一、安装node.js
1.进行安装
进入百度中文网进行安装https://nodejs.cn/download/
2.检查是否安装成功
安装好后检查node.js 版本 打开命令行,输入 node -v
node -v 
如果出现版本号代表安装成功
二、 安装 vue cli
1.打开命令行输入 npm i -g @vue/cli
npm i -g @vue/cli如果安装失败可能是网络问题,这时我们需要换源
2.配置镜像源
配置淘宝镜像源
打开命令行输入
npm config set registry https://registry.npmmirror.com
3.安装vue cli
npm i -g @vue/cli4.检查是否安装成功
打开命令行输入 vue -V v要大写
vue -V
三、使用命令行打开vue 图形化界面
打开命令行输入vue ui 打开图形化管理界面
vue ui
出现地址代表启动成功,将会跳转到vue项目管理器界面

四、创建项目
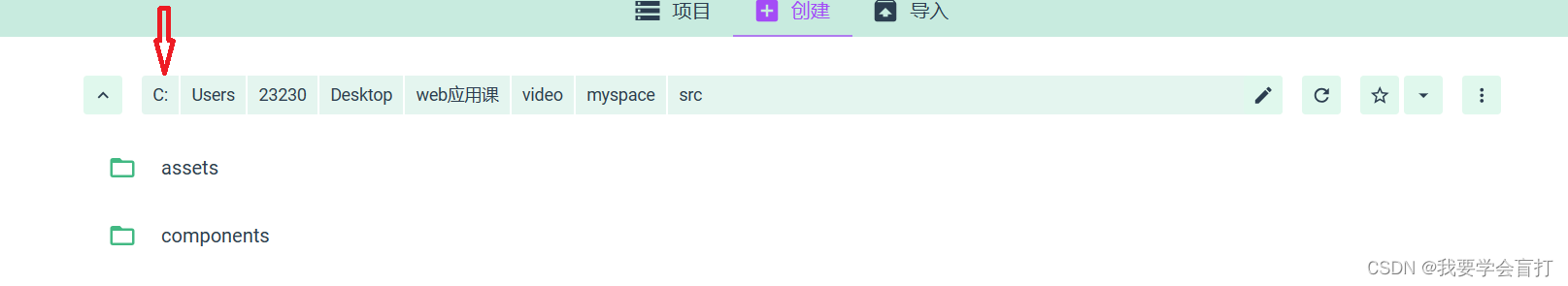
1.点击创建选项
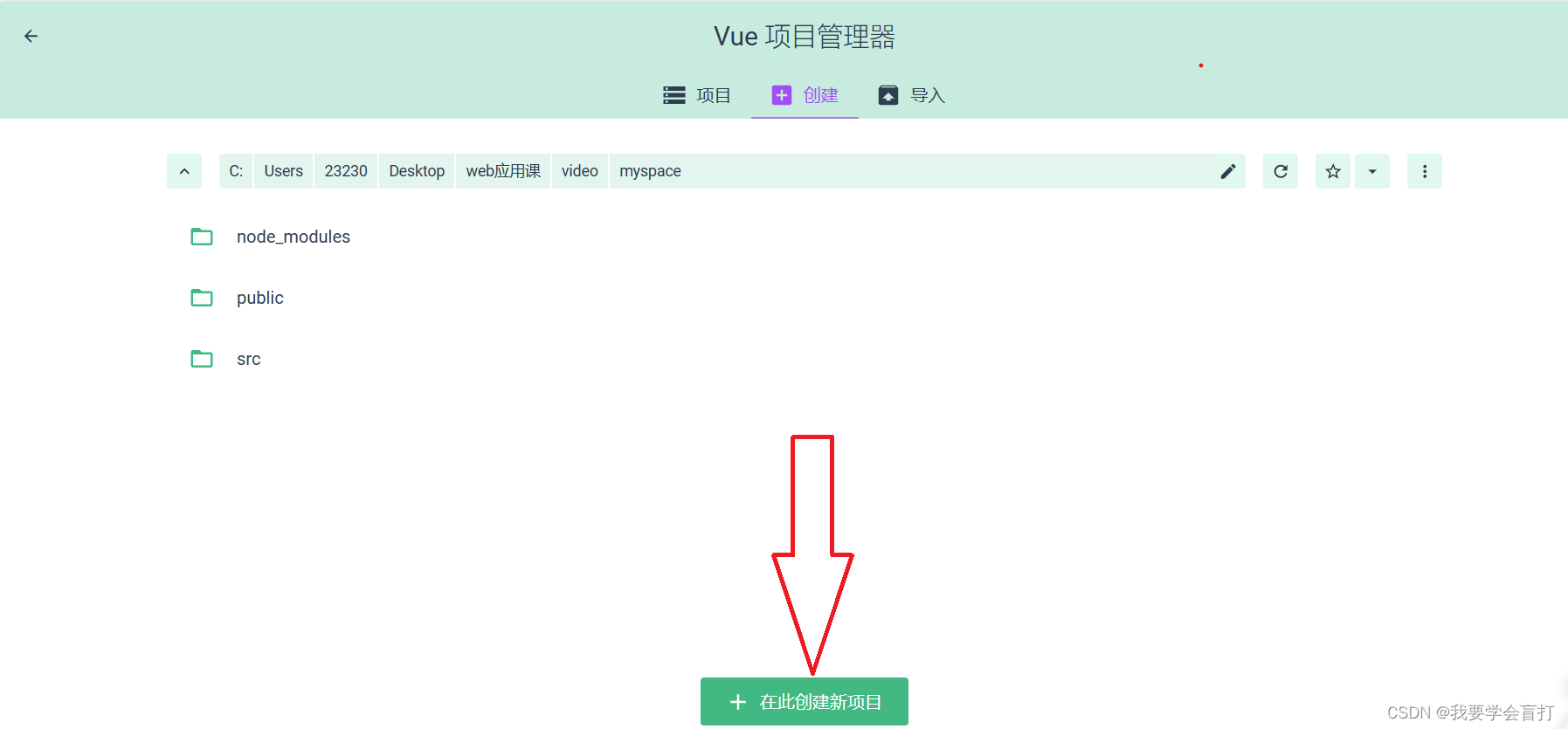
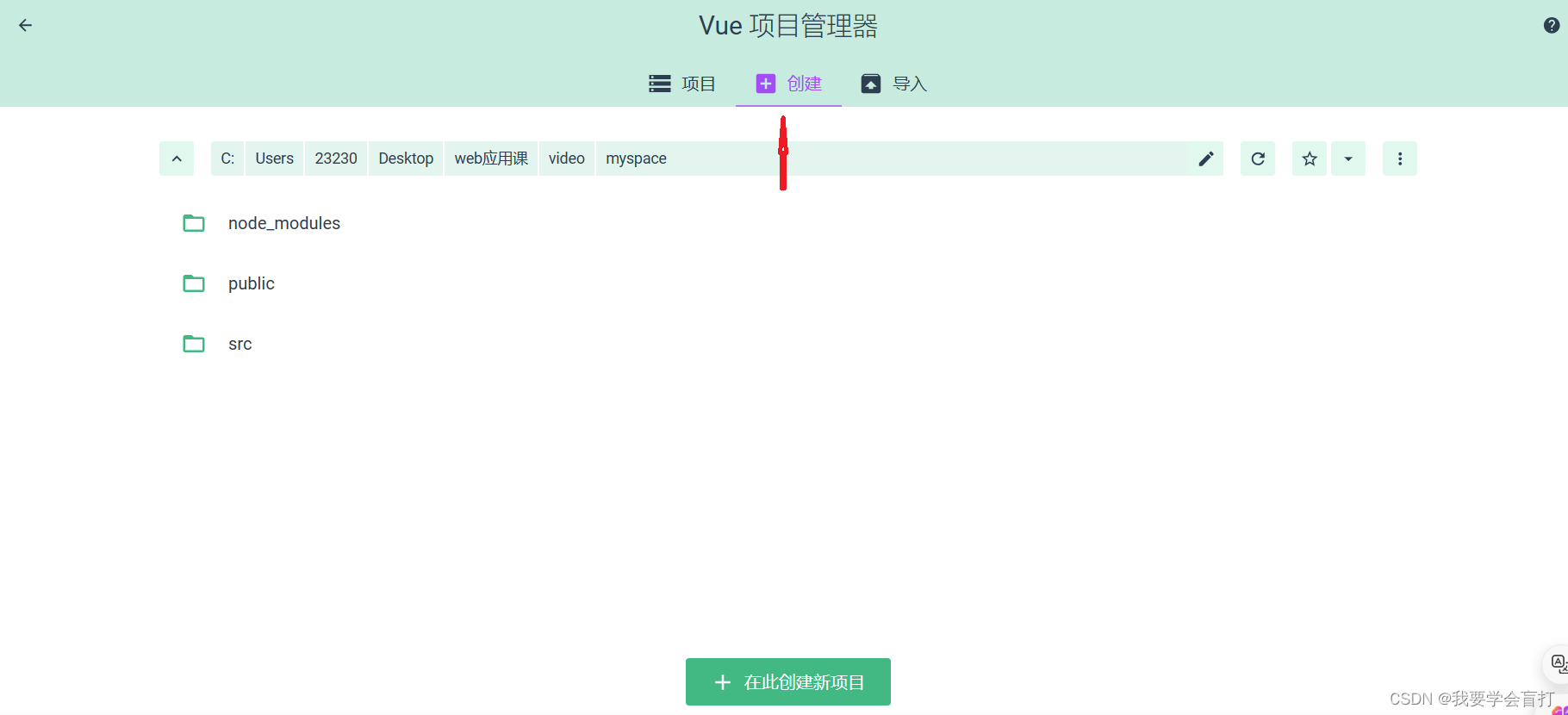
2.选择文件夹

3.点击创建








 本文介绍了如何在Windows上安装Node.js,检查安装,以及如何通过npm安装和配置VueCLI。还指导了如何使用命令行启动Vue图形化界面并创建新项目的过程。
本文介绍了如何在Windows上安装Node.js,检查安装,以及如何通过npm安装和配置VueCLI。还指导了如何使用命令行启动Vue图形化界面并创建新项目的过程。















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








