什么是事件修饰符?
在 Vue.js 中事件修饰符是的一种特殊语法,为事件处理提供了一种便捷的方式,使得你可以在监听事件时对事件的行为进行修改,而无需编写额外的 JavaScript 代码。事件修饰符能够控制事件的行为,对事件处理进行优化(如提高滚动事件的性能)。
.once
作用:事件只会触发一次


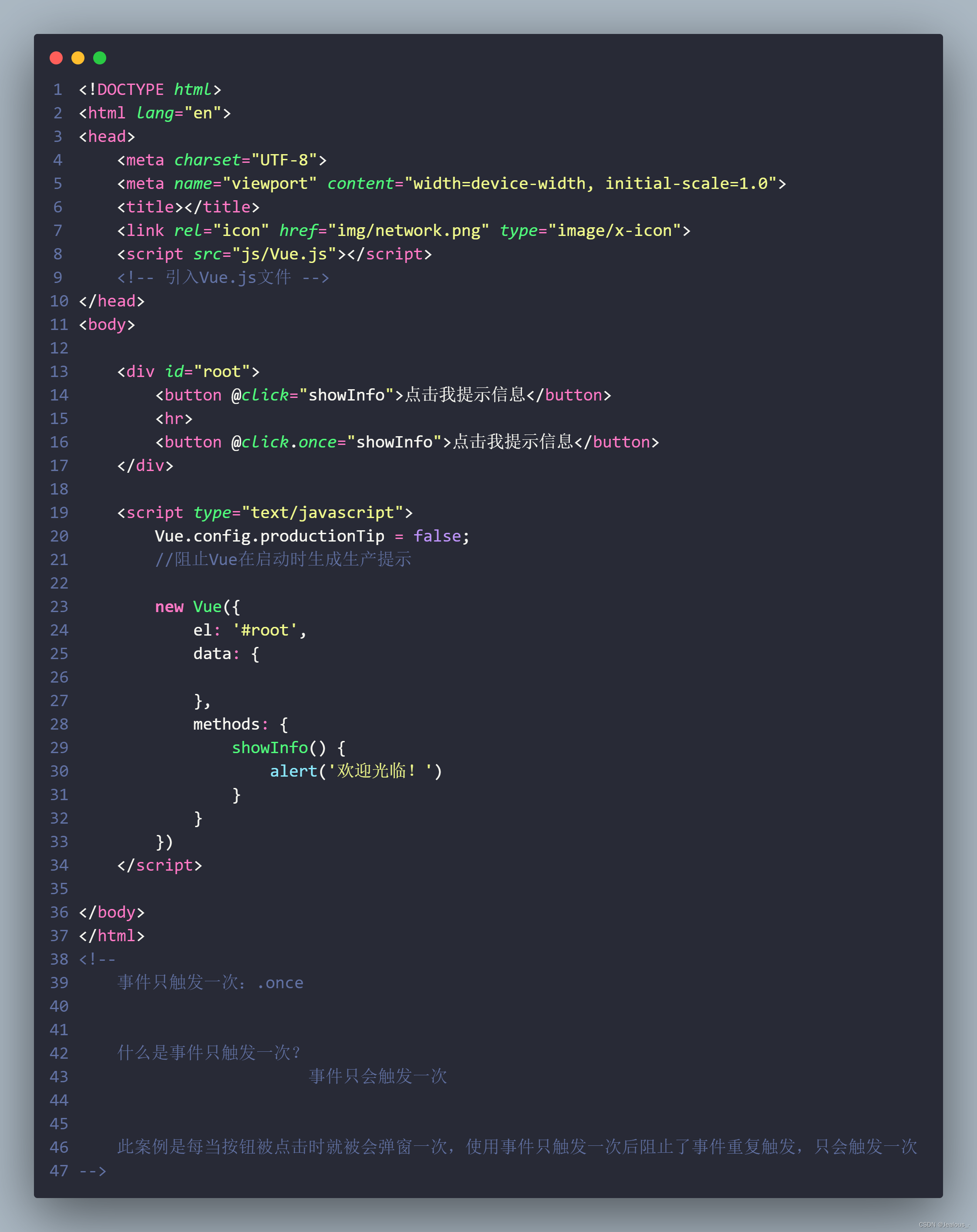
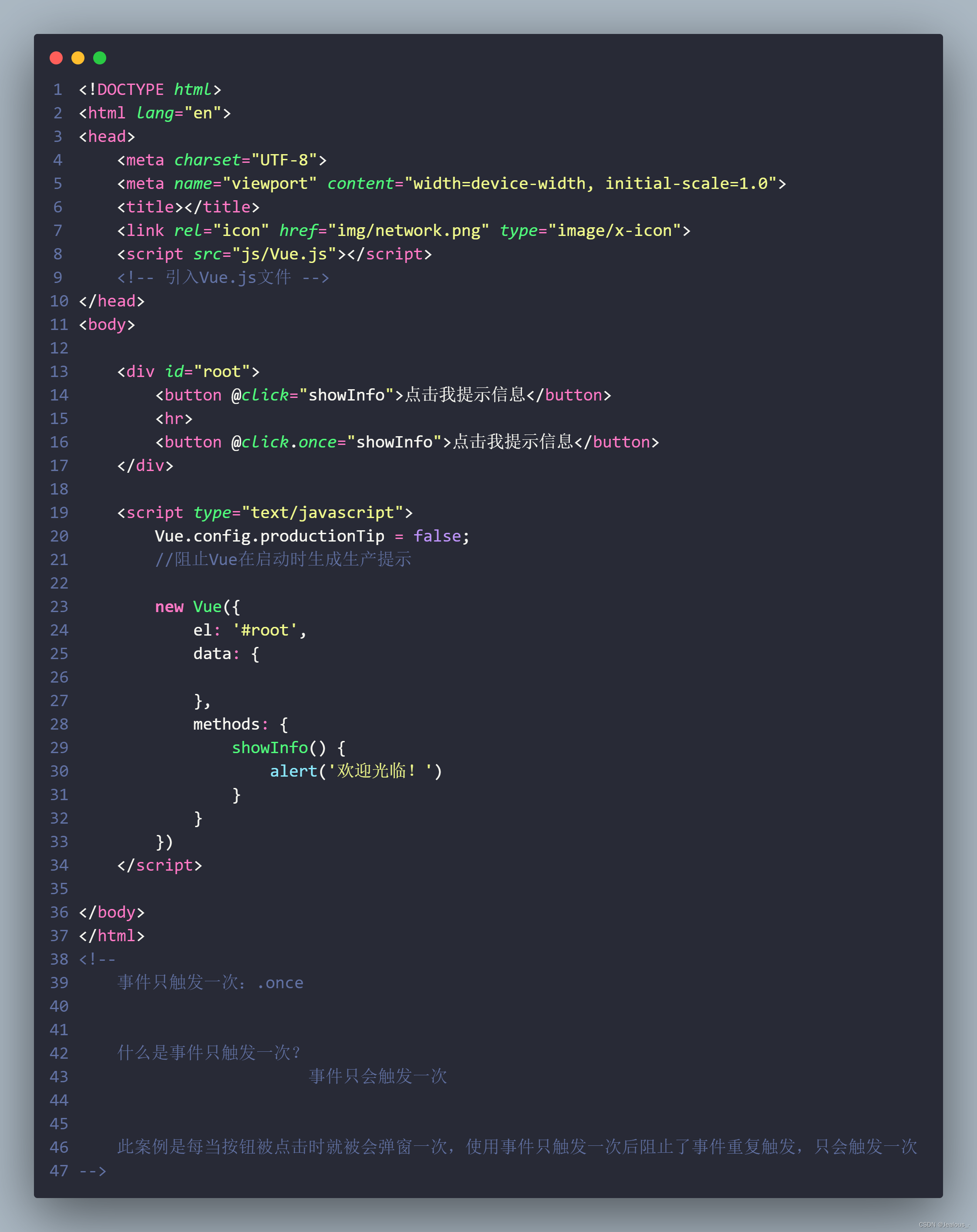
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="icon" href="img/network.png" type="image/x-icon">
<script src="js/Vue.js"></script>
<!-- 引入Vue.js文件 -->
</head>
<body>
<div id="root">
<button @click="showInfo">点击我提示信息</button>
<hr>
<button @click.once="showInfo">点击我提示信息</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
new Vue({
el: '#root',
data: {
},
methods: {
showInfo() {
alert('欢迎光临!')
}
}
})
</script>
</body>
</html>
<!--
事件只触发一次:.once
什么是事件只触发一次?
事件只会触发一次
此案例是每当按钮被点击时就被会弹窗一次,使用事件只触发一次后阻止了事件重复触发,只会触发一次
-->
























 160
160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








