text-lowercase/uppercase/capitalize


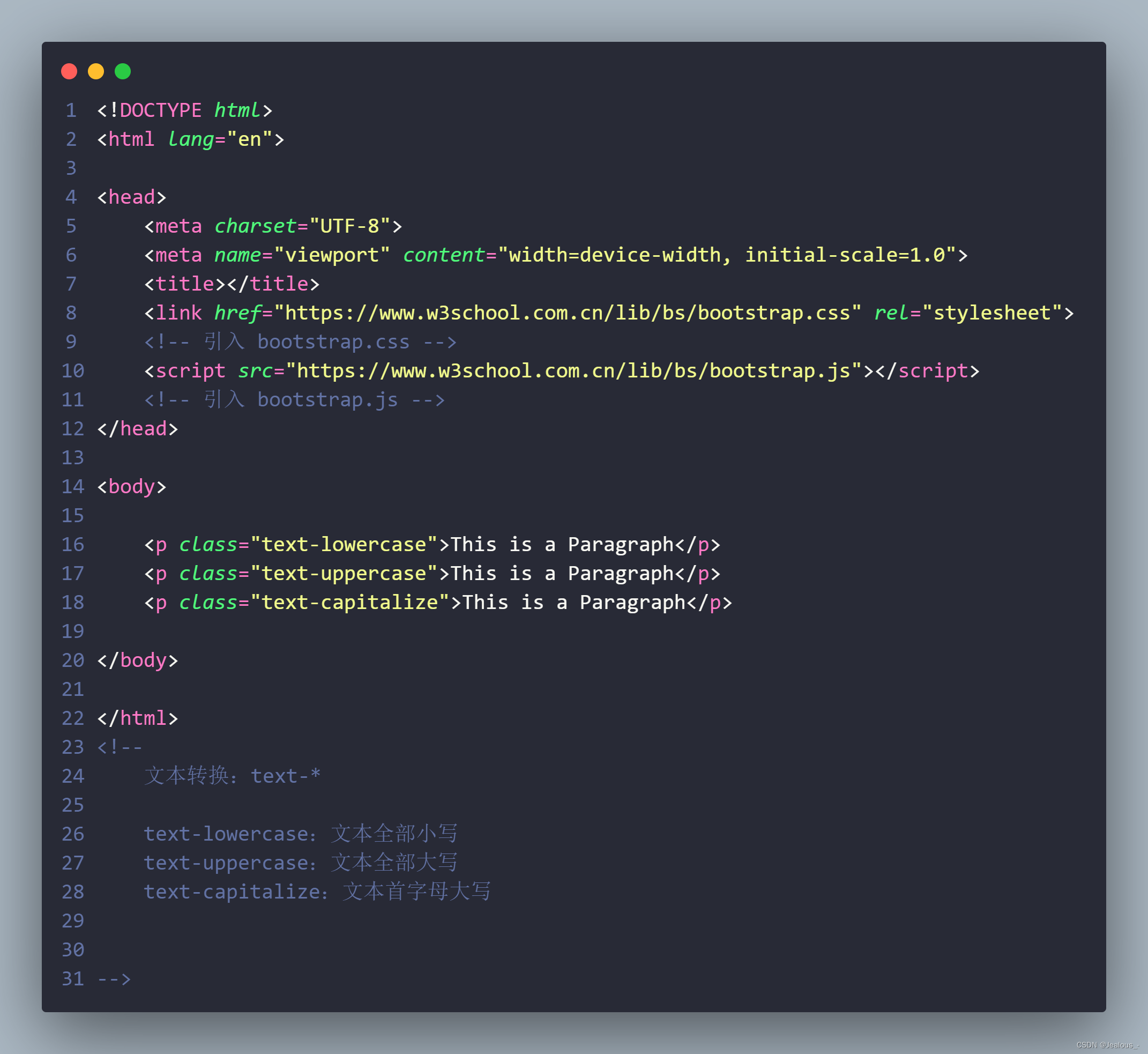
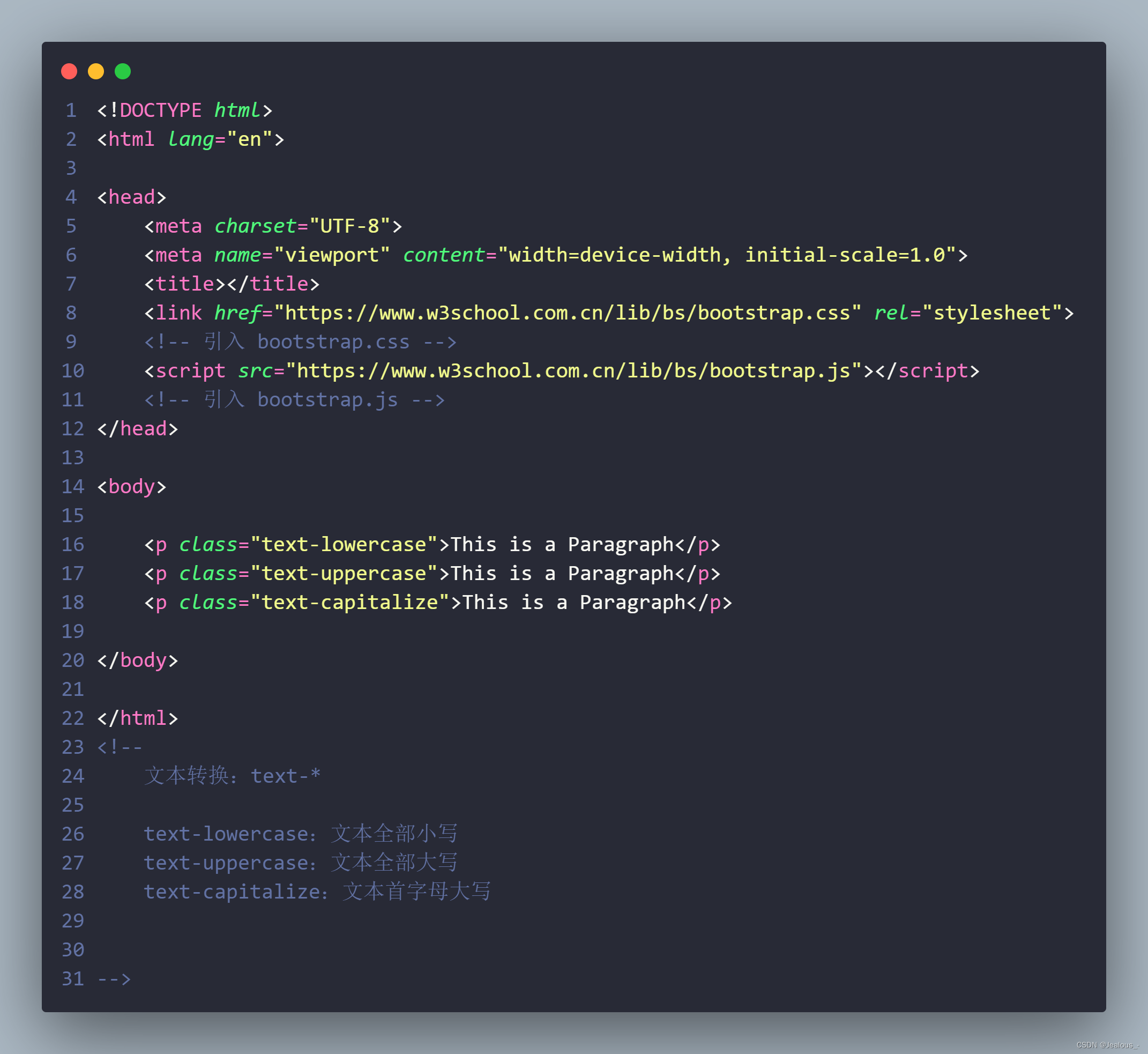
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link