接上篇,我们完成了ssm框架的基本操作。现在,我们来实现框架内的增删改查。
具体代码可参考上篇文章
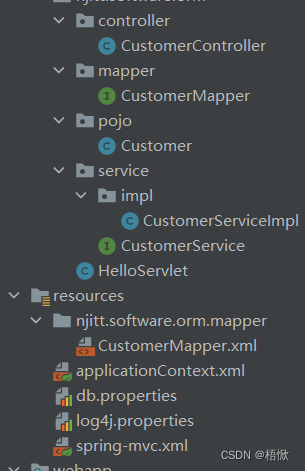
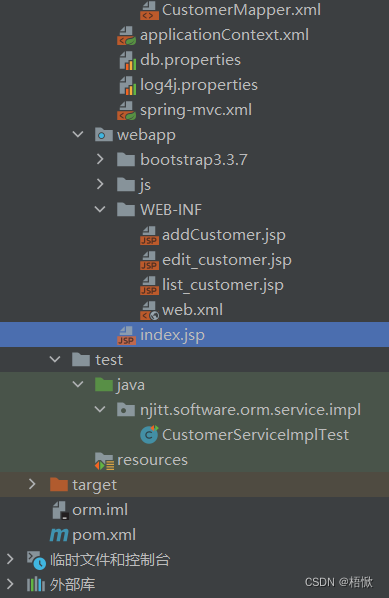
项目结构:


1.删除操作
1)先写mapper接口
CustomerMapper:
int deleteById(int id);
2)service服务层
2.1)service接口
与mapper接口基本一致,CustomerService:
int deleteById(int id);
2.2) service接口实现类
CustomerServiceImpl
@Override public int deleteById(int id) { return customerMapper.deleteById(id); }
3)mapper
我们需要配置CustomerMapper.xml来实现mapper中的增删改查等方法。
<delete id="deleteById" parameterType="integer">
delete from customer where id=#{id}
</delete>
4)junit4测试
@Test public void deleteById() { int rows = customerService.deleteById(11);//你想删除的顾客的id System.out.println(rows); }
通过测试发现测试成功。成功后我们就可以编写controller控制层了。
5)Controller控制层
CustomerController
@RequestMapping("/customer/{id}") public String deleteCustomer(@PathVariable int id){ int rows = customerService.deleteById(id); return "redirect:/customer/list"; }
在写完控制层后只需在上篇文章的基础上修改一下jsp文件就行。
6)list_customer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE html> <html> <head> <base href="<%=basePath%>"/> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"> <title>Title</title> <link rel="stylesheet" href="bootstrap3.3.7/css/bootstrap.css"> <script src="js/jquery-3.4.1.js" charset="UTF-8"></script> </head> <body> <div> <h1>顾客管理</h1> <table class="table table-striped table-hover table-bordered"> <tr> <th>编号</th> <th>姓名</th> <th>职业</th> <th>手机号码</th> <th>操作</th> </tr> <c:forEach items="${list}" var="customer" varStatus="status"> <tr> <td>${customer.id}</td> <td>${customer.username}</td> <td>${customer.jobs}</td> <td>${customer.phone}</td> <td> <a class="btn btn-danger" href="/customer/${customer.id}" >删除</a> <a class="btn btn-primary">编辑</a> </td> </tr> </c:forEach> </table> </div> </body> </html>
这样,我们的删除操作就写好了。
我们来测试一下。
删除前:

点击删除:

