-
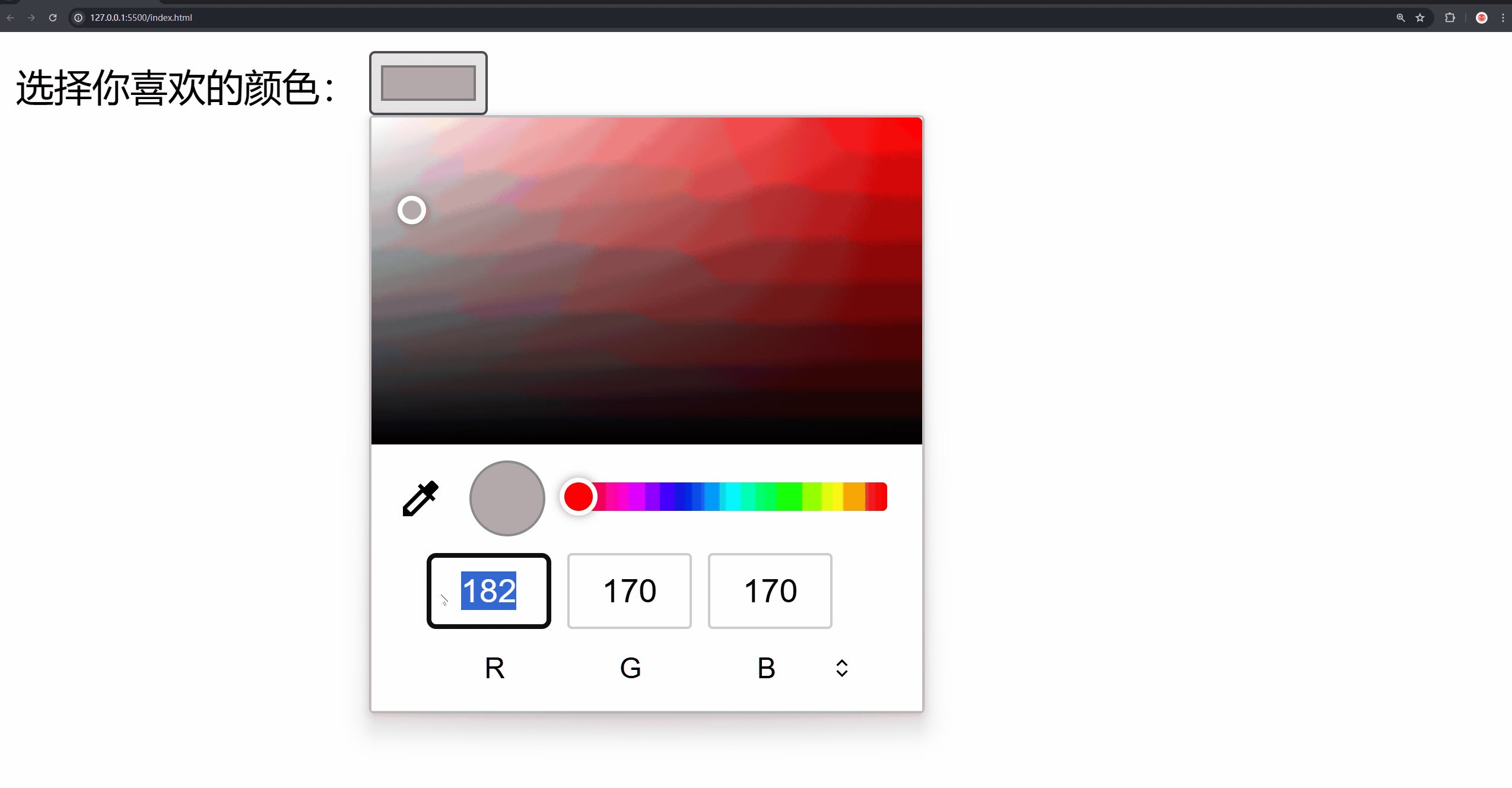
color:颜色选择


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<form>
选择你喜欢的颜色: <input type="color" name="" id="" value="" placeholder="">
</form>
</body>
</html-
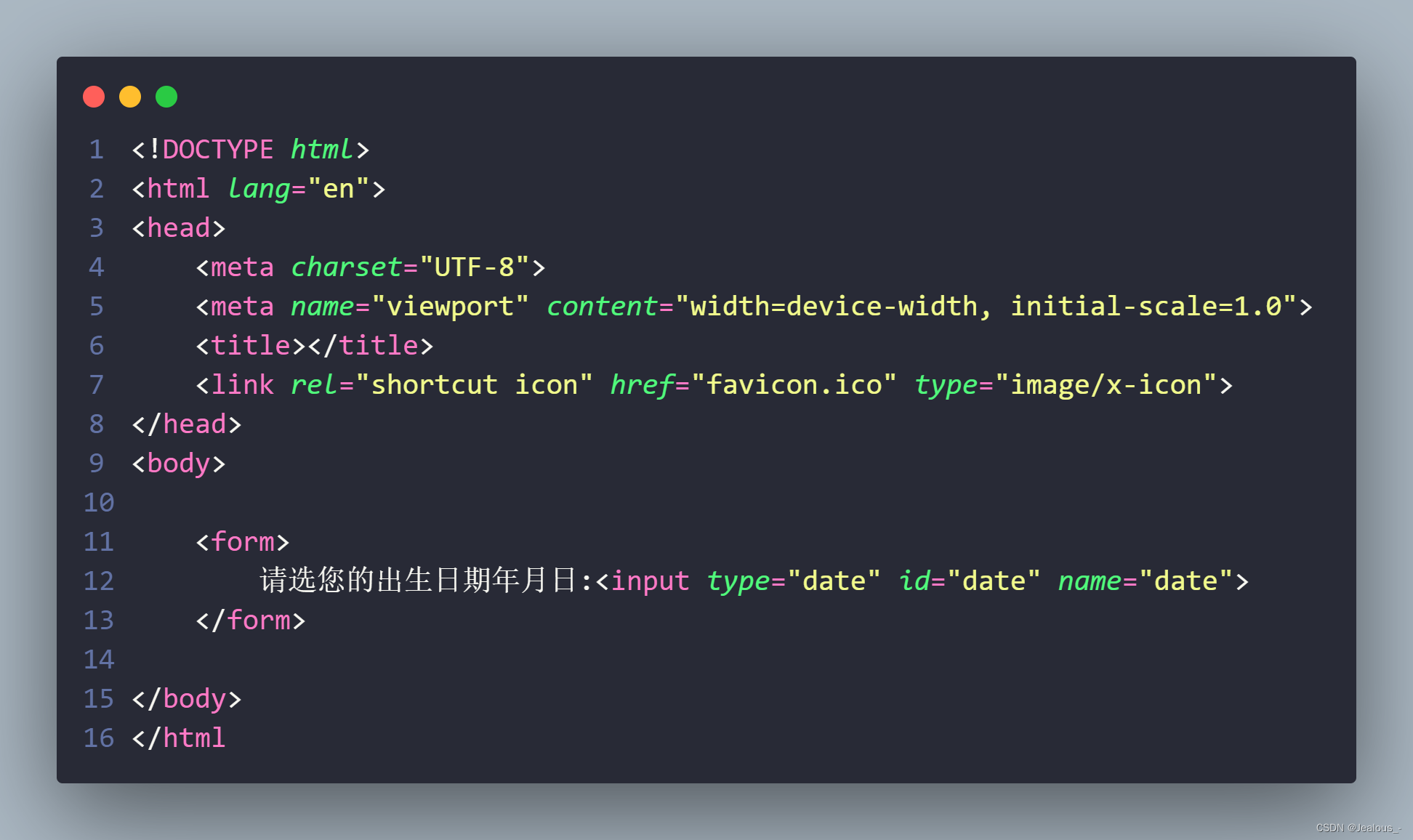
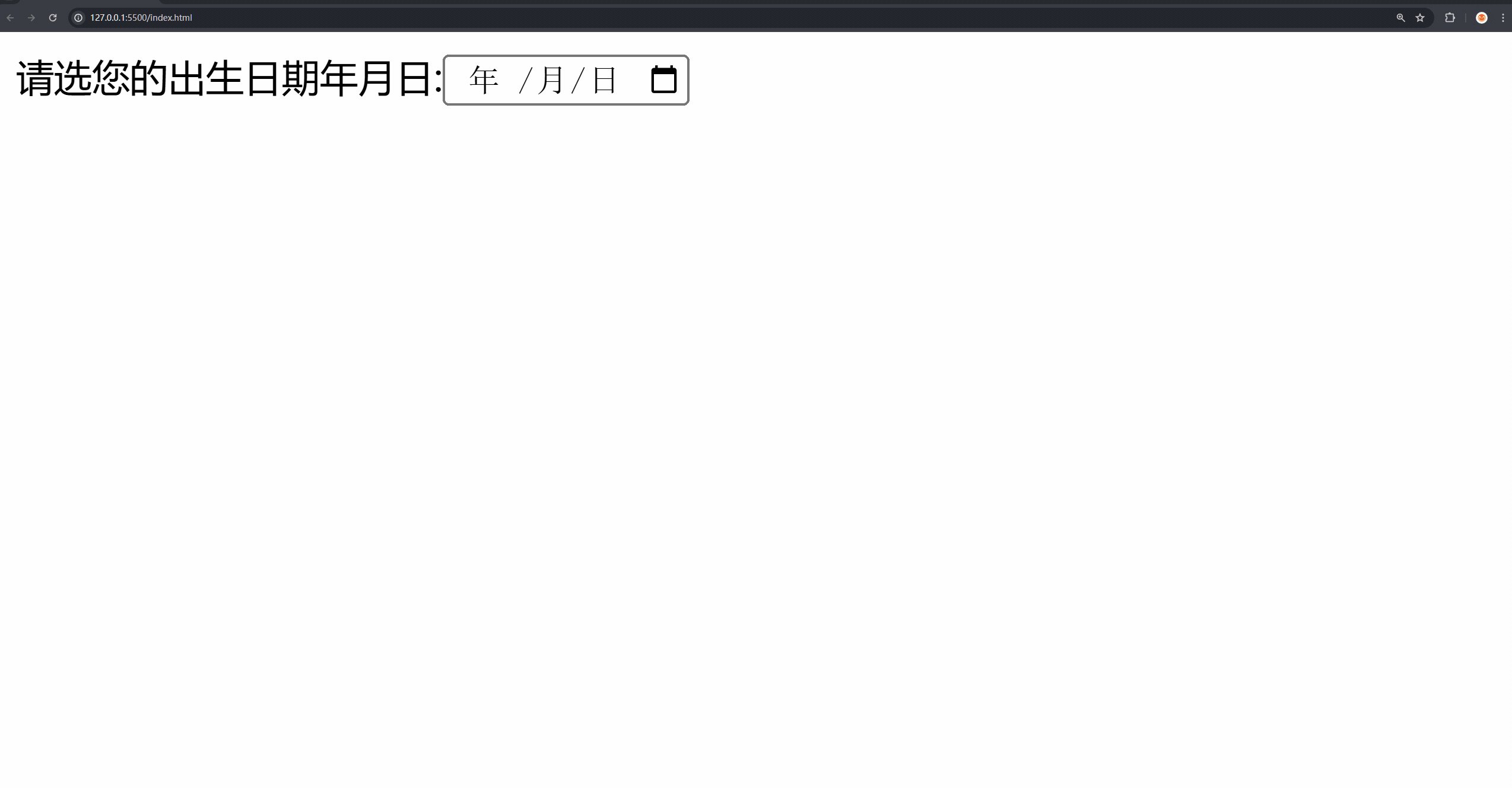
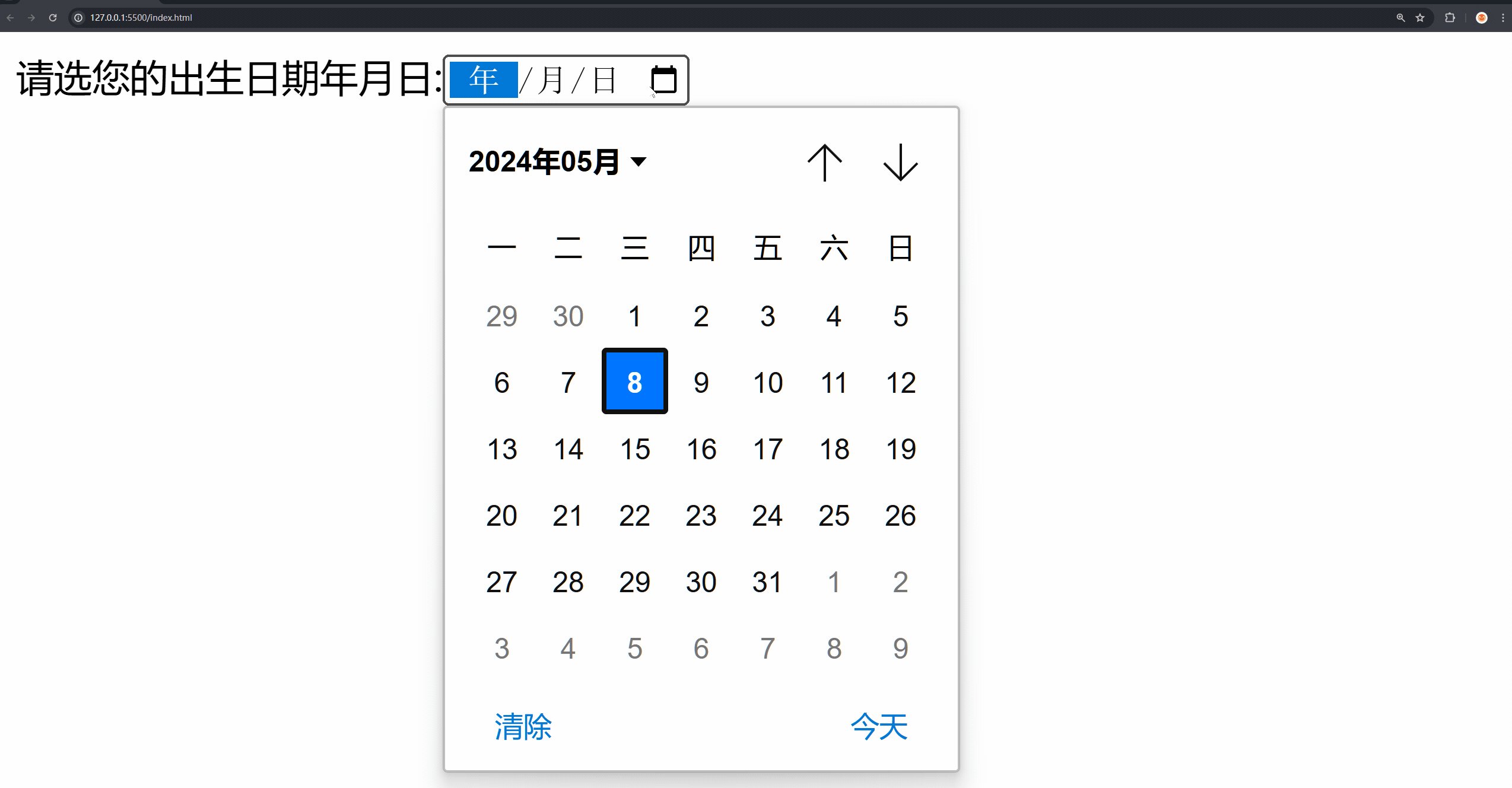
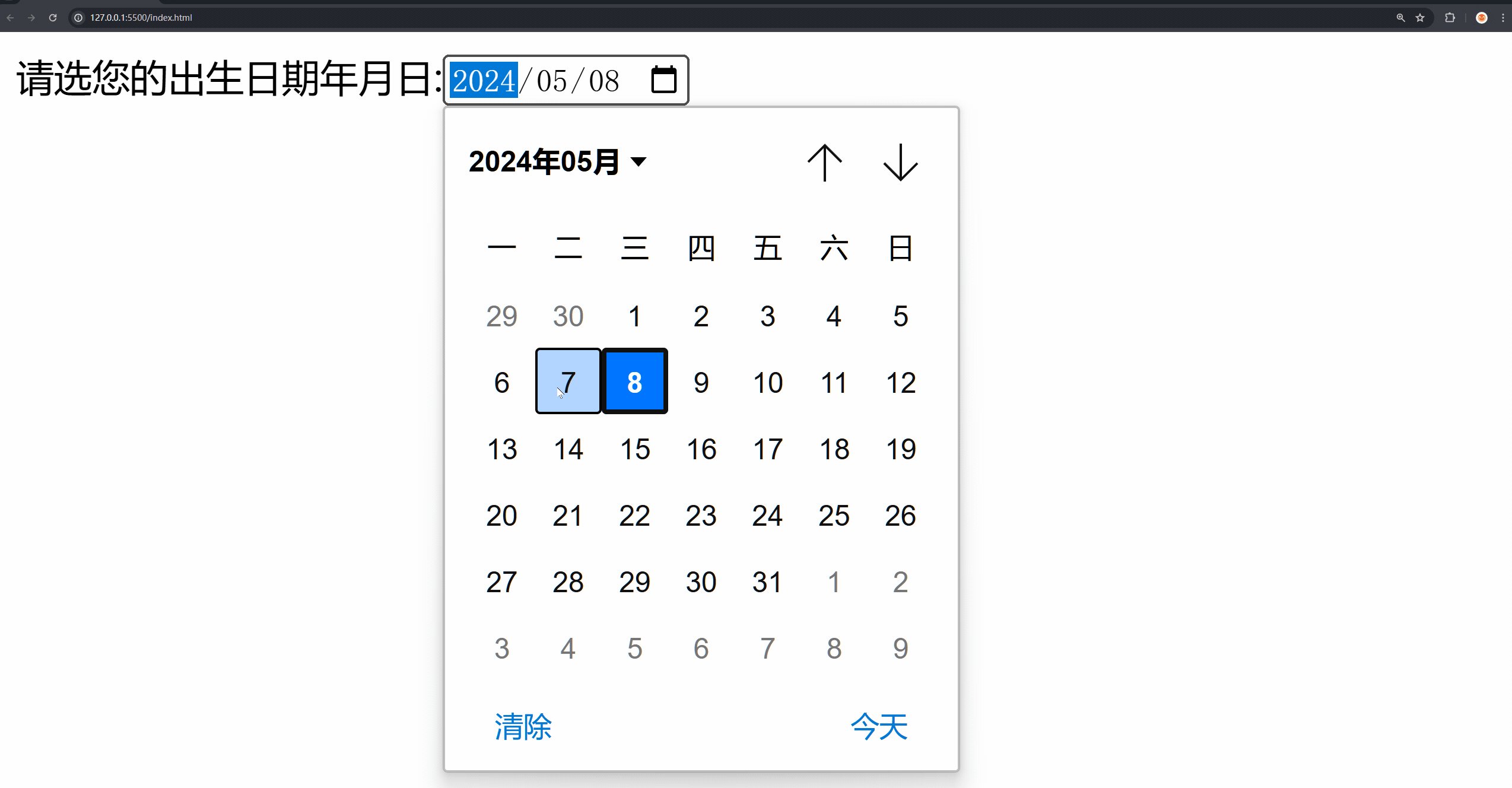
date:选择日期年月日,不包括时间


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<form>
