2.路径(前期铺垫)
1.目录文件夹和根目录
实际工作中,为了方便快速查找文件,我们需要文件夹进行管理。
目录文件夹:普通文件夹,存放了做页面所需要的相关素材,如html文件、图片等。
根目录:打开目录文件夹的第一层是根目录。
2.VSCode打开目录文件夹
文件——打开文件夹,选择目录文件夹(方便管理文件)。
3.路径
当我们制作页面时,所需要的图像非常多。通常我们会新建一个文件夹来存放图像文件(images),此时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为相对路径和绝对路径。
- 相对路径
相对路径:以引用文件所在位置为参考基础建立出的目录路径。
(文件所在位置即为图片相对HTML文件所在的位置)
相对路径分类 | 符号 | 说明 |
同一级路径 | 图像文件位于HTML文件同一级,如<img src="baidu.gif"/> | |
下一级路径 | / | 图像文件位于HTML文件下一级,如<img src="images/baidu.gif/> |
上一级路径 | ../ | 图像文件位于HTML文件上一级,如<img src="../baidu.gif"/> |
(上上一级和下下一级把符号重复两遍即可)
相对路径是从代码所在文件出发,去寻找目标文件。此处的相对路径分类指的是图片相对HTML文件的相对位置。
- 绝对路径
绝对路径:目录下的绝对位置,通常是从盘符开始的路径。
例如:“D:\web\img\logo.gif"或完整的网络地址"http://www.itcast.cn/images/logo.gif"。
4.7超链接标签(重要)
在HTML标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
- 超链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>单词anchor的缩写,意为:锚。
两个属性的作用如下:
属性 | 作用 |
href | 用于指定连接目标的url地址,(必须属性)当为标签应用href属性时,它就具有超链接的功能 |
target | 用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式 |
- 链接分类:
外部链接:例如<a href="http://www.baidu.com">百度</a>。
内部链接:网站内部页面之间的相互连接,直接链接内部页面名称即可跳转,例如<a href="index.html">首页</a>。
空链接:如果不确定连接目标,<a href="#">首页</a>。
下载链接:如果href里地址是一个文件或压缩包,会下载这个文件。
网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
锚点链接:点击链接,可以快速定位到页面中的某个位置。
在连接文本的href属性中,设置属性值为#名字的形式,如<a href="#two">第二季</a>
找到目标位置标签,添加一个id属性=刚才的名字,如:<h3 id="two">第二季介绍</h3>
5.HTML中的注释和特殊字符
5.1注释
如果需要在HTML文档中添加一些便于阅读但不需要在页面中显示的注释文字,需要使用注释标签。
HTML中注释以"<!--"开头,以"-->"结束。
<!--注释语句--> 快捷键Ctrl+/(注释标签是给前端工作人员看的,便于相关开发人员理解与阅读代码,不执行到页面中)
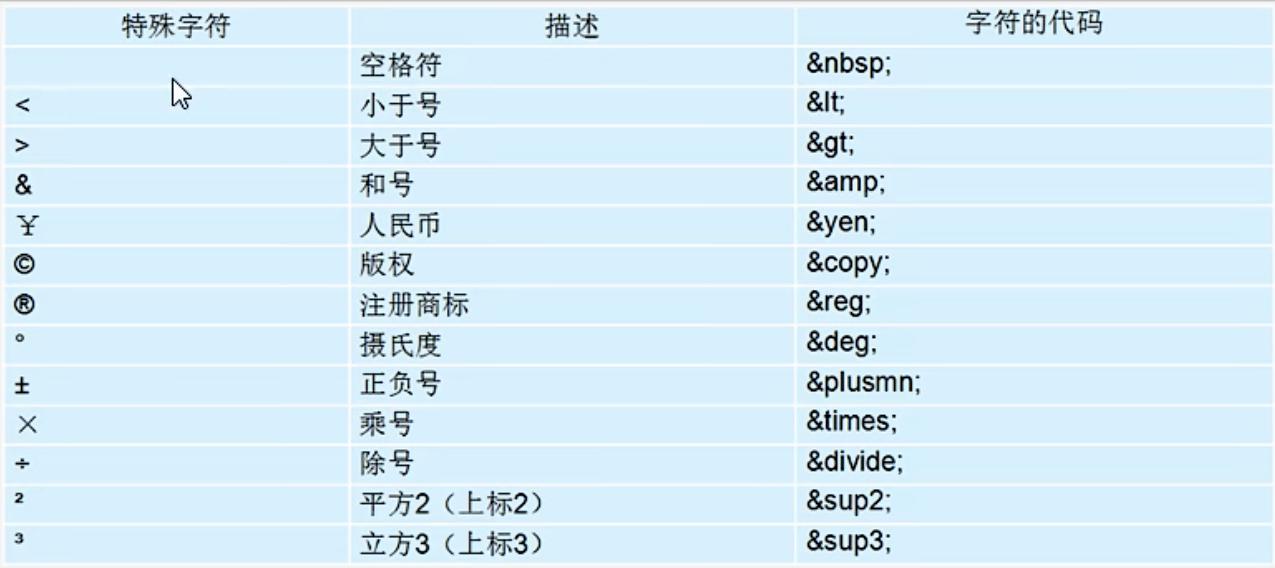
5.2特殊字符
在HTML页面中,一些特殊符号不方便直接使用,可以用下列字符替代。

