什么绑定class样式?
在Vue.js中绑定class样式指的是将 HTML 元素的class属性与 Vue 实例的数据动态连接起来。绑定class样式是使用属性绑定指令v-bing来进行绑定,v-bing简为冒号(:),将数据绑定到HTML元素的属性上。
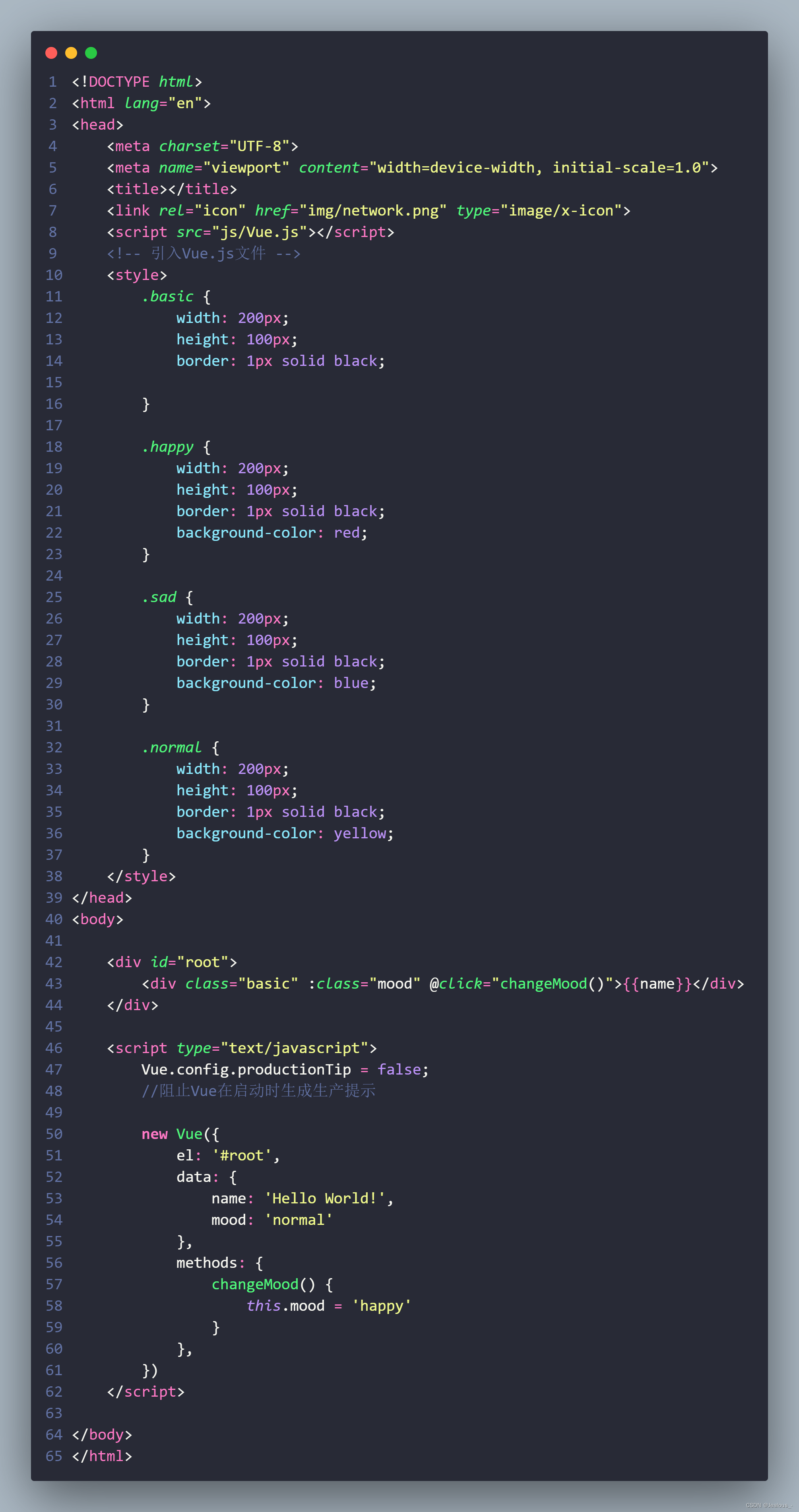
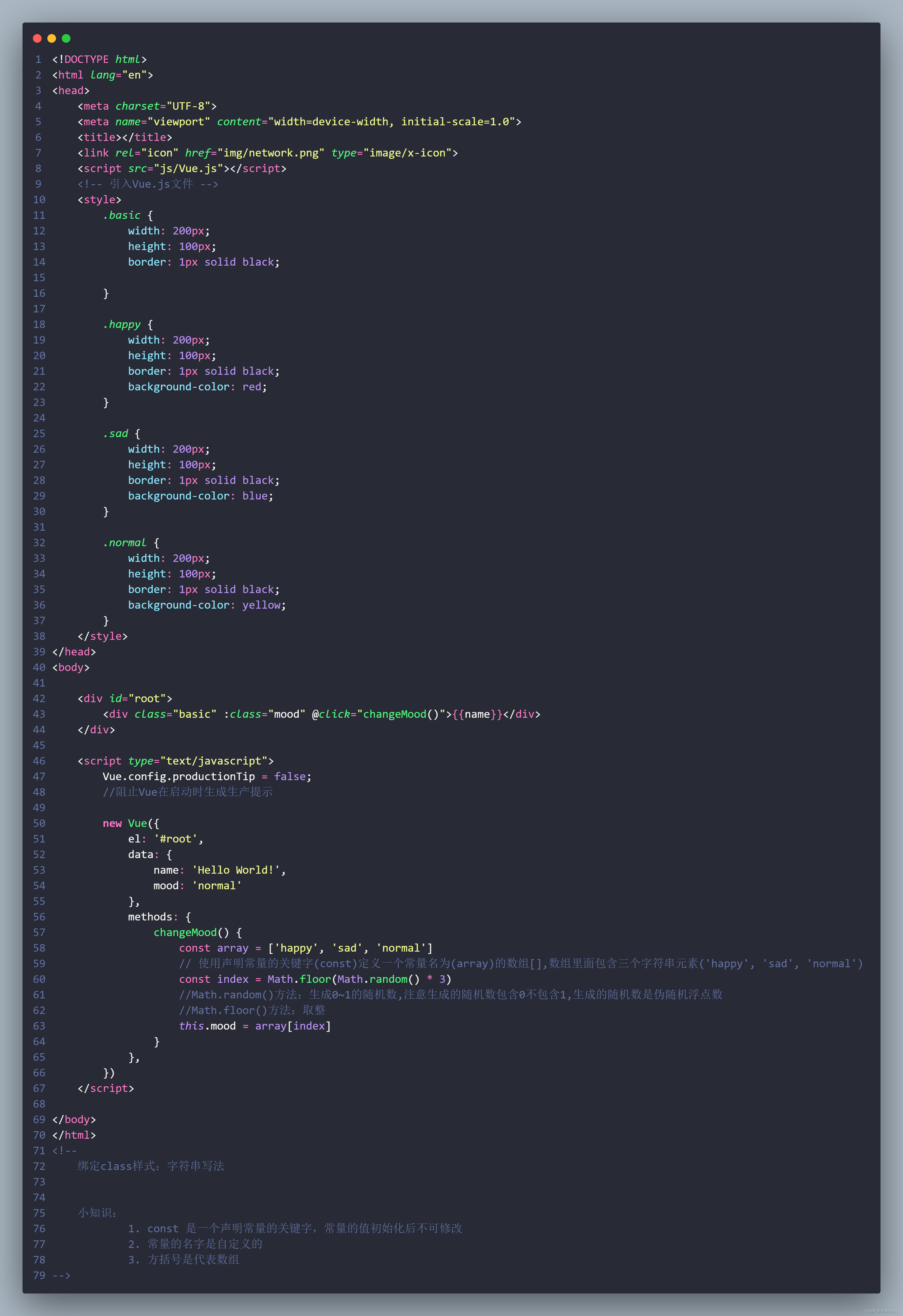
绑定class样式(简单写法)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="icon" href="img/network.png" type="image/x-icon">
<script src="js/Vue.js"></script>
<!-- 引入Vue.js文件 -->
<style>
.basic {
width: 200px;
height: 100px;
border: 1px solid black;
}
.happy {
width: 200px;
height: 100px;
border: 1px solid black;
background-color: red;
}
.sad {
width: 200px;
height: 100px;
