常见组件-对话框
Dialog 对话框:在保留当前页面状态的情况下,告知用户并承载相关操作。
首先打开官网(Element - The world's most popular Vue UI framework)找到使用的对话框组件。
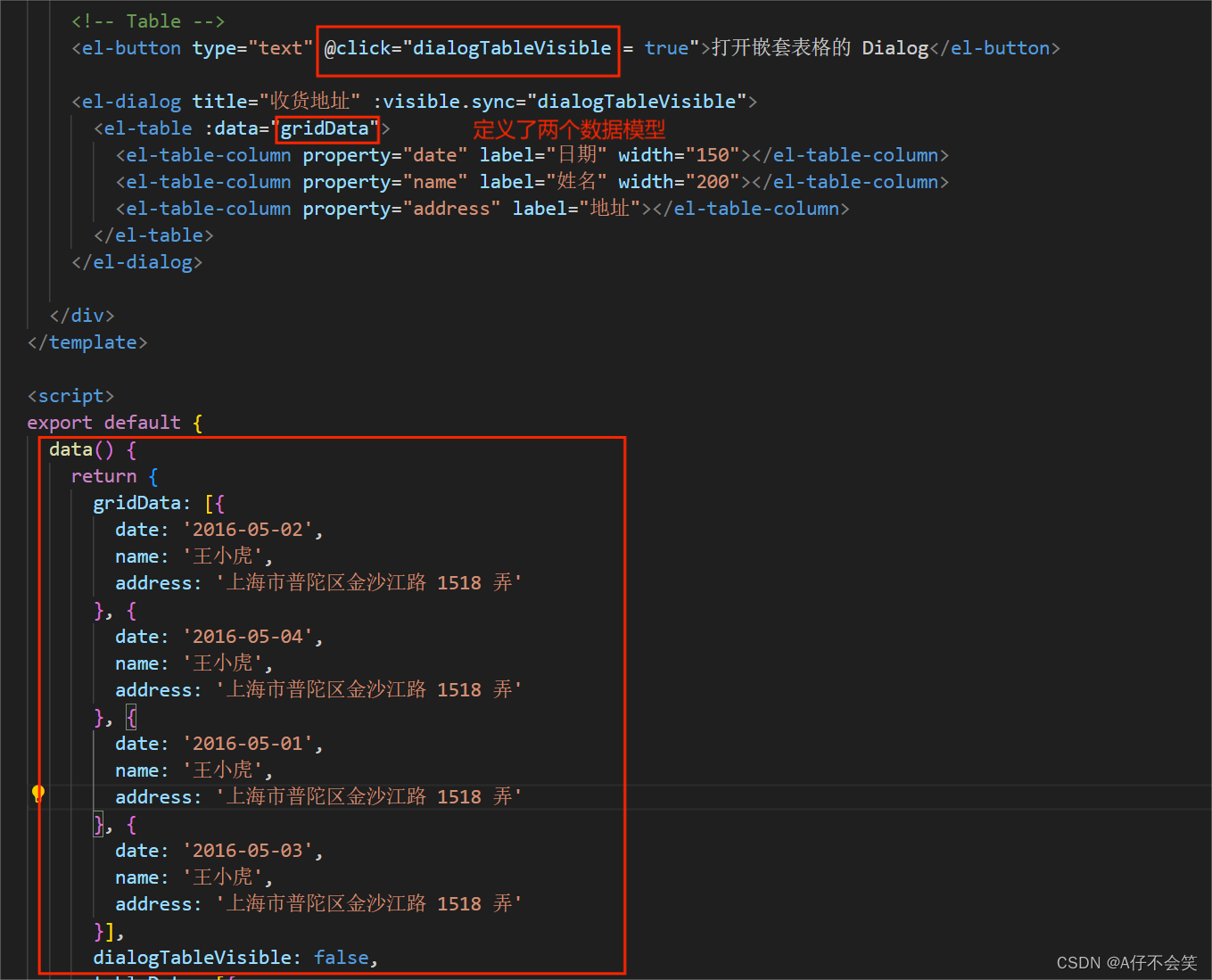
以自定义内容为例:


