rounded-0/1/2/3


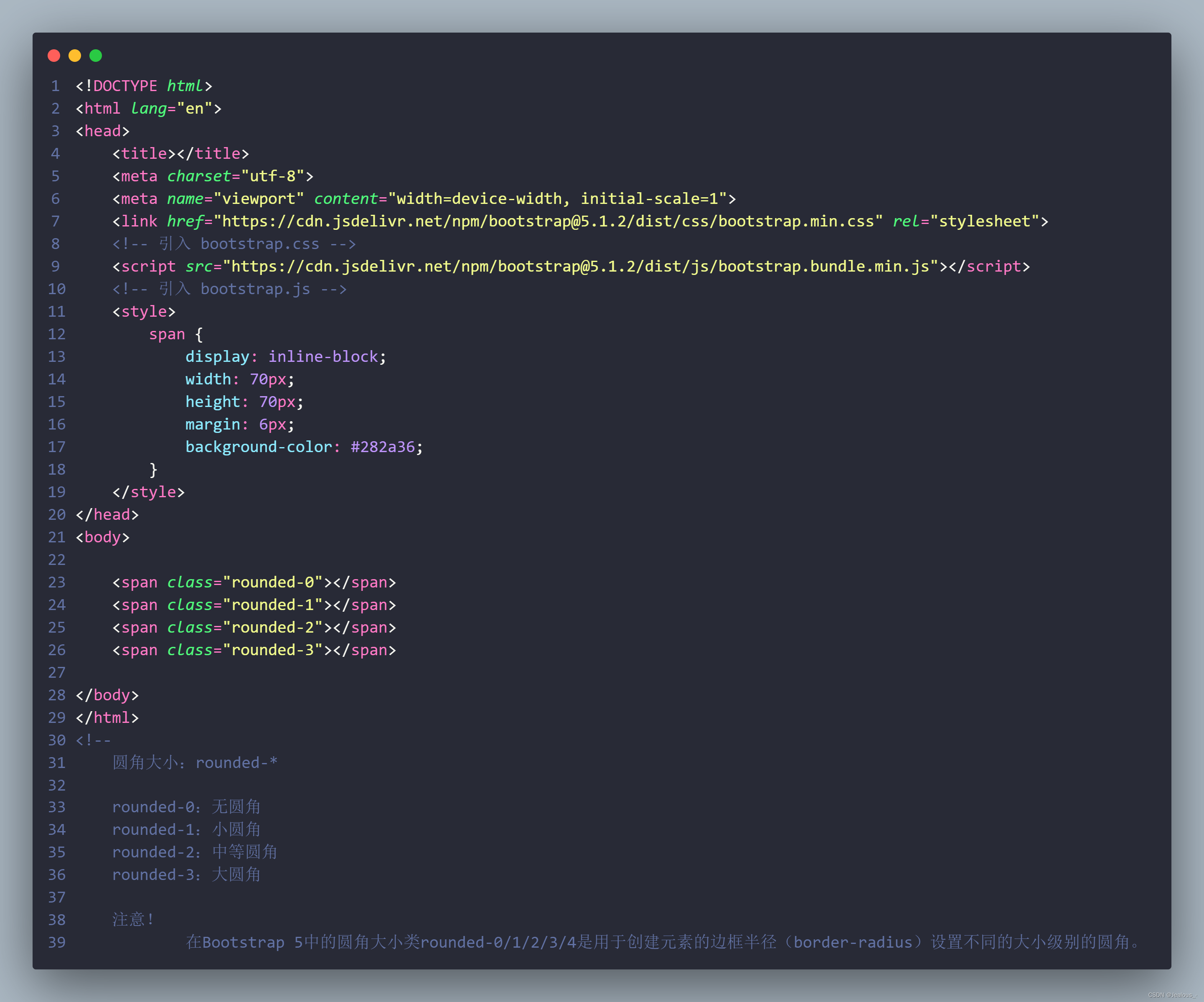
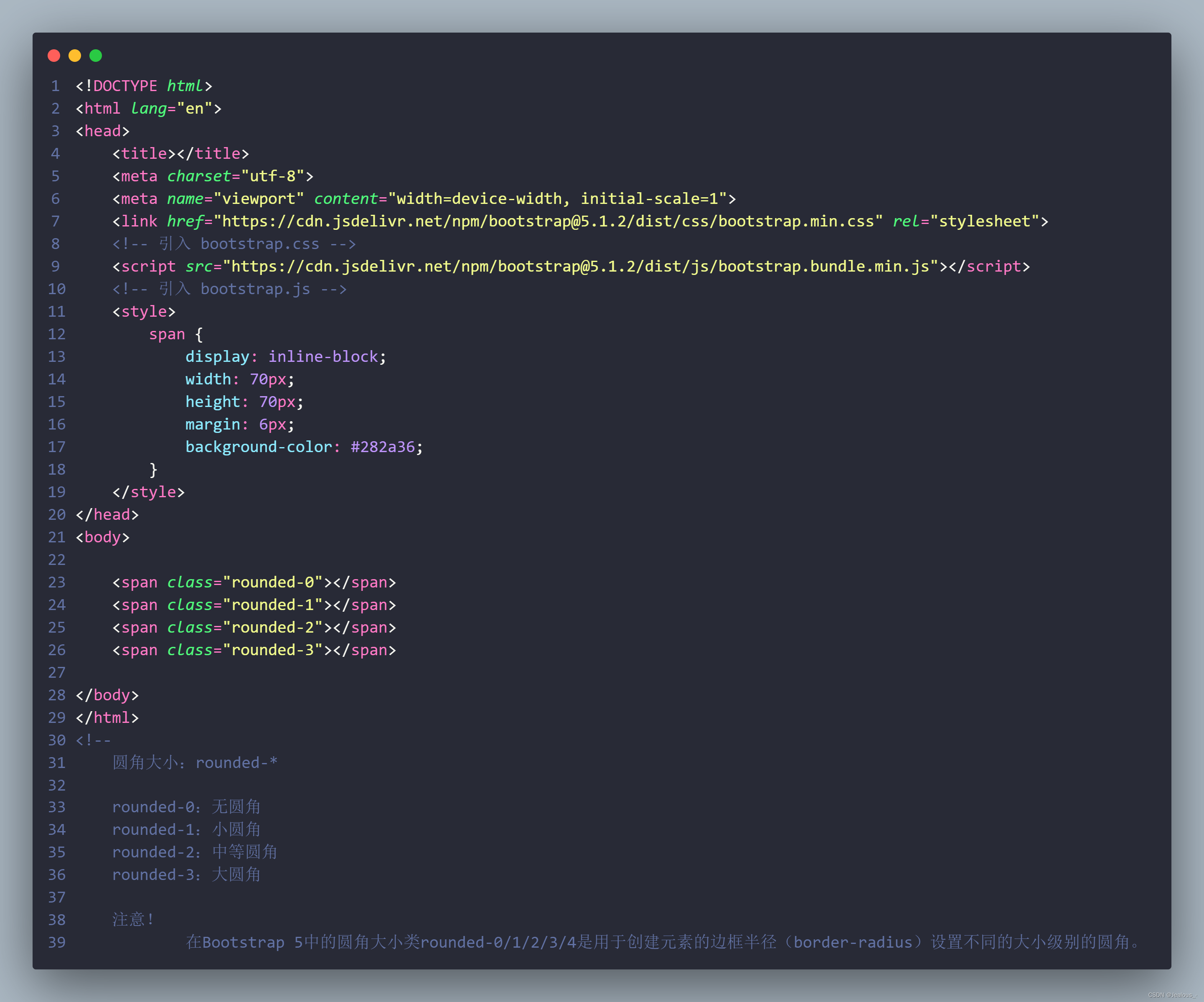
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入 bootstrap.css -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
