本文属于HTML/CSS专栏文章,适合WEB前端开发入门学习,详细介绍HTML/CSS如果使用,如果对你有所帮助请一键三连支持,对博主系列文章感兴趣点击下方专栏了解详细。
- 博客主页:Duck Bro 博客主页
- 系列专栏:HTML/CSS专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢大家批评指出,一定及时修改
- 感谢大家点赞👍收藏⭐评论✍
【HTML专栏4】常用标签(标题、段落、换行、文本格式化、注释及特殊字符)
本文关键字:标题、段落、换行、文本格式化、注释及特殊字符
文章目录
一、什么是标签语义
标签语义是指对标签的含义进行描述和解释,使其更易于被理解和使用。标签是指用户为网页、文章、图片等内容所添加的关键词或短语,它们用于描述内容的主题、性质、特征或分类,有助于用户对内容进行搜索、过滤和组织。标签语义的目的是通过对标签的语义进行描述,使搜索引擎和其他应用程序能够更好地理解标签所表示的含义,提高搜索和推荐的准确性和效率。例如,如果一个图片被标记为“风景”,那么标签语义可以对风景的含义进行解释,包括山水、海景、城市景色等,从而为用户提供更为精准的搜索结果。
简单理解就是指标签的含义,即这个标签是用来干嘛的。
二、标题标签 (h1- h6)
HTML 提供了 6 个等级的网页标题,即<h1> - <h6> 。
标签语义:作为标题使用,并且依据重要性递减。
代码:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
效果图:

三、段落和换行标签
1. 段落标签
在 HTML 标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
标签语义: 可以把 HTML 文档分割为若干段落。
代码:
<p> 我是一个段落标签 我是一个段落标签 我是一个段落标签 我是一个段落标签 </p>
<p> 我是下一个段落标签 我是下一个段落标签 我是下一个段落标签 我是下一个段落标签 </p>
效果图:

2. 换行标签
如果需要某段文本强制换行显示,就需要使用换行标签 <br />。
标签语义: 强制换行。
代码:
换行标签换行标签换行标签<br />换行标签换行标签换行标签
效果图:

四、文本格式化标签
在网页中,有时需要为文字设置粗体、斜体 或 下划线 等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示
标签语义: 突出重要性, 比普通文字更重要
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或者<b></b> | 更推荐使用<strong> 标签加粗语义更强烈 |
| 倾斜 | <em></em>或者 <i></i> | 更推荐使用<em> 标签加粗 语义更强烈 |
| 删除线 | <del></del> 或者 <s></s> | 更推荐使用<del>标签加粗 语义更强烈 |
| 下划线 | <ins></ins> 或者 <u></u> | 更推荐使用<ins> 标加粗 语义更强烈 |
代码:
<strong>加粗</strong>
<b>加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
效果图:

五、div 和 span标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
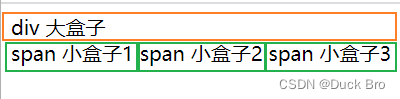
标签语义:1. <div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子 2. <span> 标签用来布局,一行上可以多个 <span>。小盒子
代码:
<div> div 大盒子 </div>
<span> span 小盒子1 </span>
<span> span 小盒子2 </span>
<span> span 小盒子3 </span>
效果图:

六、注释和特殊字符
1. 注释
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。HTML中的注释以<!--开头,以 -->结束。
标签语义:添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
代码:
<!-- 注释语句 --> 快捷键: ctrl + /
效果图:

2. 特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。如:大于、小于号、空格等符号
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
| ® | 注册商标 | ® |
| ° | 摄氏度 | ° |
| ± | 正负号 | ± |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| ² | 平方2(上标2) | ² |
| ³ | 立方3(上标3) | ³ |
























 758
758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










