css中的函数
之前的 scale(),translate()等就是行数
var:使用css变量
calc:计算css值
blur:毛玻璃(高斯模糊)效果
gradient:颜色渐变
var
属性名必须以--开头,属性值可以是任意css值
<style>
:root{
/*定义的变量只有后代可以使用*/
--my-color:red
}
.box{
width: 100px;
height: 100px;
background-color: var(--my-color);
}
</style>
<body>
<div class="box">
<span >sss</span>
</div>
</body>
calc
支持加减乘除操作,通常用来计算一些元素的尺寸或位置
加减乘除符号两边必须有空格
.box{
width: calc(200px - 100px);
height: 100px;
background-color: var(--my-color);
}
blur
blur(模糊半径)
通常和filter或backdrop-filter一起使用
filter:将模糊或颜色偏移等图形效果应用于元素上
.box{
width: calc(200px - 100px);
height: 100px;
background-color: var(--my-color);
filter: blur(10px);
}

<style>
:root{
/*定义的变量只有后代可以使用*/
--my-color:red
}
.box{
width: calc(200px - 100px);
height: 100px;
background-color: var(--my-color);
filter: blur(10px);
}
.box img{
width: 100%;
height: 100%;
}
</style>
<body>
<div class="box">
<img src="https://tse4-mm.cn.bing.net/th/id/OIP-C.jAi9QYPUHnWm3X0YJYkVBQHaHa?w=170&h=180&c=7&r=0&o=5&dpr=1.3&pid=1.7" alt="">
</div>
</body>

backdrop-filter:为元素后面区域添加模糊或其他效果。
<style>
:root{
/*定义的变量只有后代可以使用*/
--my-color:red
}
.box{
width: calc(200px - 100px);
height: 100px;
}
.box img{
width: 100%;
height: 100%;
}
.box .cover{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255, 255, 255, .2);
backdrop-filter:blur(5px);
}
</style>
<body>
<div class="box">
<img src="https://tse4-mm.cn.bing.net/th/id/OIP-C.jAi9QYPUHnWm3X0YJYkVBQHaHa?w=170&h=180&c=7&r=0&o=5&dpr=1.3&pid=1.7" alt="">
<div class="cover"></div>
</div>
</body>

gradient
常见的形式

.box{
width: calc(200px - 100px);
height: 100px;
background-image: linear-gradient(blue,red);
}

BFC和IFC
block level box 都是布局在 BFC(块级格式化上下文)
创建BFC的情况

BFC的作用:

解决margin层叠问题:
如若让它们处于不同的BFC中就不会出现层叠问题
/*直接给box或box1设置不行,因为它们都处在html这个BFC中,必须让它们处在不同的BFC中,所以要给box包裹container*/
<style>
.container{
overflow: auto;
}
.box{
width: 100px;
height: 100px;
background-color: aqua;
margin-bottom: 50px;
}
.box1{
margin-top: 100px;
width: 100px;
height: 100px;
background-color: rgb(0, 255, 60);
}
</style>
<body>
<div class="container">
<div class="box"></div>
</div>
<div class="box1"></div>
</body>
解决高度塌陷问题:
1.浮动的父元素触发BFC
2.浮动的父元素高度为auto
BFC高度为auto时计算高度:

<style>
.container{
width:200px;
overflow: auto;
}
.box{
width: 200px;
height: 100px;
background-color: aqua;
float: left;
}
</style>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div>asds</div>
</body>

媒体查询
使用方式:
- 内联样式在link中使用
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small-screen.css">
/* 默认样式 */
body {
font-size: 16px;
}
/* 在小屏幕上应用不同样式 */
@media screen and (max-width: 600px) {
body {
font-size: 14px;
}
}
3.@import 和@media 配合使用
@import url('/test.css') (max-width:600px);
常见的媒体类型和媒体特性
媒体类型:

媒体特性:
媒体特性必须用()括起来

逻辑操作符
可以连接多个媒体查询

@media screen and (min-width:800px) {
.box{
background-color: red;
}
}
浏览器的前缀
在css还没有成为标准时,浏览器为了防止后续修改名字会新的属性增加前缀。

移动端知识
像素
分为设备像素(物理像素),设备独立像素(逻辑像素),css像素
物理像素:显示器上真实的像素
**设备独立像素:**在设备像素上。操作系统为开发者进行抽象,提供了逻辑像素。

**css像素:**像px这样的,默认情况下等同于独立像素。
可以通过screen.width和screen.height获取电脑的逻辑分辨率。
自适应和响应式:
自适应:根据不同屏幕的大小来自动调整尺寸、大小
响应式:根据屏幕的实时变化而自动调整
视口 viewport
在浏览器中,能够看到的区域就是视口。
在pc端,布局视口和视觉视口是同一个。
在移动端,布局视口默认大于视觉视口。
在移动端视口分为:
布局视口(layout viewport)
视觉视口(visual layout)
理想视口(ideal layout)
布局视口和视觉视口
布局视口:默认情况下PC端的网页在移动端的宽度会按照980px布局。为了能够完整的显示内容,会对页面进行缩小。这个相对于980px的视口就是布局视口。

视觉视口:在默认情况下如果按照980px显示内容,右侧会有一部分内容无法显示。所以手机端的浏览器会对页面进行缩小,使整个页面显示到可视区域中。
显示在这个可视区域中的视口就是视觉视口。

理想视口
由于页面在移动端会进行缩放,如果希望设置多少px就显示多少px,需要设置理想视口。
可以通过设置meta中的viewport。
//一般为了禁止用户缩放页面还要设置user-scalable=no但是有的浏览器会会忽略user-scalable,所以还要设置maximum-scale和minimum-scale最大/最小缩放比
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no">
<title>Document</title>
</head>

浏览器适配方案
rem+动态的设置font-size:
一般移动端是参照375px或750px设计的。
font-size与屏幕尺寸的比为1比10:font-size设置为屏幕的1/10。

需要动态的设置font-size,可以通过:
1.媒体查询(需要对不同的屏幕设置不同的font-size,不推荐)
2.less,sass等(通过混入来实现)
3. js

也可以使用 lib-flexible
4. vscode插件
5. webpack配置插件
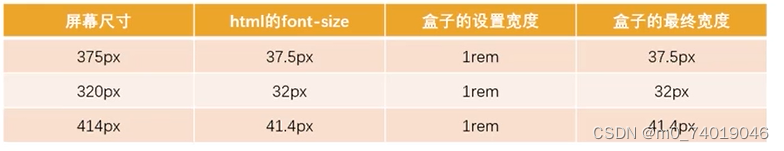
vw,vh
是相对于设计稿的百分之一。假设屏幕为375px,1vw=3.75px
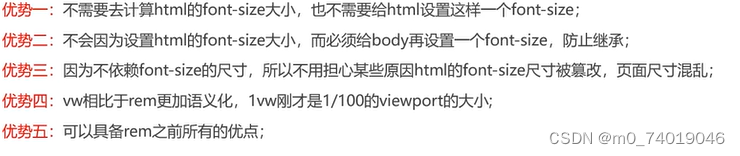
vw的优势:























 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