请选您的出生日期年月日:<input type="date" id="date" name="date">
</form>
</body>
</html
-
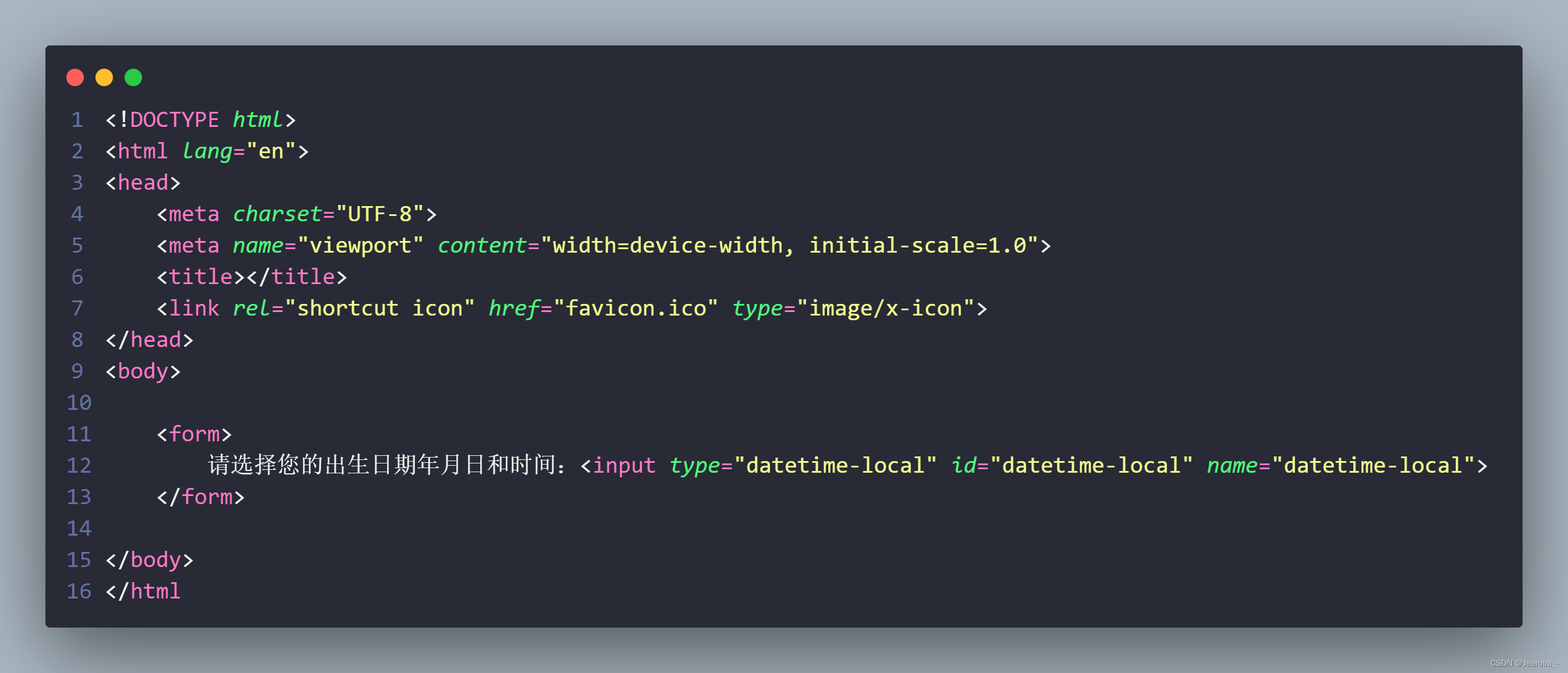
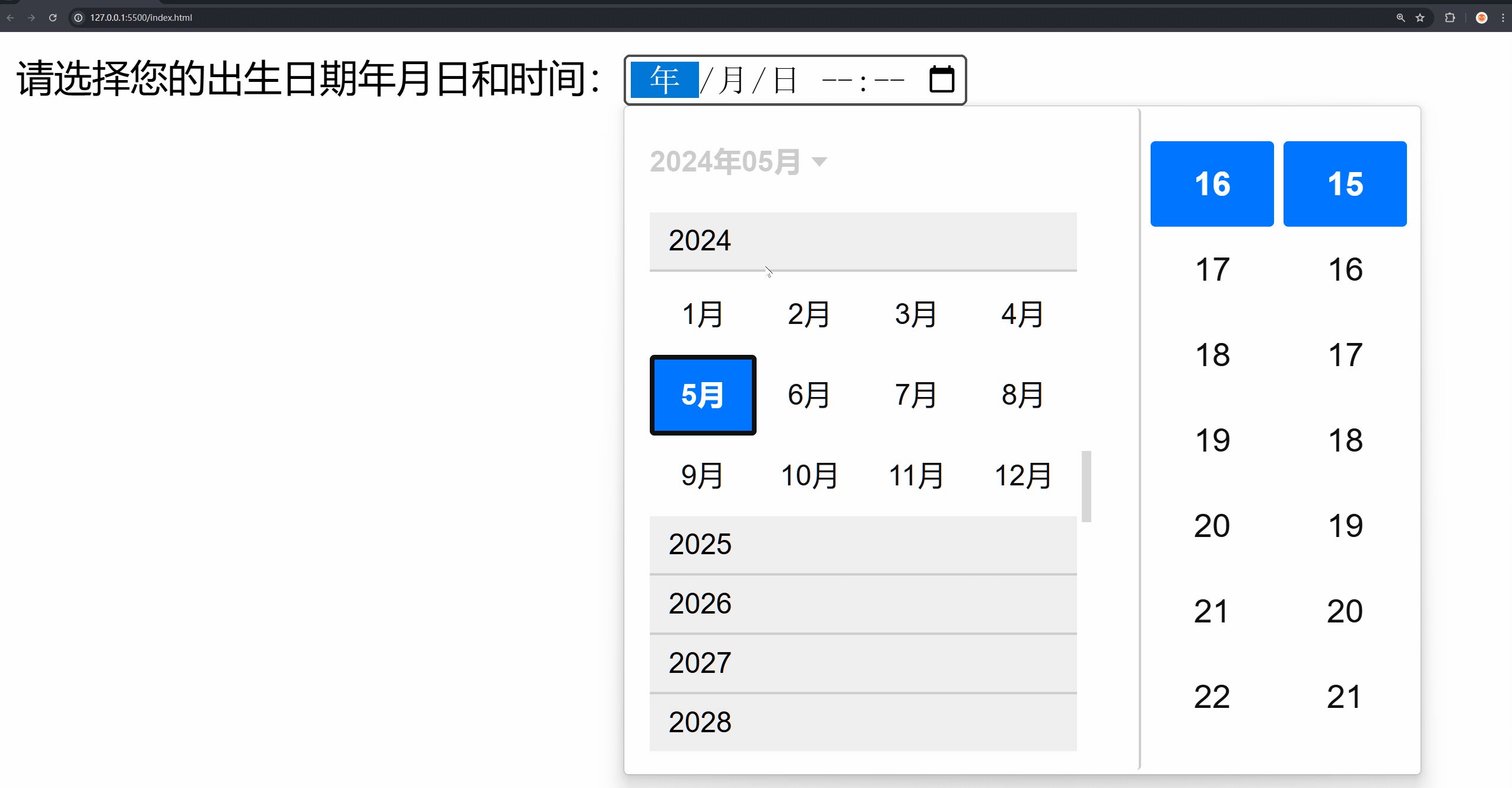
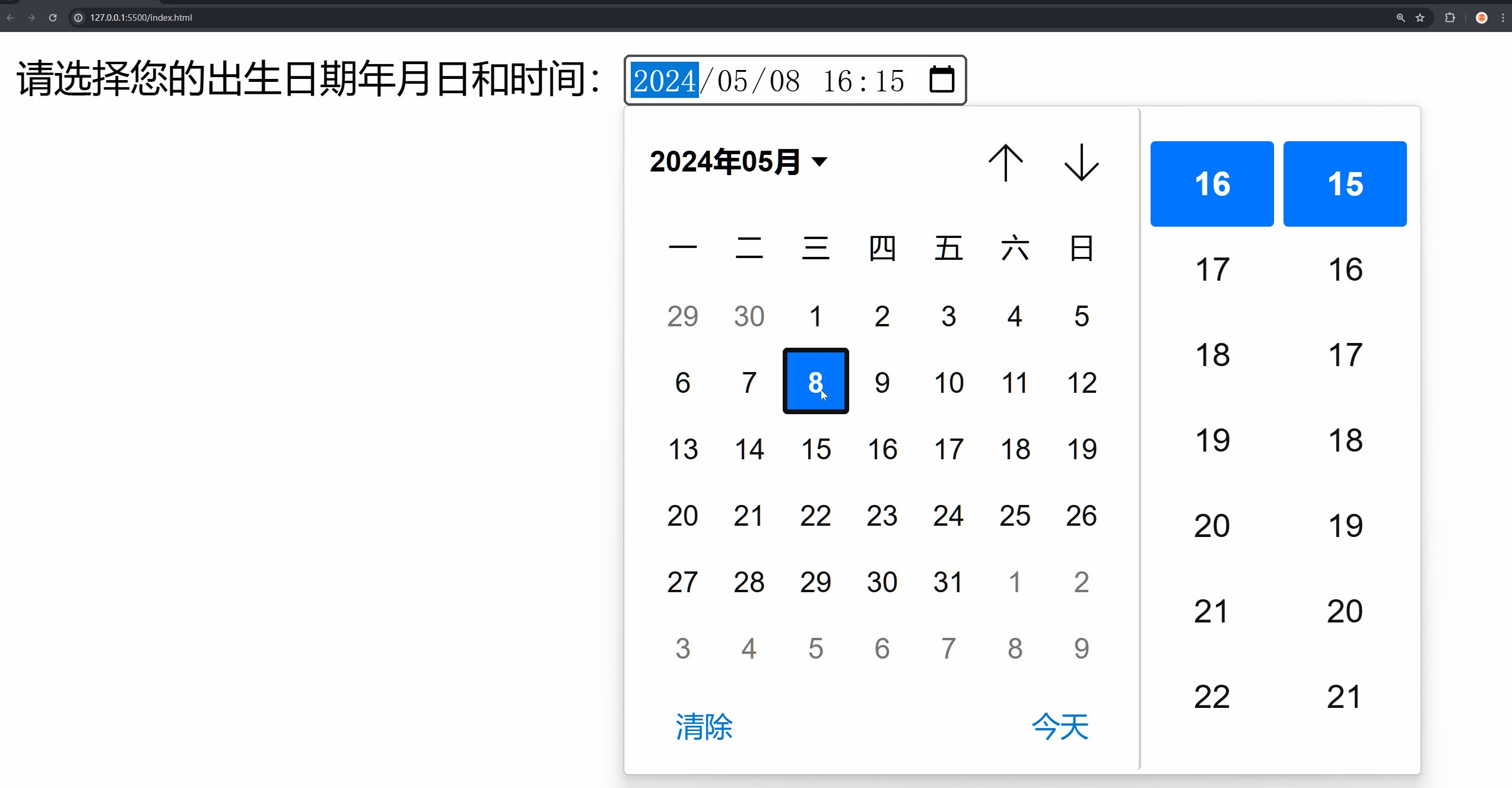
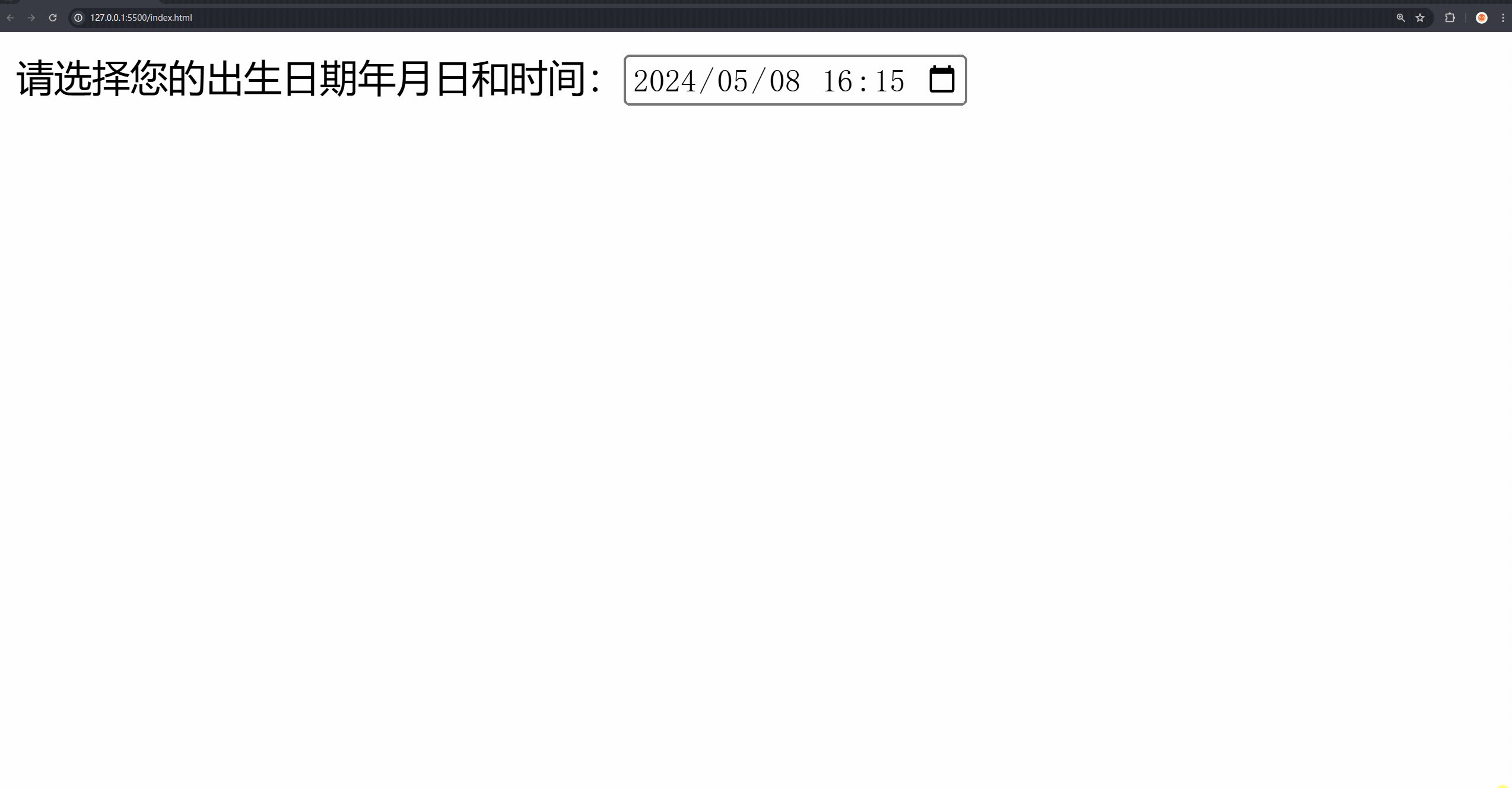
datetime-local:允许用户选择特定的日期年月日和时间(UTC时间)datetime已废弃。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<form>
请选择您的出生日期年月日和时间:<input type="datetime-local" id="datetime-local" name="datetime-local">
