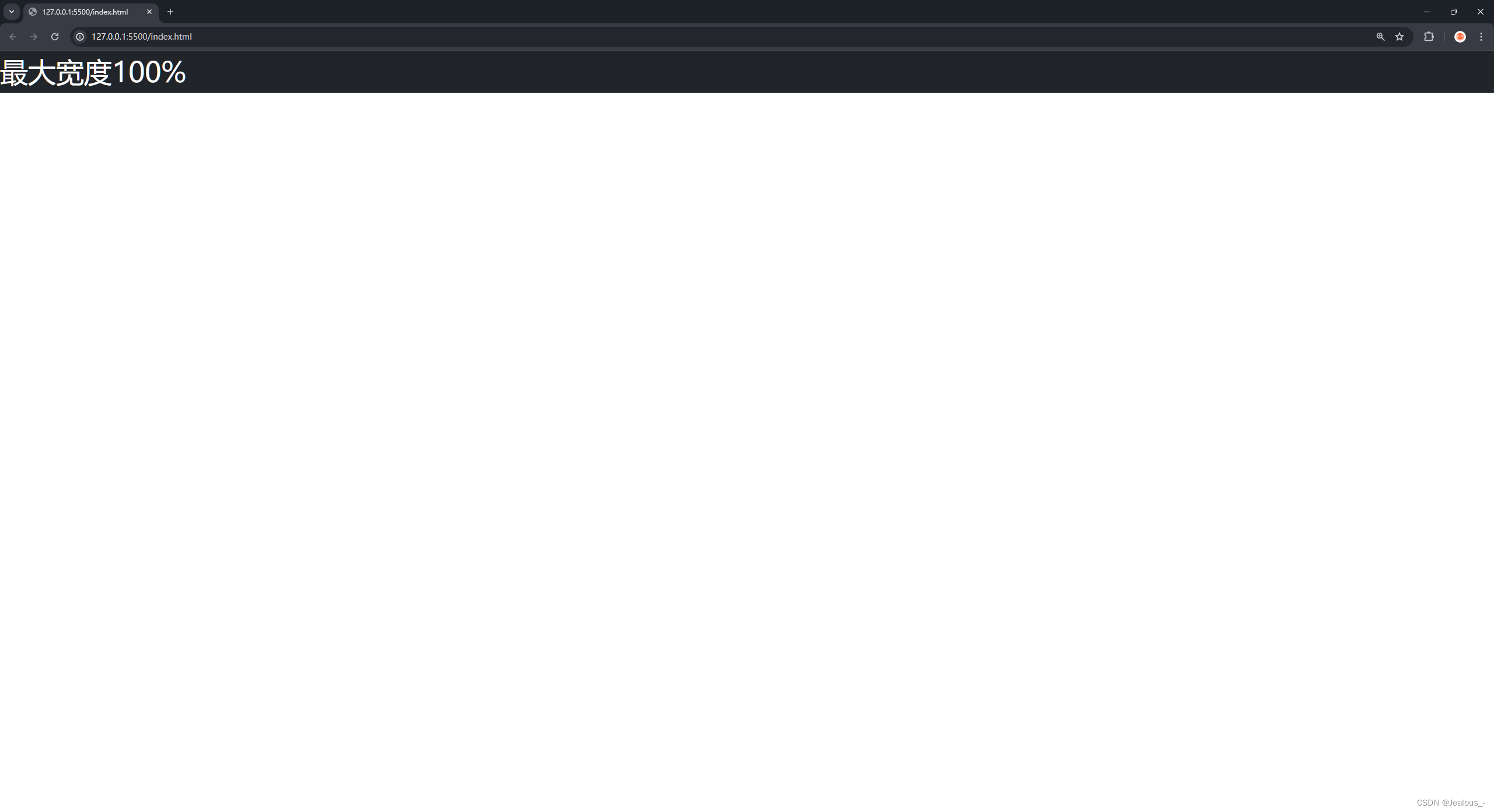
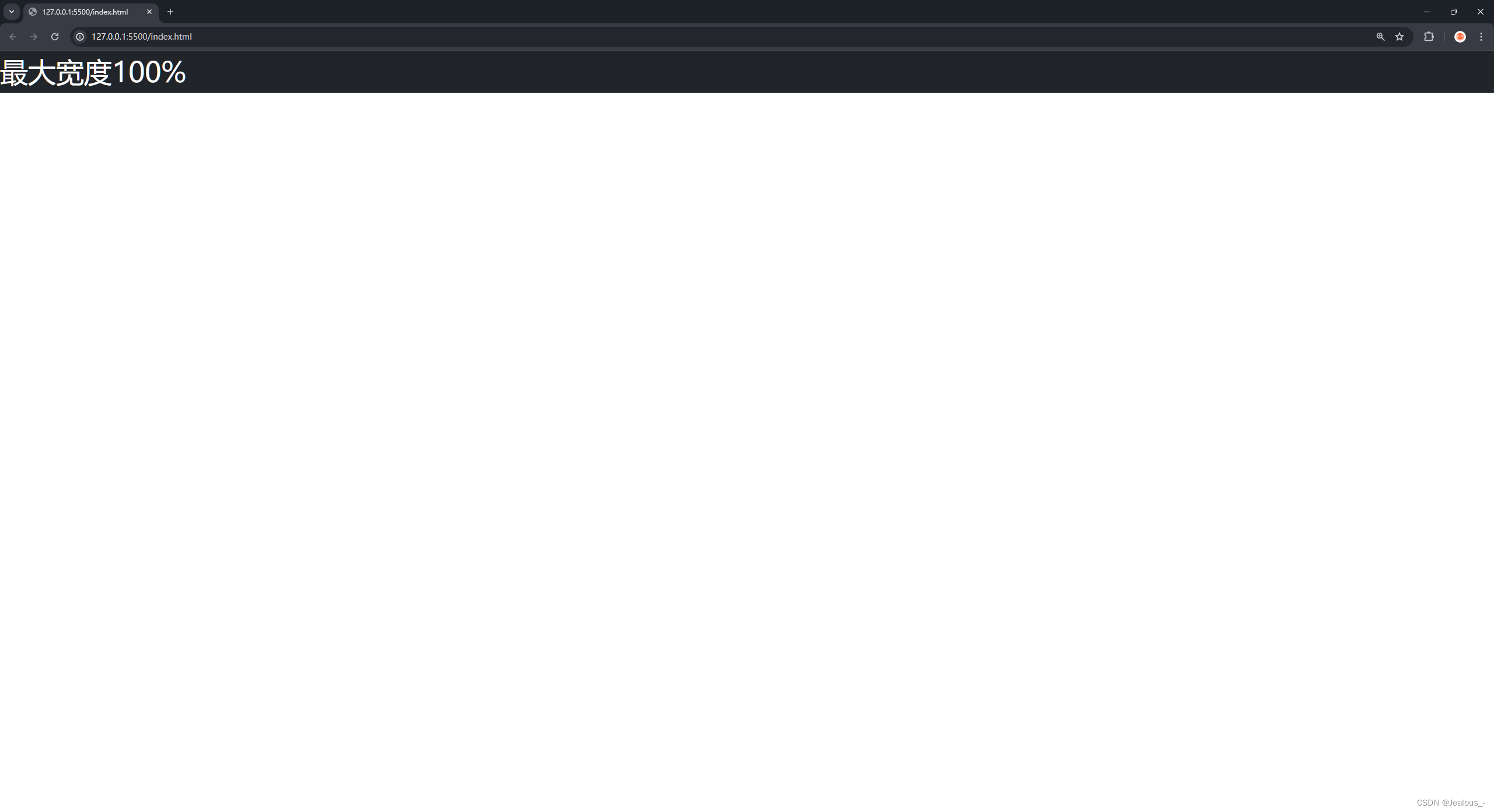
mw-100


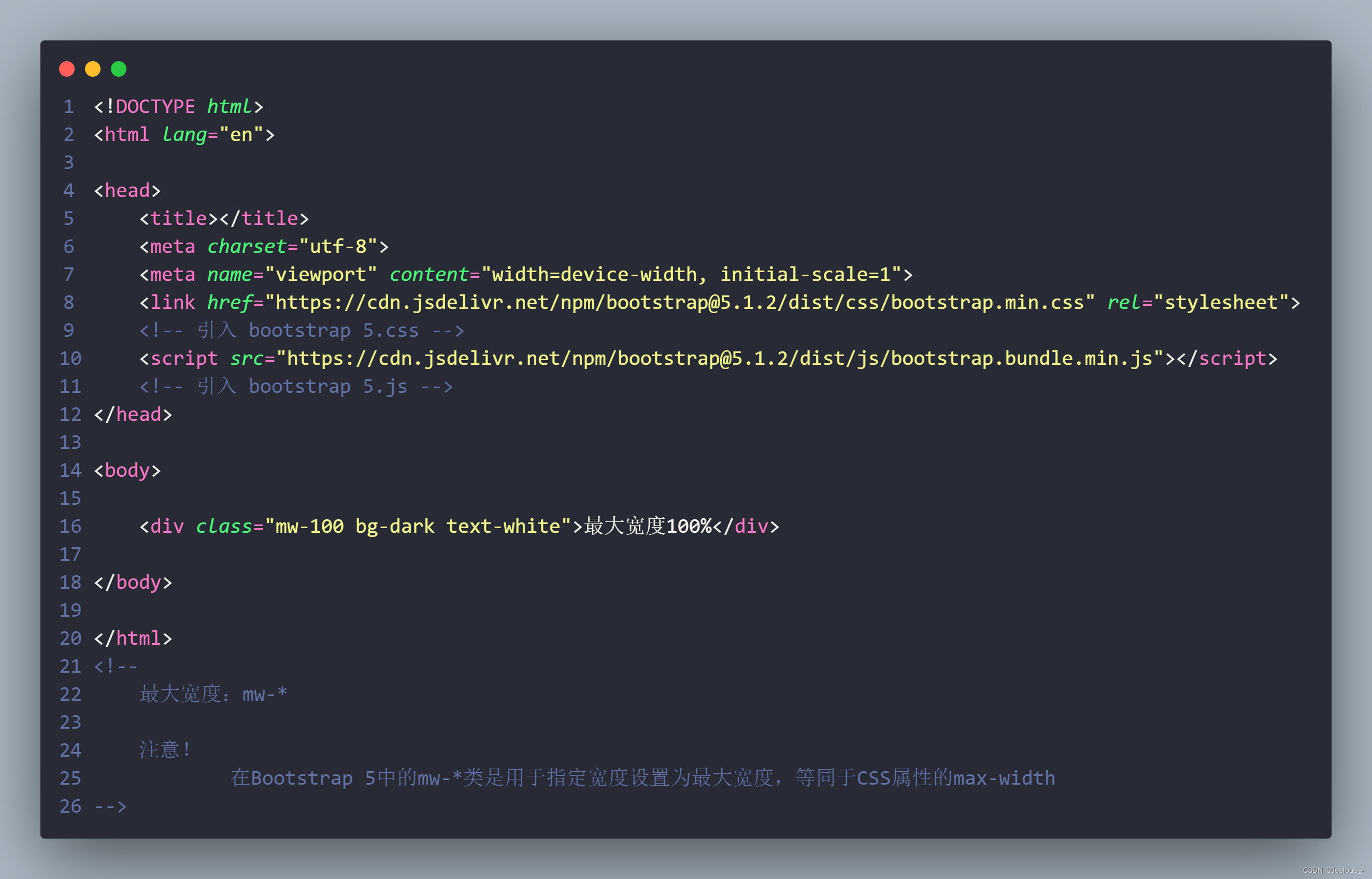