我们发现 “jack” 的数据已经被删除了,这样我们的删除操作就完成了。
2.新增操作
在新增操作中不仅仅只是新增,还要判断一下顾客是否已经存在,已存在的提示“已存在”,不存在的才可以实现新增。因此,我们就需要一个判断依据,本文以顾客的电话号码作为依据拉力判断。
1)mapper接口
CustomerMapper:通过查询所有的手机号来查看手机号是否存在
int insertCustomer(Customer customer);Customer findAllByPhone(String phone);
2)service服务层
2.1)service接口
与mapper接口基本一致,CustomerService:因为我们后面实现service方法时要返回string信息,所以为String phone
int insertCustomer(Customer customer);Customer findAllByPhone(String phone);
2.2) service接口实现类
CustomerServiceImpl
/** * 新增顾客判断手机号是否存在 * @param customer * @return */ @Override public String insertCustomer(Customer customer) { String msg = "手机号已存在!"; Customer existCustomer = customerMapper.findAllByPhone(customer.getPhone()); if (existCustomer == null) { customerMapper.insertCustomer(customer); msg = "新增成功"; } return msg; } @Override public Customer findAllByPhone(String phone) { return customerMapper.findAllByPhone(phone); }
3)mapper
我们需要配置CustomerMapper.xml来实现mapper中的增删改查等方法。
<insert id="insertCustomer" parameterType="njitt.software.orm.pojo.Customer"> insert into customer (username,jobs,phone) values (#{username},#{jobs},#{phone}) </insert><select id="findAllByPhone" resultMap="BaseResultMap" parameterType="java.lang.String"> select * from customer where phone =#{phone} </select>
4)junit4测试
@Test public void insertCustomer() { Customer customer = new Customer(7,"jack","教师","16562366666"); String msg = customerService.insertCustomer(customer); System.out.println(msg); }测试信息:
通过测试发现测试成功。成功后我们就可以编写controller控制层了。
5)Controller控制层
CustomerController
@PostMapping("/customer/") public ModelAndView insertCustomer(Customer customer){ ModelAndView modelAndView = new ModelAndView(); String msg = customerService.insertCustomer(customer); modelAndView.addObject("msg",msg); modelAndView.setViewName("redirect:/customer/list"); return modelAndView; } @RequestMapping("/customer/add") public String addCustomer(){ return "addCustomer"; }
在写完控制层后只需在上篇文章的基础上修改一下jsp文件就行。
6)新增addCustomer.jsp页面
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":"
+ request.getServerPort() + path + "/";
%>
<!DOCTYPE html>
<html>
<head>
<base href="<%=basePath%>"/>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<title>新增顾客</title>
<link rel="stylesheet" href="bootstrap3.3.7/css/bootstrap.css">
<script src="js/jquery-3.4.1.js" charset="UTF-8"></script>
</head>
<body>
<div style="justify-content: center;margin: 20px 20px;">
<h1>新增顾客</h1>
<form action="/customer/" method="post">
<table class="table table-bordered">
<tr>
<td>
<label>姓名</label>
</td>
<td>
<input type="text" name="username">
</td>
</tr>
<tr>
<td>
<label>职务</label>
</td>
<td>
<input type="text" name="jobs">
</td>
</tr>
<tr>
<td>
<label>手机号码</label>
</td>
<td>
<input type="text" name="phone">
</td>
</tr>
<tr>
<td>
</td>
<td>
<button class="btn btn-primary" type="submit">保存</button>
<button class="btn btn-primary" type="reset">重置</button>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>在list_customer.jsp页面加一个
<a href="/customer/add">新增顾客</a>
这样,我们的新增操作就完成了,现在来测试一下,点击新增顾客,输入信息,然后保存


