一、导学部分
1.什么是HTML、CSS?
他们是两种编程语言,一般情况下需要配合使用,是作为网站开发的基础语言。
浏览器代码解析后的样子就是我们看到的网站,鼠标右键可以查看网页源代码。
2.如何去写代码?写到哪里?
一个网站是由多个网页组成的。
最简单的可以直接在记事本里写。
二、VS code
编辑器的基本使用
设置:文件 -> 首选项 -> 设置(字体大小、是否换行等)
ctrl + s : 保存
ctrl + a : 全选
ctrl + x、ctrl + c、ctrl + : 剪切、复制、粘贴
ctrl + z、ctrl + y : 撤销、前进
shift + end : 从头选中一行
shift + home : 从尾部选中一行
shift + alt + ↓ :快速复制一行
alt + ↑或↓ :快速移动一行
tab :向后缩进
tab + shift :向前缩进
多光标 :alt + 鼠标左键
ctrl + d :选择相同元素的下一个
三、Chrome浏览器
下载安装
四、深入了解网站开发
-
UI设计师:设计稿
-
web前端开发工程师(H5开发)
设计稿 -> 代码
数据库里的数据 -> 显示到页面
HTML+CSS
HTML :结构
CSS :样式
JS -
web后端开发工程师
五、web前端的三大技术
HTML
CSS
JavaScript
六、HTML基本结构和属性
-
HTML :超文本 标记 语言
-
超文本:文本内容 + 非文本内容(图片、视频、音频等)
标记:<单词>
语言:编程语言
标记也叫做标签:
-
单标签
< header> -
双标签
< header>< /header>创建标签的快捷键:单词 + 快捷键 -> <单词>
标签是可以上下排列的,也可组合嵌套。
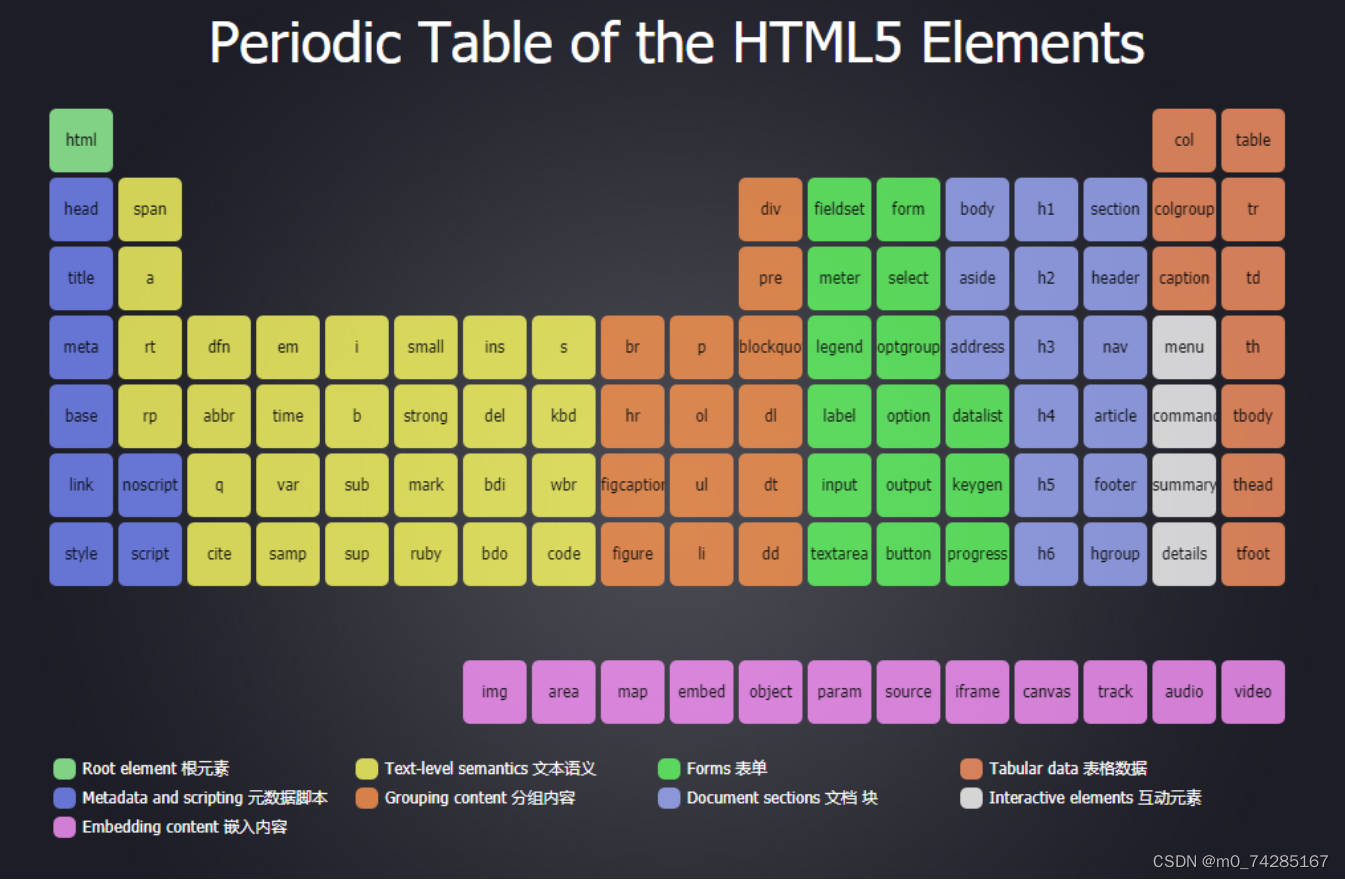
HTML常见标签

标签的属性
来修饰标签的,设置当前标签的一些功能。
<标签 属性=“值” 属性2=“值2” >
七、HTML初始代码
每个.html文件都有的代码叫做初始代码,要符合html文件的规范书写。
快速创建html的初始代码:!+ tab
<!DOCTYPE html> 文档声明:告诉浏览器这是一个html文件
<html lang="en"> html文件的最外层标签:包裹着所有html标签代码
lang="en"表示是一个英文网站
lang="zh-CN"表示一个中文网站
<head>
<meta charset="UTF-8"> 元信息:是编写网页中的一些辅助信息
charset="UTF-8" 国际编码,让网页不出现乱码的情况
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title> 设置网页的标题
</head>
<body>
现实内容的区域