(重点记忆空格、大于号、小于号,其余回头查阅即可)
6.综合案例
制作了一个图书介绍页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>屠杀器官</title>
</head>
<body>
<h1>屠杀器官图书介绍</h1>
<a href="#book">1.图书简介<br/></a>
<a href="#writer">2.作者简介<br/></a>
<a href="#slot">3.部分章节<br/></a>
<h2 id="book">图书简介</h2>
<img src="OIP-C.jfif" />
<p>911事件之后,看似平静下来的世界实则陷入了巨大的恐慌。一些发达国家开始了更严密的管理体制,以求一扫恐怖组织,而这直接导致了一些发展中国家陷入了内战,以及越来越残酷的大规模虐杀。美军上尉谢泼德不断追踪一直存在于背地里的神秘男人约翰·保罗。他的目的到底何在?由于大量的杀虐带来的“屠杀语法”到底是怎么一回事?这是一本不看到最后,绝对想不到主人公会做何决定的书。</p>
<h2 id="writer">作者简介</h2>
<img src="8b13632762d0f703fe94144902fa513d2697c505.jfif" />
<p><a href="伊藤计划.html">伊藤计划</a>(1974.10-2009.3),1974年10月生于东京都,毕业于武藏野美术大学。2007年正式开始科幻小说的写作,凭借处女作《屠杀器官》一鸣惊人,获得PLAYBOY推理小说大奖2008年第一名,入围了第28届日本科幻小说大奖。2009年3月20日伊藤计划因肺癌英年早逝,年仅34岁。同年,他生前完成的最后一部长篇小说《和谐》荣膺第40届日本科幻“星云赏”最佳长篇及第30届日本科幻小说大奖,其创作才华得到科幻小说界高度的肯定。两年后,美国科幻界最重要的奖项之一“菲利普·K·迪克奖”也颁给了伊藤计划的这部遗作。伊藤计划的最后一部作品《尸者帝国》只写了开头,由其盟友円城塔在伊藤计划死后完成。</p>
<h2 id="slot">部分章节</h2>
<p> 卡车穿过泥泞留下深深的车辙,我看见一个小女孩将脸埋在里面。</p>
<p> 她就像爱丽丝,想去车辙底下延伸开的神奇异国漫游似的。可那后脑勺大敞四开,绽放着殷红的花,装在头盖骨里的东西一览无余。</p>
<p> 不足十英尺外,一个少年横躺在地。背后射入的子弹看上去像是在少年的身体里窜来窜去之后,决定从肚脐附近穿出一样。</p>
<p> 肠子从敞开的肚子里露出来,经过两小时前刚停的雨冲刷过后,闪着淡红色的光亮。从微微张开的唇际,可以窥见他那稍往外翘、讨人怜爱的门牙。好像是在诉说着,他在临死前还有什么未尽之言。</p>
<p> 沿着卡车碾过的路向前走,有一个二十户人家规模的小村庄。
<p> 村子的广场上挖了一个坑,很多人的身体烧得熏黑冒烟,摞在一起倒在坑里。弥漫着烧过的肉臭味,还有头发的焦煳味。烧到一半的肌肉紧缩起来,人们都像腹中胎儿一般蜷曲着。</p>
<p> 骨头不如肌肉的伸缩性好,有的折断了,能看见一些断臂残肢明显不是从关节那里弯曲的。萎缩变形的肢体相互缠绕,宛如肢体结成的蜘蛛网。</p>
<p> 人们都死了。 </p>
<p> 人们都死去了。我打开门,里面有我的母亲,殡仪馆已经履行华盛顿州立法案规定的义务,完成了防腐处理。遗体美容师适当地画出表情,涂上厚厚的妆粉,死者脸上焕发出永远凝固着的、虚假的安详。</p>
<p> “瞧,看看你的身后。所有的死人都将走过去。”母亲这样说道。我回过头,在我面前展开了广阔的世界,死人们对我招手,微笑。那里有自人类开始埋葬同胞以来的所有死人。有的形体完好,有的缺胳膊少腿。我完全不明白为什么自己能看出没有头的死人在微笑,可尽管如此,他依旧微笑着,漫不经心地摆弄从腹部溢出的肠子。</p>
<p> “所有人都死了吧。” 我一边说一边转向死去的母亲。母亲点点头,伸手指向我。</p>
<p> “是啊。瞧,看看你的身体。” 于是我看向自己,发现身体已经开始腐烂,这才意识到我已经死了。</p>
<p> 在很远的彼岸,自人类历史开创以来所有的死人排成长河, 缓慢地向某处前行。</p>
<p> 我问母亲:“这是死后的世界吗?”母亲悠悠地摇头。孩提时,她就用这个动作纠正我的错误。</p>
<p> “不是,这是平常的世界。你、我们生活到现在的世界。与我们的日常营生相毗邻的平常世界。” “原来是这样啊。”我说。我放下心来,泪涌流而出。那头的队伍里有几个熟悉的面孔。患小儿癌症死去的本杰明 ,脑袋被吹跑的父亲。</p>
<p> 于是,母亲牵起我的手,将我引向那个队伍。</p>
<p> “我们走吧!”我点点头,与母亲一起走向对面死去的人们。我记得第一次上学时也是这般情景。我一边怀念感伤,一边与母亲并肩而行。</p>
<p> 我们的身边,有刚才将脸埋进车辙、脑部被子弹打穿的少女;有背后中枪、内脏从腹部露出的少年;还有被烧死在坑里的人们。</p>
<p> 我们一起前行,准备加入死人的队伍中去。</p>
<p>更多内容可以<a href="http://www.baidu.com">百度一下</a>哦</p>
</body>
</html>


具有:1.锚点功能2.超链接3.插入图片





















 154
154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