<!-- 引入 bootstrap.js -->
<style>
span {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
background-color: #282a36;
}
</style>
</head>
<body>
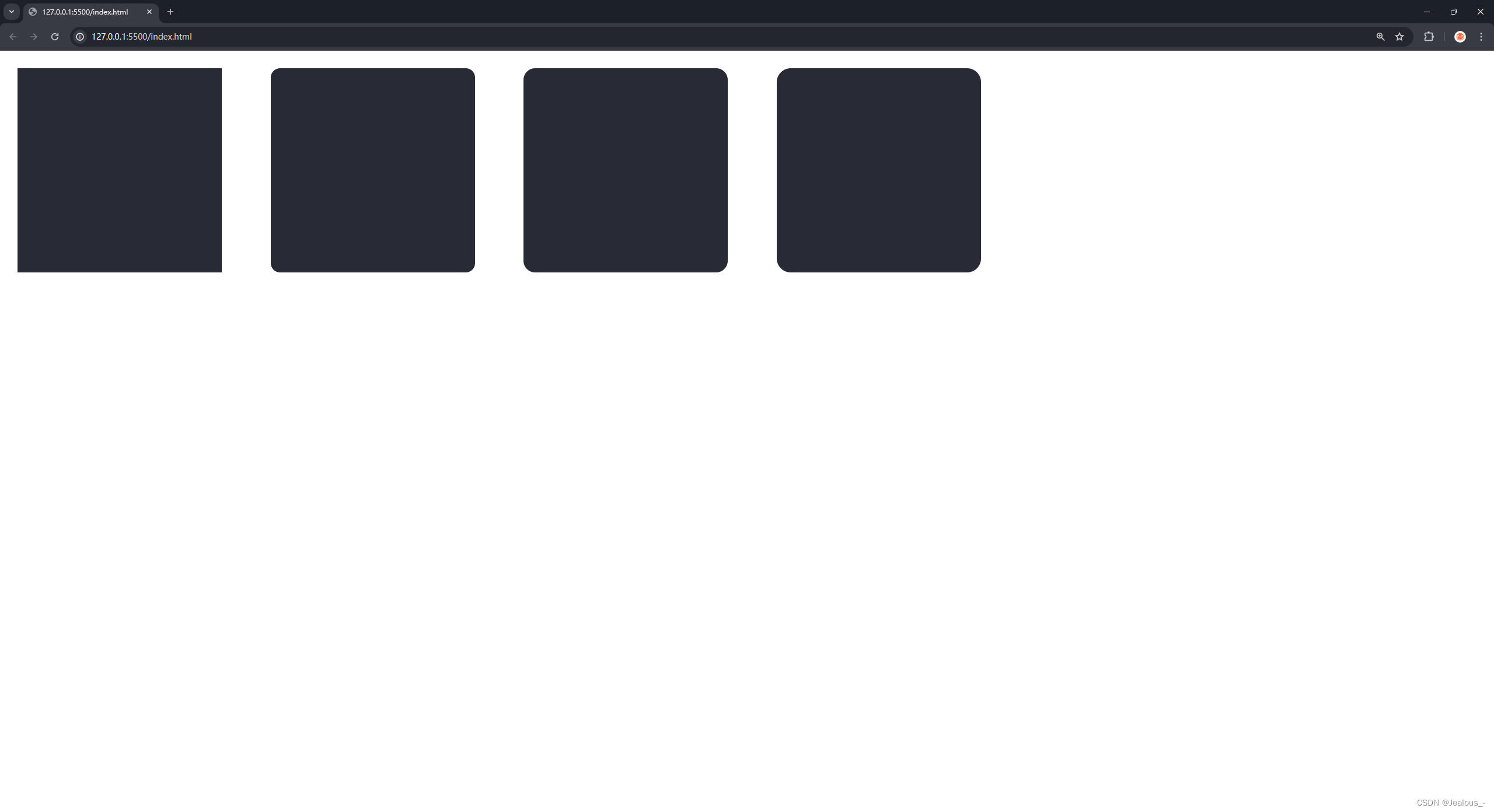