href="https://www.w3school.com.cn/lib/bs/bootstrap.css" rel="stylesheet">
<!-- 引入 bootstrap.css -->
<script src="https://www.w3school.com.cn/lib/bs/bootstrap.js"></script>
<!-- 引入 bootstrap.js -->
</head>
<body>
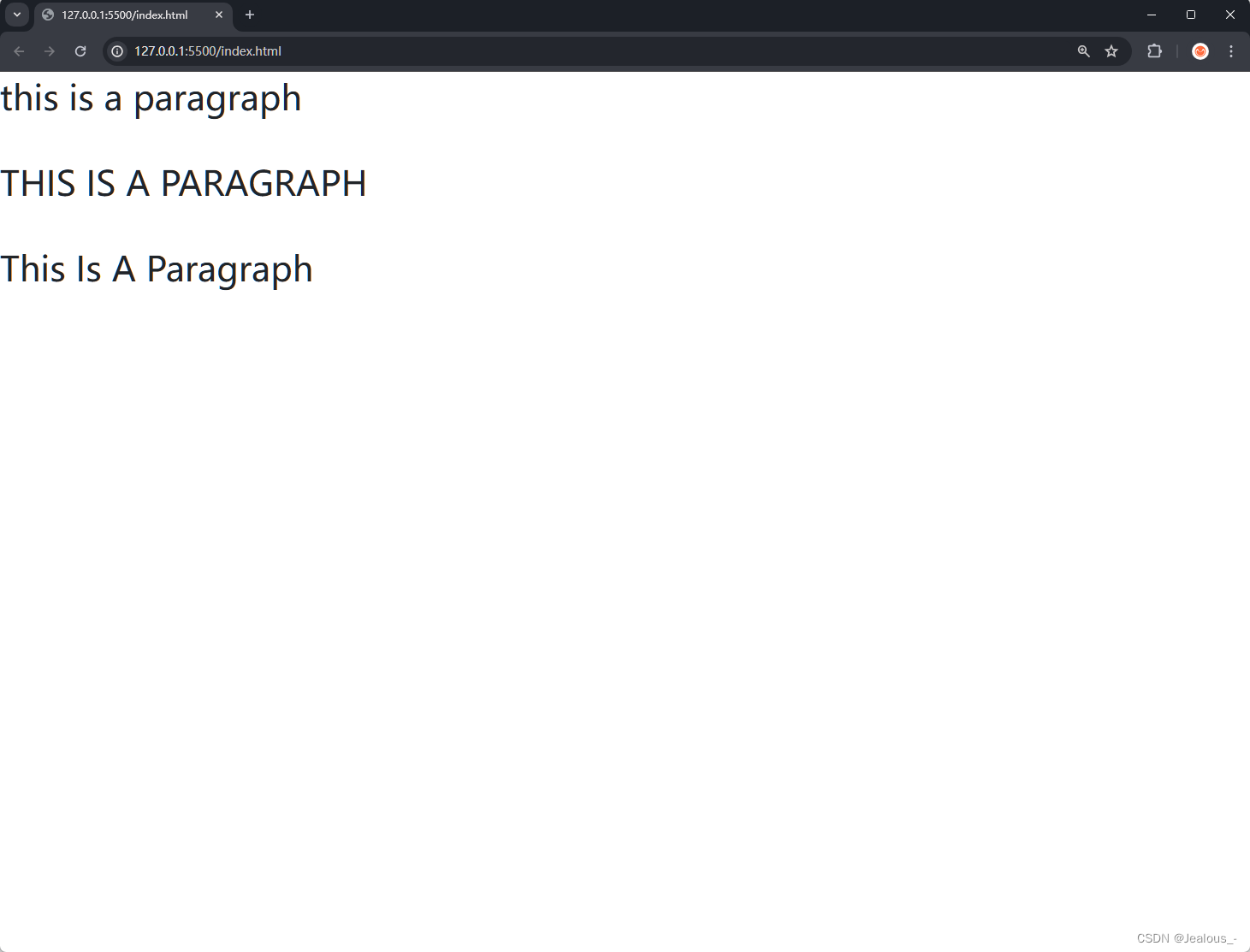
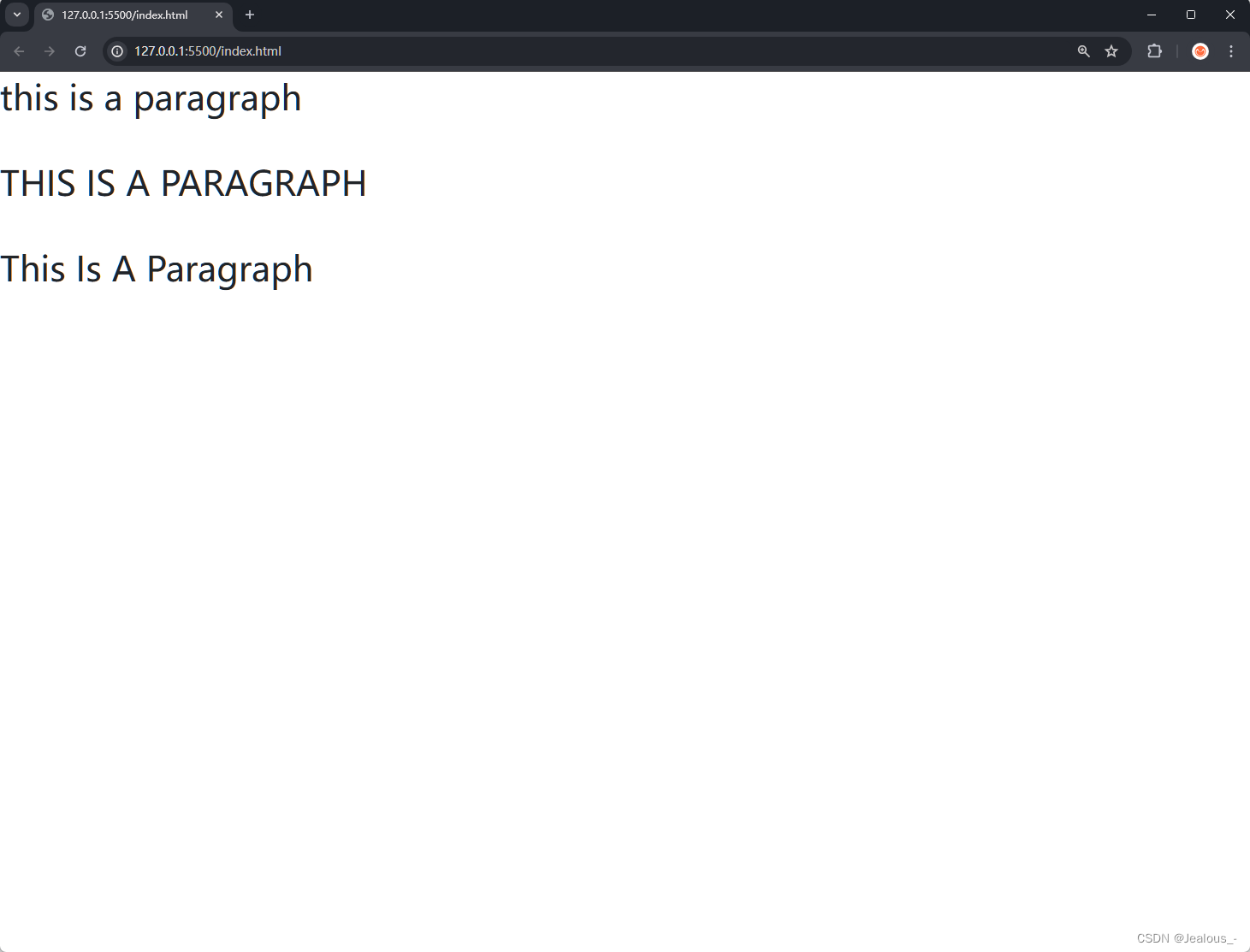
<p class="text-lowercase">This is a Paragraph</p>
<p class="text-uppercase">This is a Paragraph</p>
<p class="text-capitalize">This is a Paragraph</p>
</body>
</html>
<!--
文本转换:text-*
text-lowercase:文本全部小写
text-uppercase:文本全部大写
text-capitalize:文本首字母大写
-->
























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








