自定义弹窗
自定义弹窗,需要自定义组件来做。这里面我们做一个简单的弹窗。
- 制作按钮
这里面我是制作了一个按钮,添加点击事件。Build中的内容很少。这里面给按钮调整了一下位置。
build() {
Row(){
Button('超话')
}.alignItems(VerticalAlign.Center).justifyContent(FlexAlign.Center).width('100%').height('100%')
}

- 自定义组件CustomDialogExample
2.1导入对象
这里的内容是在struct中写入的,下面是用的到一些参数。
Builder:自定义弹窗构造器。
customStyle:弹窗容器样式是否自定义。
Cancel:点击遮障层退出时的回调。
dialogController: CustomDialogController = new CustomDialogController({
builder: CustomDialogExample({
cancel: this.onCancel,
confirm: this.onAccept,
}),
alignment: DialogAlignment.Bottom,// 可设置dialog的对齐方式,设定显示在底部或中间等,默认为底部显示
customStyle:true,
})
onCancel() {
console.info('Callback when the first button is clicked')
}
onAccept() {
console.info('Callback when the second button is clicked')
}
2.2制作弹窗内容
我们制作的弹窗是有四行内容,第一行我们只需要做哦一个横线即可。这里我直接使用的Row来做。
Row(){}.width(50).height(5).backgroundColor('#C3C3C3').margin({top:5})
![]()
而第二、三行的内容差不多,都是图片加文字所以我们只需要在第二行第三行中加入Image和Text即可。这里面需要横线Divider给这两行隔开。这里的点击事件的内容是:点击遮障层退出时的回调。
Row(){
Image($r('app.media.naozhong')).width(30)
Button('打开“超话动态”数字提醒')
.onClick(() => {
this.controller.close()
this.cancel()
}).backgroundColor(0xffffff).fontColor(Color.Black)
}
Divider()
Row(){
Image($r("app.media.wurao1")).width(30)
Button('关闭“超话社区更新”动态')
.onClick(() => {
this.controller.close()
this.confirm()
}).backgroundColor(0xffffff).fontColor(Color.Black)
}

最后一行,做了一个按钮,这个按钮是一个取消键。
Row(){
Button('取消')
.height('40')
.width('90%')
.onClick(() => {
this.controller.close()
this.confirm()
}).backgroundColor('#E7E7E7').fontColor(Color.Black)
}

这样弹窗就做好了。
- 源代码
@Entry
@Component
struct CustomDialog1{
dialogController: CustomDialogController = new CustomDialogController({
builder: CustomDialogExample({
cancel: this.onCancel,
confirm: this.onAccept,
}),
alignment: DialogAlignment.Bottom,// 可设置dialog的对齐方式,设定显示在底部或中间等,默认为底部显示
customStyle:true,
})
onCancel() {
console.info('Callback when the first button is clicked')
}
onAccept() {
console.info('Callback when the second button is clicked')
}
build() {
Row(){
Button('超话')
.onClick(()=>{
this.dialogController.open()
})
}.alignItems(VerticalAlign.Center).justifyContent(FlexAlign.Center).width('100%').height('100%')
}
}
@CustomDialog
struct CustomDialogExample {
controller: CustomDialogController
cancel: () => void
confirm: () => void
build() {
Column({space:15}) {
Row(){}.width(50).height(5).backgroundColor('#C3C3C3').margin({top:5})
Row(){
Image($r('app.media.naozhong')).width(30)
Button('打开“超话动态”数字提醒')
.onClick(() => {
this.controller.close()
this.cancel()
}).backgroundColor(0xffffff).fontColor(Color.Black)
}
Divider()
Row(){
Image($r("app.media.wurao1")).width(30)
Button('关闭“超话社区更新”动态')
.onClick(() => {
this.controller.close()
this.confirm()
}).backgroundColor(0xffffff).fontColor(Color.Black)
}
Row(){
Button('取消')
.height('40')
.width('90%')
.onClick(() => {
this.controller.close()
this.confirm()
}).backgroundColor('#E7E7E7').fontColor(Color.Black)
}
}.backgroundColor(Color.White).height(200)
}
}
点击前:

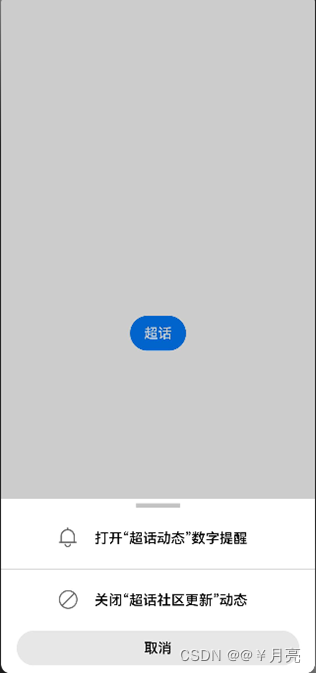
点击后:






















 645
645

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