border: 1px solid black;
background-color: blue;
}
.normal {
width: 200px;
height: 100px;
border: 1px solid black;
background-color: yellow;
}
</style>
</head>
<body>
<div id="root">
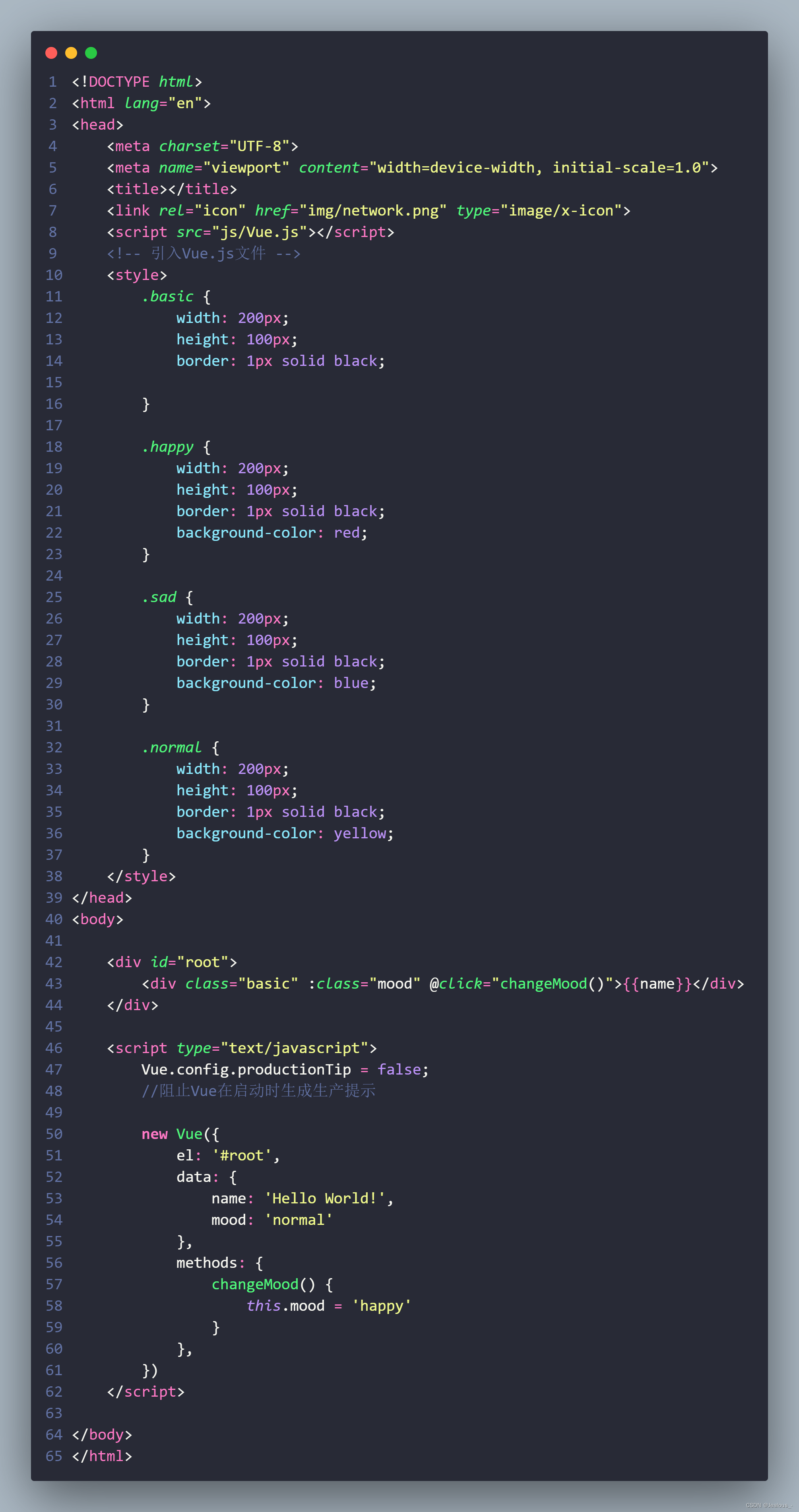
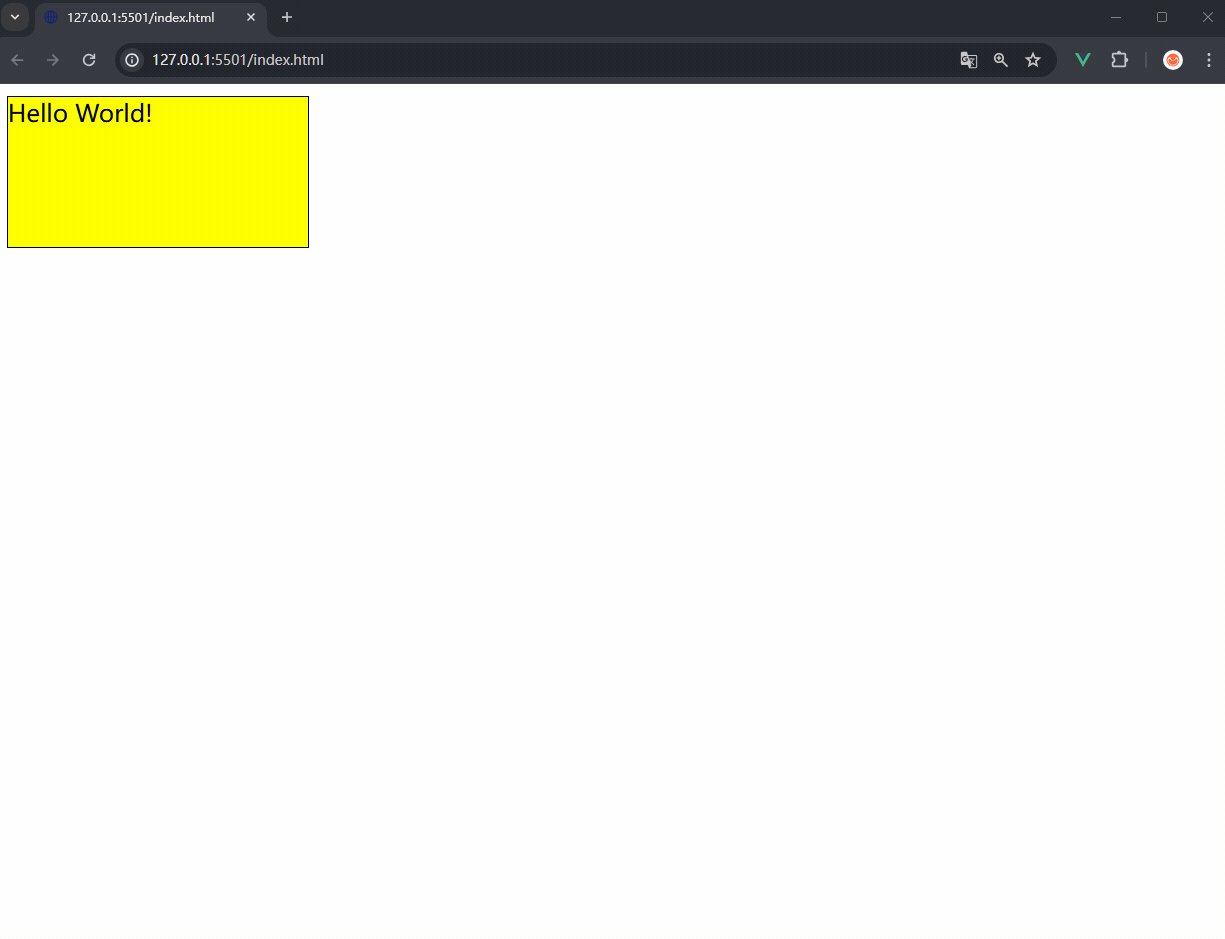
<div class="basic" :class="mood" @click="changeMood()">{{name}}</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
new Vue({
el: '#root',
data: {
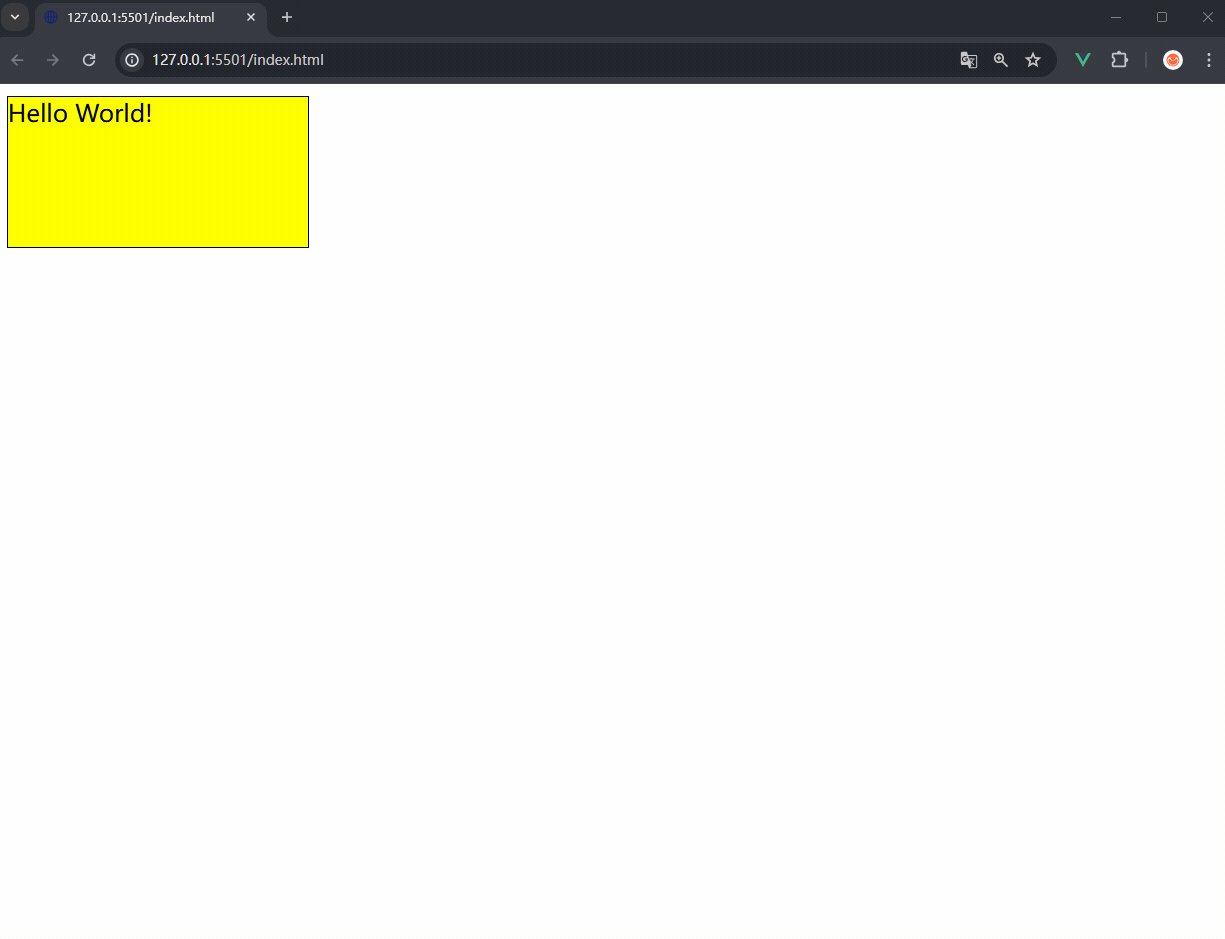
name: 'Hello World!',
mood: 'normal'
},
methods: {
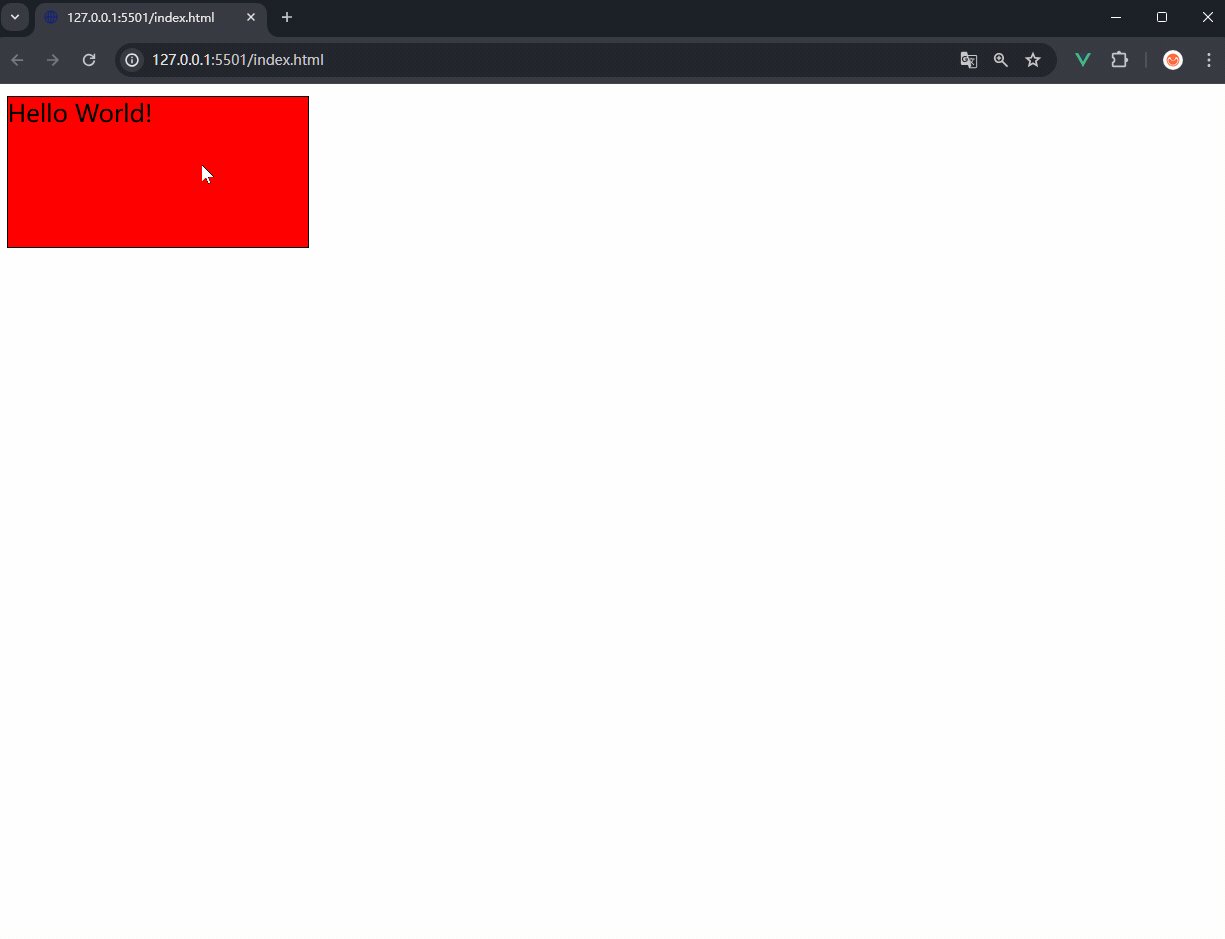
changeMood() {
this.mood = 'happy'
}
},