</body>
</html>
八、HTML注释
写法:
<!-- 注释的内容 --> 在浏览器中看不到,只能在代码中看到注释的内容。
意义:
1.把暂时不用的代码注释起来,方便以后使用。
2.对开发人员进行提示。
快捷键添加注释与删除注释:
1.ctrl + /
2.shift + alt + a
九、HTML语义化
所谓的HTML语义化指的是,根据网页中内容的结构,选择合适HTML标签进行编写。
好处:
- 在没有CSS的情况下,页面也能呈现出很好的内容结构。
- 有利于SEO,让搜索引擎爬虫更好的理解网页。
- 方便其他设备解析(如屏幕阅读器、盲人阅读器等)
- 便于团队开发与维护。
十、标题与段落
标题→双标签 :<h1></h1> ... <h6></h6>
在一个网页中,h1标题最重要,并且1个.html文件中只能出现一个h1标签。
h5、h6标签在网页中不经常使用。
段落->双标签:<p></p>
十一、文本强调标签
强调→双标签:<strong></strong>、 <em></em>
区别:
-
写法和展示效果是有区别的,一个加粗,一个斜体
-
strong的强调性更强,em的强调性稍弱
下标: <sub></sub>
上标:<sup></sup>
删除文本、插入文本:<del></del>、<ins></ins>
注:一般情况下,删除文本都是和插入文本配合使用。
十二、图片标签和图片属性
img->单标签
<img src=" .... " alt=" .... " width="...." height="....">
- src:引入图片地址
- alt:当图片出现问题的时候,可以显示一段友好的提示文字
- title:提示信息
- width、height:宽和高
十三、引入文件的地址和路径
-
相对路径
.在路径中表示当前路径
…在路径中表示上一级路径
(代码方便移植) -
绝对路径
图片在硬盘中的位置
避免使用反斜线
十四、跳转链接
-
a -> 双标签
<a href="......"></a>- href属性 :链接的地址
- target属性 :可以改变链接打开的方式
在默认的情况下:在当前页面打开 _self
新窗口打开 :_blank
<a href="http://baidu.com">访问百度</a>
<a href="https://www.bilibili.com/video/BV1s34y1p763/?spm_id_from=333.788.recommend_more_video.6&vd_source=cdafebd704893867ab60772842e6f3b8">
<img src="./UWK7NSO~$E1X{(`C%ROD6_6.gif" alt="" width="60" height="80">
</a>
效果图:

- base->单标签 ,作用就是改变链接的默认行为的。(一般写到head中)
<head>
<base target="_blank">
</head>
十五、跳转锚点
实现一
- #号(id属性)
<a href="#1">一</a> 定义链接"一",跳转到id属性为"1"的段落
<a href="#2">二</a> 定义链接"一",跳转到id属性为"1"的段落
<h1 id="1">第一个标题</h1>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<h2 id="2">第二个标题</h2>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
实现二
- #号(name属性)
<a href="#1">一</a>
<a href="#2">二</a>
<a name ="1"></a>
<h1 >第一个标题</h1>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<a name="2"></a>
<h2 >第二个标题</h2>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
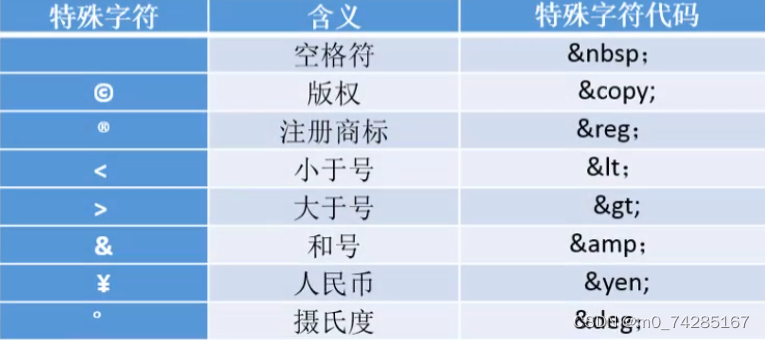
十六、特殊符号
在编写文本是,经常遇到无法输入的字符,还有在一段文字中加入多个空格时,页面并不会解析出多个空格。这些字符在Html中,有专门的代码。

使用方法: & + 字符
十七、列表标签
1.无序列表
<ul>、<li> :列表的最外层容器、列表项
注:ul和li必须是组合出现的,他们之间是不能有其他标签的。
<ul>
<li>第一项</li>
<li>第二项</li>
</ul>
可用 <strong></strong> 改变样式
2.有序列表
<ol>、<li> :列表的最外层容器、列表项
注:有序列表用的非常少,经常用的是无序列表,无序列表可以代替有序列表。
type属性:改变前面标记的样式(一般用CSS控制
3.定义列表
使用场景:列表项需要添加标题和对标题进行描述的内容
<dl> : 定义列表
<dt> : 定义专业术语或名词
<dd> : 对名词进行解释和描述
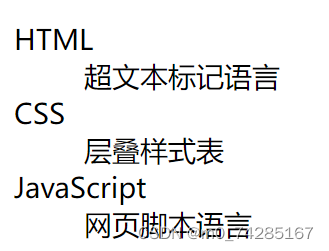
例:
<dl>
<dt>HTML</dt>
<dd>超文本标记语言</dd>
<dt>CSS</dt>
<dd>层叠样式表</dd>
<dt>JavaScript</dt>
<dd>网页脚本语言</dd>
</dl>
效果:





















 823
823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