</form>
</body>
</html-
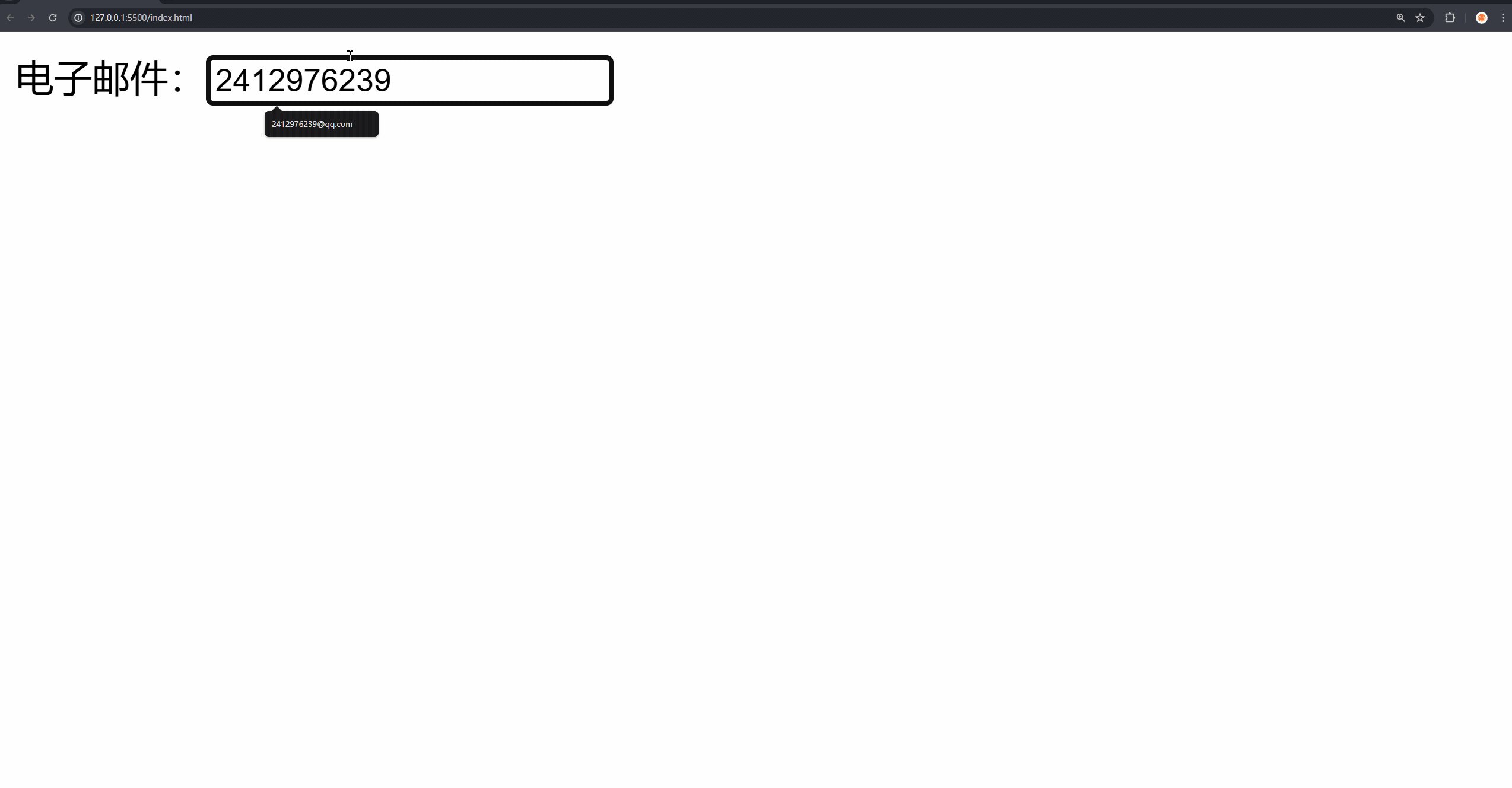
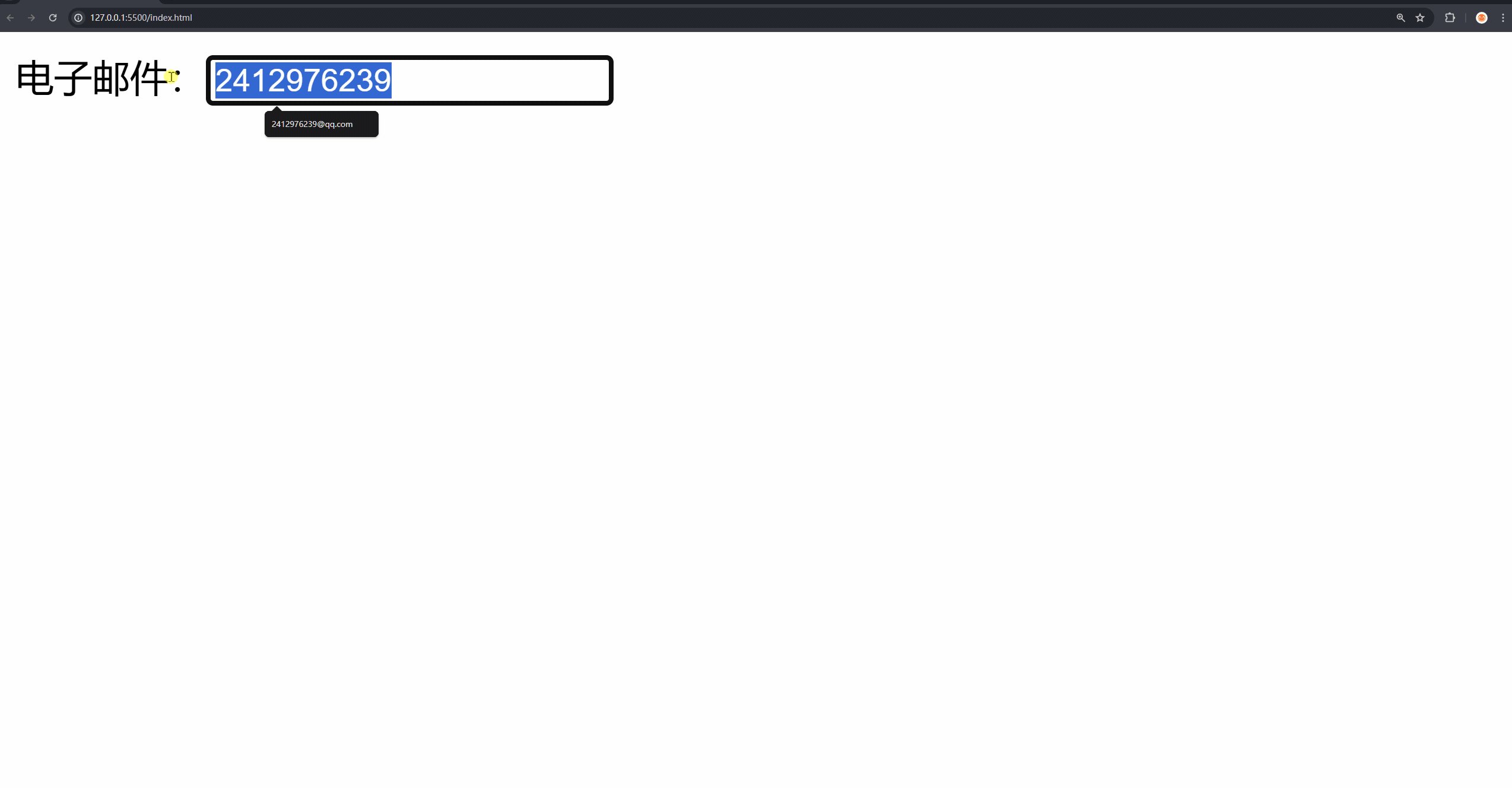
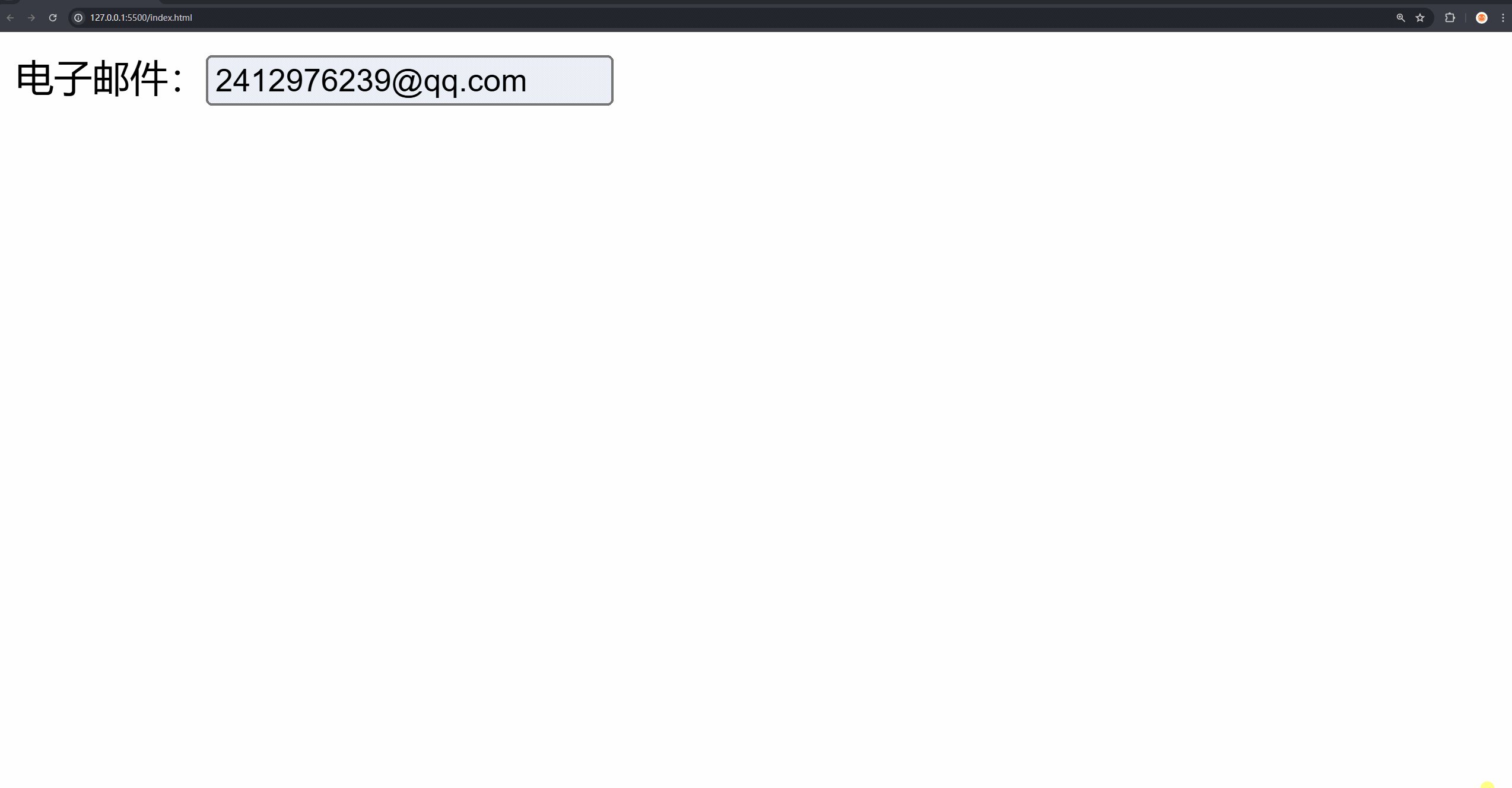
email:输入电子邮件地址,会自动验证格式是否正确


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<form>
电子邮件:<input type="email" id="email" name="email">
</form>
</body>
</html-
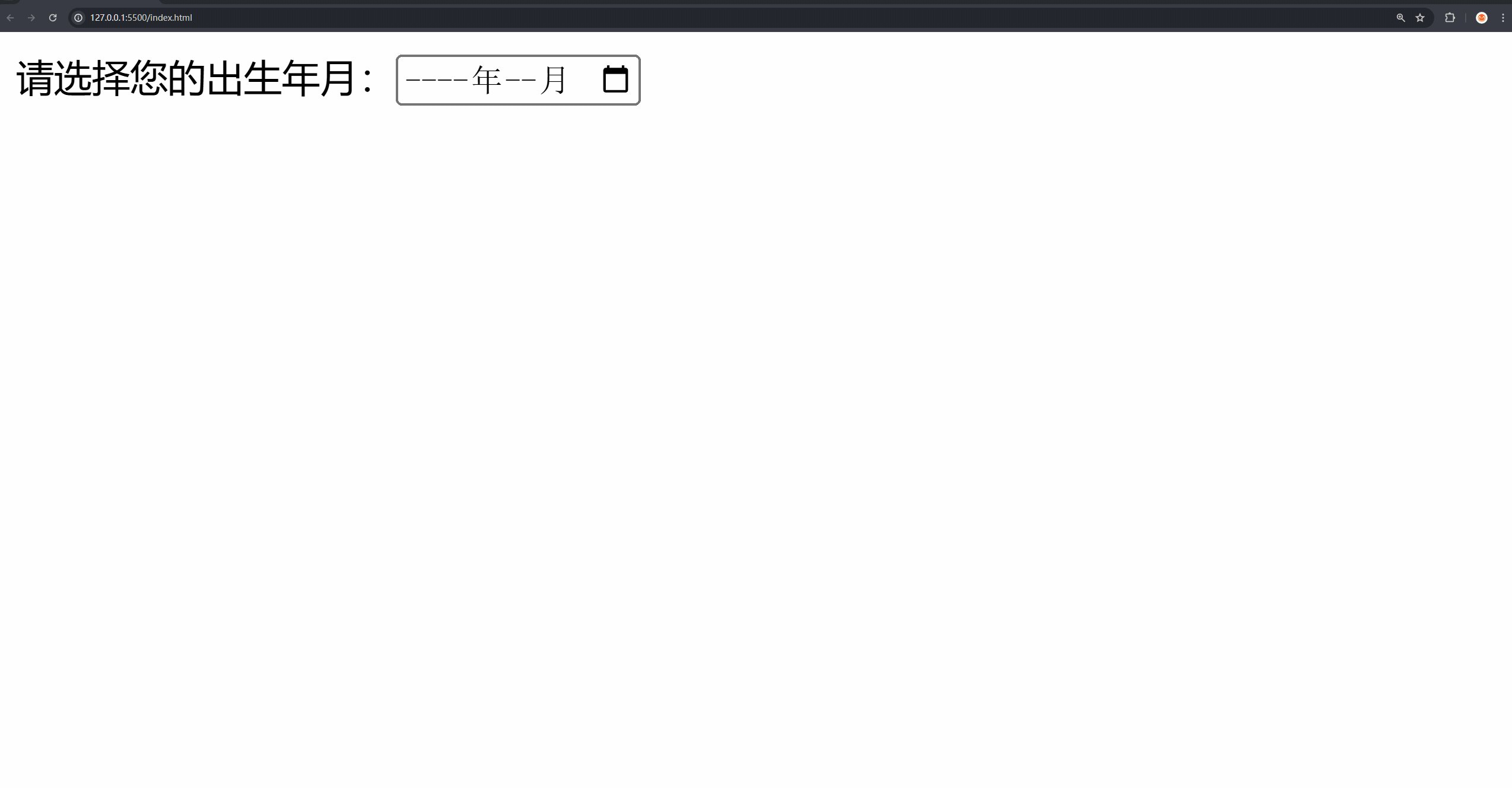
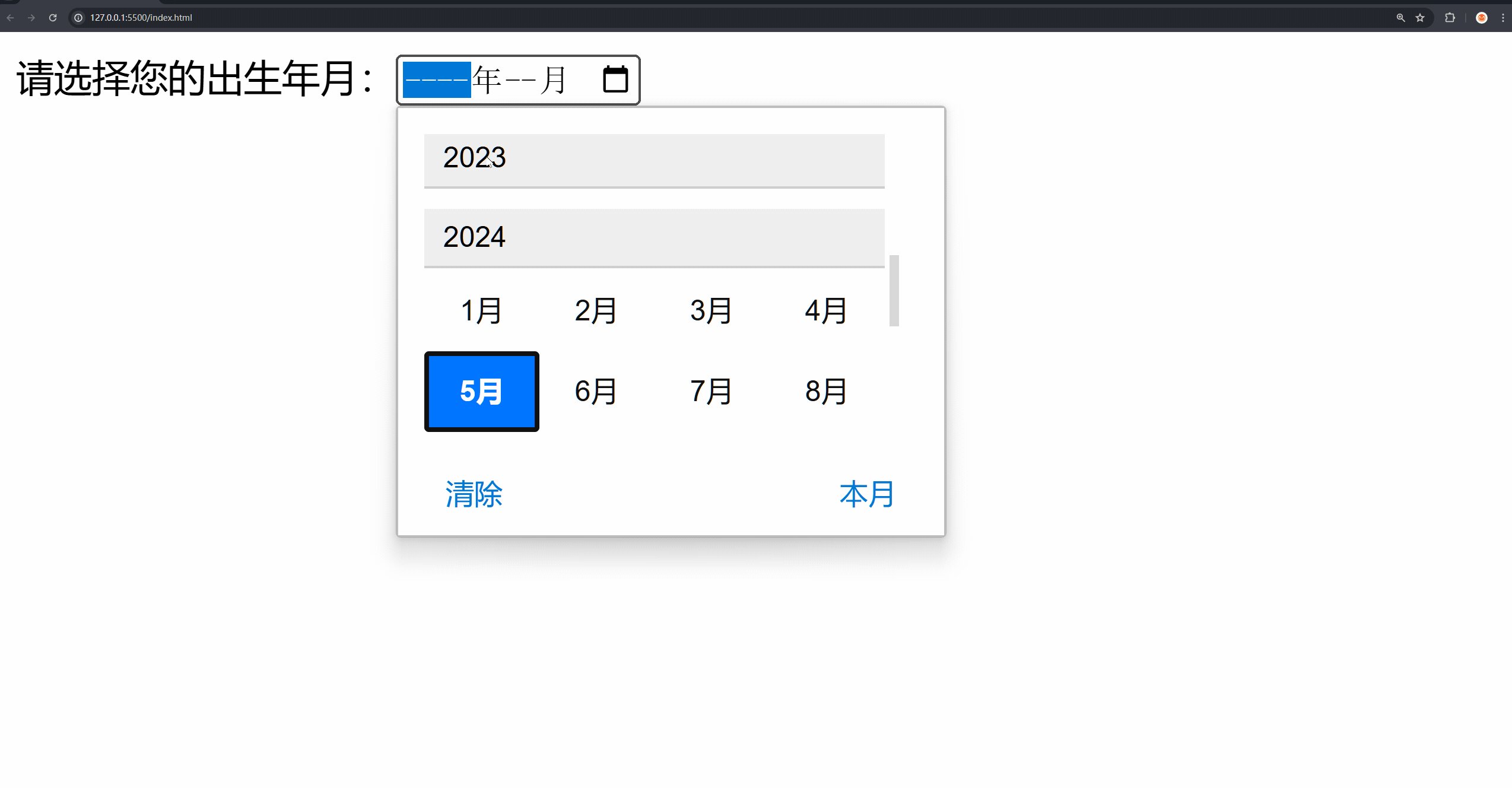
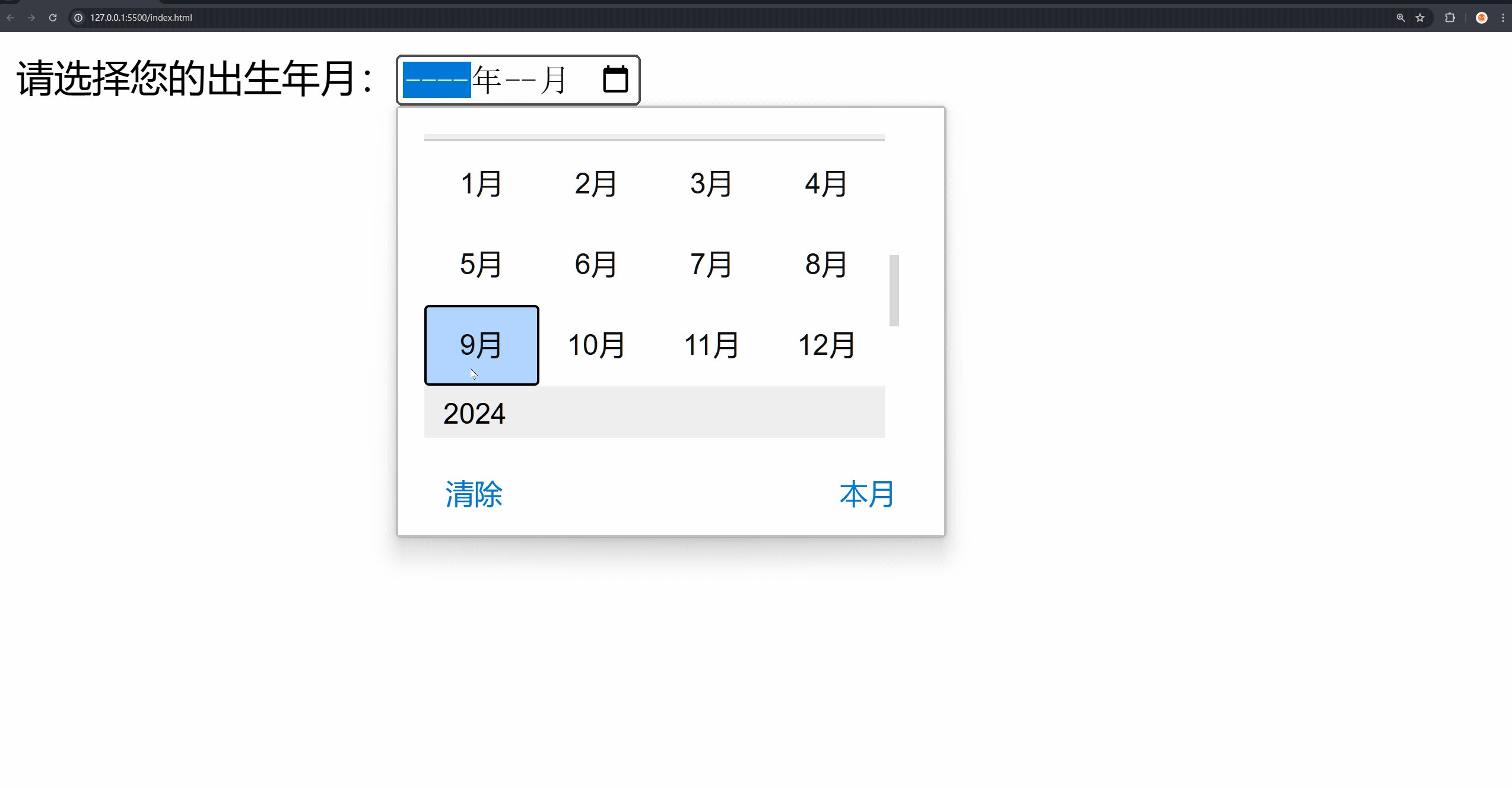
