什么是生命周期?
在Vue.js中,生命周期指的是Vue组件从创建到销毁期间会经历的一系列状态变化。又名:生命周期回调函数、生命周期函数、生命周期钩子Vue提供了多个生命周期钩子(lifecycle hooks),允许开发者在组件生命周期的不同阶段执行特定的逻辑,注意!Vue是在关键时刻帮我们调用的一些特殊名称的函数,生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的,生命周期函数中的this指向是vm或组件实例对象。
生命周期钩子
-
beforeCreate(): 在组件实例初始化之后被调用。此时,组件的选项(例如data、computed、watch等)还未开始处理。
-
created(): 在组件实例创建完成后被调用,但它的$el属性(即组件的DOM元素)尚未生成,且data对象还未响应式处理。这意味着你无法通过DOM操作或对data对象的更改来访问或修改组件。
-
beforeMount(): 在挂载开始之前被调用:相关的$el和data已经设置好,但是它们尚未插入到文档中(mounted钩子之后会发生)。
-
mounted(): 在组件实际挂载到DOM树上之后被调用。此时,你可以访问到组件的DOM元素,并且可以执行DOM操作。
-
beforeUpdate(): 在响应式数据更新之前调用,发生在虚拟DOM重新渲染和打补丁的更新周期开始之前。
-
updated(): 响应式数据更新后调用,此时组件DOM已经更新,可以执行依赖于数据更新的DOM操作。
-
beforeDestroy(): 在Vue实例销毁之前调用。在这一步中,实例仍然完全可用。
-
destroyed(): 在Vue实例销毁之后调用。此时,所有的数据绑定都被解除,所有的子Vue实例也都被销毁。
-