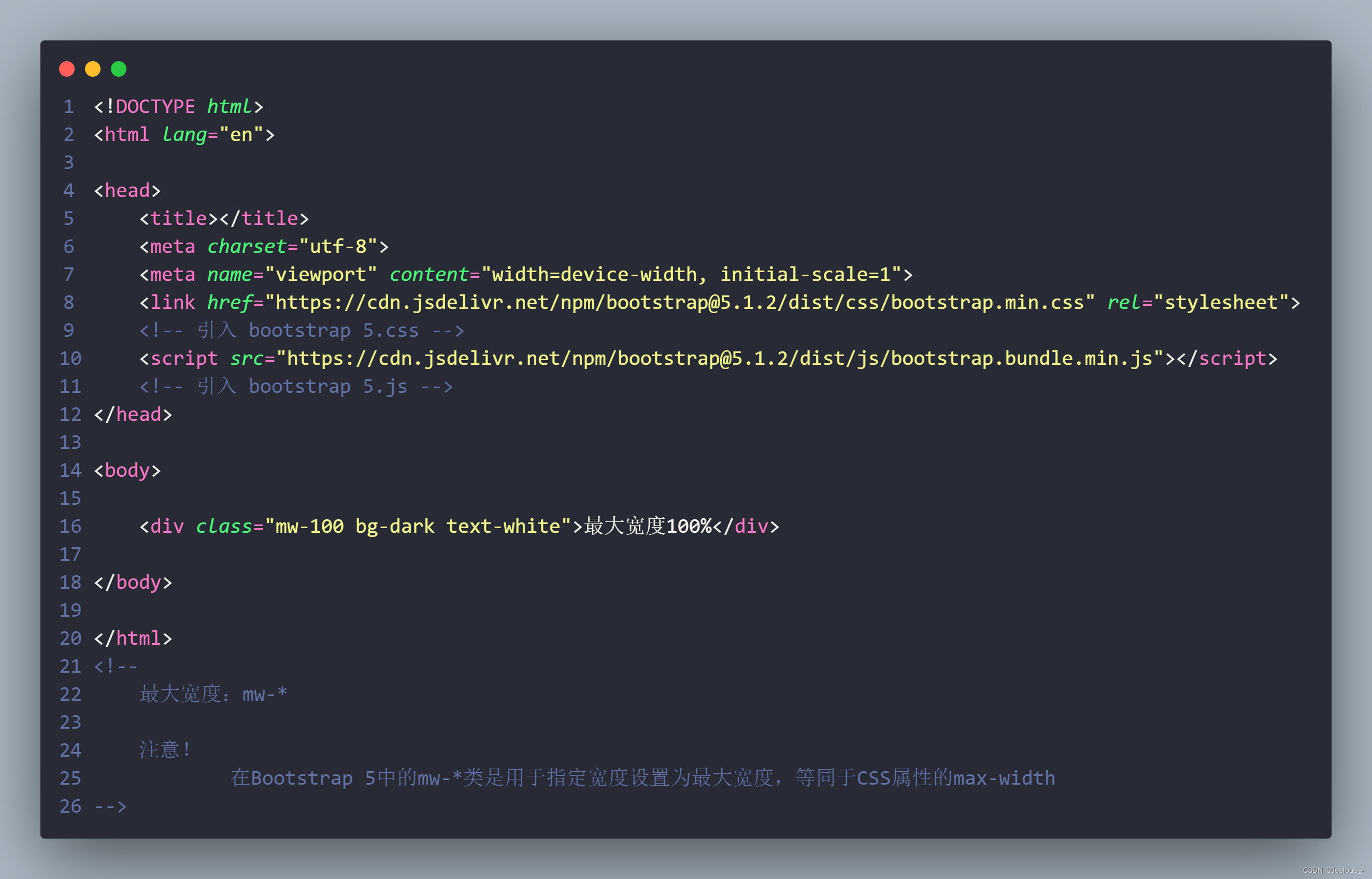
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入 bootstrap 5.css -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
<!-- 引入 bootstrap 5.js -->
</head>
<body>
<div class="mw-100 bg-dark text-white">最大宽度100%</div>
</body>
</html>
<!--
最大宽度:mw-*
注意!
在Bootstrap 5中的mw-*类是用于指定宽度设置为最大宽度,等同于CSS属性的max-width
-->
























 269
269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








