1.问题
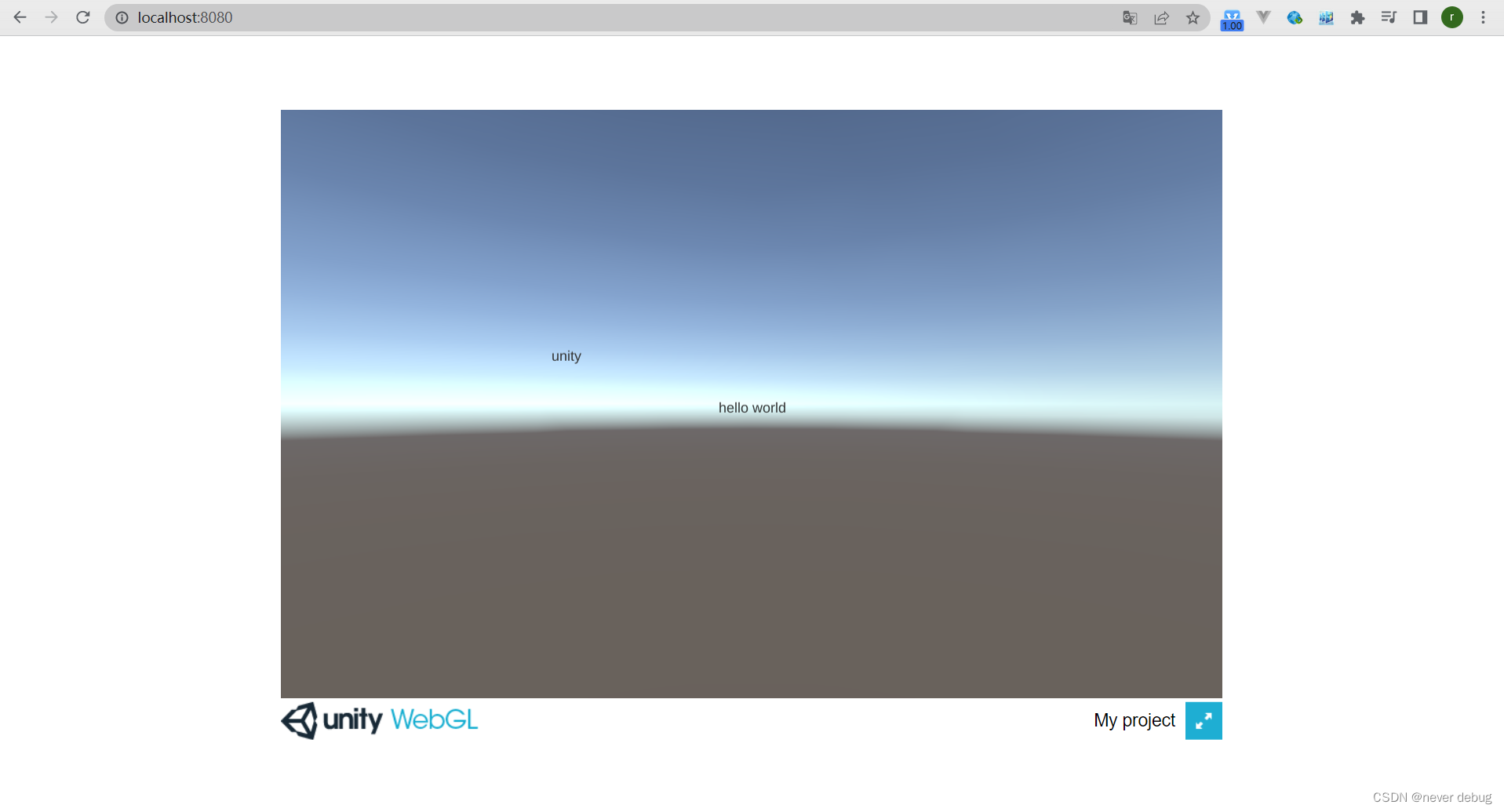
在将Unity项目打包成Web应用时,经常出现Canvas中中文消失,如下图:

