CDN 分发网络
Content Delivery Network 或 Content Distribution Network 的缩写
一般把静态资源或第三方资源放到CDN上。
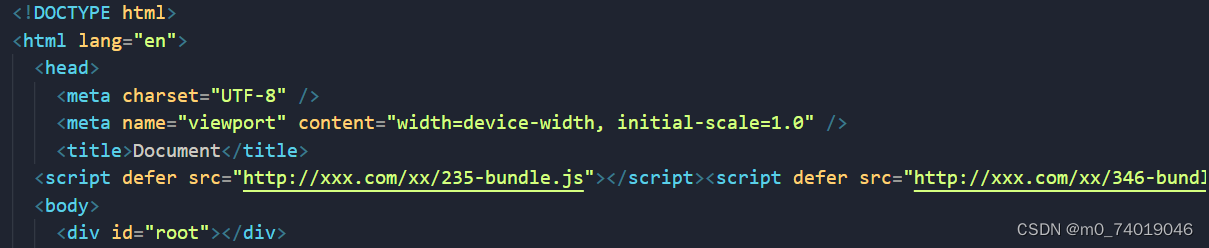
可以在 output的publicPath配置cdn的地址,打包后所有的脚本的前缀都变为这个cdn地址了,一般不会这样使用
output: {
filename: "[name]-bundle.js",
path: path.resolve(__dirname, "./build"),
clean: true,
// 对分包的文件进行命名
chunkFilename: "[name]-chunk.js",
publicPath:"http://xxx.com/xx"
},

设置externals排除需要打包的包(使用的较多)
module.exports = {
mode: "development",
devtool: "source-map",
entry: { },
output: {},
externals: {
//key属性名,排除的框架的名称
//value从cdn地址请求下来的js中提供对应的名称
react: "React",
dayjs: "dayjs",
lodash:"_"
},
resolve: {},
module: {},
plugins: [],
devServer: {},
optimization: {},
};
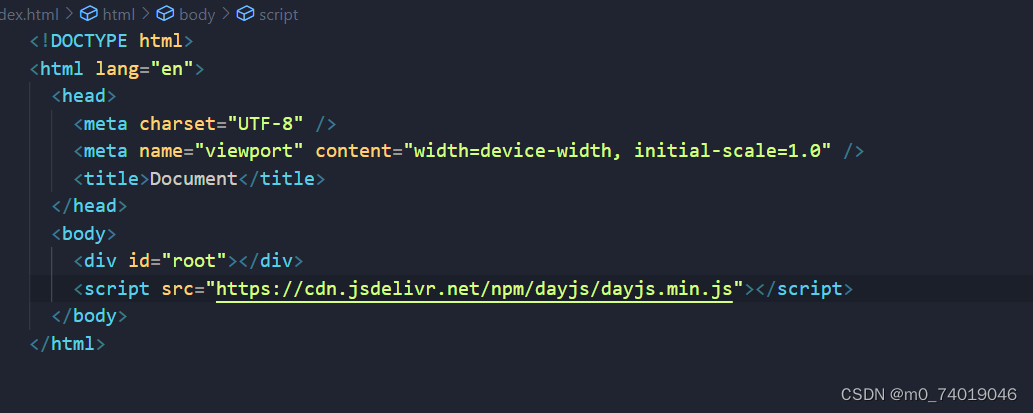
需要在index.html引入对用的js脚本

Shimming(不推荐使用)
垫片,在没有引入某个库时可以通过ProviderPlugin来实现Shimming的效果。
plugins: [
new HtmlWebpackPlugin({
title: "test项目",
template: "./index.html",
}),
new ProvidePlugin({
axios:["axios","default"],
dayjs:"dayjs"
})
],
在使用时可以不用导入,可以直接使用
//import axio from "axios"
axios.get()
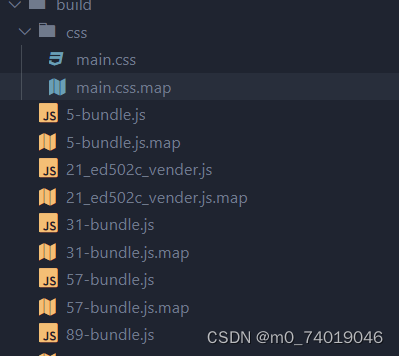
MiniCssExtractPlugin
将css提取到单独的文件
npm i mini-css-extract-plugin -D
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module: {
rules: [
{
test:/\.css$/,
use:[
//"style-loader", 开发
MiniCssExtractPlugin.loader,//生产
"css-loader"
]
}
],
},
plugins: [
new MiniCssExtractPlugin({
filename:"css/[name].css",
chunkFilename:"css/[name]_chunk.css"
}),
],

几个hash值的区别(Hash ContentHash ChunkHash)
hash值的生成与项目目录有关,有两个文件main.js,index.js,
修改一个文件后,两个文件的名称都会变化。
chunkHash:会根据不同的入口解析生成不同的hash值
修改Index.js不会影响main.js
contentHash :生成文件的名称跟内容有关。
比如index.js引入了1.css,对1.css使用contentHash,index.js的内容变化时1.css的文件名称也会变化。(推荐使用)






















 260
260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








