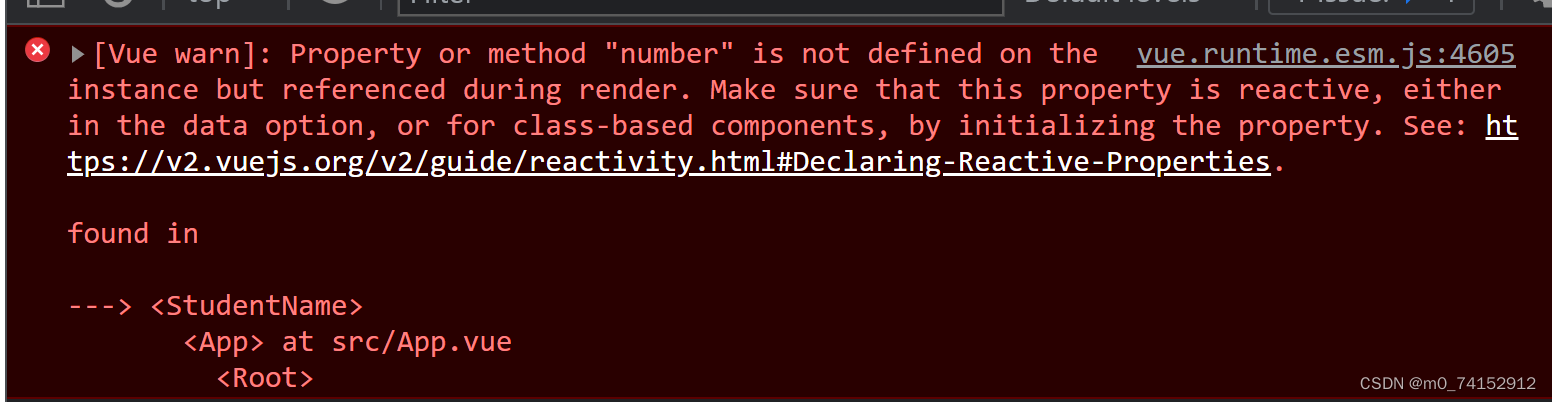
报错原因:属性或方法“xxx未在实例上定义,但在渲染过程中被引用
解决方法:
定义这个属性或者方法
(1)只渲染了,没有定义

(2)定义属性或方法
<script>
export default {
data(){
return{
XXX: '' // data中定义XXX属性
}
},
methods: {
XXX_() {
// methods中定义某种方法
}
}
}
</script>注意:
如果定义了还是报这个错误,那么请一定检查定义的位置是不是正确的,博主偶尔也会出现这个问题, 但是是定义了的呀,这个时候就应该去看看,是不是位置写错了,很多时候我们会因为代码过多把方法写到 methods外面了,把属性写到 data外面了。





















 6569
6569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