})
</script>
</body>
</html>
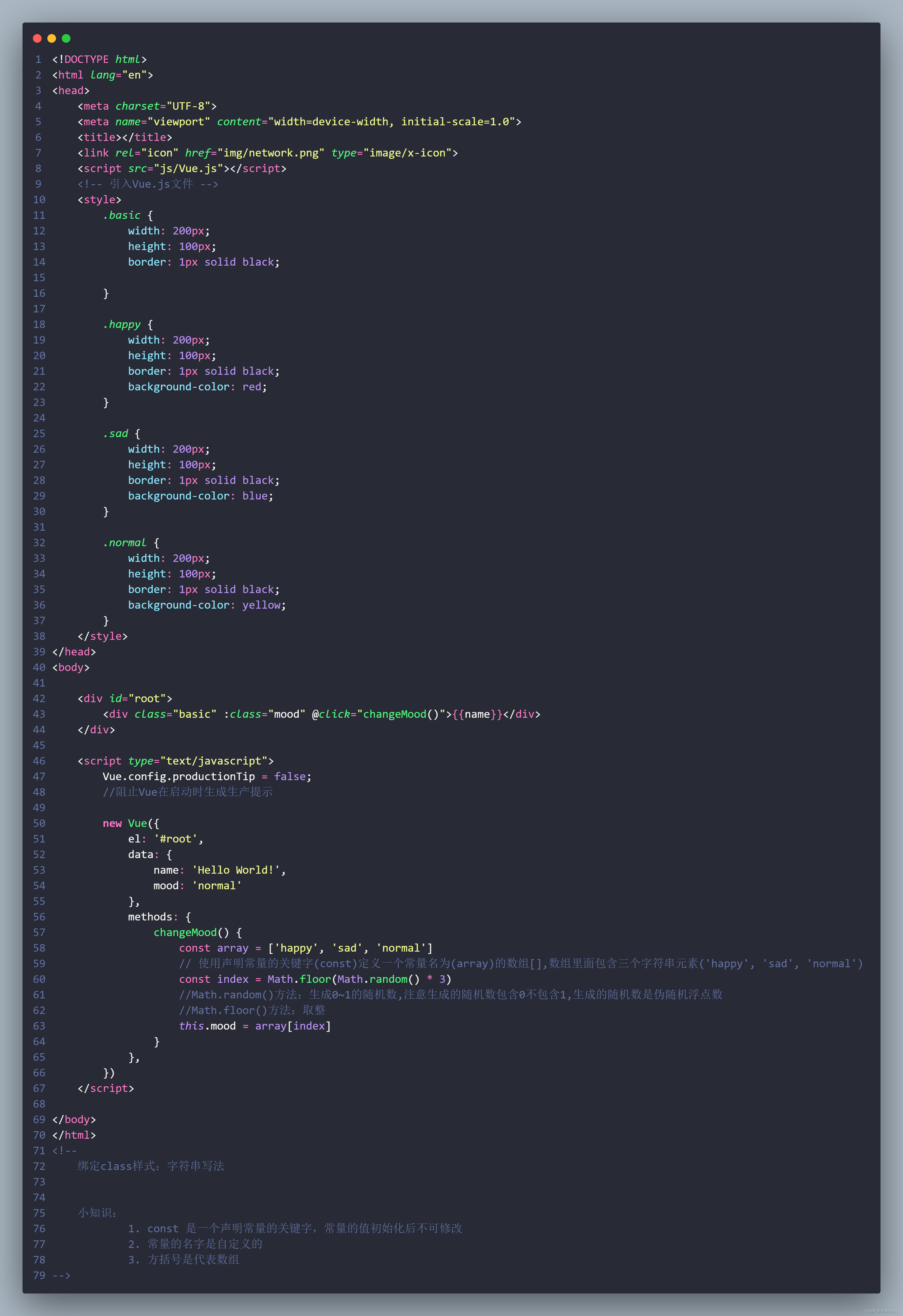
绑定class样式(字符串写法)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="icon" href="img/network.png" type="image/x-icon">
<script src="js/Vue.js"></script>
<!-- 引入Vue.js文件 -->
<style>
.basic {
width: 200px;
height: 100px;
border: 1px solid black;
}
.happy {
width: 200px;
height: 100px;
border: 1px solid black;
background-color: red;
}
.sad {
width: 200px;
height: 100px;
border: 1px solid black;
background-color: blue;
}
.normal {
width: 200px;
height: 100px;
border: 1px solid black;
background-color: yellow;
}
