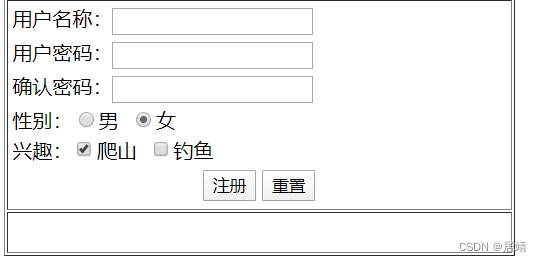
创建注册页面reg.jsp,注册时,若页面上的内容不能为空,且两次密码要一致,则在showReg.jsp页面显示注册信息。否则跳转到reg.jsp页面并给予提示。
reg.jsp的代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table border="1" align="center">
<tr><td>
<form action="showReg.jsp" method="post">
<table width="400" border="0" align="center">
<tr><td>用户名称:<input name="username" value="${param.username}"><br> </td></tr>
<%-- 在清空时利用value="${param.username}语句保留用户名称。 --%>
<tr><td>用户密码:<input type="password" name="pas"><br></td></tr>
<tr><td>确认密码:<input type="password" name="qrpas"><br></td></tr>
<tr><td>
性别:<input type="radio" name="xb" value="男">男
<input type="radio" name="xb" value="女" checked="checked">女<br>
</td></tr>
<tr><td>
兴趣:<input type="checkbox" name="xq" value="爬山" checked="checked">爬山
<input type="checkbox" name="xq" value="钓鱼">钓鱼<br>
</td></tr>
<tr border="1"><td align="center" width="100%" height="30" >
<input type="submit" value="注册">
<input type="reset" value="重置">
</td></tr>
</table>
</form>
</td></tr>
<tr><td width="100%" height="30" border="0">
<!-- 提示语句,在错误时弹出提示语句,并清空 -->
<!-- 确认密码与输入密码不一致 -->
<%String pass2=request.getParameter("passed");
if(pass2==null)
pass2="";
%>
<font color="red"><%=pass2 %></font>
<!-- 密码或用户为空 -->
<%String pass1=request.getParameter("pass");
if(pass1==null)
pass1="";
%>
<font color="red"><%=pass1 %></font>
</td></tr>
</table>
</body>
</html>showReg.jsp的代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 接收数据 -->
<%request.setCharacterEncoding("utf-8"); %>
<%!
String xinbie;
%>
<%
String name=request.getParameter("username"); //姓名
String pas=request.getParameter("pas"); //密码
String qrPas=request.getParameter("qrpas"); //确认密码
String xb1=request.getParameter("xb"); //性别
String [] xq1=request.getParameterValues("xq"); //兴趣
/* 数据验证 */
if(name==null || pas==null||qrPas==null||name.equals("")||pas.equals("")||qrPas.equals("")){
%>
<jsp:forward page="reg.jsp">
<jsp:param value="用户名或密码不能为空" name="pass"/>
</jsp:forward>
<%
return; }
if(!pas.equals(qrPas)){%>
<jsp:forward page="reg.jsp">
<jsp:param value="密码错误,请重新输入。" name="passed"/>
</jsp:forward>
<%
return;}
%>
姓名:<%=name %><br>
密码:<%=pas %><br>
性别:<%=xb1 %><br>
爱好:
<%
for(int i=0;i<xq1.length;i++){
out.print(xq1[i]+" ");
}
%>
</body>
</html>结果:

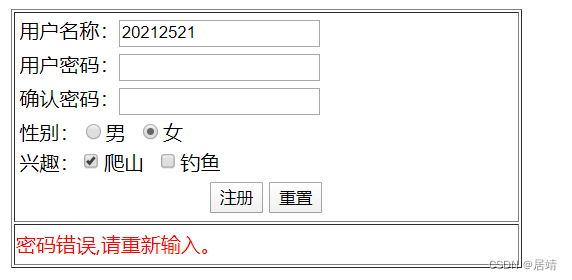
当用户输入的密码与确认密码不一致时,提示:

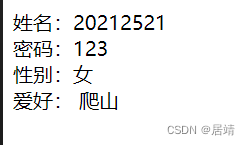
登录成功后显示用户信息:






















 5106
5106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