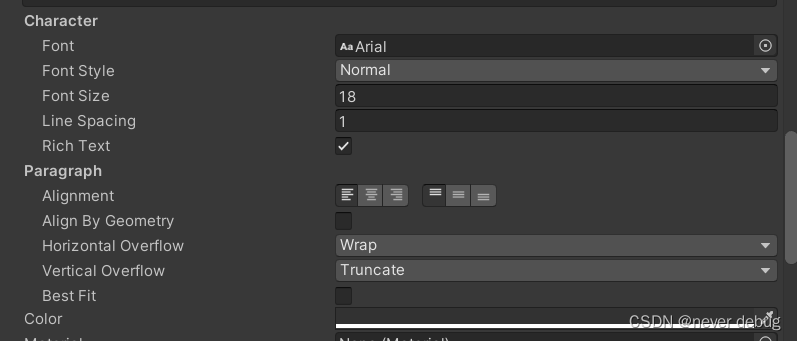
原因是我们使用Unity的默认字造成的,所以我们只需要跟换字体就行。

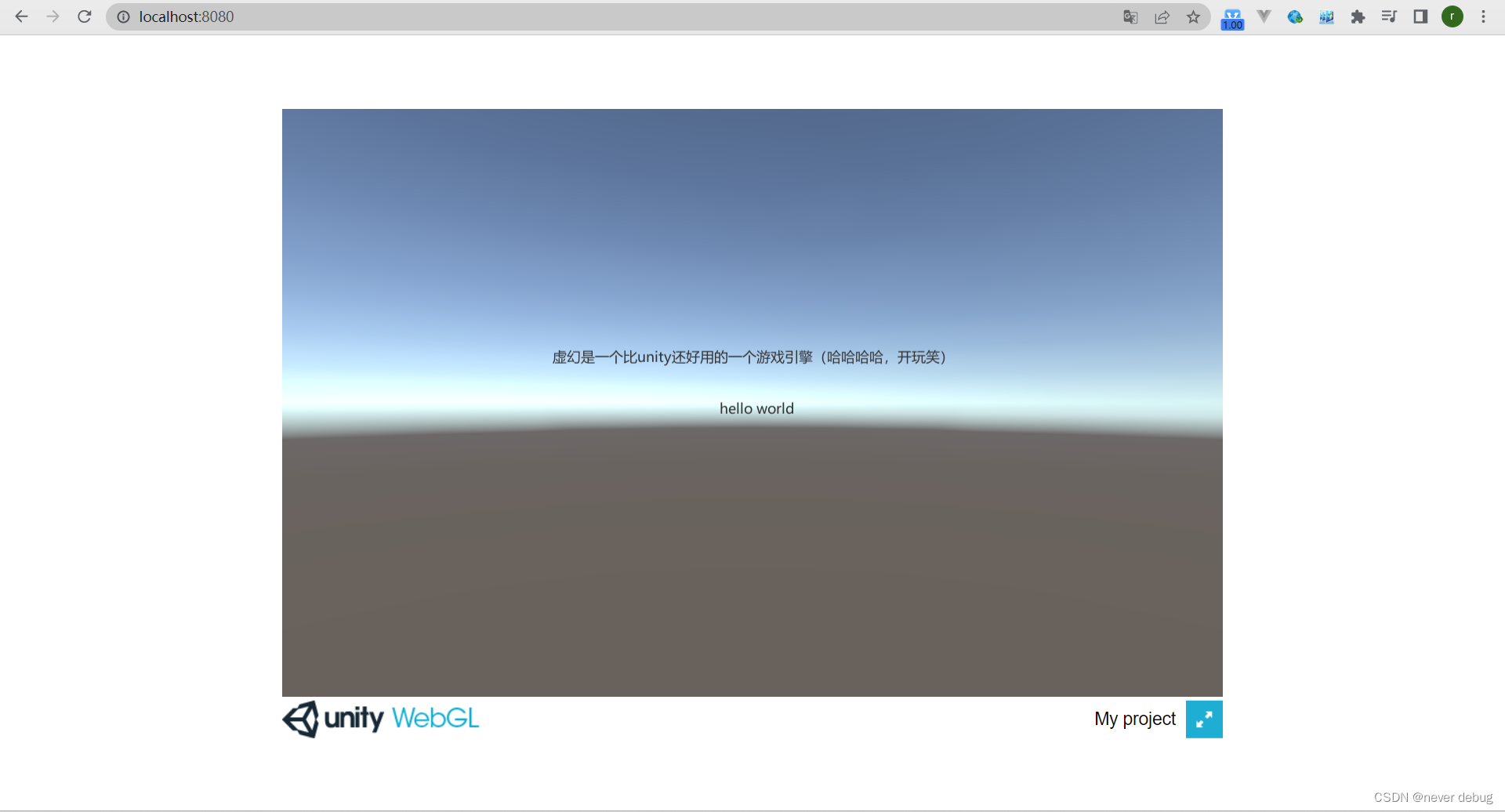
2.解决方法
我们可以从windows系统自带的字体库中选择我们喜欢的字体,然后跟换即可。windows系统自带的字体库路径:C:\Windows\Fonts
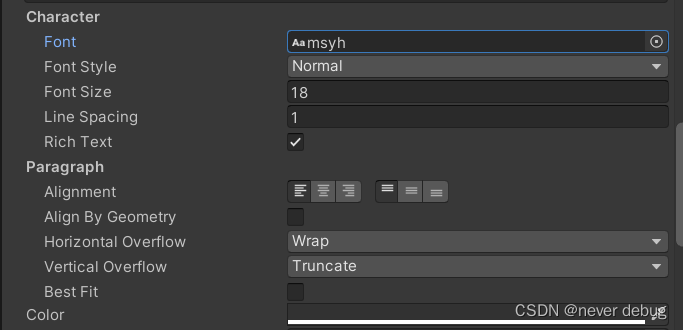
将ttf文件复制到项目中,跟换原来的Arial字体即可。
注意:我们直接复制ttf文件然后粘贴到项目中,会生成三个ttf文件,我们只需要选择其中一个即可。 如下图:


3.注意事项

如上图,我们直接将字体复制到项目中会遇到一个新的问题,那就是打包出来的项目体积变得很大。在开发PC端和移动端项目时,可能影响不会很大,但在web项目中影响是很大的。用户通过浏览器访问时需要加载数据,如果项目体积很大,需要很长的加载时间,这样对用户的体验是不好的,所以需要根据自己的需求,将需要用的文字从原来的文件中裁剪出来,这样可以减少很多体积。






















 6104
6104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