常见组件-表单
Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。
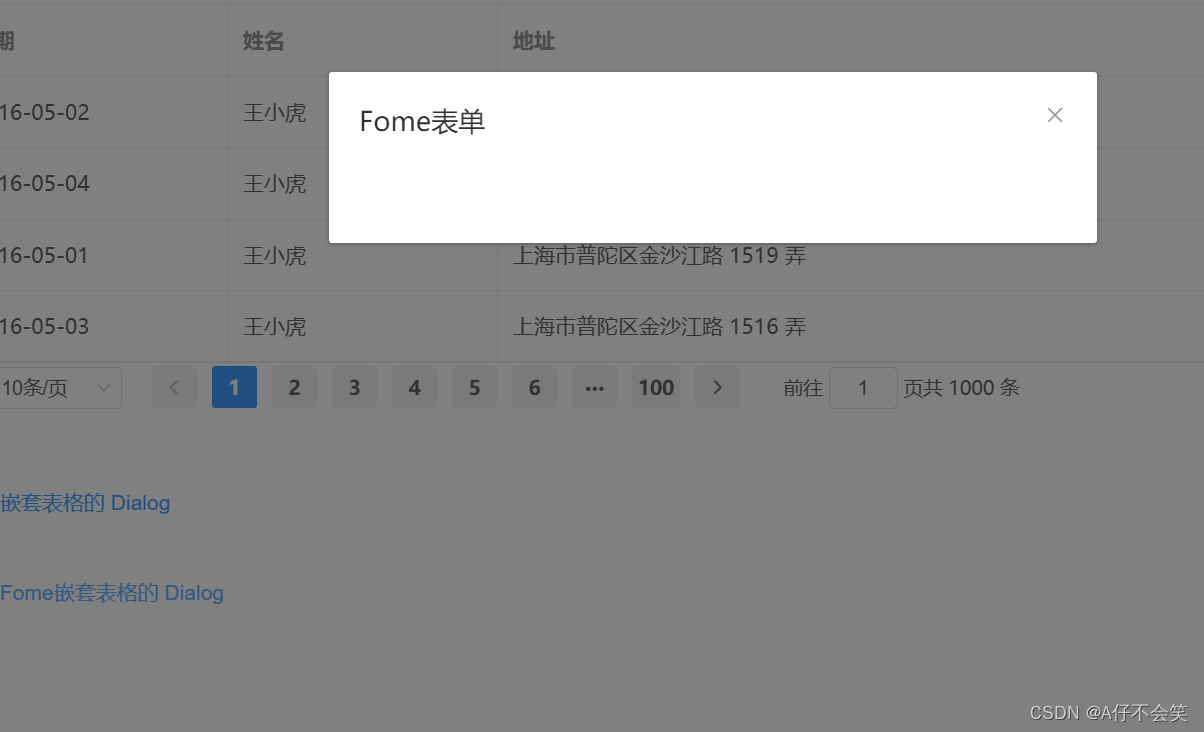
Form单采用Dialog对话框小窗口模式
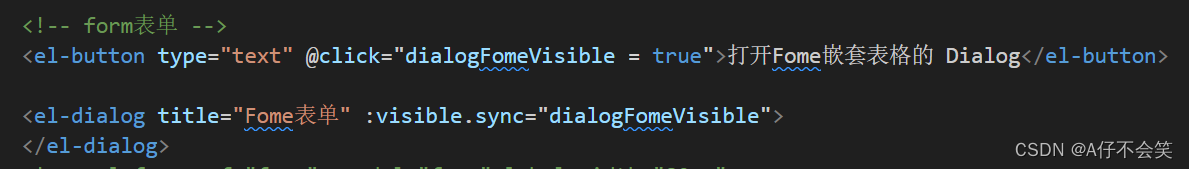
首先跟table组件一样,创建新的数据模型dialogFomeVisible。