activated() 和 deactivated(): 仅在keep-alive缓存的组件中被调用。当组件被插入到DOM中时(或者缓存后被重新激活),activated被调用;当组件被移除时(或者被缓存),deactivated被调用。
-
errorCaptured(): 当捕获一个来自子孙组件的错误时被调用。


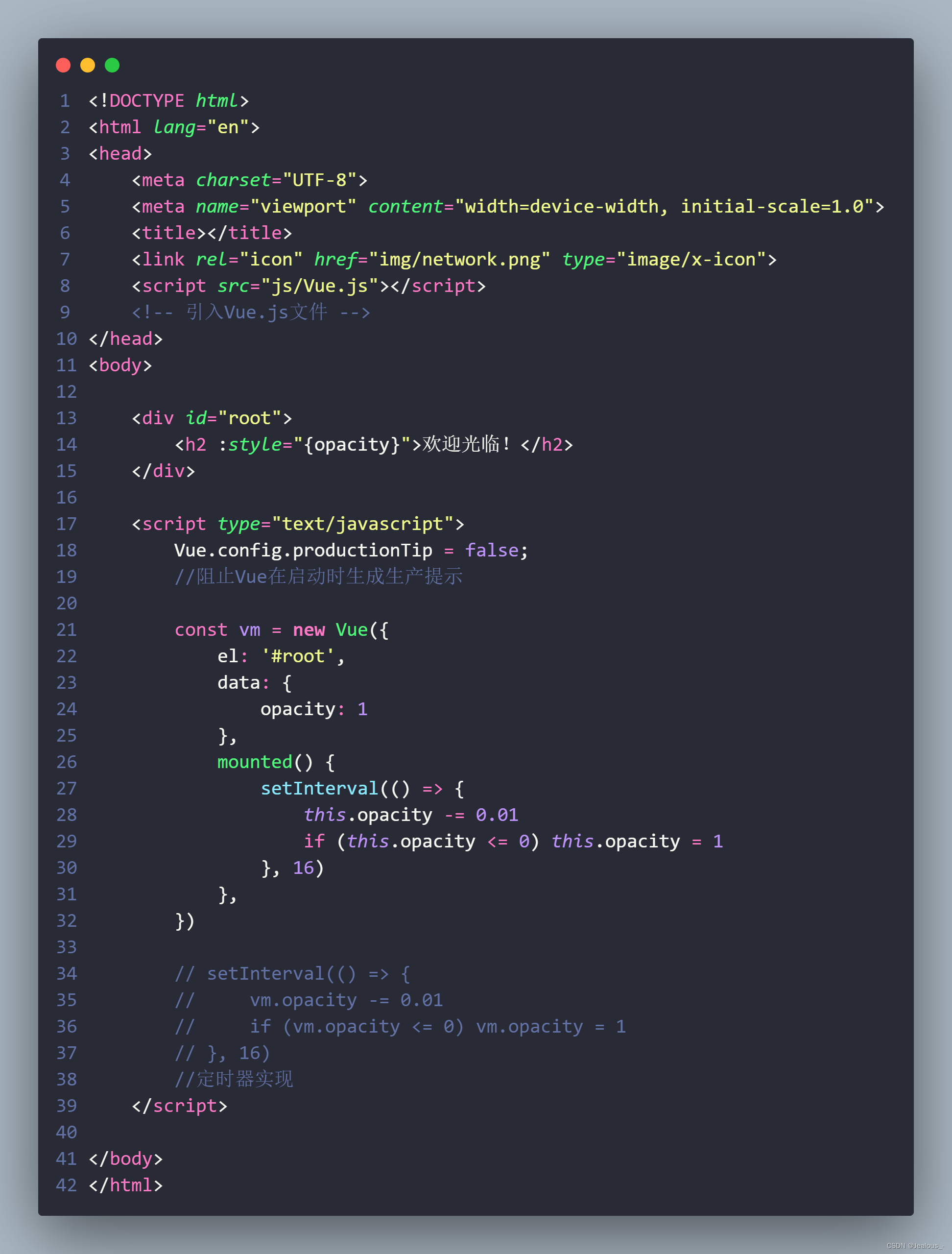
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="icon" href="img/network.png" type="image/x-icon">
<script src="js/Vue.js"></script>
<!-- 引入Vue.js文件 -->
</head>
<body>
<div id="root">
<h2 :style="{opacity}">欢迎光临!</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
opacity: 1
},
mounted() {
setInterval(() => {
this.opacity -= 0.01
if (this.opacity <= 0) this.opacity = 1
}, 16)
},
})
// setInterval(() => {
// vm.opacity -= 0.01
// if (vm.opacity <= 0) vm.opacity = 1
// }, 16)
//定时器实现
</script>
</body>
</html>

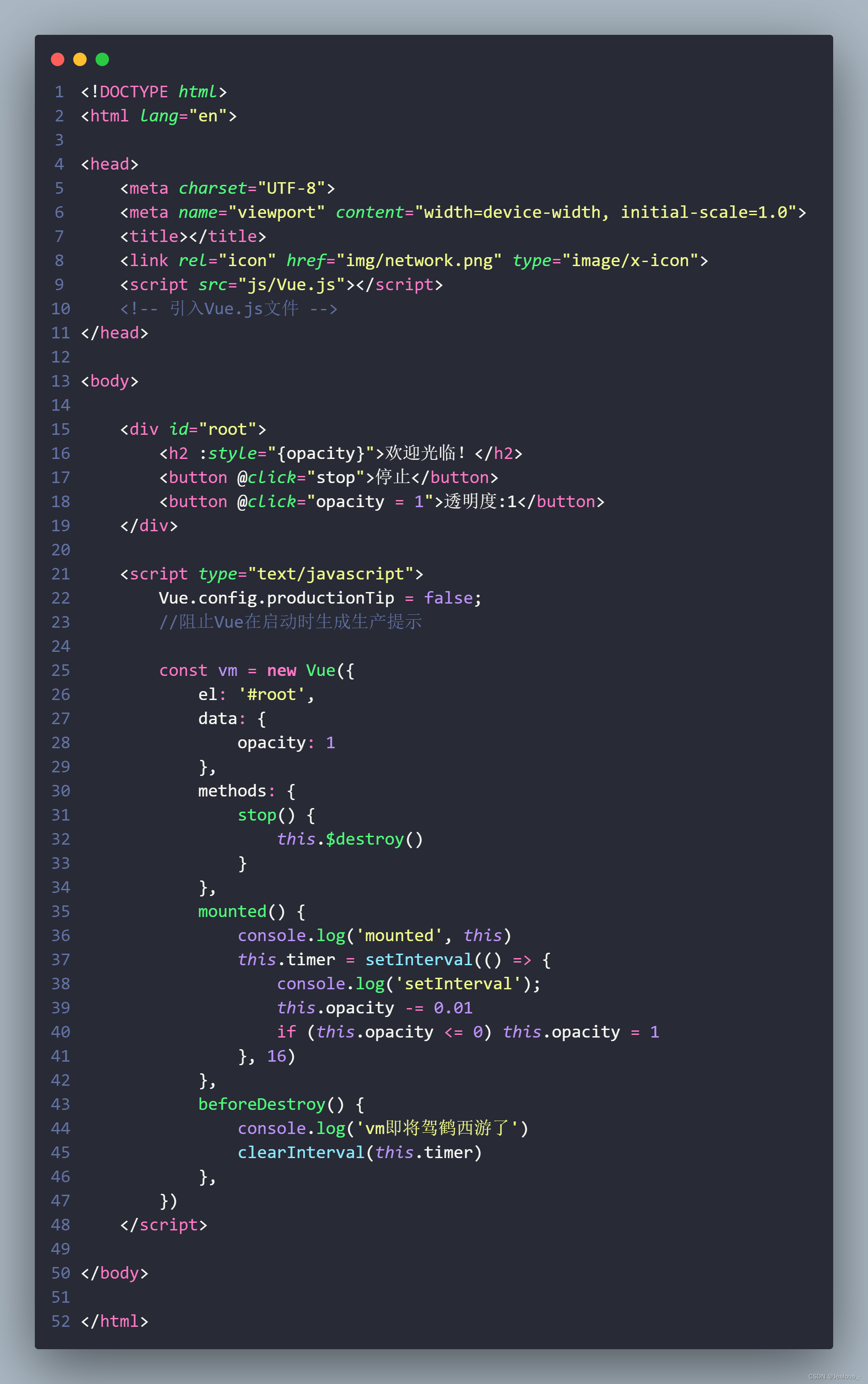
