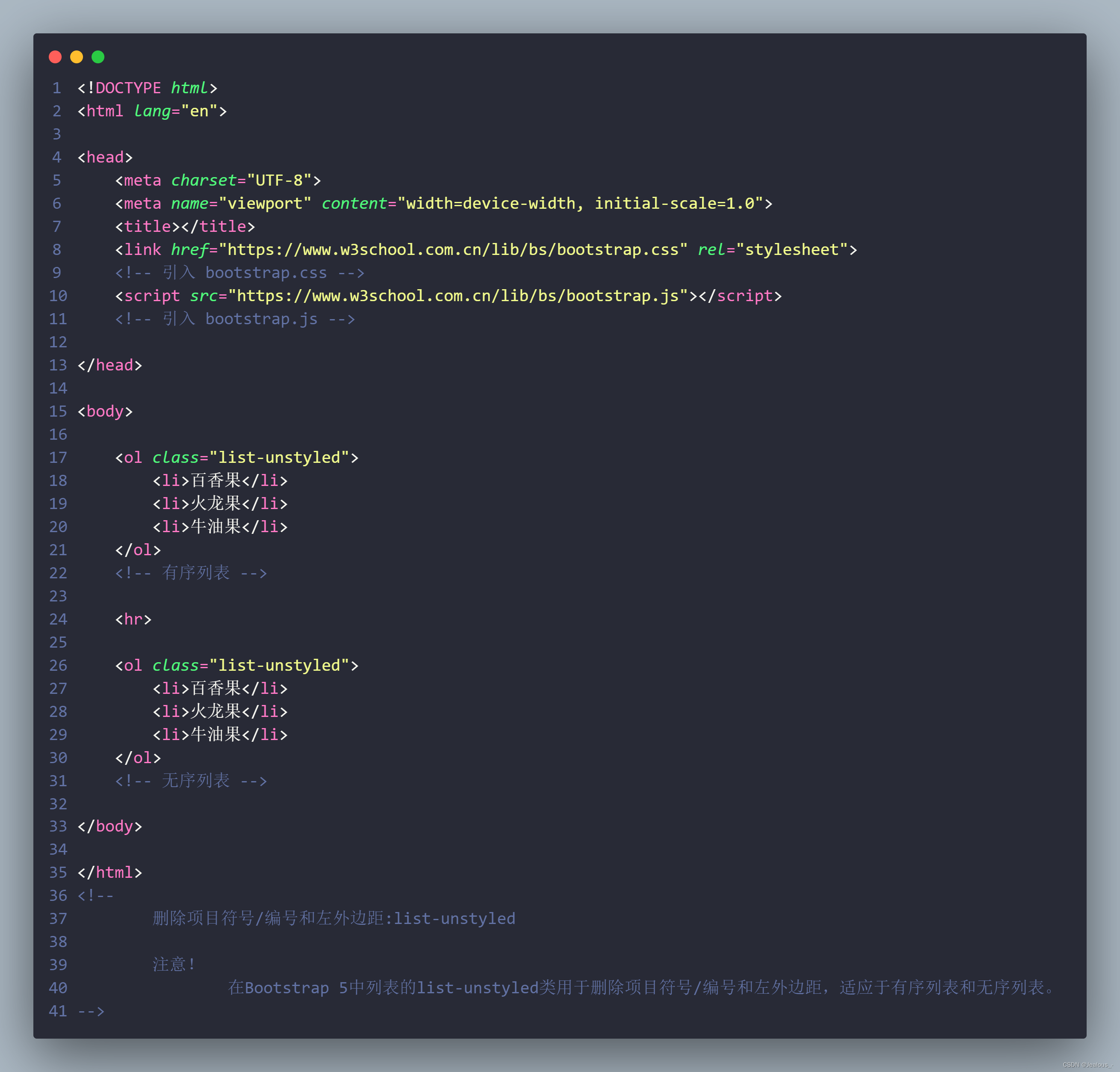
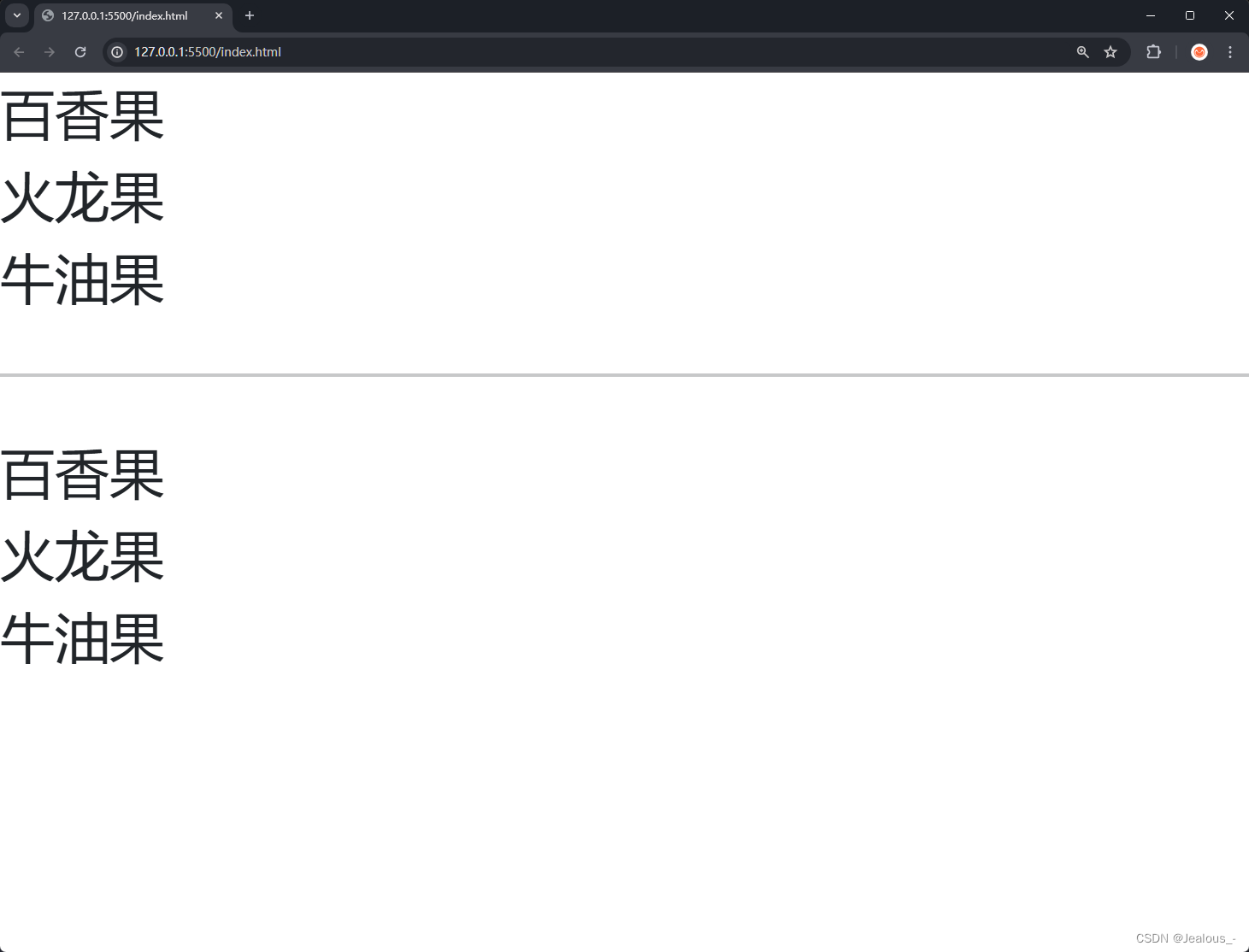
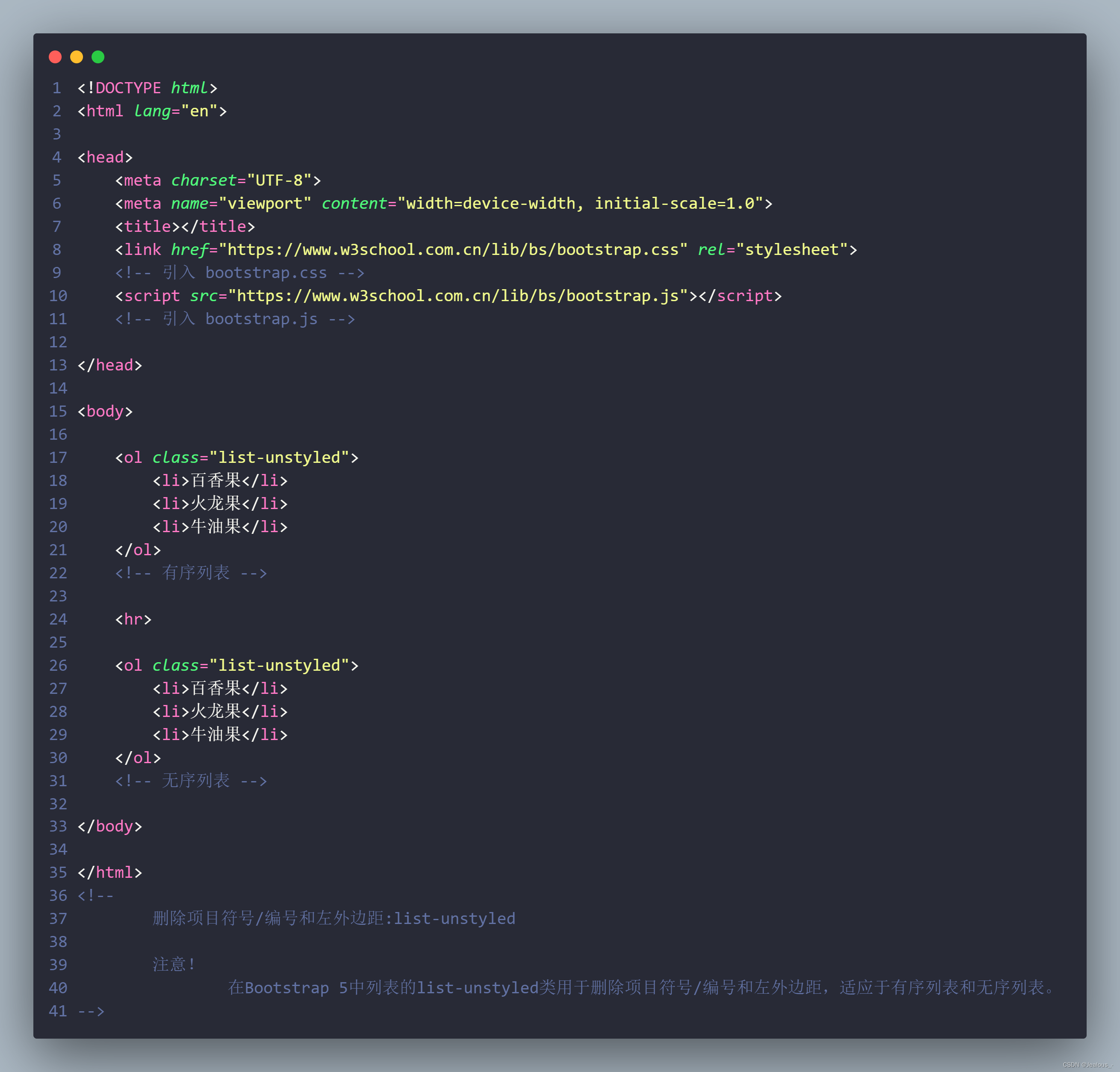
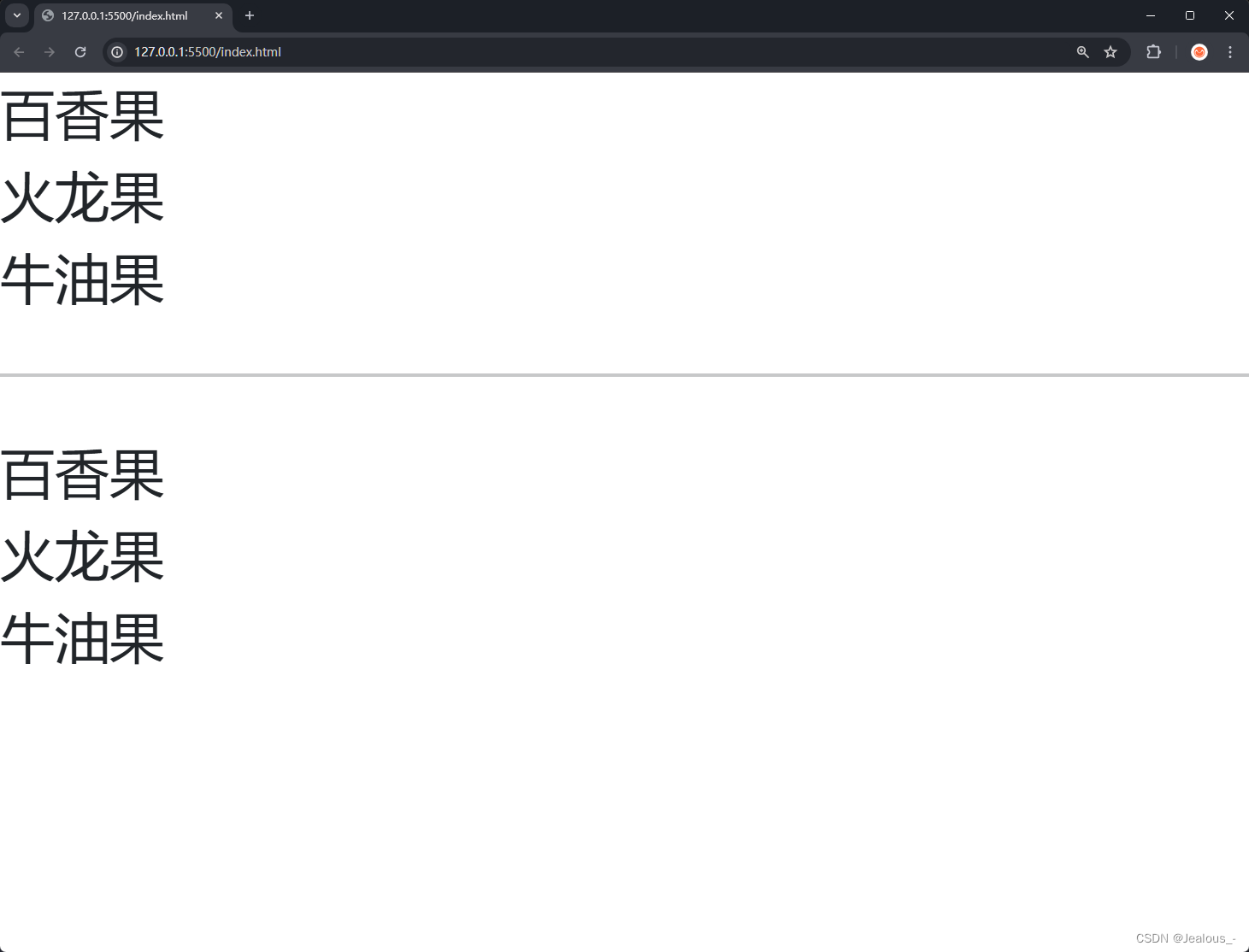
list-unstyled


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link href="https://www.w3school.com.cn/lib/bs/bootstrap.css" rel="stylesheet">
<!-- 引入 bootstrap.css -->
<script src="https://www.w3school.com.cn/lib/bs/bootstrap.js"></script>
<!-- 引入 bootstrap.js -->
</head>
<body>
<ol class="list-unstyled">
<li>百香果</li>
<li>火龙果</li>
<li>牛油果</li>
</ol>
<!-- 有序列表 -->
<hr>
<ol class="list-unstyled">
<li>百香果</li>
<li>火龙果</li>
<li>牛油果</li>
</ol>
<!-- 无序列表 -->
</body>
</html>
<!--
删除项目符号/编号和左外边距:list-unstyled
注意!
在Bootstrap 5中列表的list-unstyled类用于删除项目符号/编号和左外边距,适应于有序列表和无序列表。
-->

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