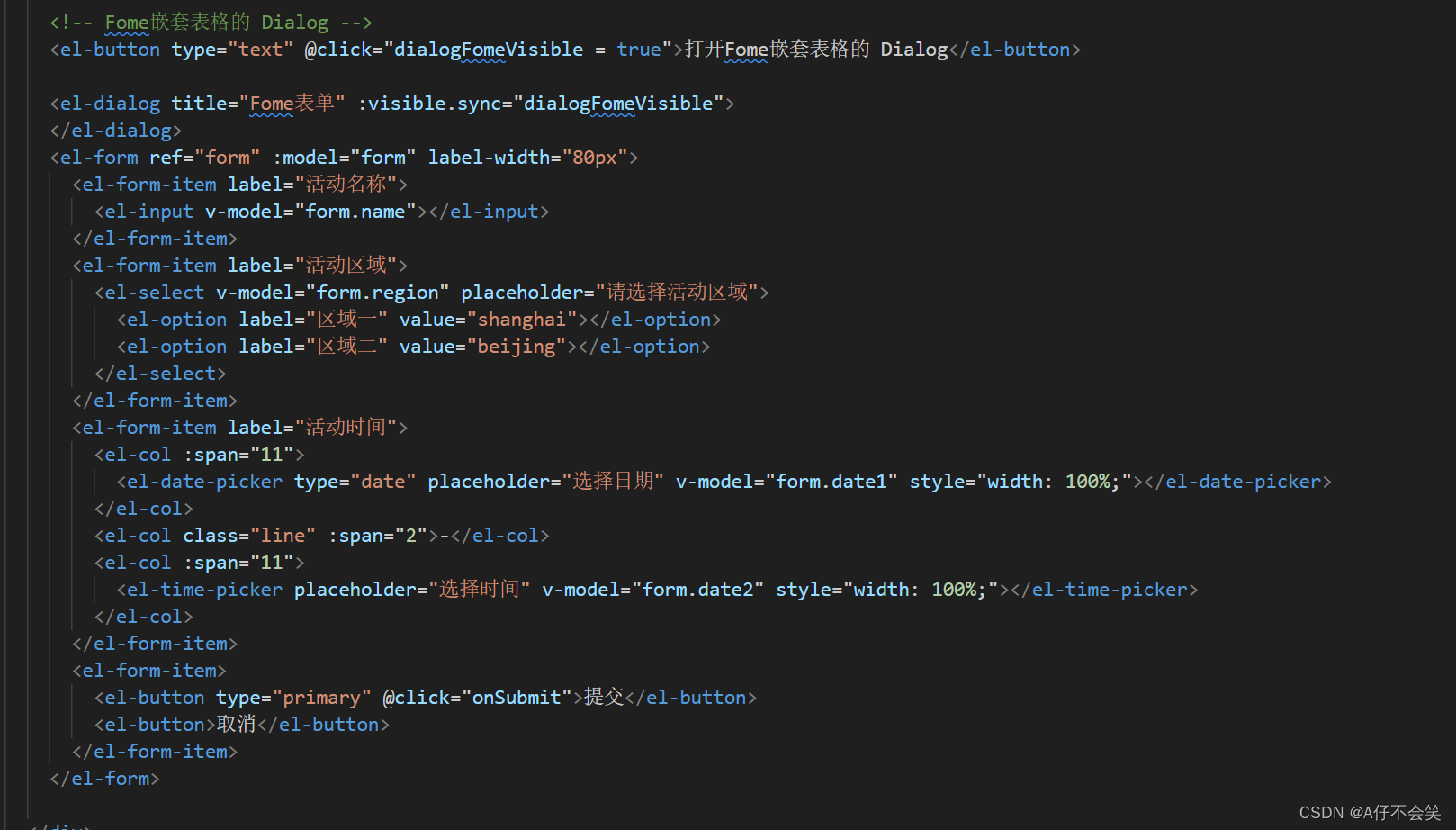
将需要的官网代码复制到项目中

创建form数据模型以便传入数据

定义一个onSubmit方法,将Form中的数据进行JSON格式转化

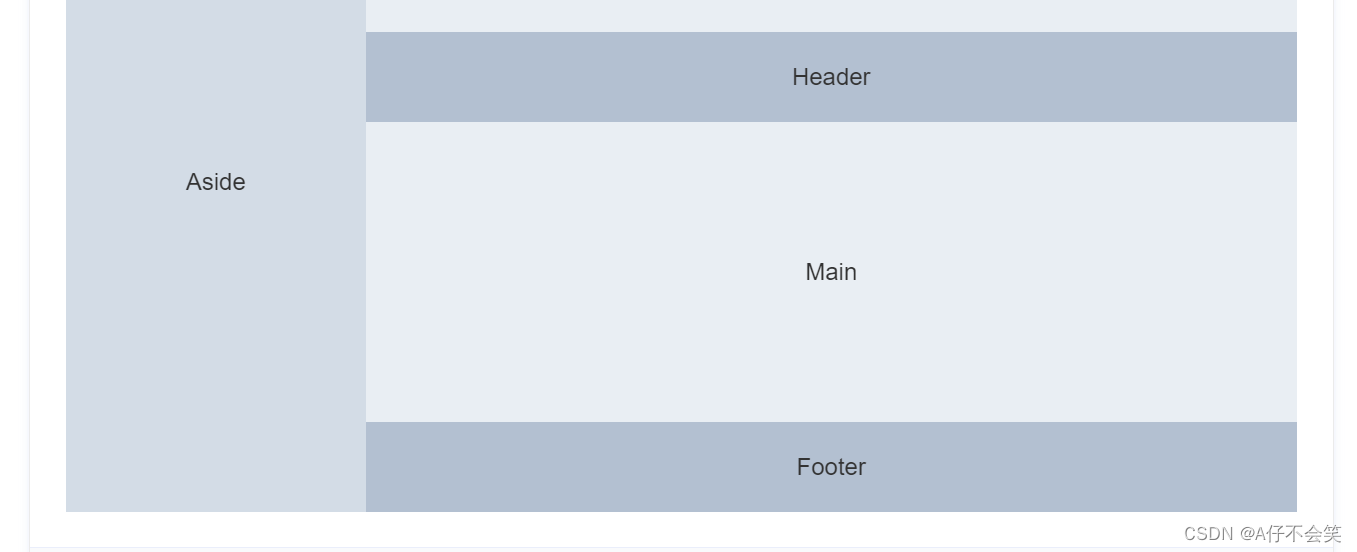
常见组件-Container 布局容器
用于布局的容器组件,方便快速搭建页面的基本结构:
<el-container>:外层容器。当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。























 490
490

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








