Promise的all方法
静态(类)方法: 直接用Promise类来调用 Promise.all()
作用: 合并多个Promise对象, 等待所有成功后, 返回结果
语法: Promise.all([promise对象1, promise对象2, ...]).then()
特点: 返回最终结果是个数组, 值是按顺序对应Promise对象的成功结果
<script>
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('成功1')
}, 2000)})
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('成功2')
}, 1000)})
let p2 =new Promise((resolve, reject) => {
setTimeout(() => {
resolve('成功3')
}, 1000)})
Promise.all([p,p1,p2]).then(res => {
console.log(res);
})
</script>
注意: 如果有1个Promise失败, 则整个Promise对象则失败
<script>
let p = new Promise((resolve, reject) => {
setTimeout(() => {
reject('失败1')
}, 2000)})
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('成功2')
}, 1000)})
let p2 =new Promise((resolve, reject) => {
setTimeout(() => {
resolve('成功3')
}, 1000)})
Promise.all([p,p1,p2]).then(res => {
console.log(res);
})
</script>
Promise的allSettled()方法
作用: 合并多个Promise对象, 返回所有结果(无论成功还是失败)
语法: Promise.allSettled([promise对象1, promise对象2, ...]).then()
特点: 返回最终结果是个数组, 值是按顺序对应Promise对象的结果
<script>
let p = new Promise((resolve, reject) => {
setTimeout(() => {
reject('失败1')
}, 2000)})
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('成功2')
}, 1000)})
let p2 =new Promise((resolve, reject) => {
setTimeout(() => {
resolve('成功3')
}, 1000)})
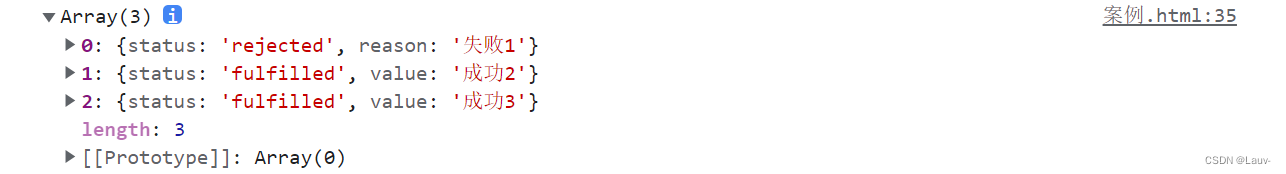
Promise.allSettled([p,p1,p2]).then(res => {
console.log(res);
})
</script>注意: 与all静态方法不同的是如果allSettled方法中有Promise失败, 则Promise对象依旧返回数组 并且显示数据状态






















 2636
2636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