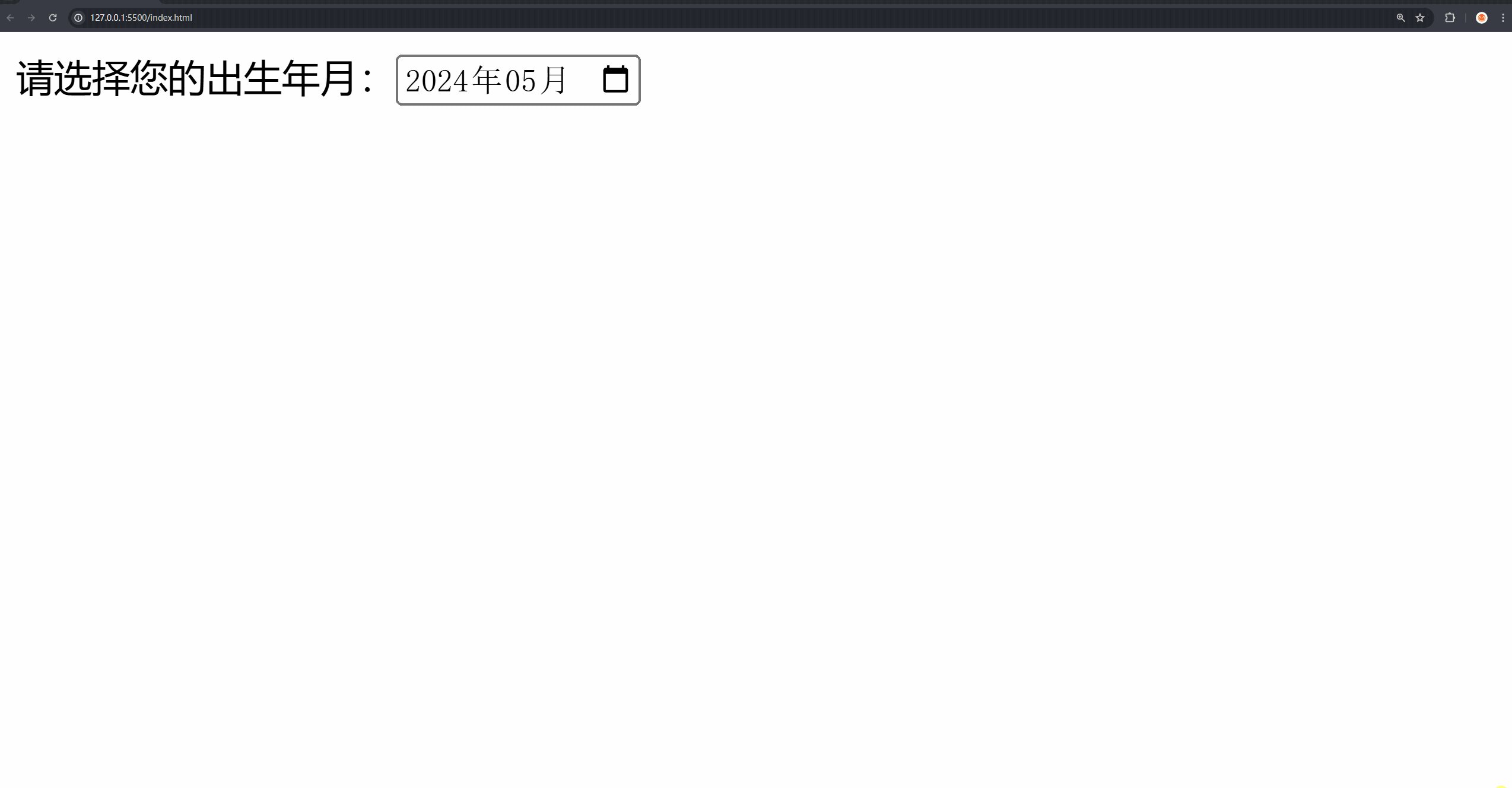
month:选择月份和年份


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<form>
请选择您的出生年月:<input type="month" id="month" name="month">
</form>
</body>
</html-
number:输入数字,可以设置最小值(
min)和最大值(max)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<form>
数字:<input type="number" id="number" name="number" min="1" max="10">
</form>
</body>
</html-
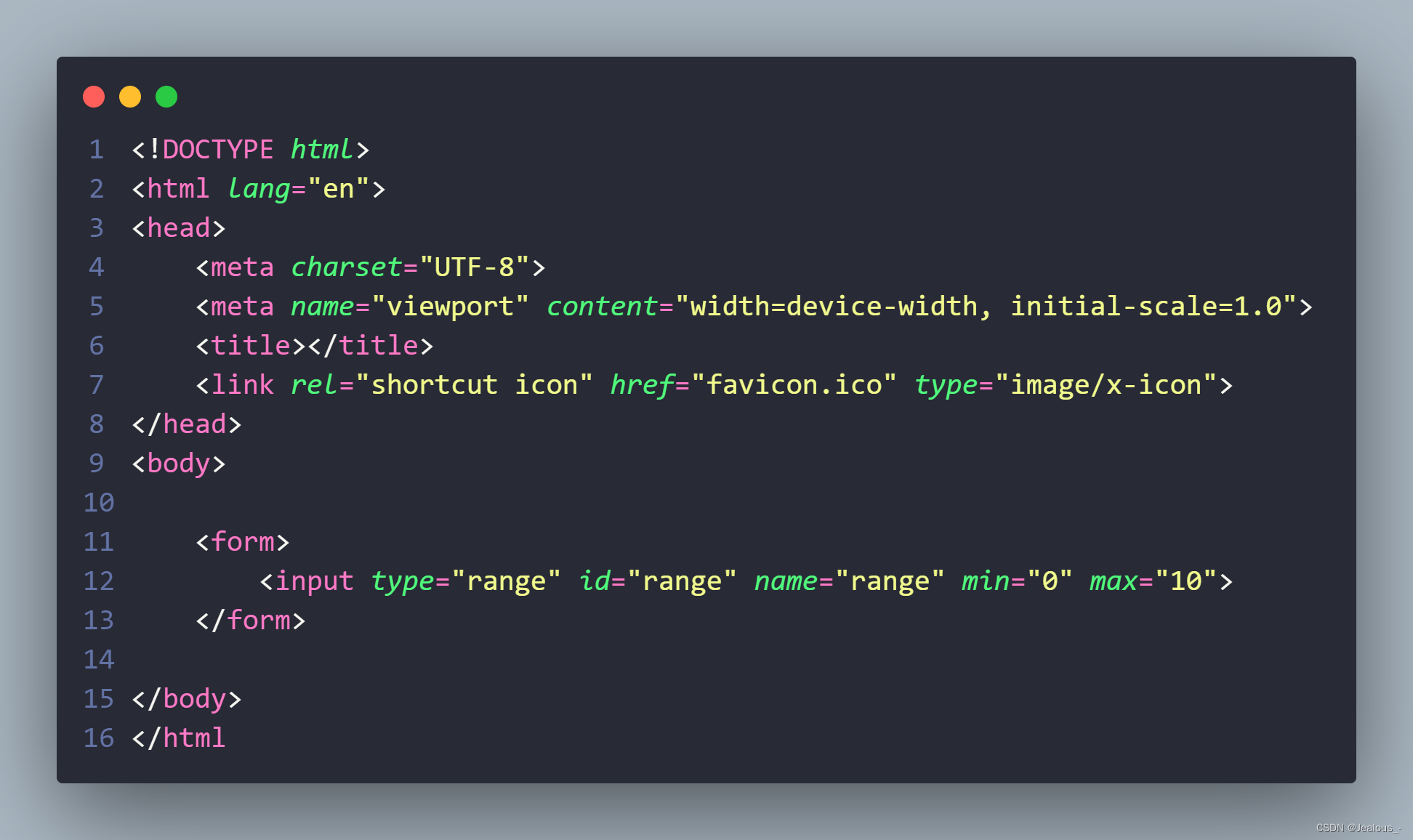
