下拉菜单是我们做网页比较容易需要用到的一个东西,那么该如何制作呢?
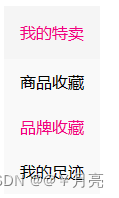
例如我要做一个这样的下拉菜单:


首先,我们先设计<body>中的内容。
<div class="menu">
<button class="btn">我的特卖</button>
<div class="content">
<a href="#">商品收藏</a>
<a href="#">品牌收藏</a>
<a href="#">我的足迹</a>
</div>
</div>
运行的结果:
![]()
主体内容写完后,我们设计它的样式就可以了。
①我们先做按钮的样式:
.btn {
background-color: rgb(245, 245, 245);
color: rgb(102, 102, 102);
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer; }
运行结果:(鼠标图案在图片上没有显示)

②我们给这个menu设置位置,先将btn和content分开:
.menu {
position: relative;
display: inline-block;
}
运行结果:

③这里我们先做一个鼠标移动显示的效果:
.menu:hover .content {
display: block;
}
需要先做这个效果,要不接下来的content内容没有显示结果。
④给content设置背景属性:
.content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 95px;
box-shadow: none;
}
运行结果:

⑤给<a>标签做一下调整:
.content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
运行结果:

⑥大框已经做完了,现在做鼠标移动效果:
(1)先做content中的鼠标移动效果:
.content a:hover {
color: rgb(241,1,128);
}
运行结果:

(2)再做btn的鼠标移动效果:
.menu:hover .btn {
color:rgb(241,1,128);
}
运行结果:








 本文讲解了如何用HTML和CSS构建一个带鼠标悬停效果的下拉菜单,包含代码示例和步骤说明。
本文讲解了如何用HTML和CSS构建一个带鼠标悬停效果的下拉菜单,包含代码示例和步骤说明。














 4288
4288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