</style>
</head>
<body>
<div id="root">
<div class="basic" :class="mood" @click="changeMood()">{{name}}</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
new Vue({
el: '#root',
data: {
name: 'Hello World!',
mood: 'normal'
},
methods: {
changeMood() {
const array = ['happy', 'sad', 'normal']
// 使用声明常量的关键字(const)定义一个常量名为(array)的数组[],数组里面包含三个字符串元素('happy', 'sad', 'normal')
const index = Math.floor(Math.random() * 3)
//Math.random()方法:生成0~1的随机数,注意生成的随机数包含0不包含1,生成的随机数是伪随机浮点数
//Math.floor()方法:取整
this.mood = array[index]
}
},
})
</script>
</body>
</html>
<!--
绑定class样式:字符串写法
小知识:
1. const 是一个声明常量的关键字,常量的值初始化后不可修改
2. 常量的名字是自定义的
3. 方括号是代表数组
-->
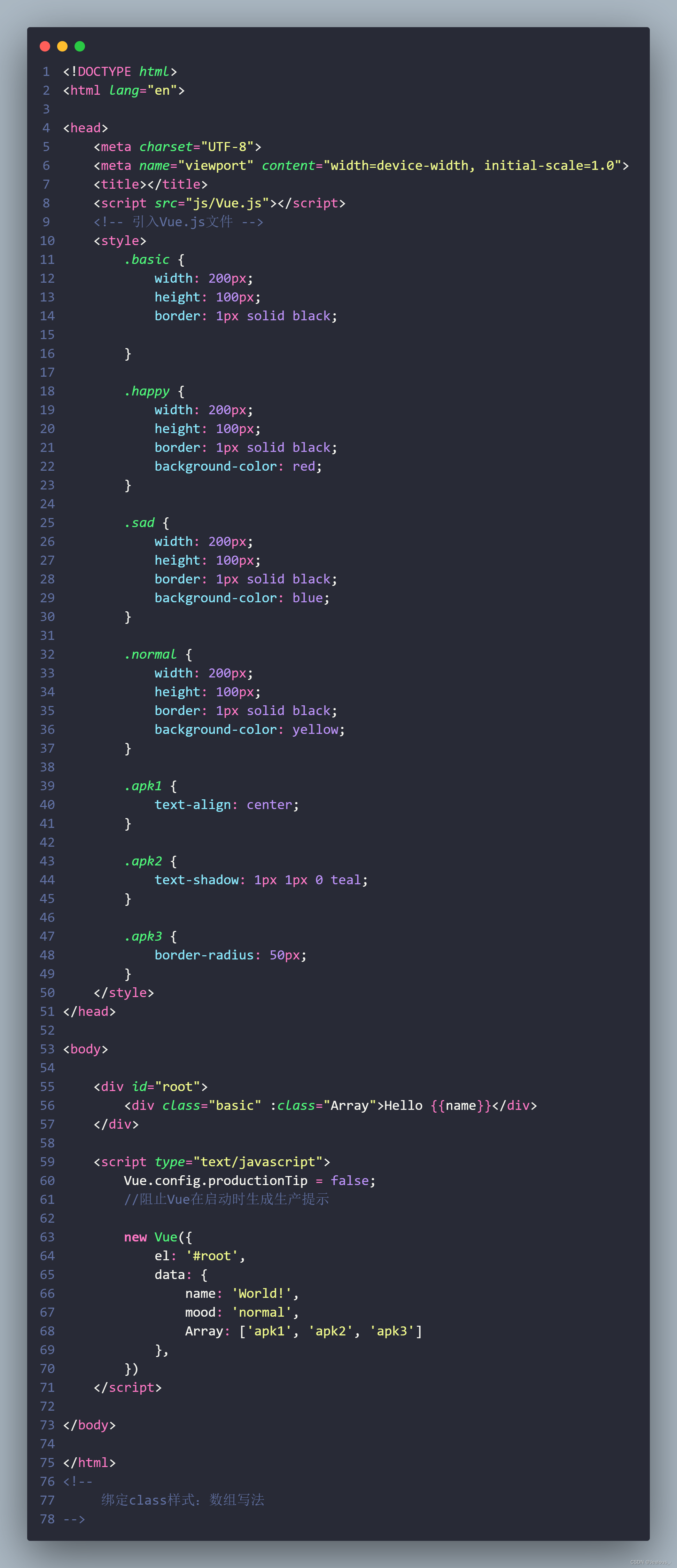
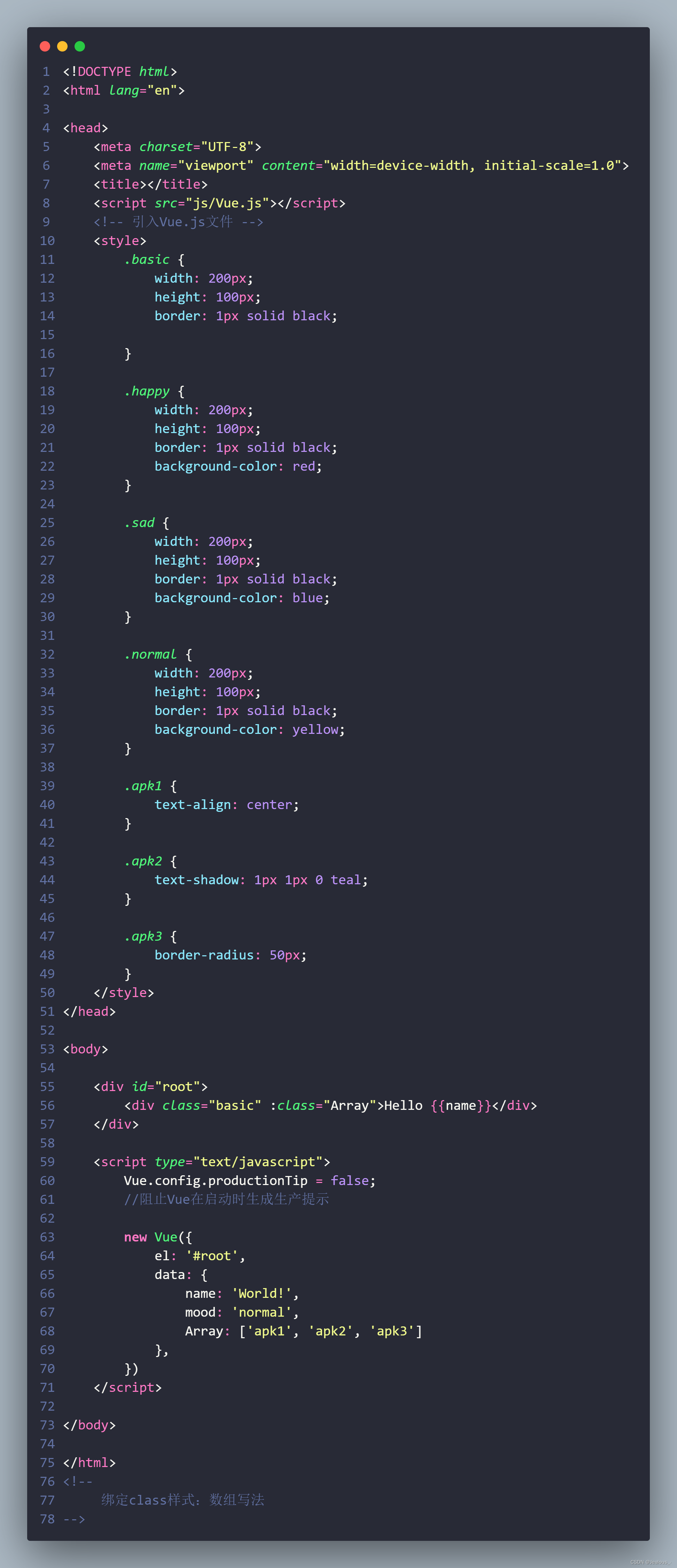
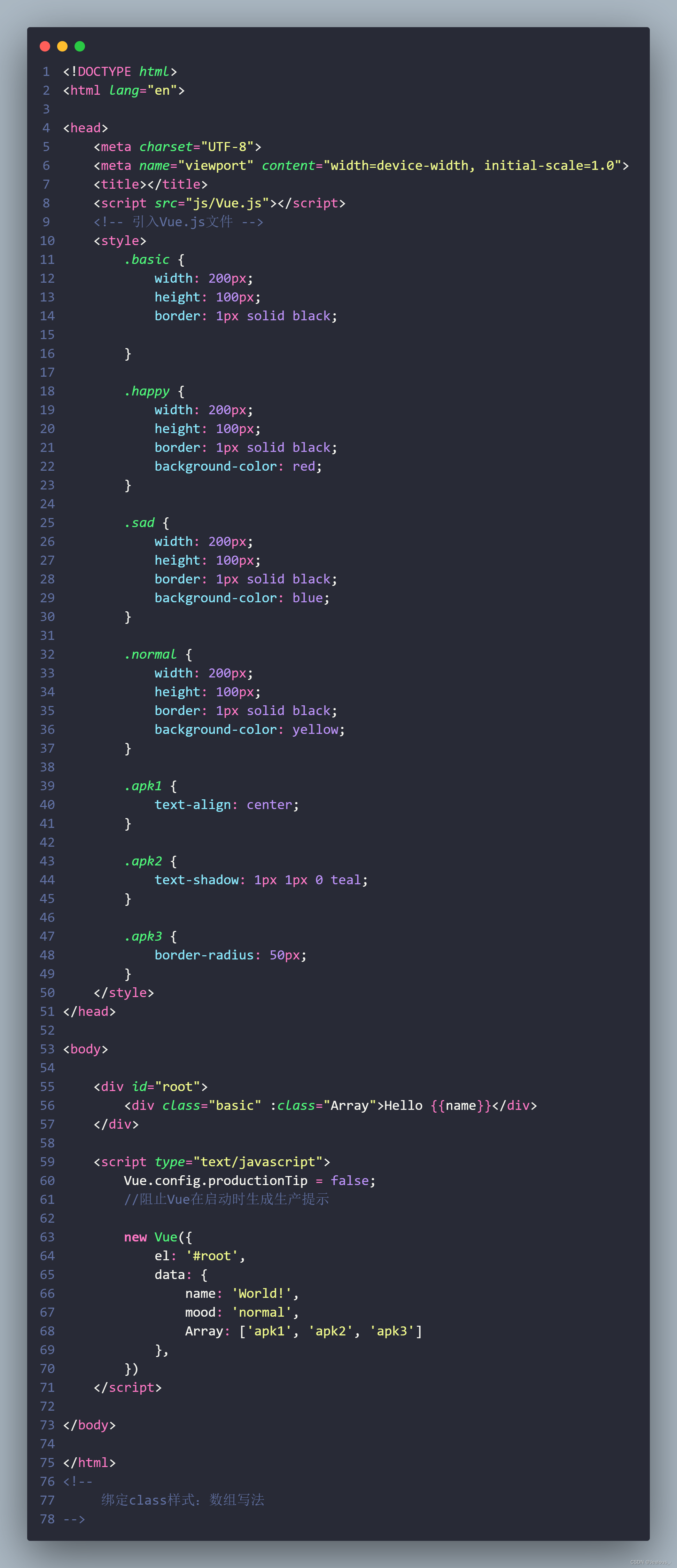
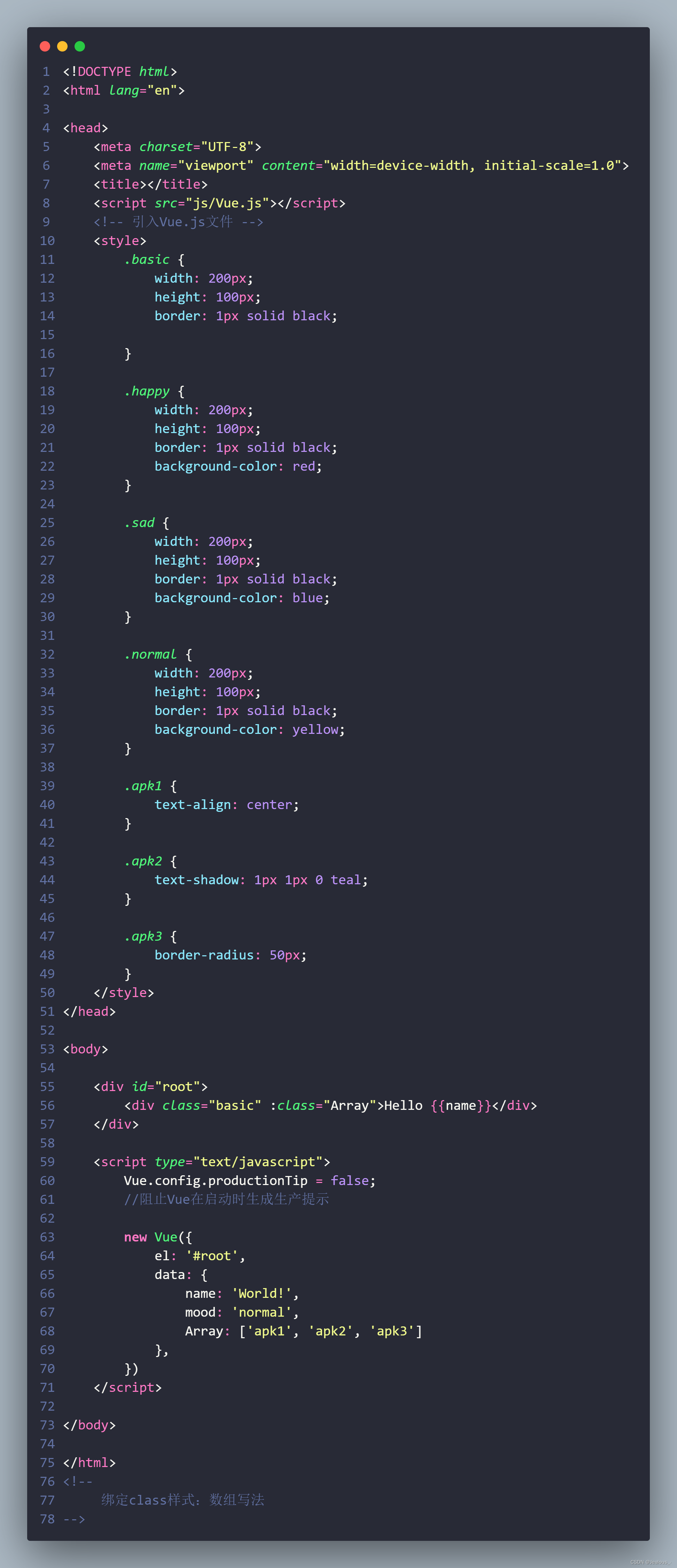
绑定class样式(数组写法)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script src="js/Vue.js"></script>
<!-- 引入Vue.js文件 -->
<style>
.basic {
width: 200px;
height: 100px;
border: 1px solid black;
}
.happy {
width: 200px;
height: 100px;
border: 1px solid black;
background-color: red;
}
.sad {
width: 200px;
height: 100px;
border: 1px solid black;
background-color: blue;