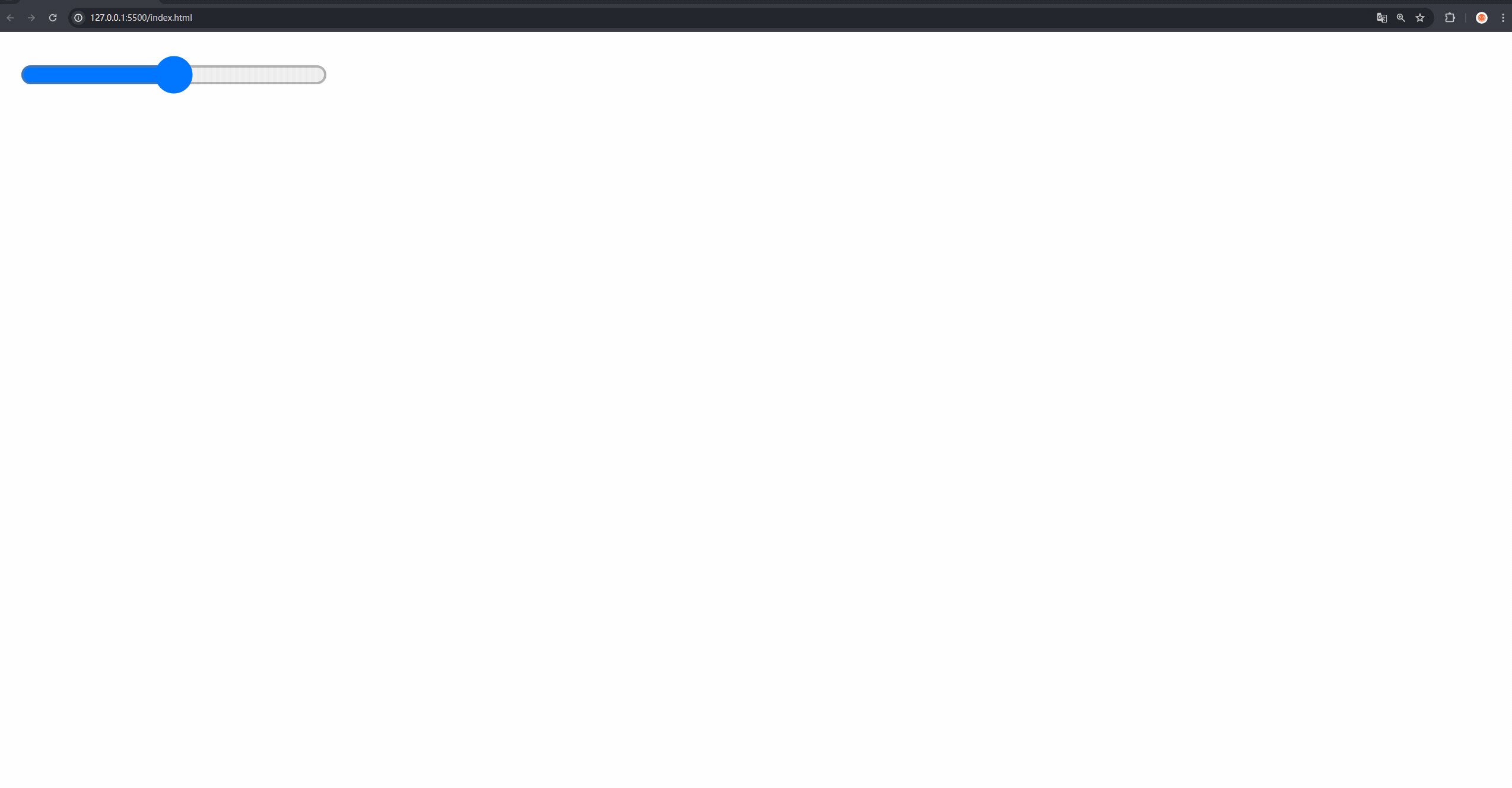
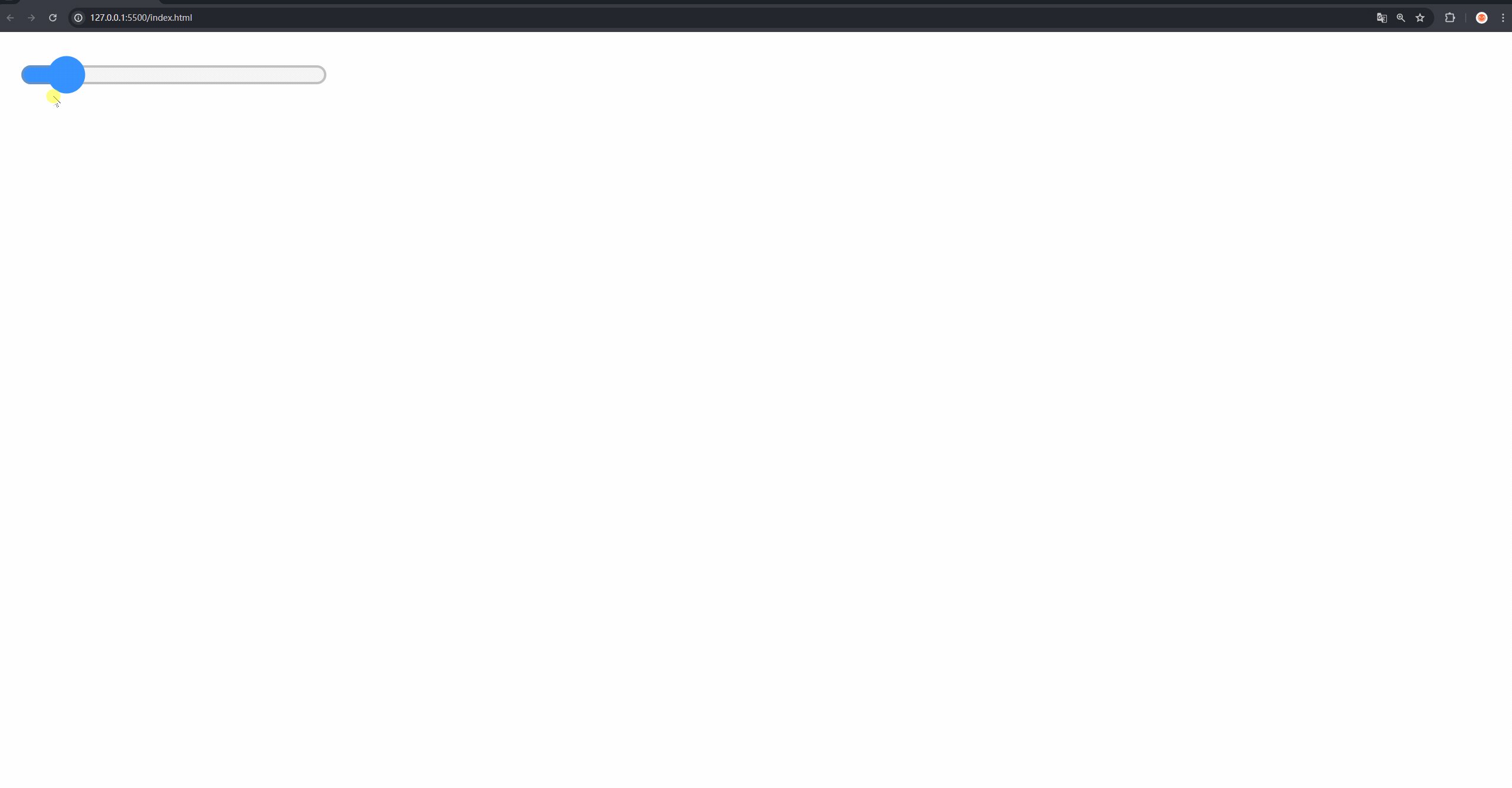
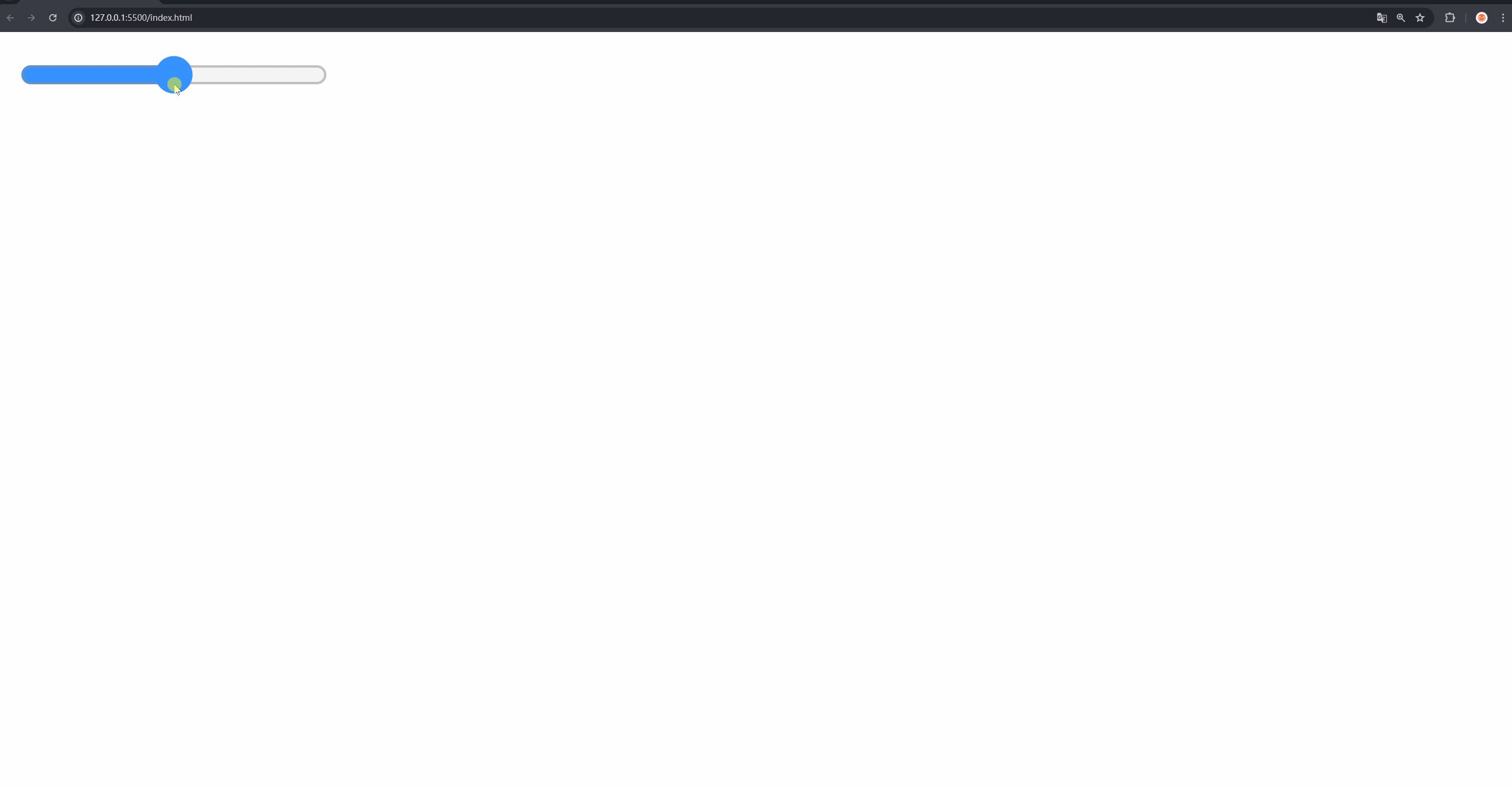
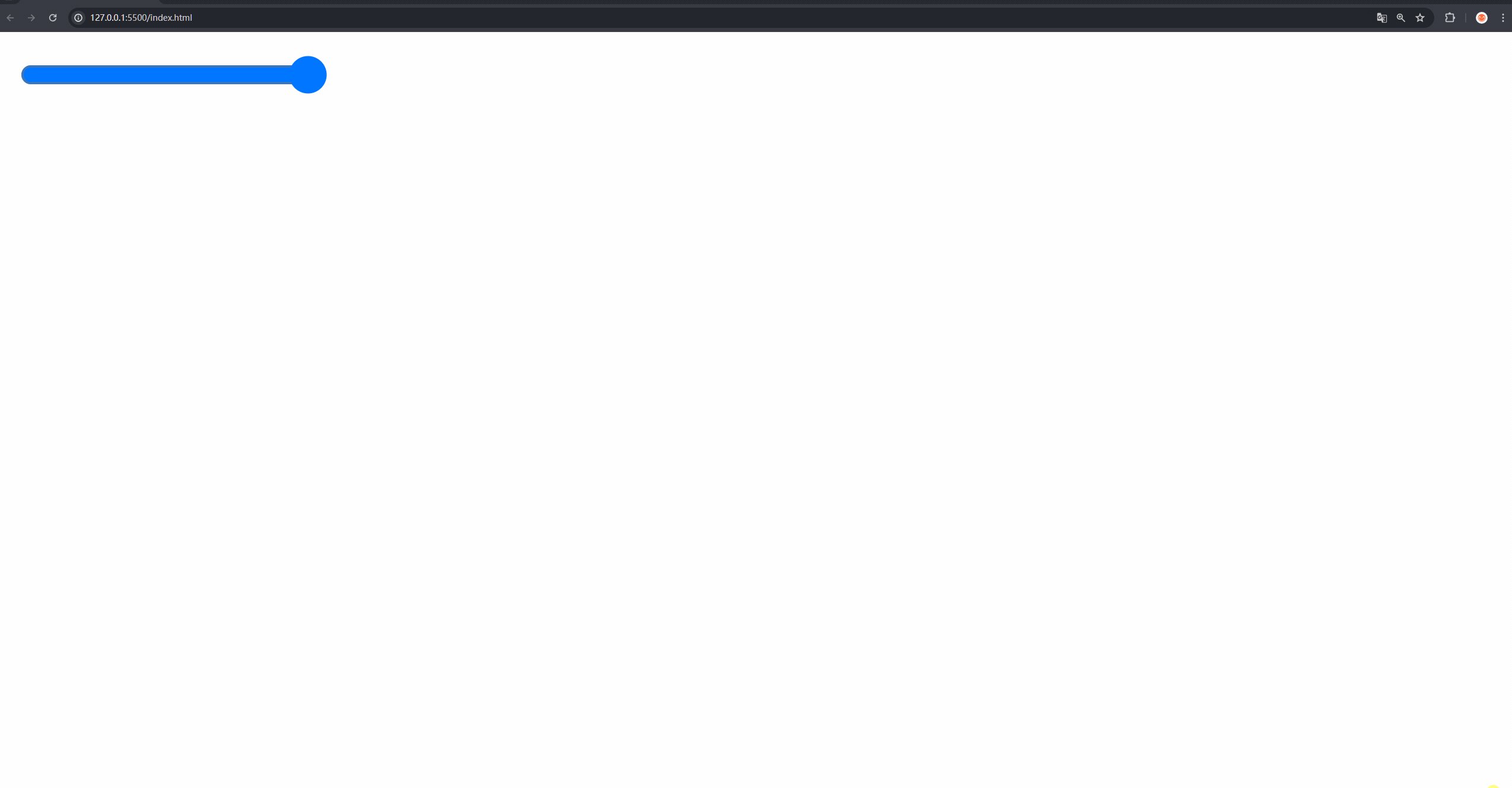
range:创建一个滑动条,允许用户在一定范围内选择一个值


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<form>
<input type="range" id="range" name="range" min="0" max="10">
</form>
</body>
</html-
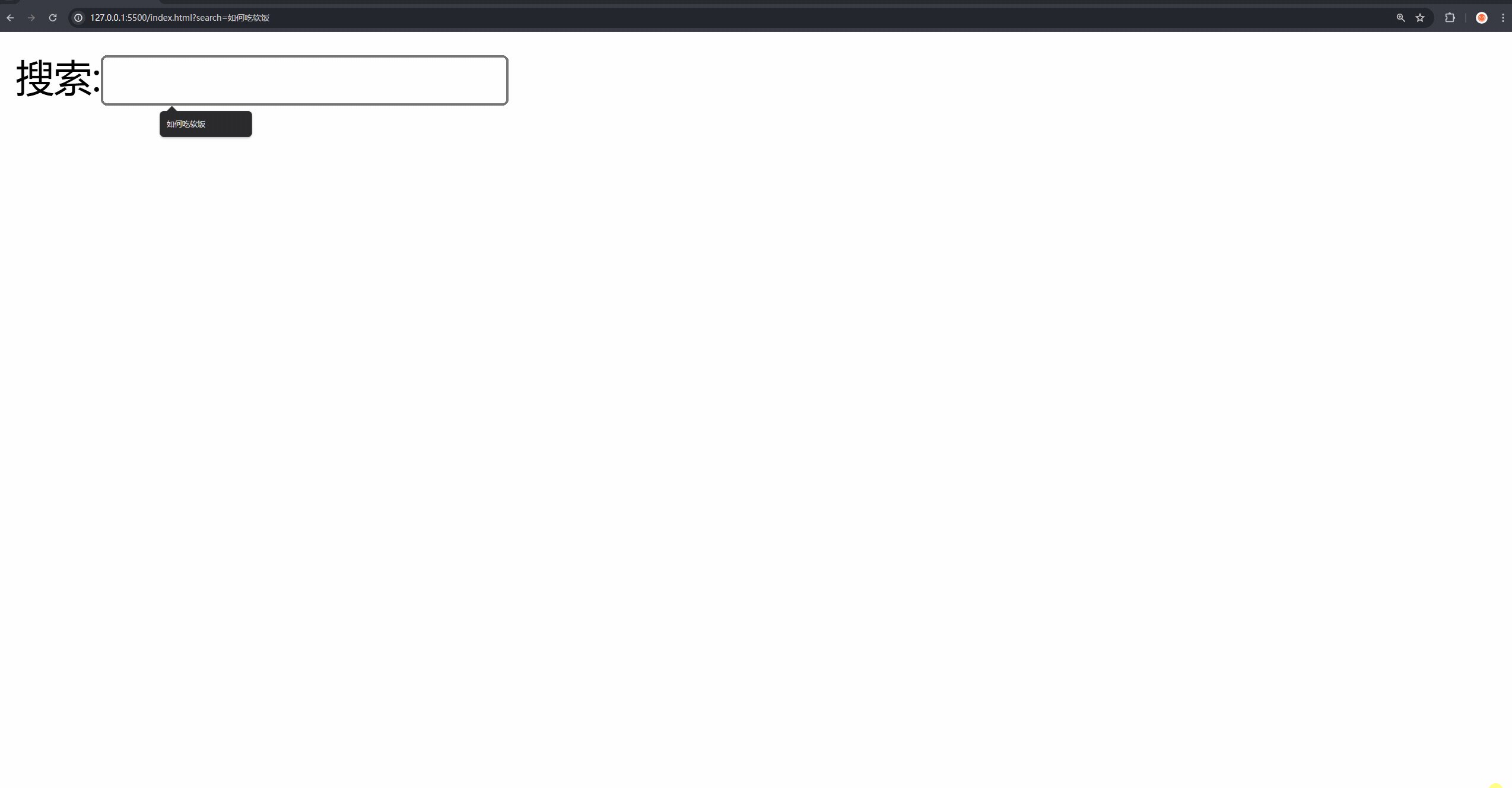
search:搜索域/搜索控件,与