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="icon" href="img/network.png" type="image/x-icon">
<script src="js/Vue.js"></script>
<!-- 引入Vue.js文件 -->
</head>
<body>
<div id="root">
<h2 :style="{opacity}">欢迎光临!</h2>
<button @click="stop">停止</button>
<button @click="opacity = 1">透明度:1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
opacity: 1
},
methods: {
stop() {
this.$destroy()
}
},
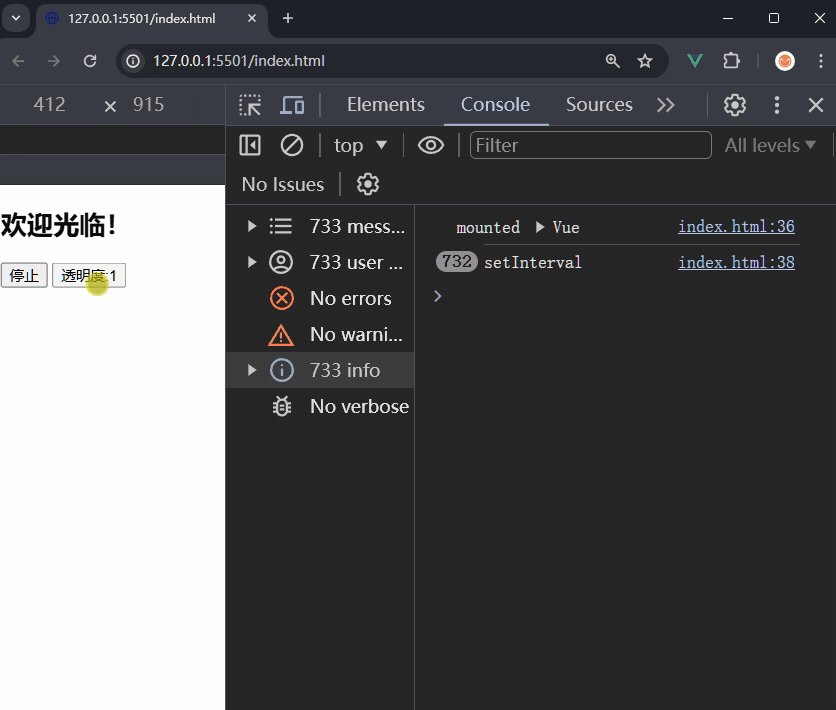
mounted() {
console.log('mounted', this)
this.timer = setInterval(() => {
console.log('setInterval');
this.opacity -= 0.01
if (this.opacity <= 0) this.opacity = 1
}, 16)
},
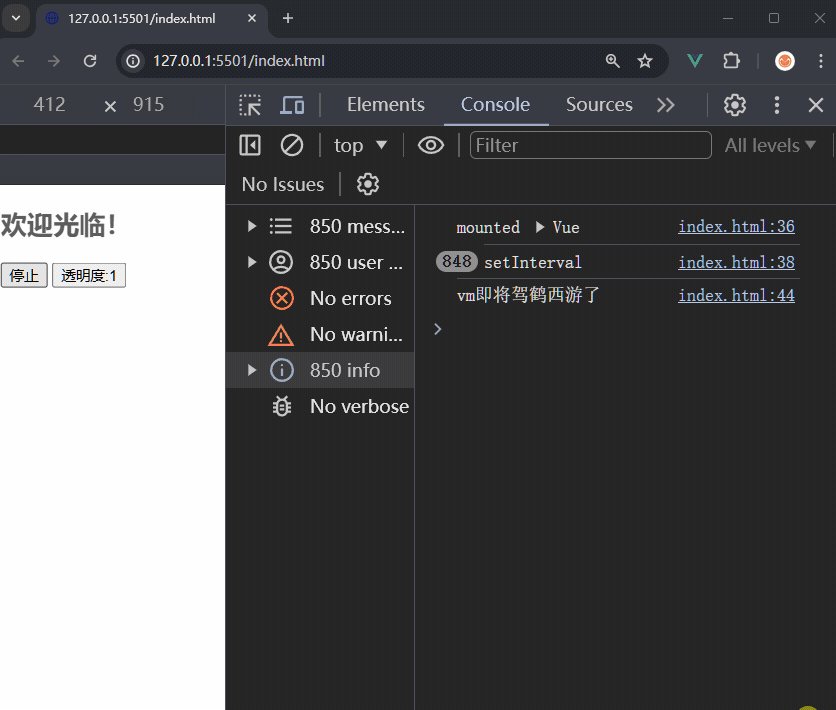
beforeDestroy() {
console.log('vm即将驾鹤西游了')
clearInterval(this.timer)
},
})
</script>
</body>
</html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