我们发现Tom的信息已经添加进去了,至此,我们的新增操作也完成了。
3.修改操作
修改操作要根据选中的id来实现操作,也就是点击修改先查询到要修改对象的id,然后查到信息,最后,修改信息并保存。
1)mapper接口
CustomerMapper:查询要修改的id
Customer findAllById(int id); int updateCustomer(Customer customer);
2)service服务层
2.1)service接口
与mapper接口基本一致,CustomerService:
Customer findAllById(int id); int updateCustomer(Customer customer);
2.2) service接口实现类
CustomerServiceImpl
@Override public Customer findAllById(int id) { return customerMapper.findAllById(id); } @Override public int updateCustomer(Customer customer) { return customerMapper.updateCustomer(customer); }
3)mapper
我们需要配置CustomerMapper.xml来实现mapper中的增删改查等方法。
<update id="updateCustomer" parameterType="customer"> update customer <set> <if test="username !=null and username!=''">username=#{username},</if> <if test="jobs !=null and jobs!=''">jobs=#{jobs},</if> <if test="phone !=null and phone!=''">phone=#{phone},</if> </set> where id=#{id}; </update><select id="findAllById" resultMap="BaseResultMap" parameterType="int"> select * from customer where id =#{id} </select>
4)junit4测试
@Test public void updateCustomer() { Customer customer = new Customer(6,"jack","教师","16562366666"); int i = customerService.updateCustomer(customer); System.out.println(i); }通过测试发现测试成功。成功后我们就可以编写controller控制层了。
5)Controller控制层
CustomerController
@RequestMapping("/customer/edit/{id}") public ModelAndView editCustomer(@PathVariable int id){ ModelAndView modelAndView = new ModelAndView(); Customer customer = customerService.findAllById(id); modelAndView.addObject("customer",customer); modelAndView.setViewName("edit_customer"); return modelAndView; } @PutMapping("/customer/") public String updateCustomer( Customer customer){ int rows = customerService.updateCustomer(customer); return "redirect:/customer/list"; }
在写完控制层后只需在上篇文章的基础上修改一下jsp文件就行。
6)新建edit_customer.jsp文件
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":"
+ request.getServerPort() + path + "/";
%>
<!DOCTYPE html>
<html>
<head>
<base href="<%=basePath%>"/>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<title>更新信息</title>
<link rel="stylesheet" href="bootstrap3.3.7/css/bootstrap.css">
<script src="js/jquery-3.4.1.js" charset="UTF-8"></script>
</head>
<body>
<div style="justify-content: center;margin: 20px 20px;">
<h1>编辑顾客</h1>
<form action="/customer/" method="post">
<input type="hidden" name="_method" value="PUT">
<input type="hidden" name="id" value="${customer.id}">
<table class="table table-bordered">
<tr>
<td>
<label>姓名</label>
</td>
<td>
<input type="text" name="username" value="${customer.username}">
</td>
</tr>
<tr>
<td>
<label>职务</label>
</td>
<td>
<input type="text" name="jobs" value="${customer.jobs}">
</td>
</tr>
<tr>
<td>
<label>手机号码</label>
</td>
<td>
<input type="text" name="phone" value="${customer.phone}">
</td>
</tr>
<tr>
<td>
</td>
<td>
<button class="btn btn-primary" type="submit">保存</button>
<button class="btn btn-primary" type="reset">重置</button>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>修改一下list_customer.jsp
<a class="btn btn-primary" href="/customer/edit/${customer.id}">编辑</a>

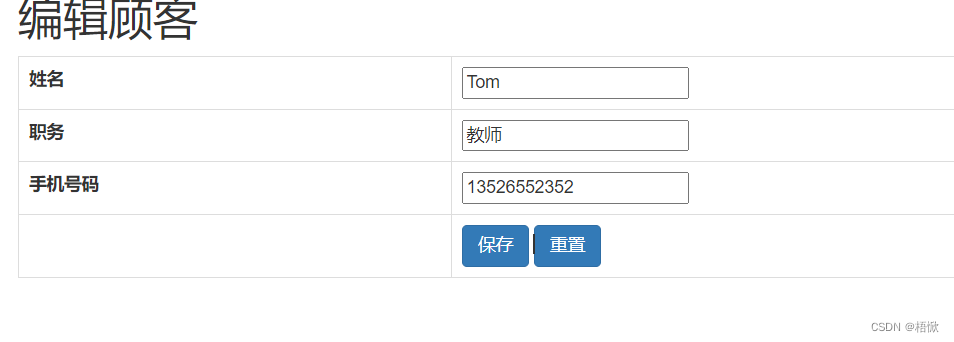
测试一下 ,点击编辑,将Tom的职务改为教师

点击保存,我们发现Tom的职业确实已经变为教师了。

作者声明:本文可能会出现错误,望诸位海涵
如有侵权,请联系作者删除

























 63万+
63万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