text类似,但语义上表明它用于搜索。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<form>
搜索:<input type="search" id="search" name="search">
</form>
</body>
</html-
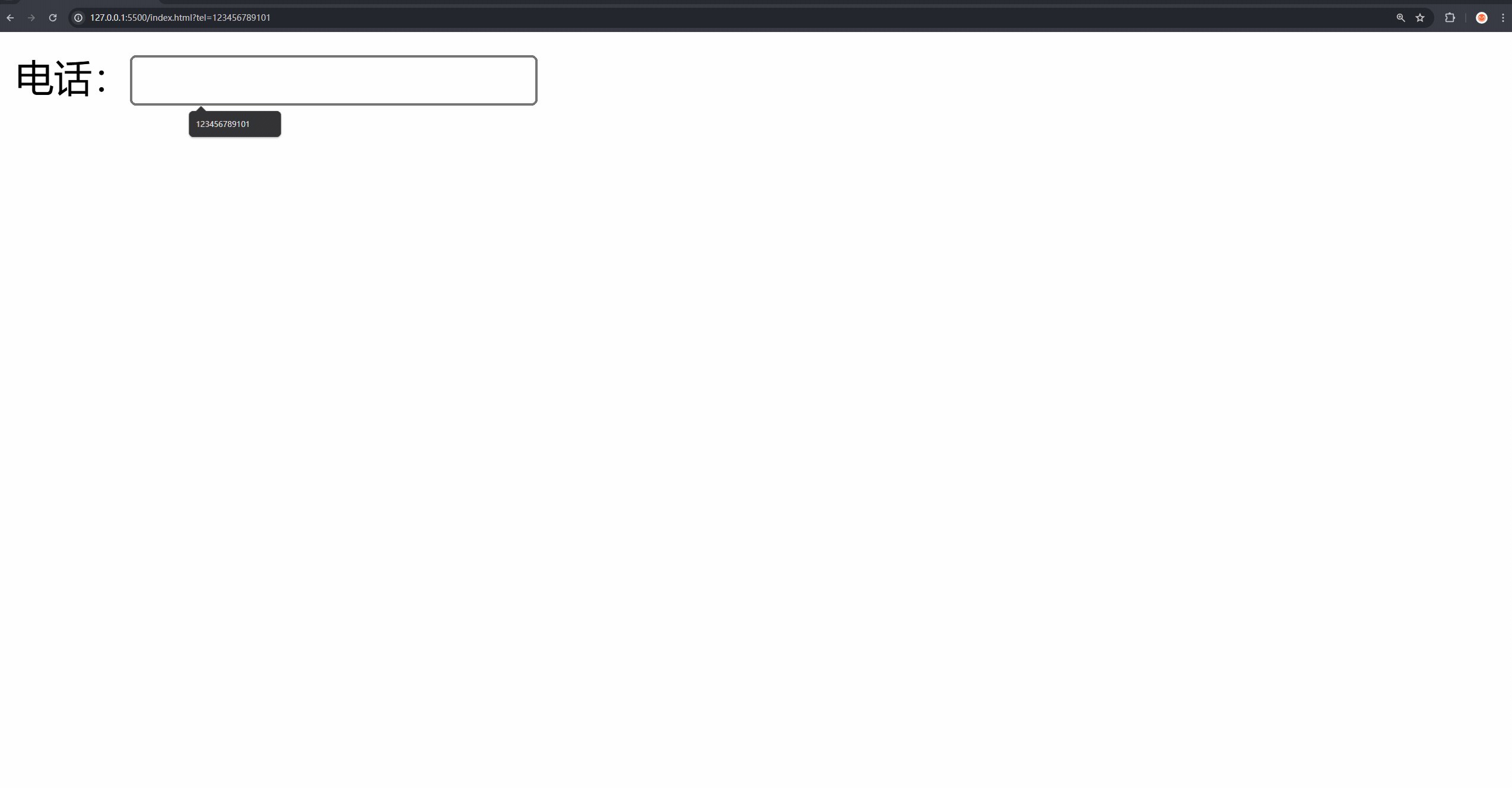
tel:输入电话号码,浏览器不会验证电话号码的格式。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<form>
电话:<input type="tel" id="tel" name="tel">
</form>
</body>
</html-
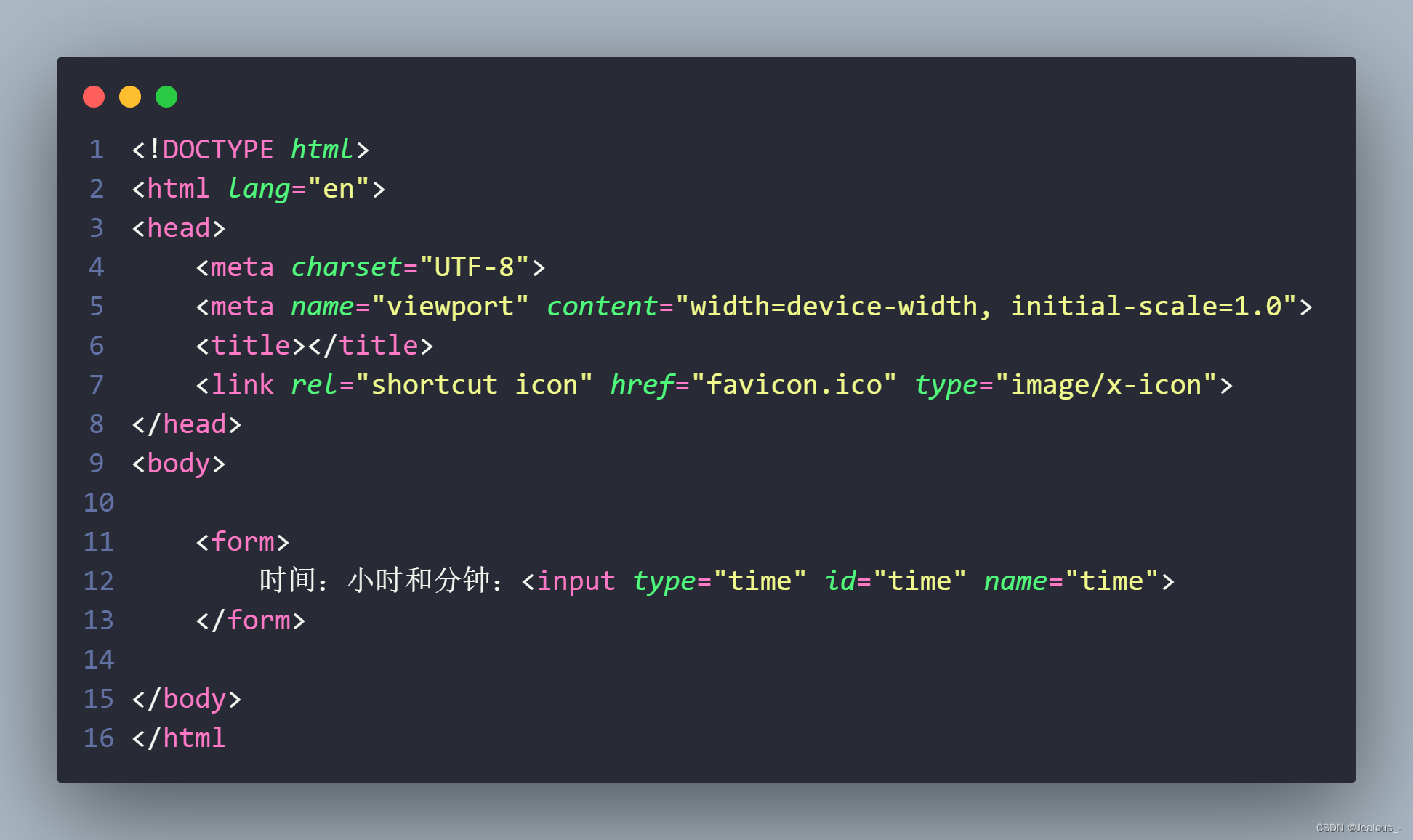
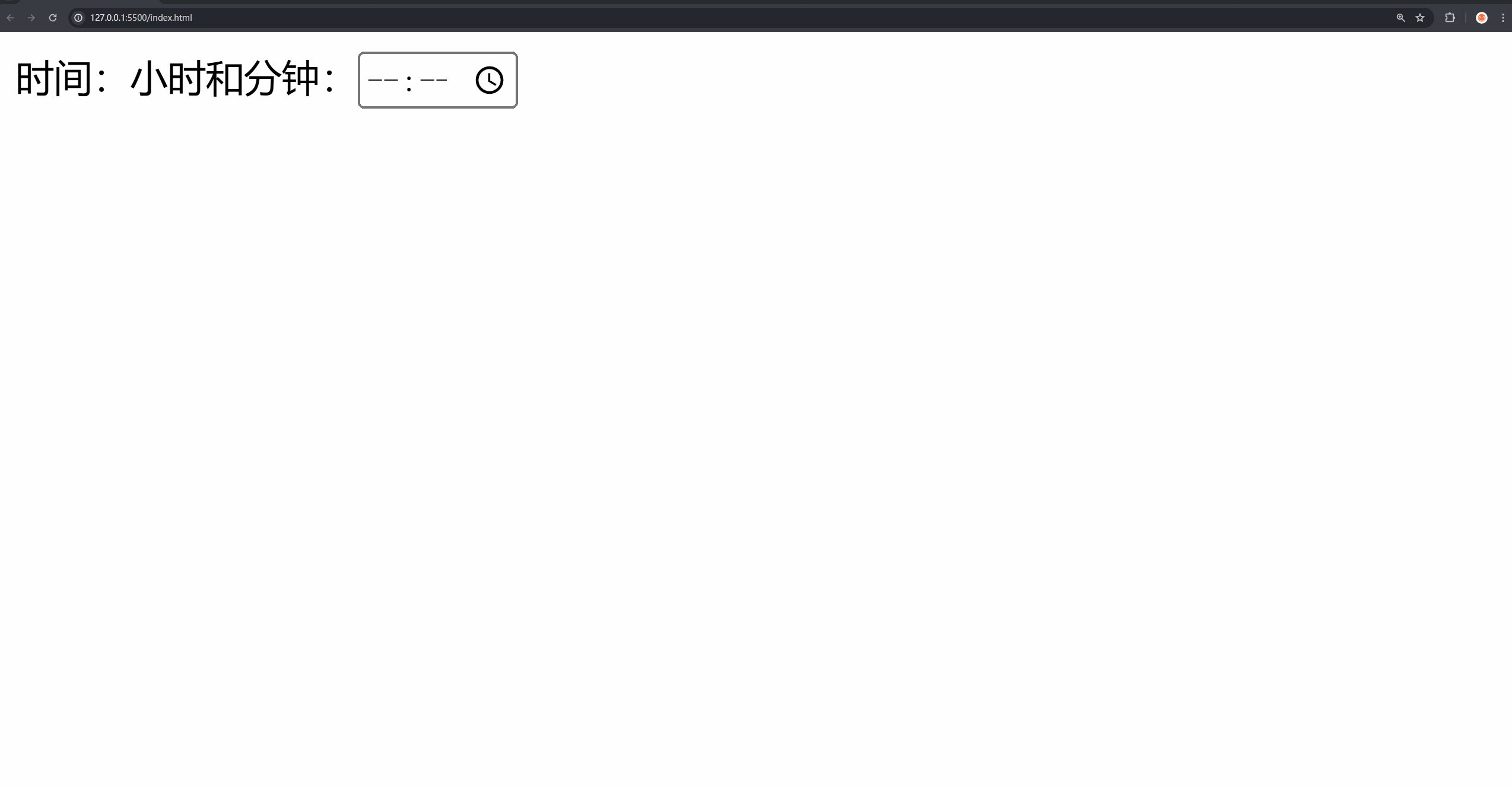
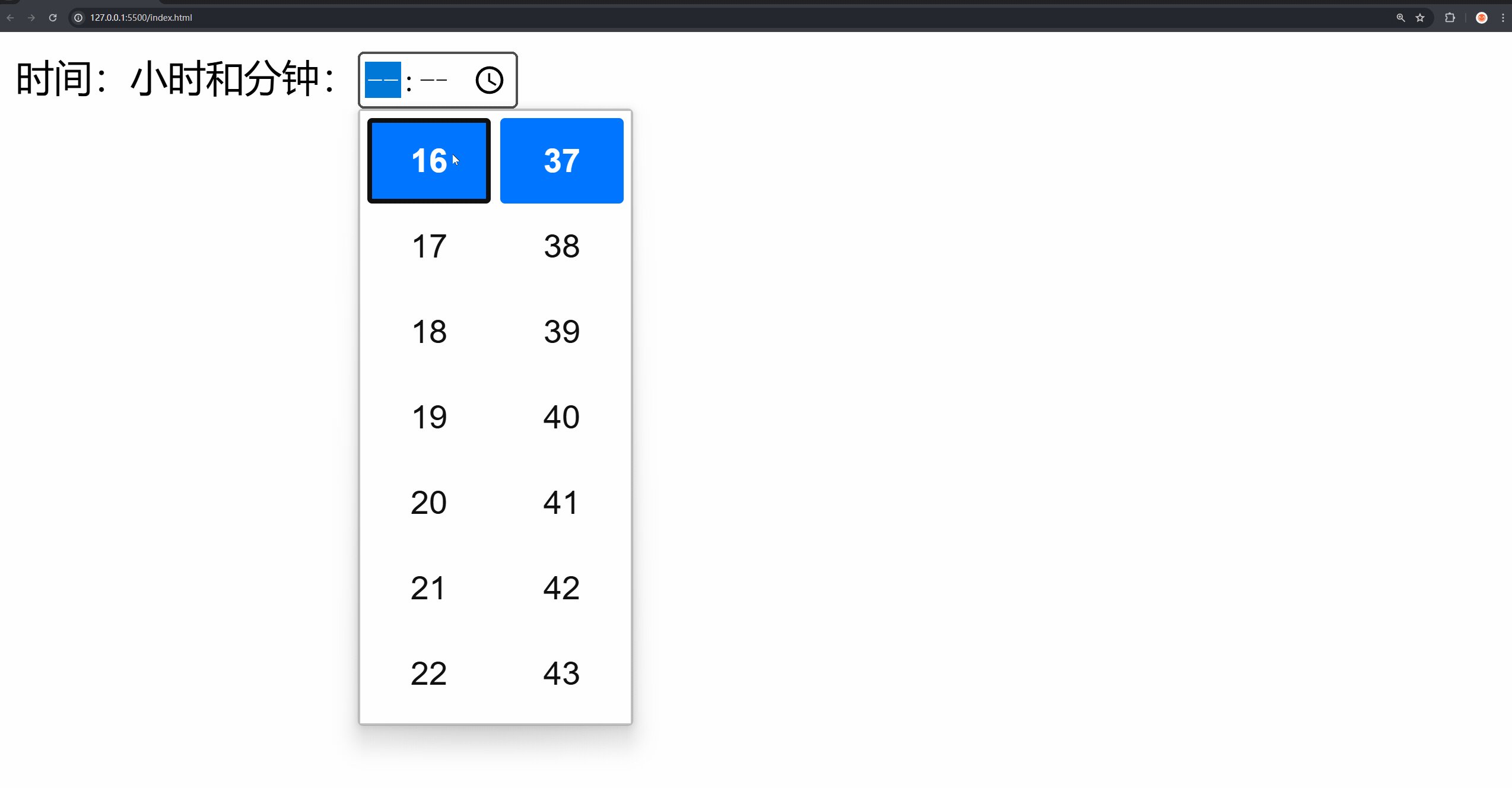
