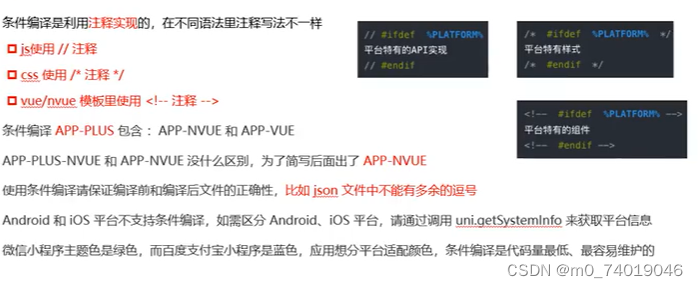
条件编译
以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。
#ifdef:if defined 仅在某平台存在
#ifndef:if not defined 除了某平台均存在
%PLATFORM%:平台名称

%PLATFORM% 可取值:

支持的文件:
.vue/.nvue/.uvue
.js/.uts
.css
pages.json
各预编译语言文件,如:.scss、.less、.stylus、.ts、.pug
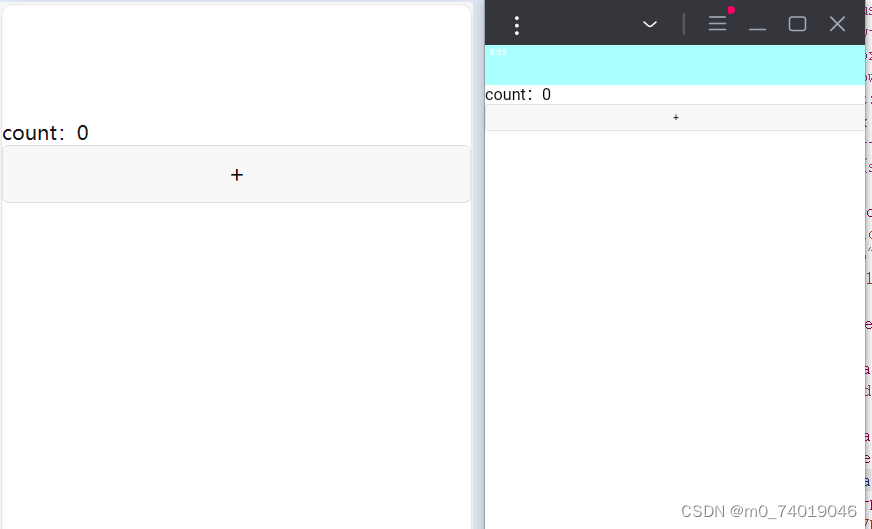
在json文件中使用
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#aaffff",
"backgroundColor": "#F8F8F8" ,
"enablePullDownRefresh":true ,
"onReachBottomDistance": 100
},
// #ifdef WEB
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#fff",
"backgroundColor": "#F8F8F8" ,
"enablePullDownRefresh":true ,
"onReachBottomDistance": 100
},
// #endif

在js中使用
<script setup>
import {useCounterStore} from "@/store/index.js"
import { storeToRefs } from "pinia";
// #ifdef WEB
console.log("h5")
// #endif
</script>
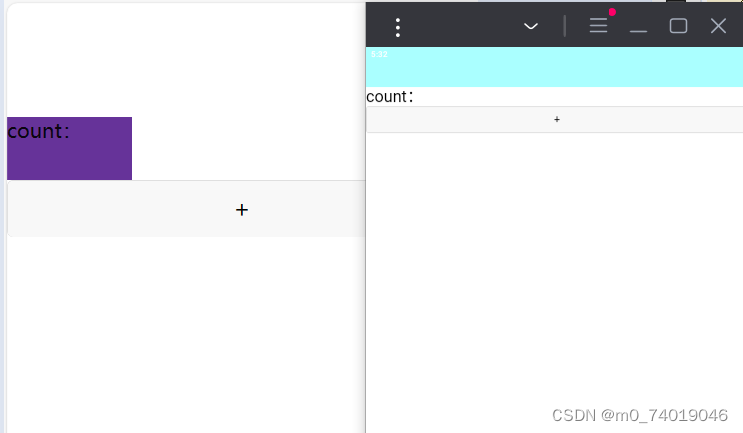
在 css中
/* #ifdef WEB */
.test{
width: 100px;
height: 100rpx;
background-color: rebeccapurple;
}
/* #endif */
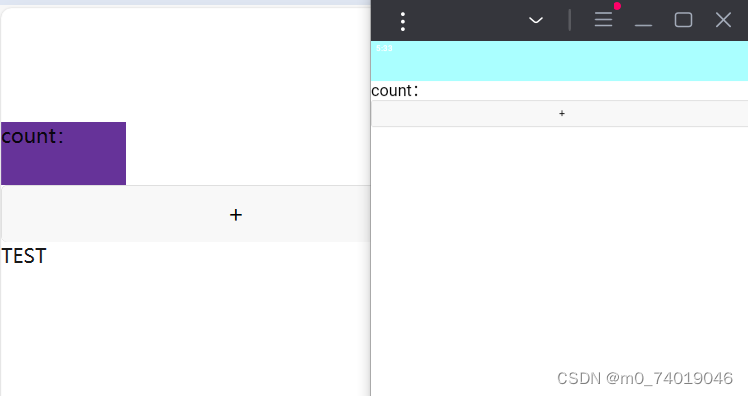
 ## ## 在模板中
## ## 在模板中
<!-- #ifdef WEB -->
<view class="">
TEST
</view>
<!-- #endif -->

总结























 1092
1092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








