报错原因:项目使用了eslint 规范代码,eslint是语法检查工具,而你的代码违反了规范,含有不规范的空格
解决方案一:格式化代码
通过编辑器格式化代码,统一缩进方式
解决方案二:关闭eslint对空格和tab的校验
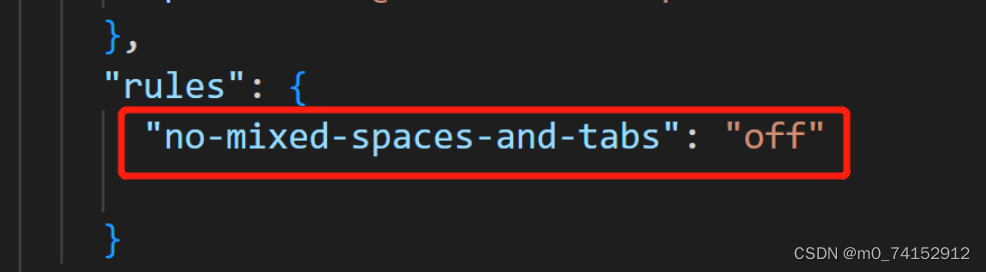
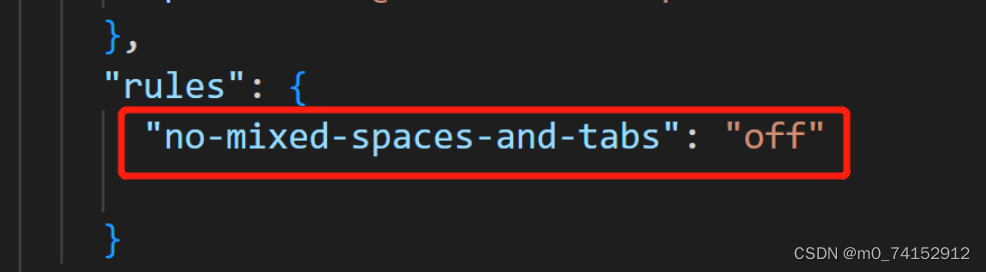
在package.json找到eslintConfig ,在其rules下新增一下代码
"no-mixed-spaces-and-tabs": "off"
重新启动即可
通过编辑器格式化代码,统一缩进方式
在package.json找到eslintConfig ,在其rules下新增一下代码
"no-mixed-spaces-and-tabs": "off"
重新启动即可











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