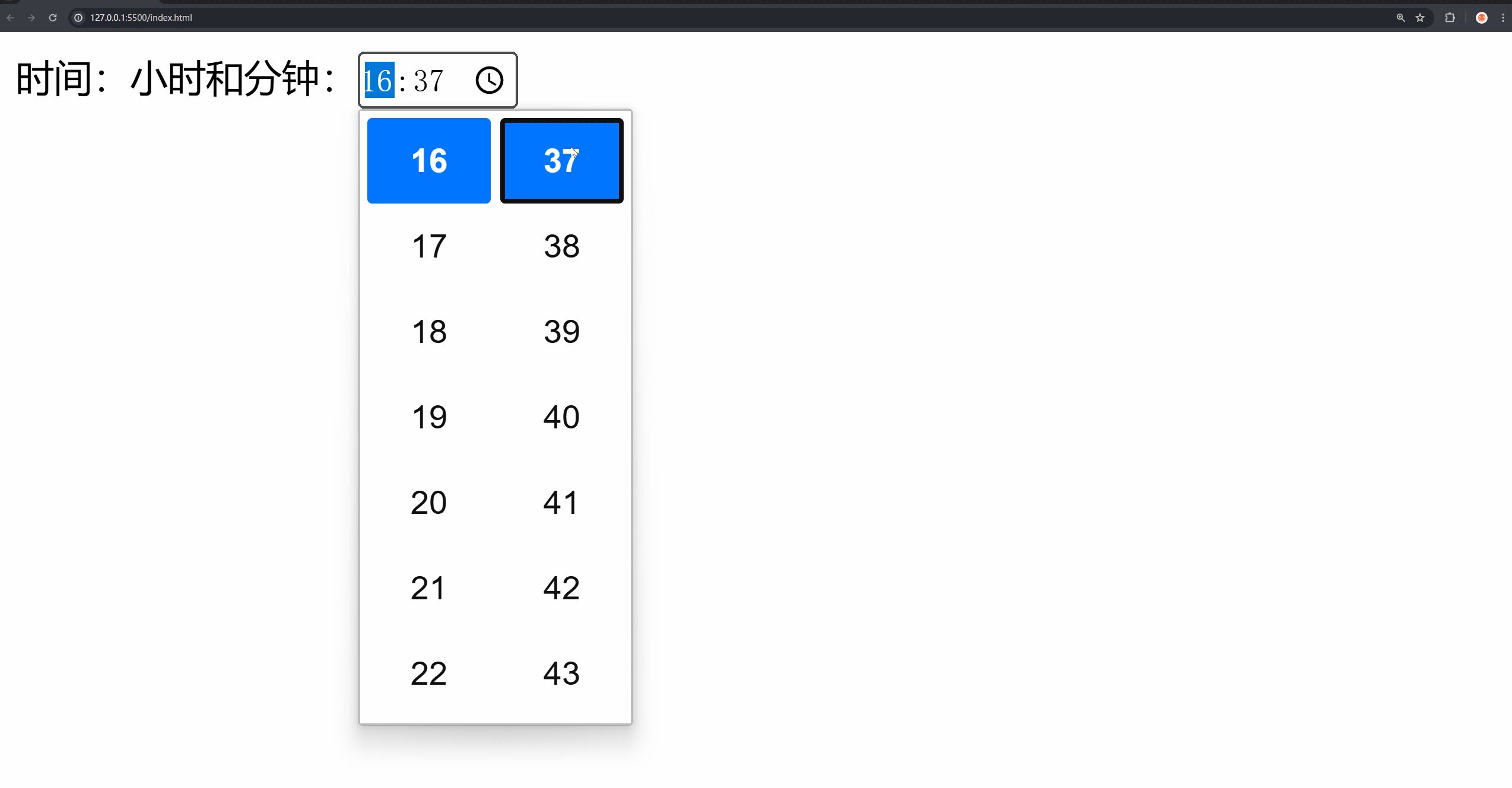
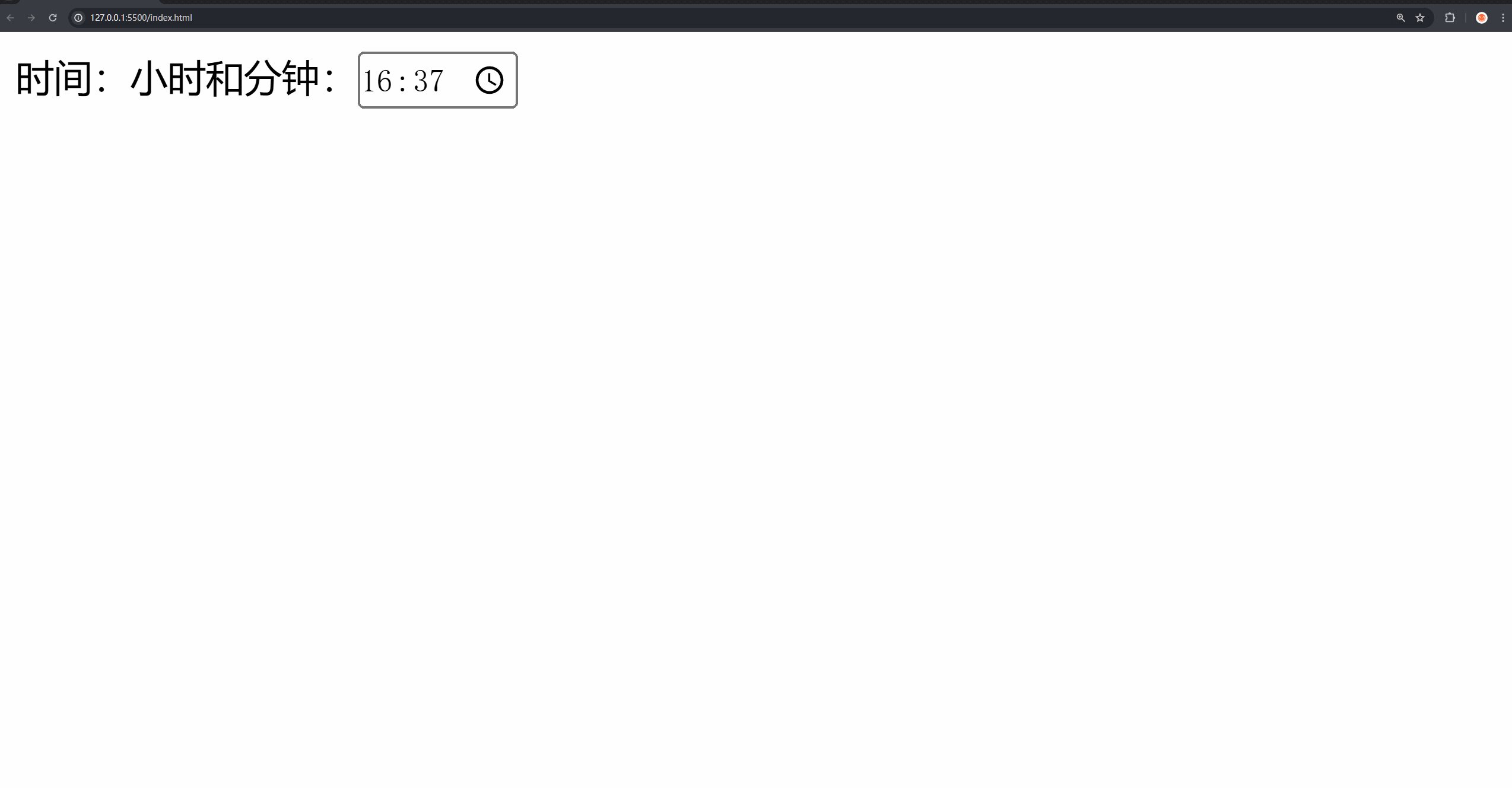
time:选择时间,小时和分钟


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<form>
时间:小时和分钟:<input type="time" id="time" name="time">
</form>
</body>
</html-
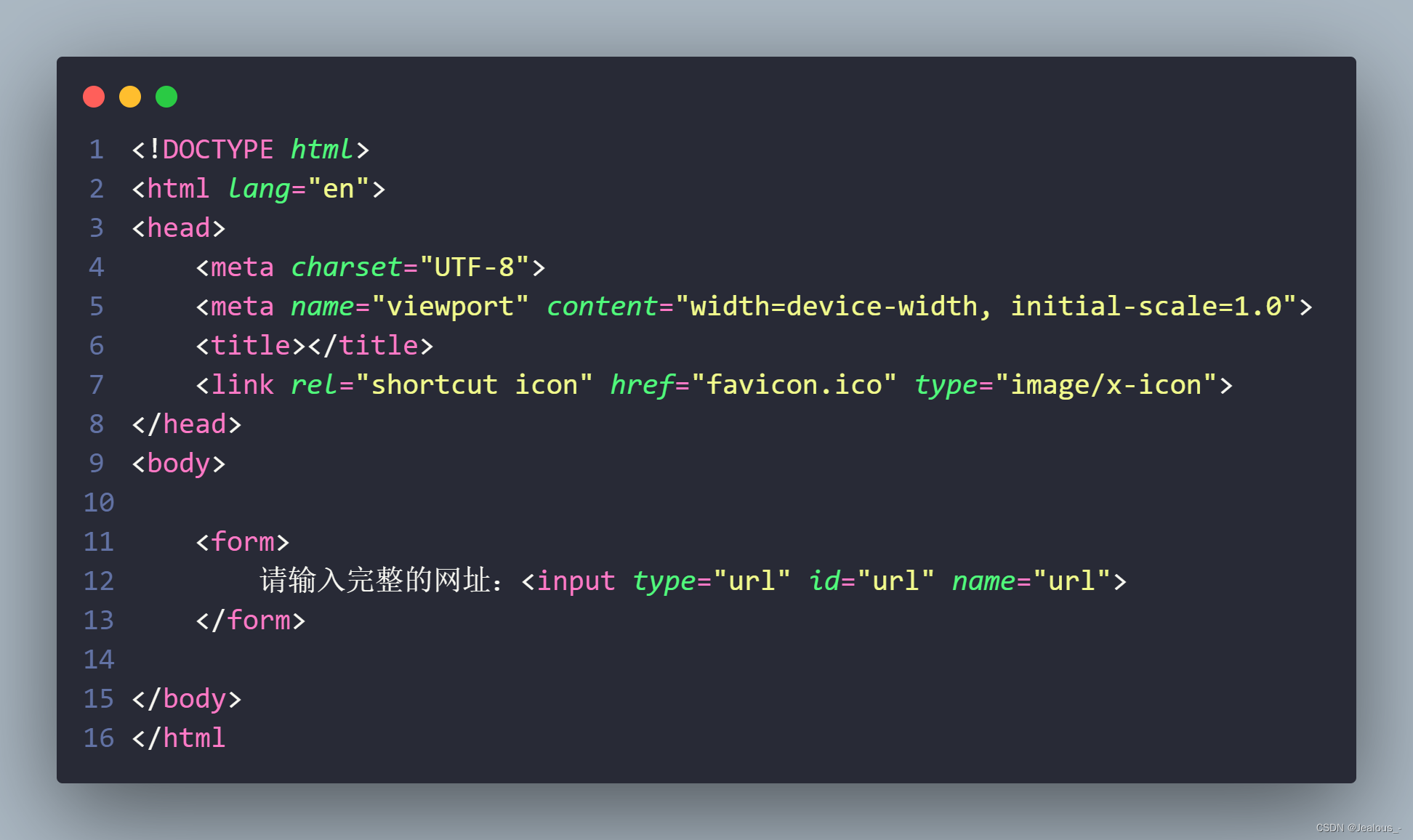
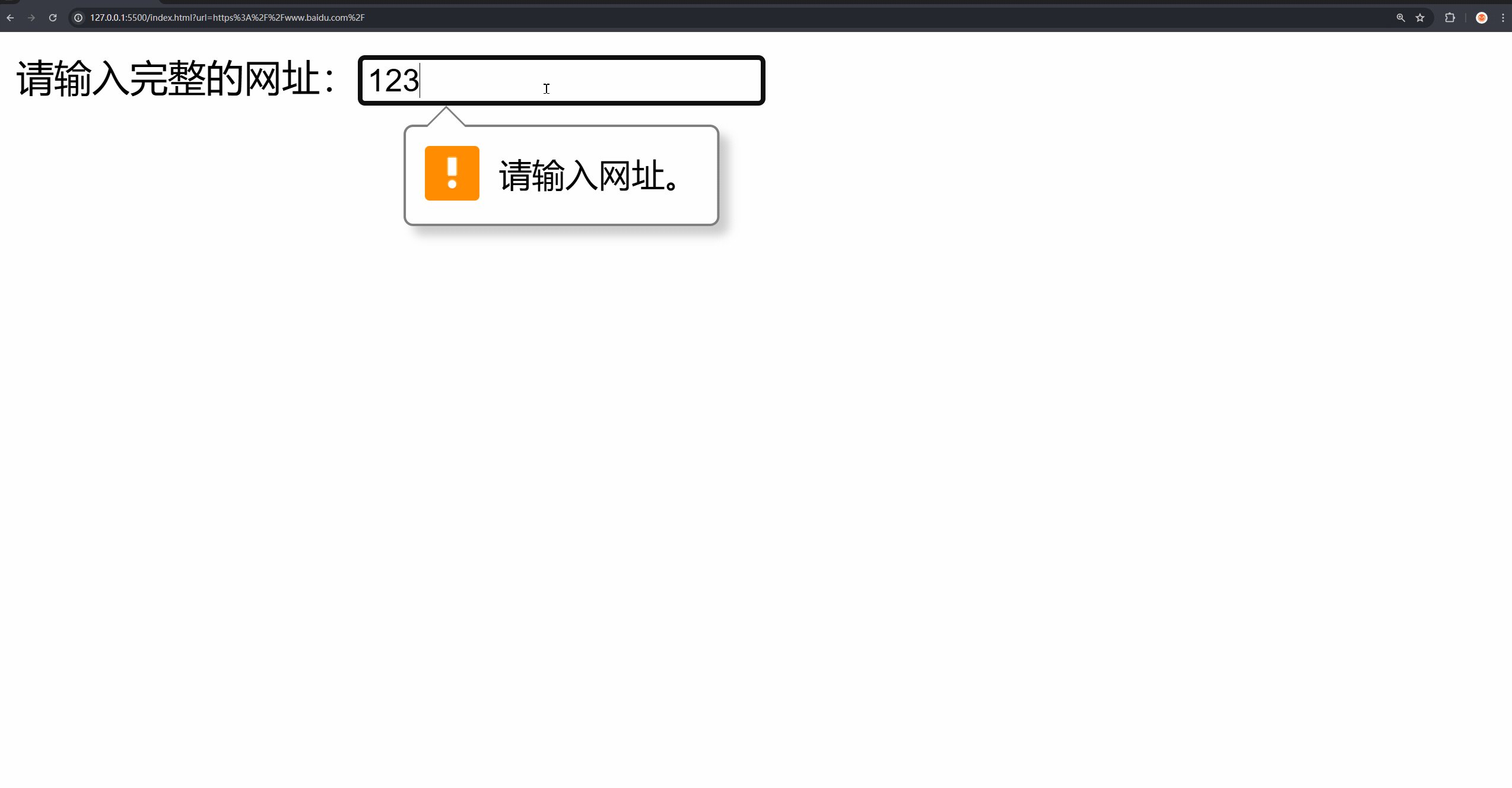
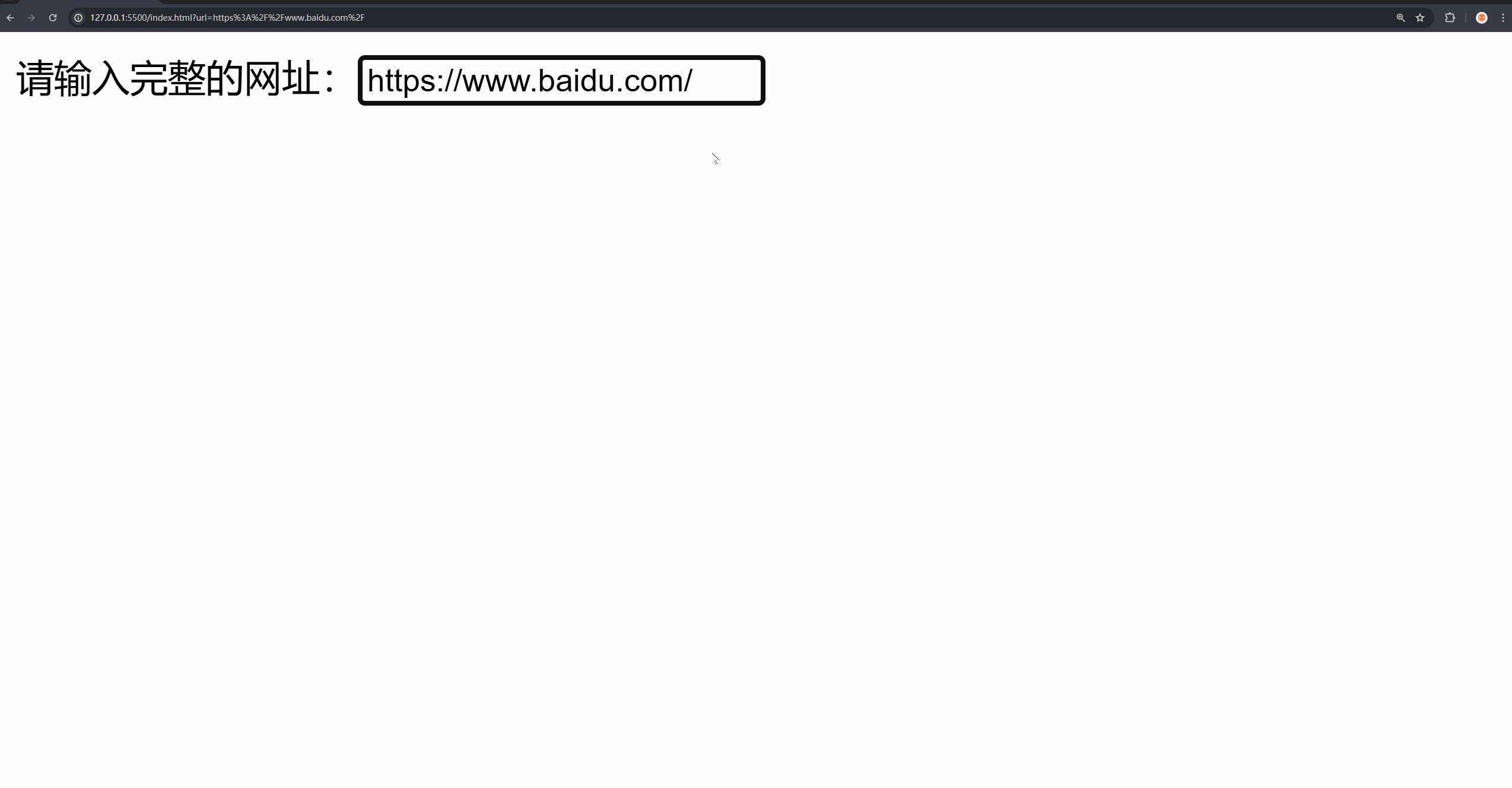
url:输入网址,会自动验证格式是否正确


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<form>
