安装
可以在外部的资源管理器中打开,在通过命令窗口或者用git打开窗口安装


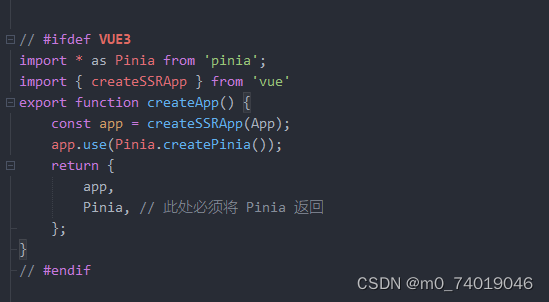
在 main.js 中编写以下代码:

创建一个 Store:
// stores/counter.js
import { defineStore } from 'pinia';
export const useCounterStore = defineStore('counter', {
state: () => {
return { count: 0 };
},
// 也可以这样定义
// state: () => ({ count: 0 })
actions: {
increment() {
this.count++;
},
},
});
使用:
<template>
<view class="">
count:{{count}}
</view>
<button @click="cli">+</button>
</template>
<script setup>
import {useCounterStore} from "@/store/index.js"
import { storeToRefs } from "pinia";
const store =useCounterStore()
const {count} =storeToRefs(store)
const cli =()=>{
store.increment()
}
</script>
<style lang="scss">
</style>






















 973
973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