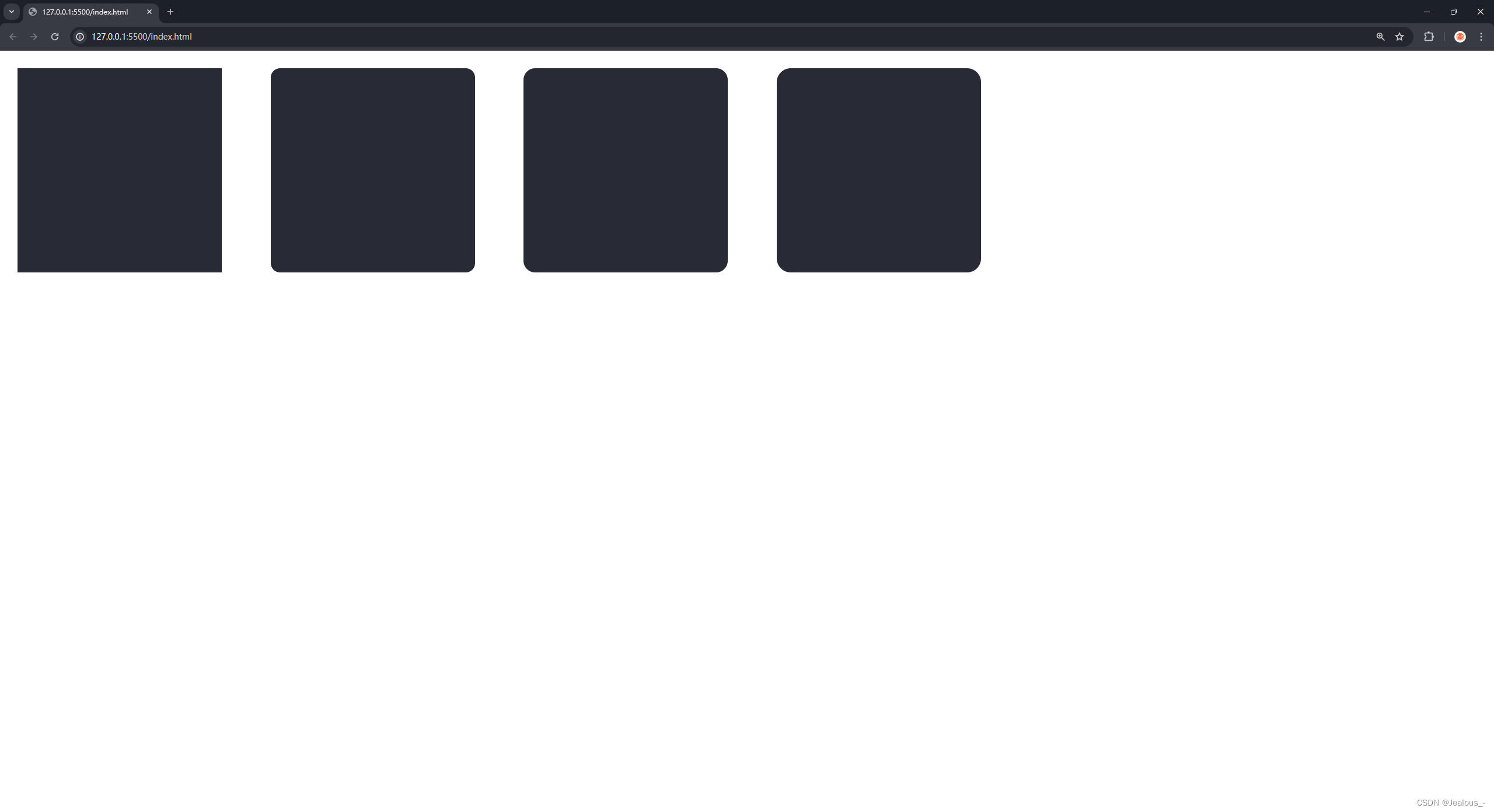
<span class="rounded-0"></span>
<span class="rounded-1"></span>
<span class="rounded-2"></span>
<span class="rounded-3"></span>
</body>
</html>
<!--
圆角大小:rounded-*
rounded-0:无圆角
rounded-1:小圆角
rounded-2:中等圆角
rounded-3:大圆角
注意!
在Bootstrap 5中的圆角大小类rounded-0/1/2/3/4是用于创建元素的边框半径(border-radius)设置不同的大小级别的圆角。
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