请输入完整的网址:<input type="url" id="url" name="url">
</form>
</body>
</html-
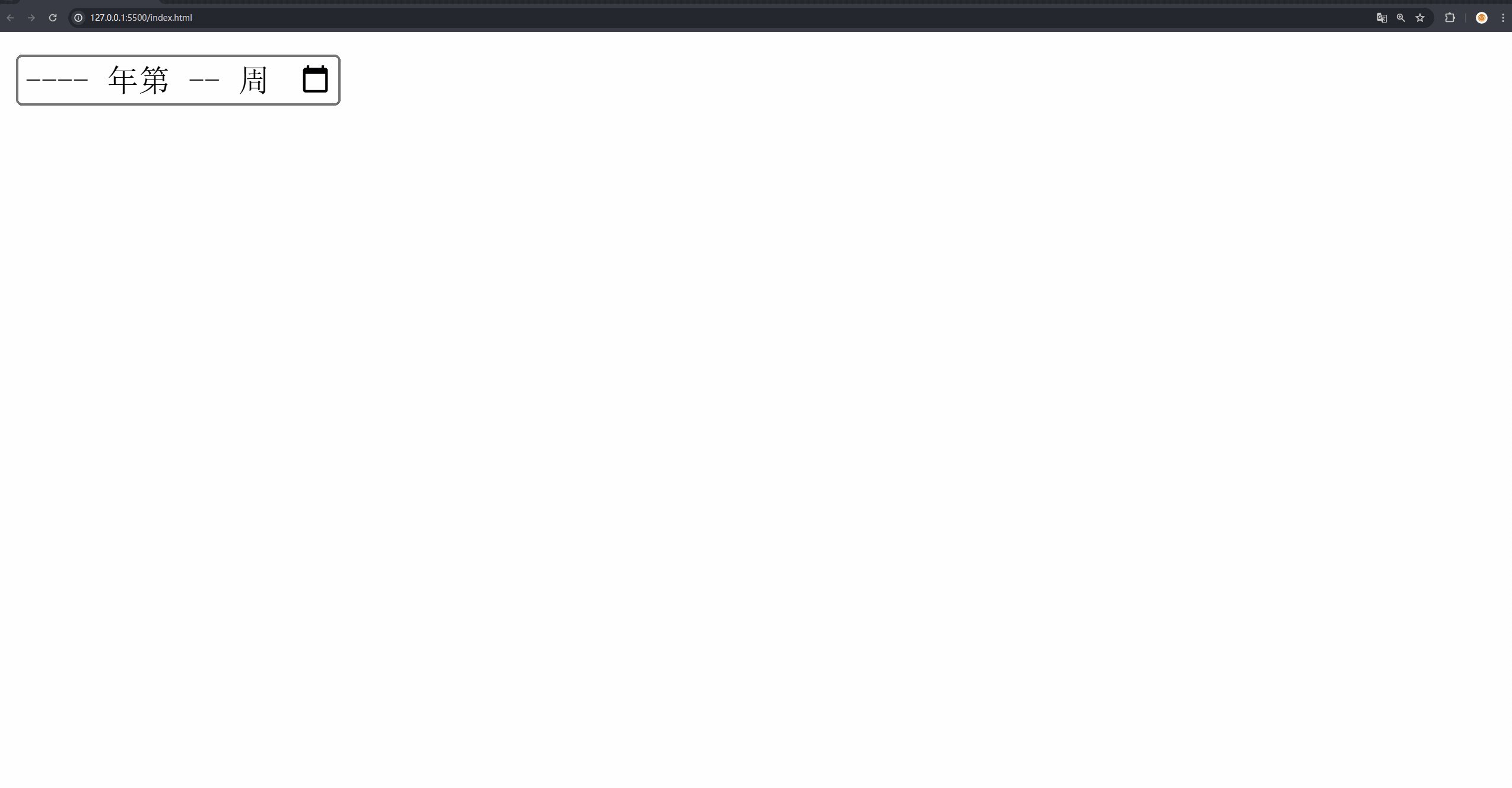
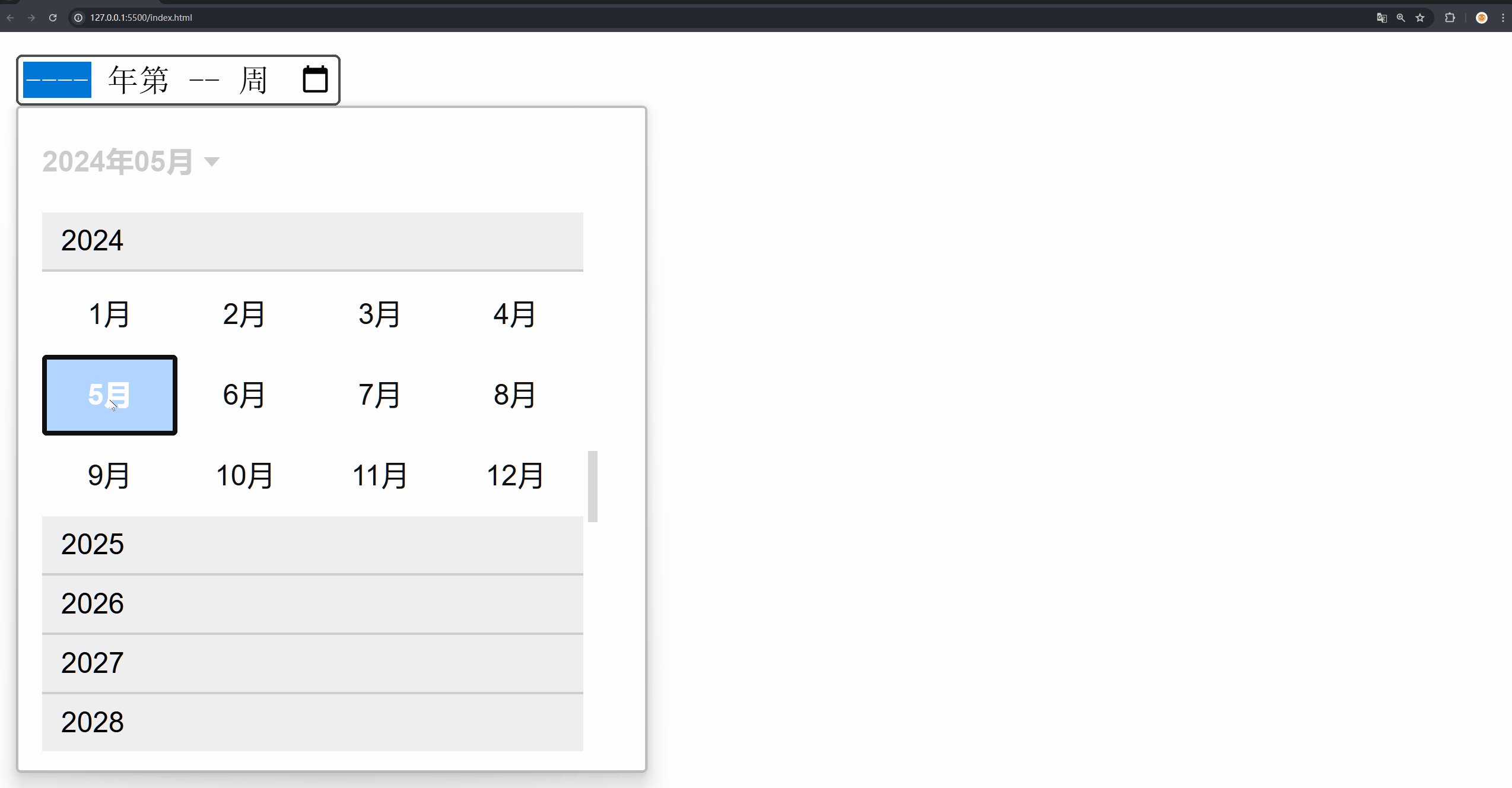
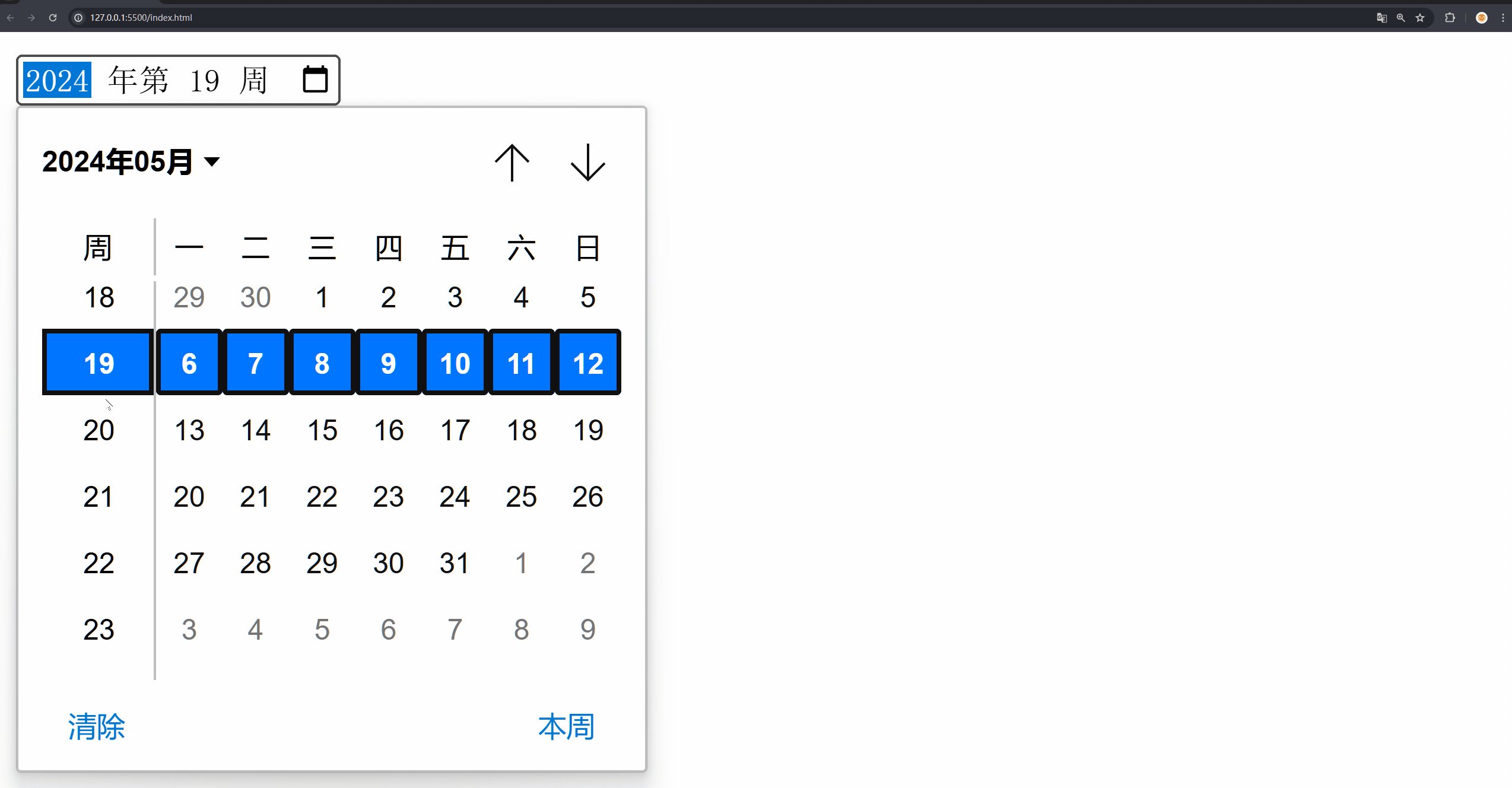
week:选择周,年月周


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<form>
<input type="week" id="week" name="week">
</form>
</body>
</html




















 6092
6092

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