}
.normal {
width: 200px;
height: 100px;
border: 1px solid black;
background-color: yellow;
}
.apk1 {
text-align: center;
}
.apk2 {
text-shadow: 1px 1px 0 teal;
}
.apk3 {
border-radius: 50px;
}
</style>
</head>
<body>
<div id="root">
<div class="basic" :class="Array">Hello {{name}}</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
new Vue({
el: '#root',
data: {
name: 'World!',
mood: 'normal',
Array: ['apk1', 'apk2', 'apk3']
},
})
</script>
</body>
</html>
<!--
绑定class样式:数组写法
-->
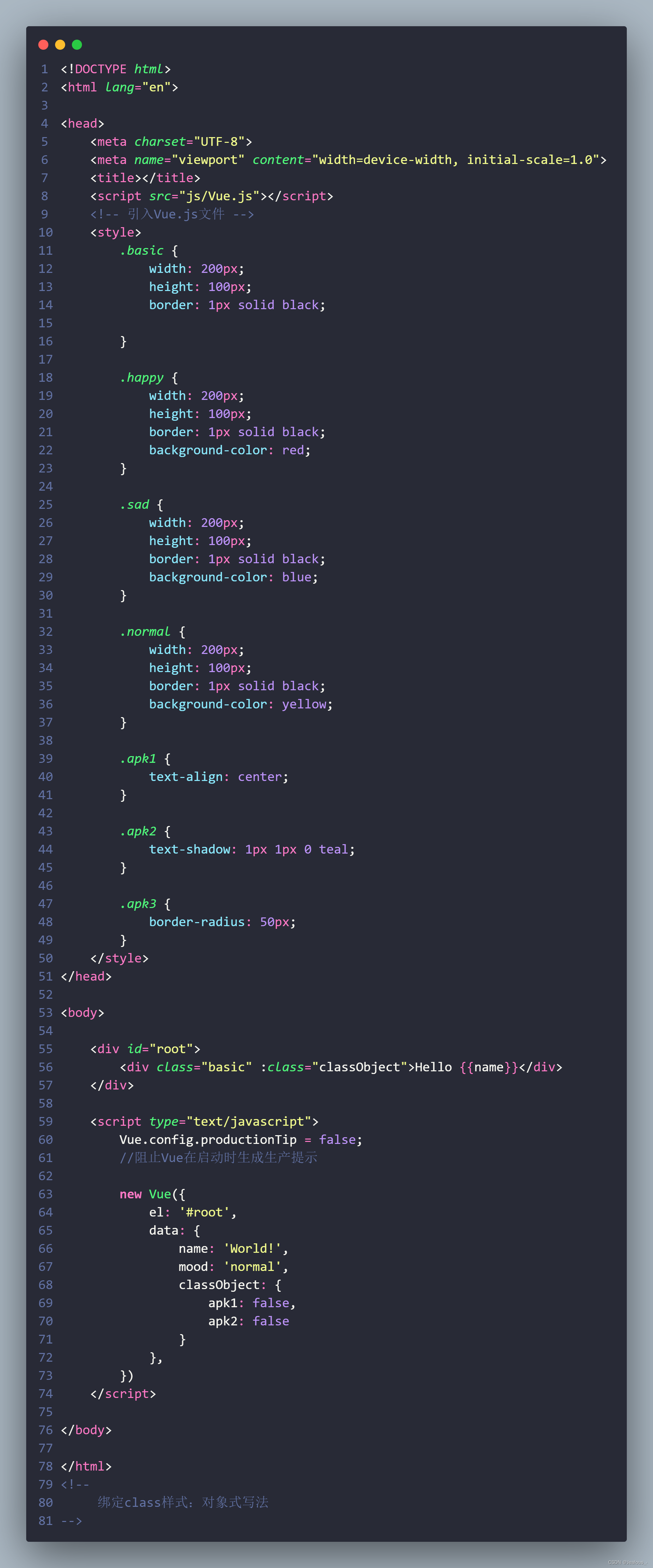
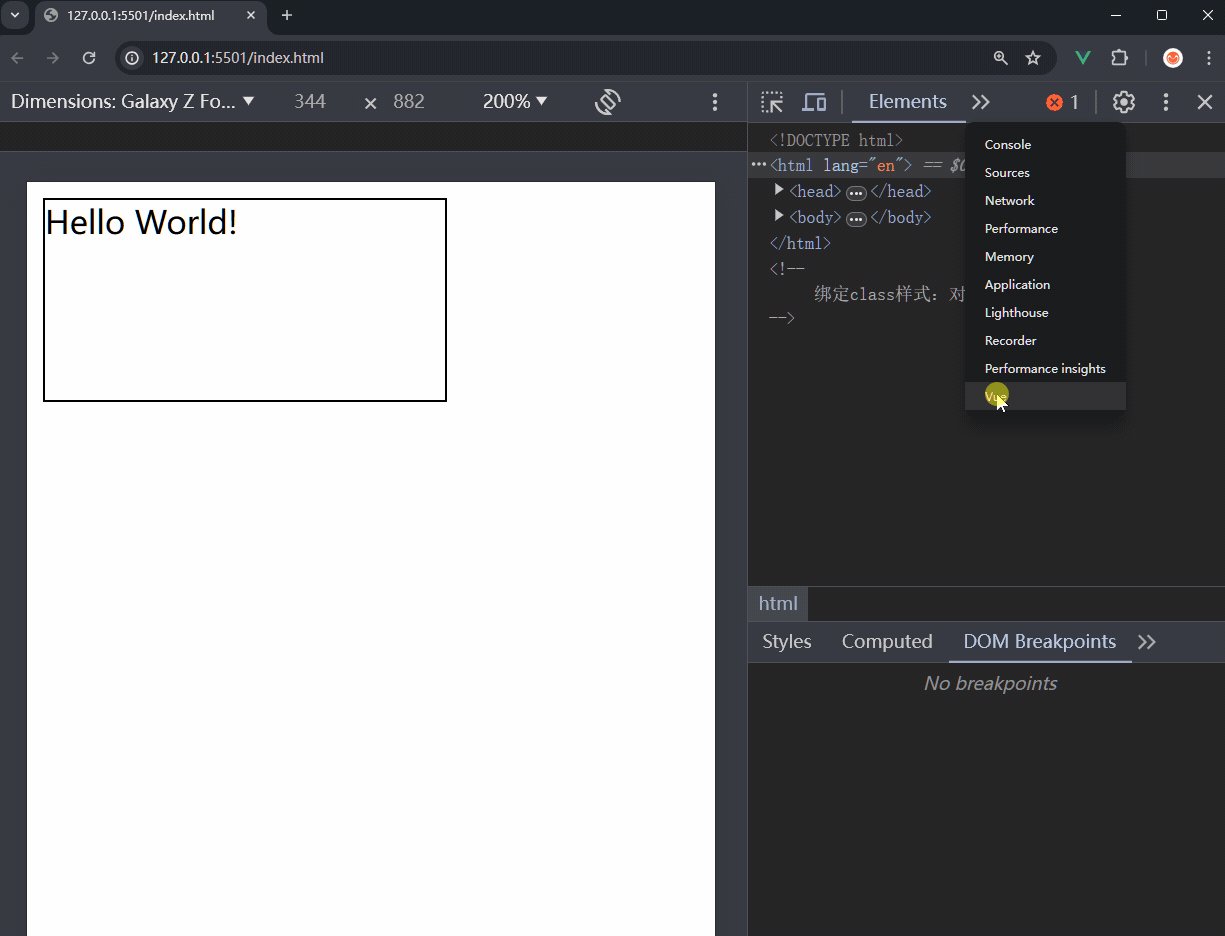
