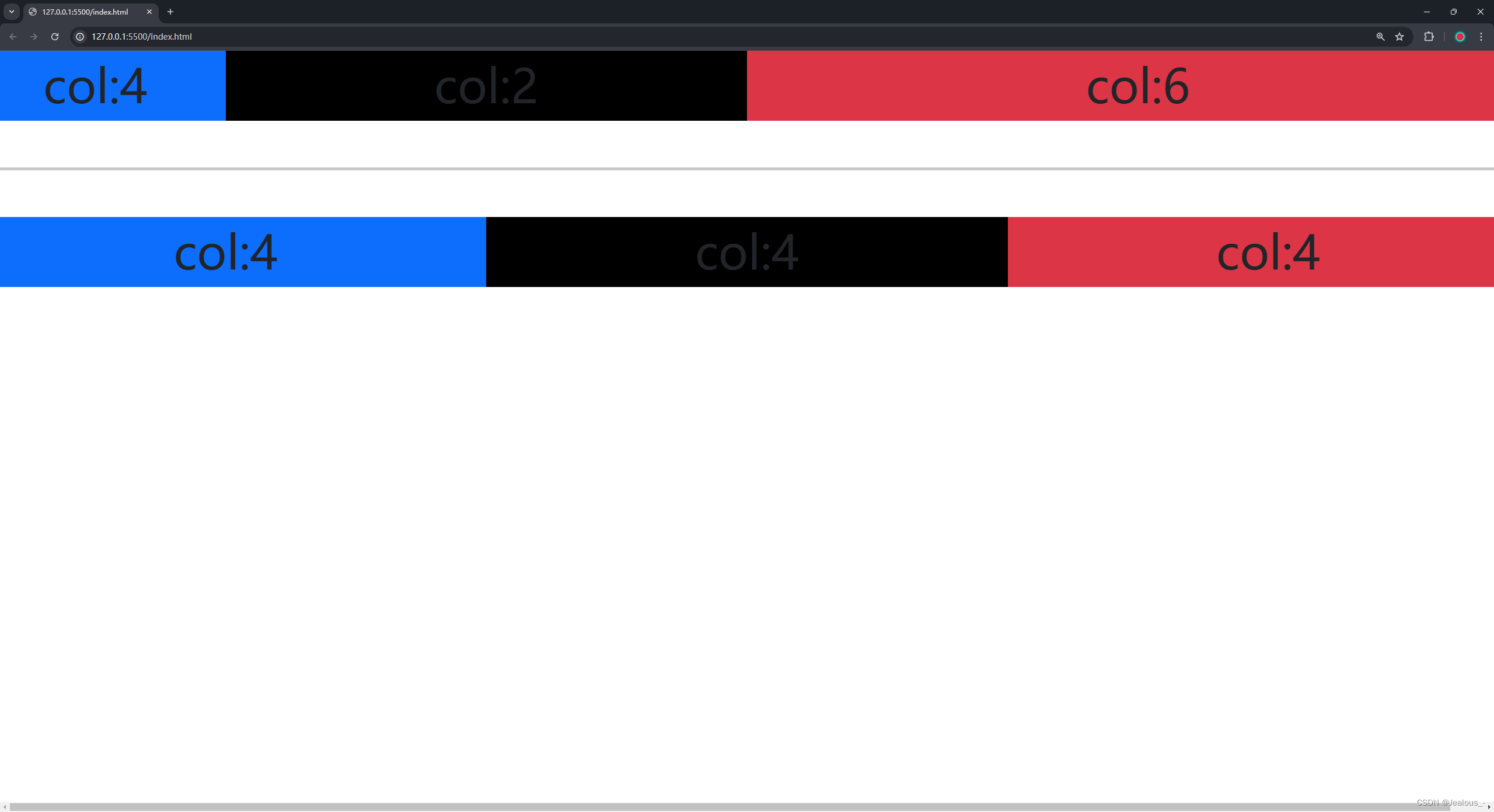
<div class="row">
<div class="col-2 bg-primary">col:4</div>
<div class="col-4 bg-black">col:2</div>
<div class="col-6 bg-danger">col:6</div>
</div>
<!-- col- :自定义 列 占多少个网格 -->
<hr>
<div class="row">
<div class="col bg-primary">col:4</div>
<div class="col bg-black">col:4</div>
<div class="col bg-danger">col:4</div>
</div>
<!-- col:平均分配 列 占多少个网格 -->
</body>
</html>
<!--
网格列指定数量:col-*
注意!
网格一行最多有12列/12格
-->
























 1063
1063

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