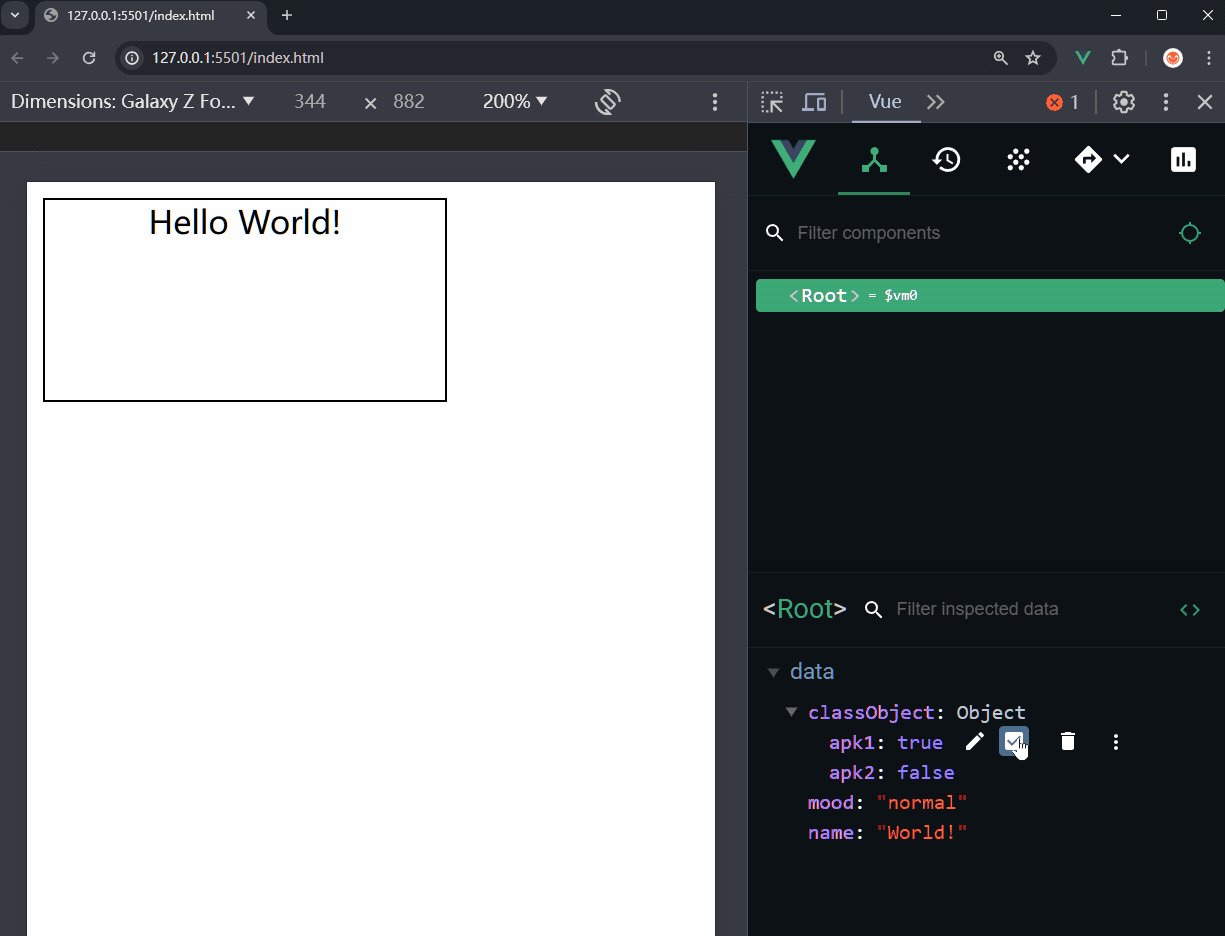
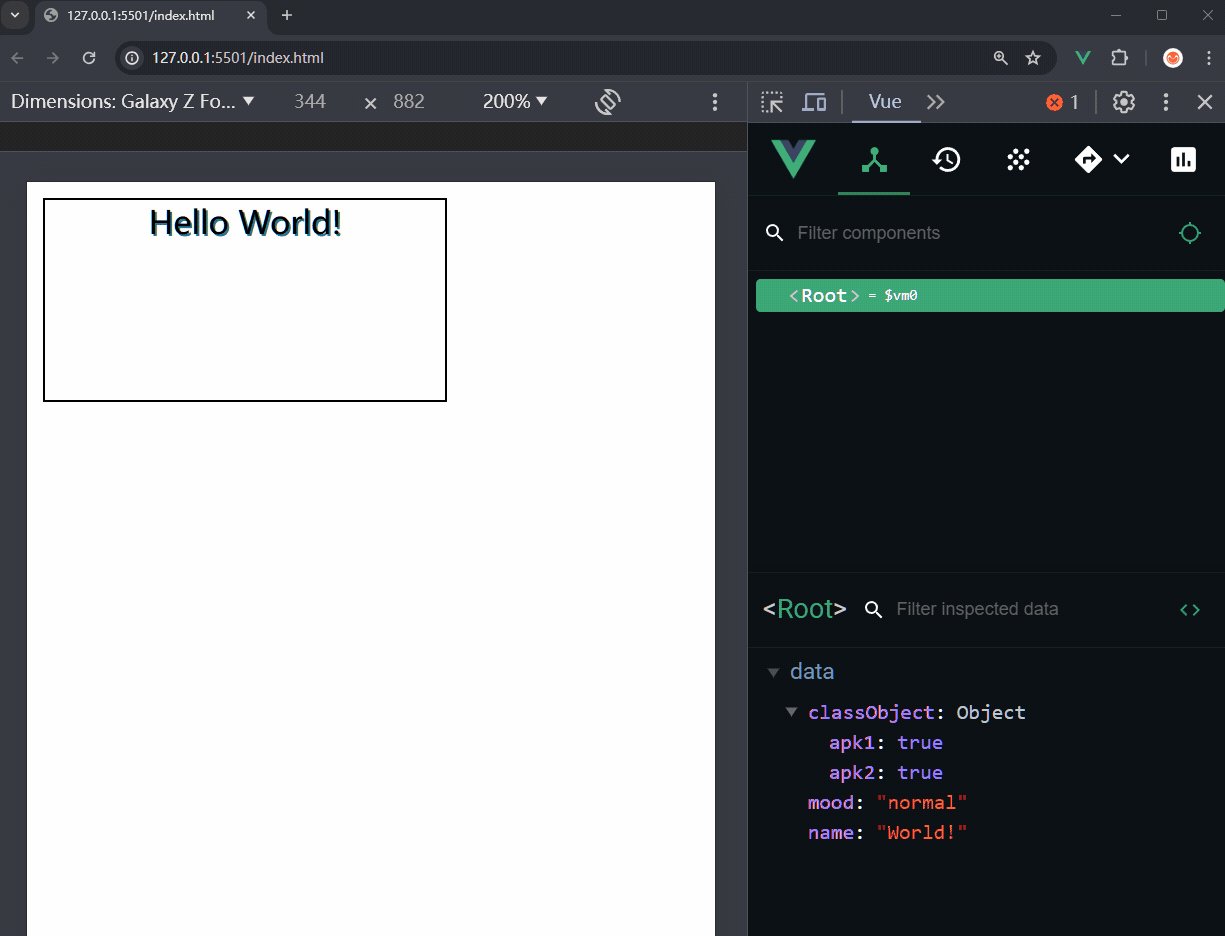
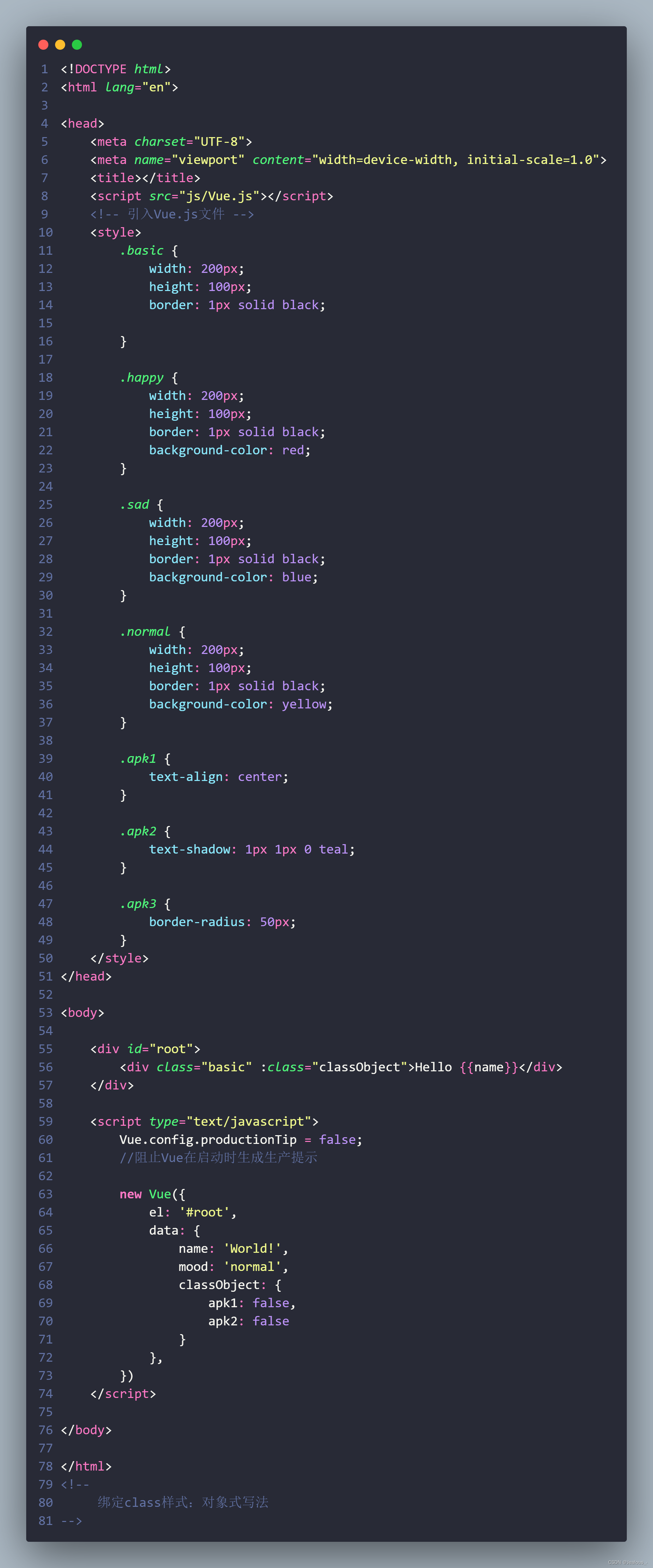
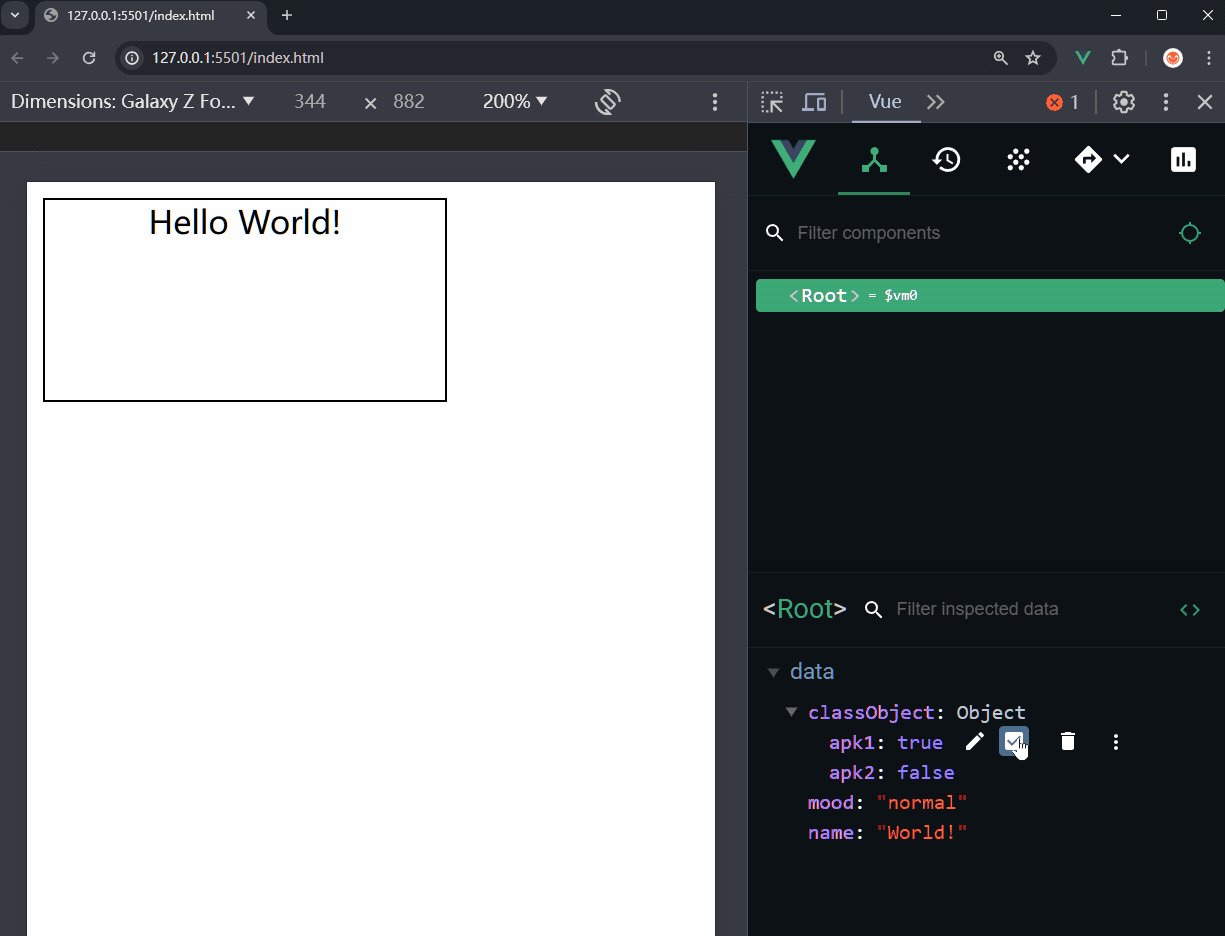
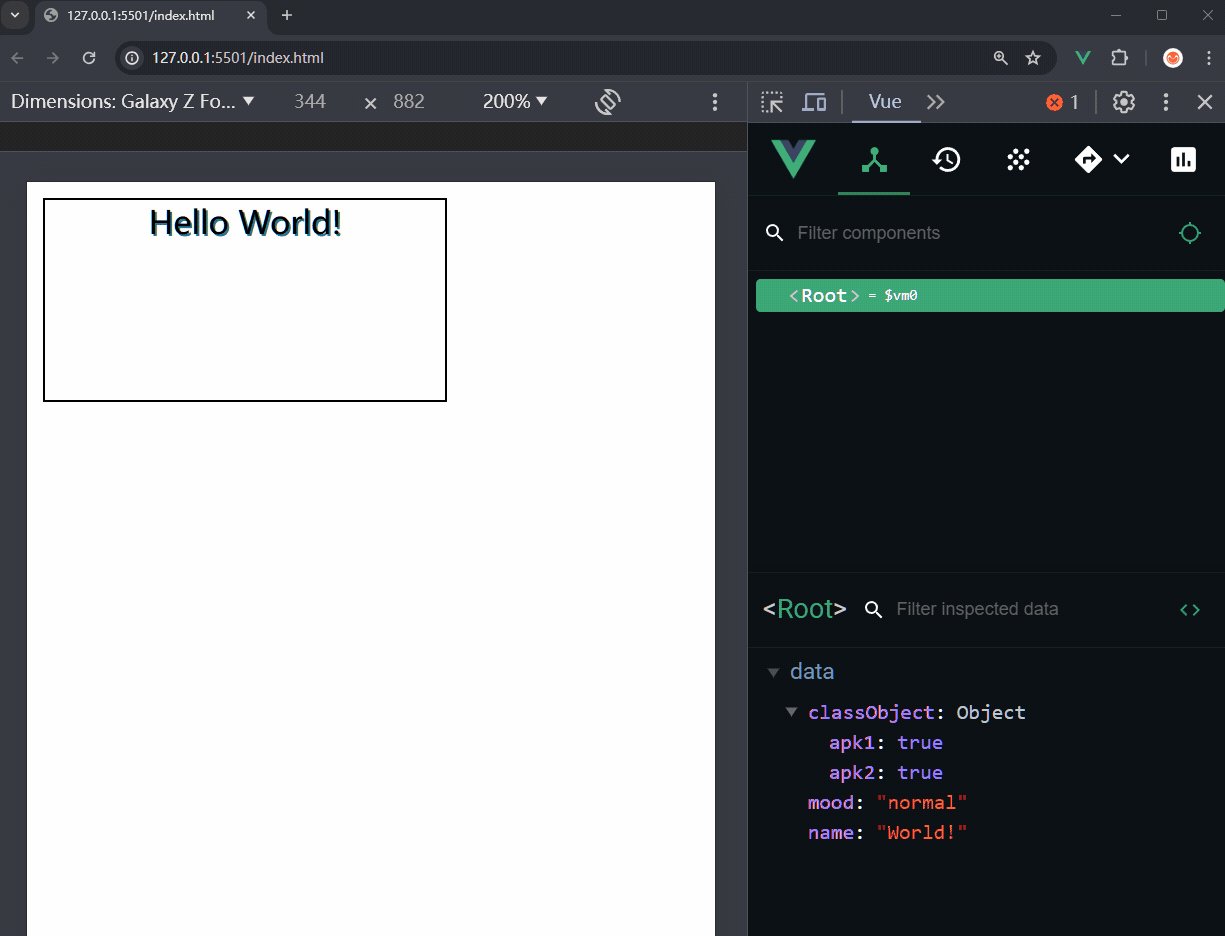
绑定class样式(对象式写法)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script src="js/Vue.js"></script>
<!-- 引入Vue.js文件 -->
<style>
.basic {
width: 200px;
height: 100px;
border: 1px solid black;
}
.happy {
width: 200px;
height: 100px;
border: 1px solid black;
background-color: red;
}
.sad {
width: 200px;
height: 100px;
border: 1px solid black;
background-color: blue;
}
.normal {
width: 200px;
height: 100px;
border: 1px solid black;
background-color: yellow;
}
.apk1 {
text-align: center;
}
.apk2 {
text-shadow: 1px 1px 0 teal;
}
.apk3 {
border-radius: 50px;
}
</style>
</head>
<body>
<div id="root">
<div class="basic" :class="classObject">Hello {{name}}</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
new Vue({
el: '#root',
data: {
name: 'World!',
mood: 'normal',
classObject: {
apk1: false,
apk2: false
}
},
})
</script>
</body>
</html>
<!--
绑定class样式:对象式写法
-->






























 147
147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








